How to Use Shortcodes in Beaver Builder (5 Examples)
Our Beaver Builder plugin helps you build complete websites with templates and modules. However, there might be times when you want to customize your site even further. With Beaver Builder shortcodes, you can add extra content within modules, headers, footers, and sidebars.
In this post, we’ll introduce Beaver Builder shortcodes and show you how to insert them into your content. We’ll also explore some examples that could enhance your website’s design. Let’s jump in!
Table of Contents
- An Introduction to Beaver Builder Shortcodes
- 5 Examples of Helpful Beaver Builder Shortcodes
- Call to Action Buttons in a Pricing Table
- A Contact Form in a Tab
- Images Within a Text Box
- Any Module in the Block Editor
- The Date (Beaver Builder Theme Only)
- WooCommerce Shortcodes
- How to Add Shortcodes with Beaver Builder (In 2 Steps)
- Step 1: Create Your Shortcode
- Step 2: Insert the Shortcode into Your Page
- Conclusion
An Introduction to Beaver Builder Shortcodes
If you’ve worked with WordPress websites before, you might already be familiar with shortcodes. These are small snippets of code that add functionality to your site.
Rather than writing everything in HTML using the code editor, you can simply insert a shortcode into your page. This will have a slug or ID that corresponds to a Beaver Builder element, like a module, row, or column. You can also use shortcodes for posts, pages, or layout templates.
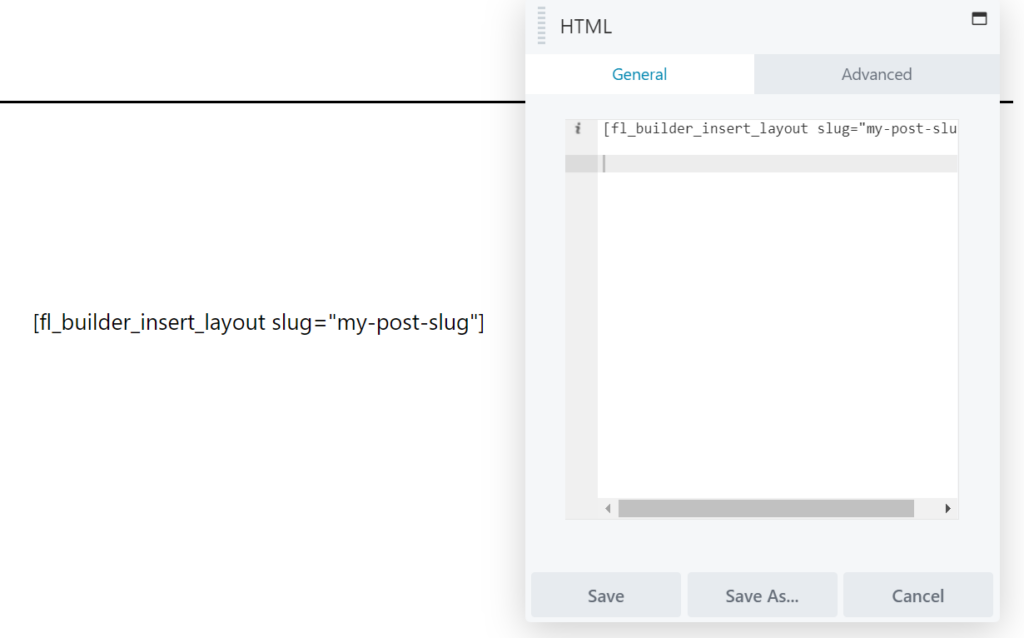
In this example, we’re adding a saved row to an HTML module:

When we click on Save, Beaver Builder automatically converts the shortcode into the saved row it corresponds to:

Later on in the post, we’ll show you how to add shortcodes in the editor. For now, let’s discuss the benefits of using Beaver Builder shortcodes.
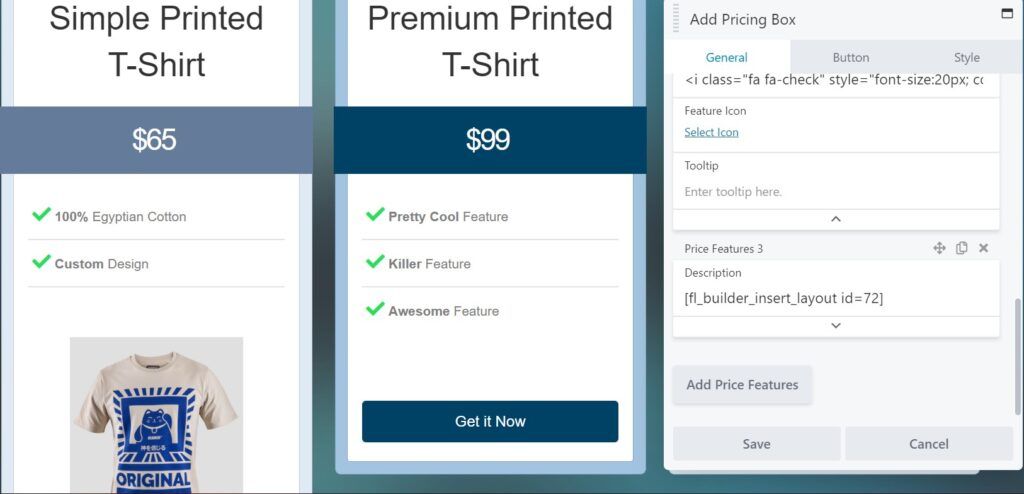
Shortcodes can be handy for adding visual elements to text-based areas. For example, you might create a Pricing module and use a shortcode to add a product photo. This way, you won’t need to work with two individual modules (Pricing and Photo) since they’ll be combined:

Shortcodes also enable you to insert Beaver Builder elements into your content while working with the WordPress Block Editor. This means you won’t need to switch to the Beaver Builder editor to add a module, row, or column.
You can add shortcodes to any Beaver Builder module with a text field, including:
- HTML
- Text
- Header
- Callout
- Icon
- Tabs
However, it might not be wise to add too many shortcodes. This could increase loading times as the server must request the CSS and Javascript files for each shortcode. We recommend using at most two per page.
5 Examples of Helpful Beaver Builder Shortcodes
There are many use cases for Beaver Builder shortcodes. Let’s look at a few helpful examples.
1. Call to Action Buttons in a Pricing Table
Let’s say you have a pricing table with multiple product options on a landing page or sales page. You could just list the prices and then direct customers to check out with a button at the bottom of the page. However, users will need to scroll down further, which could potentially harm the User Experience (UX).
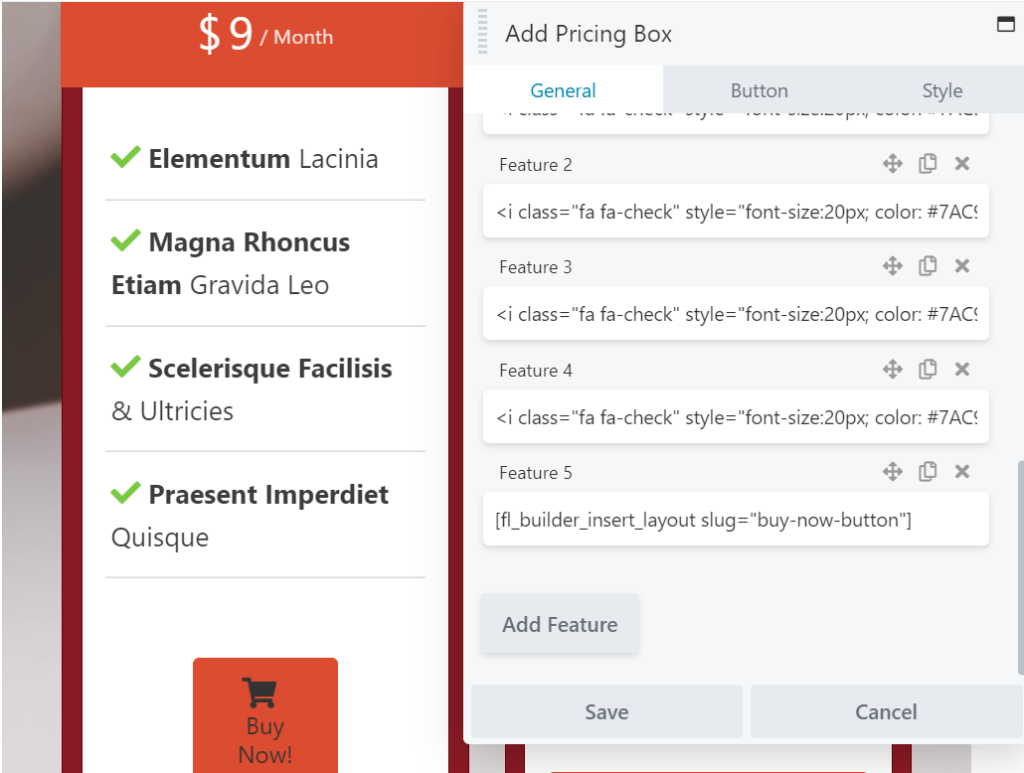
Instead, you could create a Call to Action (CTA) button that prompts customers to buy the product. This will link directly to the checkout page so customers won’t have to navigate further. Then, you can add this button to your pricing table with a shortcode:

Remember to customize the CTA button to match your visual brand.
2. A Contact Form in a Tab
If you have a business site, you might add some tabs to your About section. This way, users can learn more about your company without having to scroll down the page.
Let’s say you also want potential customers to contact you about your services as soon as they finish reading. Users already spend time switching between your tabs. Directing them elsewhere could give them a few extra seconds to rethink their decision to reach out.
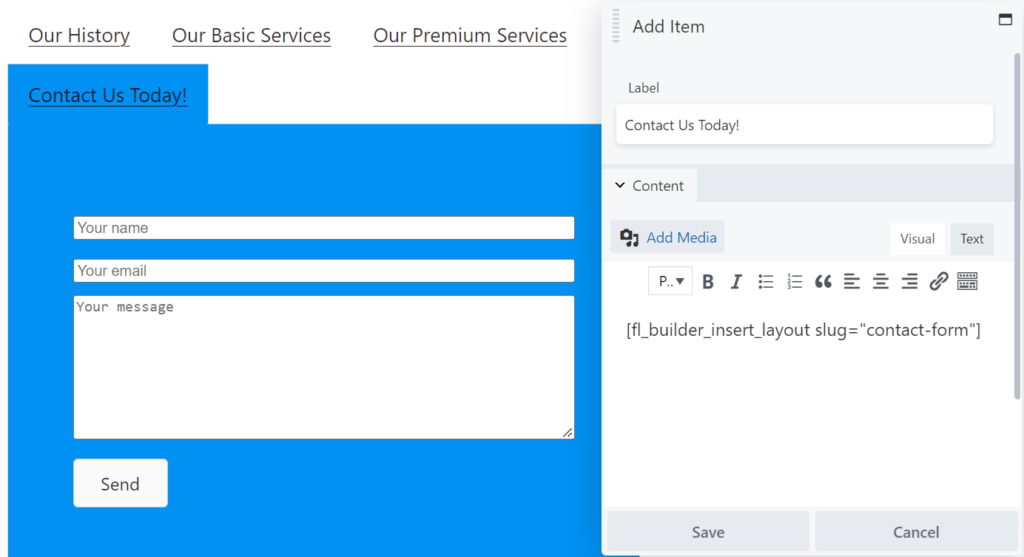
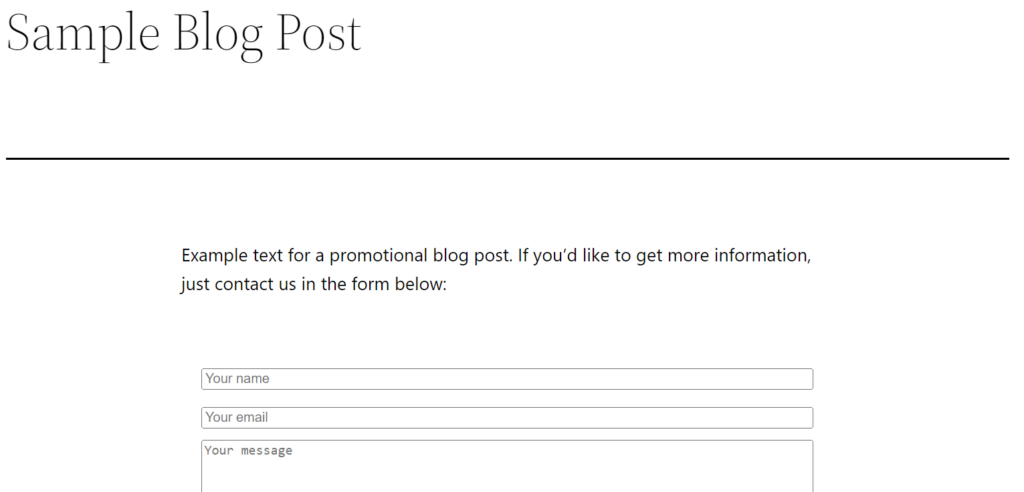
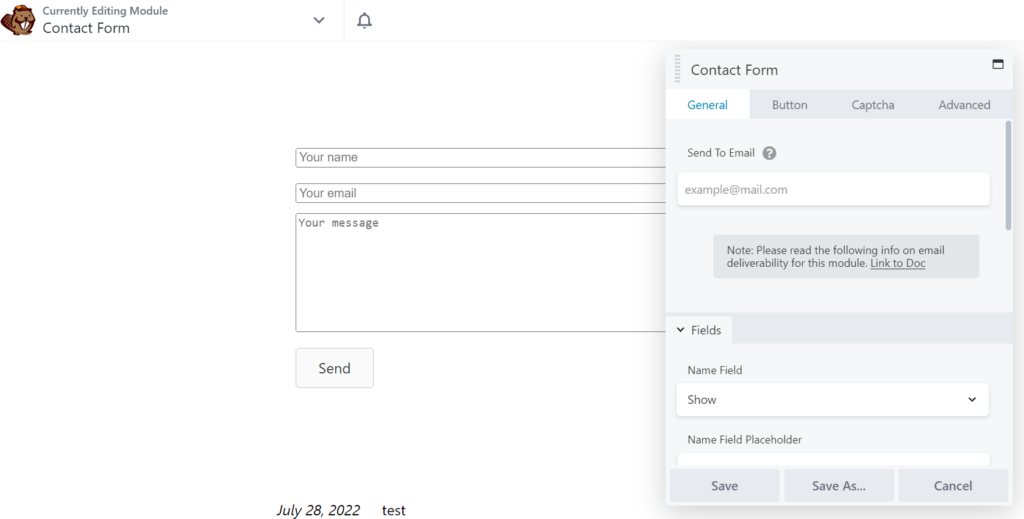
Instead, you can add a contact form to one of your tabs, using a shortcode:

It’s that easy! Now customers can contact you without having to leave the page.
3. Images Within a Text Box
When building your pages, you might prefer to add images and text to a single module. Although you could use two separate modules, the content would be split and you wouldn’t be able to put the picture in the middle of the text.
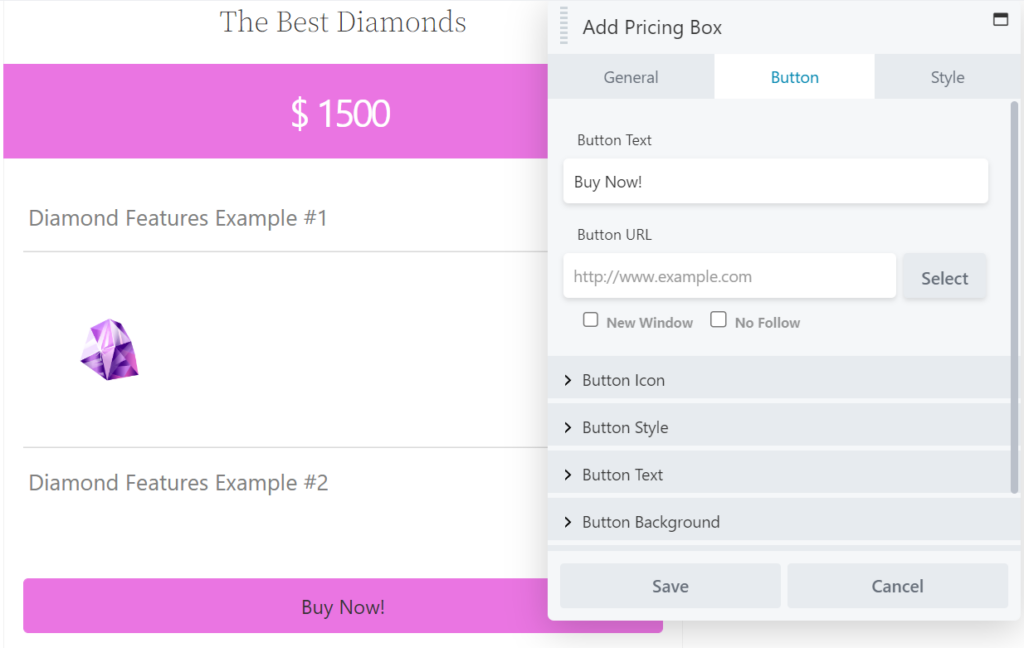
Combining text and images is an effective way to display products in your online store. For instance, you could add pictures to your Pricing Box module to showcase different product features:

Theoretically, you could put together this same layout with different modules stacked on top of each other. However, using an image shortcode can speed up the design process.
4. Any Module in the Block Editor
You can also use Beaver Builder shortcodes when working with the Block Editor. This could be particularly handy if you’re writing a blog post and want to add interactive elements to your article.
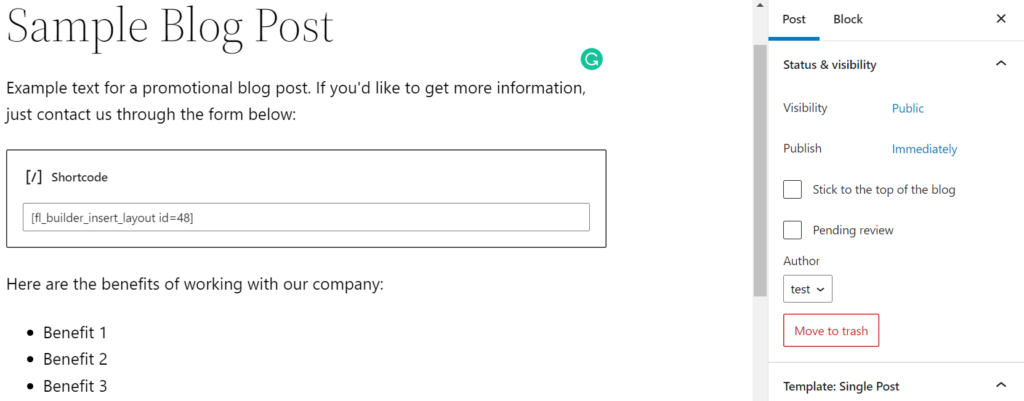
You can easily drop a Beaver Builder module into the page without leaving the Block Editor. Simply insert a Shortcode block and paste your code inside:

Once you publish the post, the shortcode will display the contents on the front end:

For example, you could insert a Contact Form module. You could also add a Call to Action that directs customers to your shop, or an embedded map of your store location.
5. The Date (Beaver Builder Theme Only)
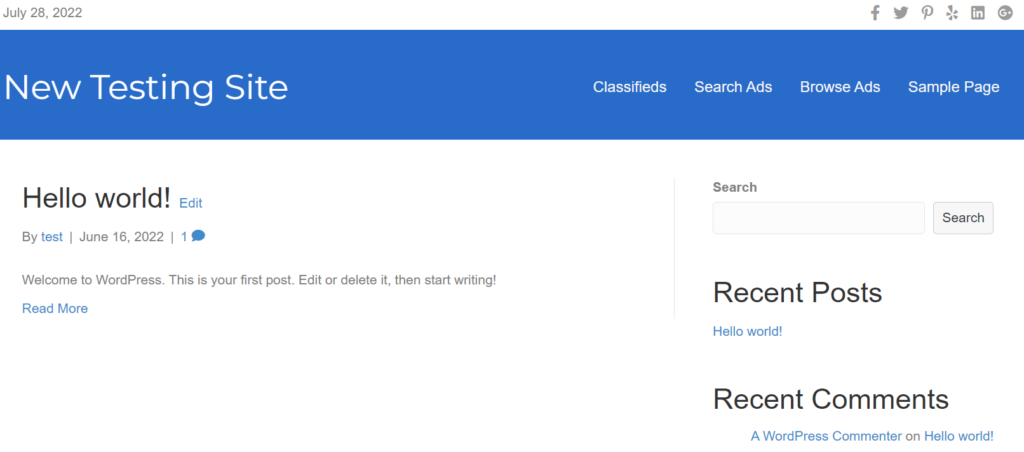
Our Beaver Builder Theme comes with a custom Date shortcode. This displays the current date on any part of your page, including headers, footers, and sidebars:

This shortcode could be handy if you run a news website. You can add the date using any of the following shortcodes:
| Shortcode | Format |
| 2024 | 2022 |
| 24 | 22 |
| December 11, 2024 | July 28, 2022 |
| Wednesday, December 11, 2024 | Thursday, July 28, 2022 |
| 12-11-2024 | 07-28-2022 |
| “12-11-24” | 7-28-22 |
| “11.12.24” | 07.28.22 |
You may also want to use this shortcode next to your copyright message in the footer. This way, you can ensure that it’s always up to date.
How to Add Shortcodes With Beaver Builder (In 2 Steps)
We’ve just covered several scenarios where Beaver Builder shortcodes can speed up and simplify your design process. Now, let’s look at how to add them to your site:
Step 1: Create Your Shortcode
Shortcodes aren’t readily available on your website. You’ll first need to save Beaver Builder elements before you can insert them as shortcodes. These elements may include:
- Modules
- Rows
- Columns
- Templates
For example, let’s say you want to design a custom Contact Form module. You can do this by navigating to Beaver Builder > Saved Modules > Add New:

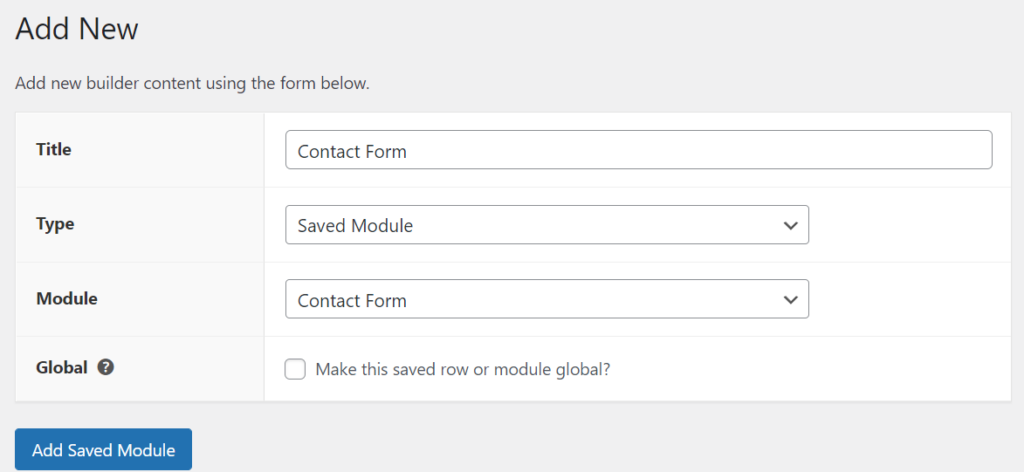
You’ll then be prompted to name your module and choose its type:

Click on Add Saved Module. On the next page, select Launch Beaver Builder to access the editor. Here, you can customize the contact form to your liking:

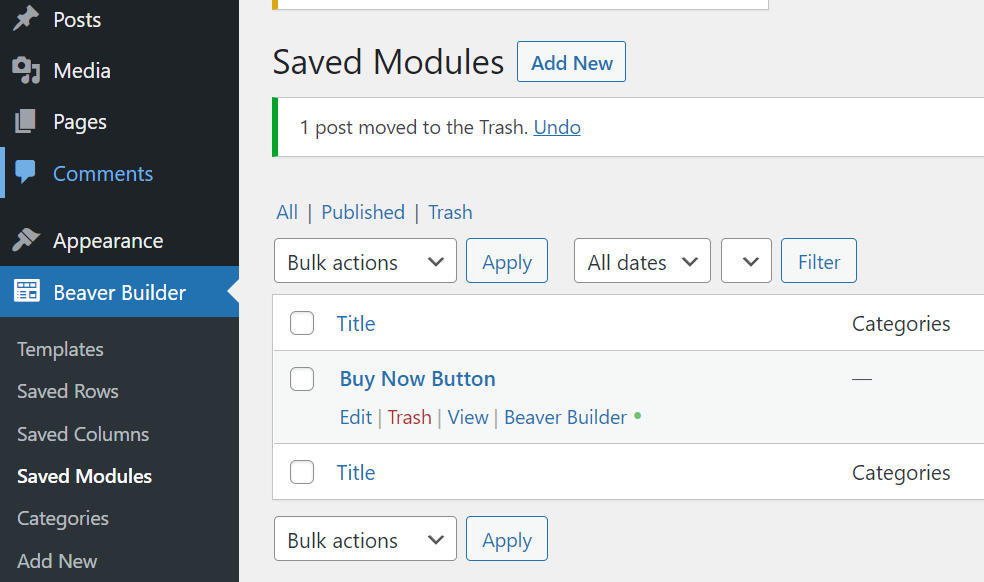
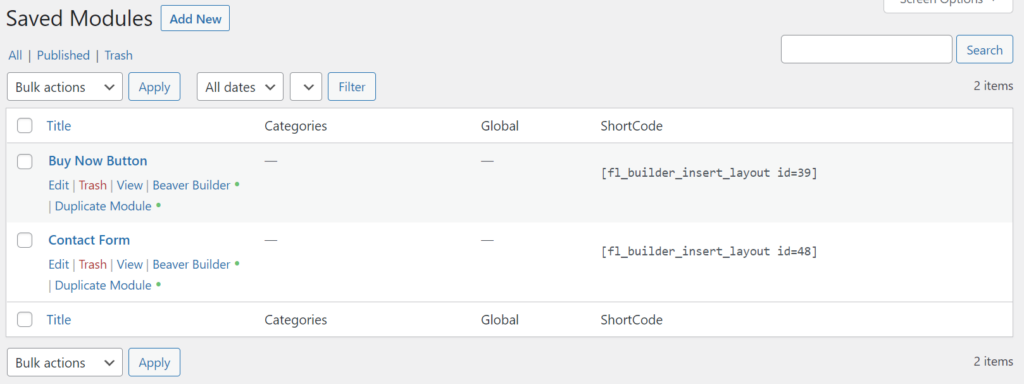
When you’re ready, make sure to publish your module. It will now show up on your Saved Modules page. If you’re using the latest version of Beaver Builder, you will be able to see automatically-generated shortcodes:

If you can’t see the ShortCode column, you’ll need to create the code manually. To do this, you’ll need the module’s slug.
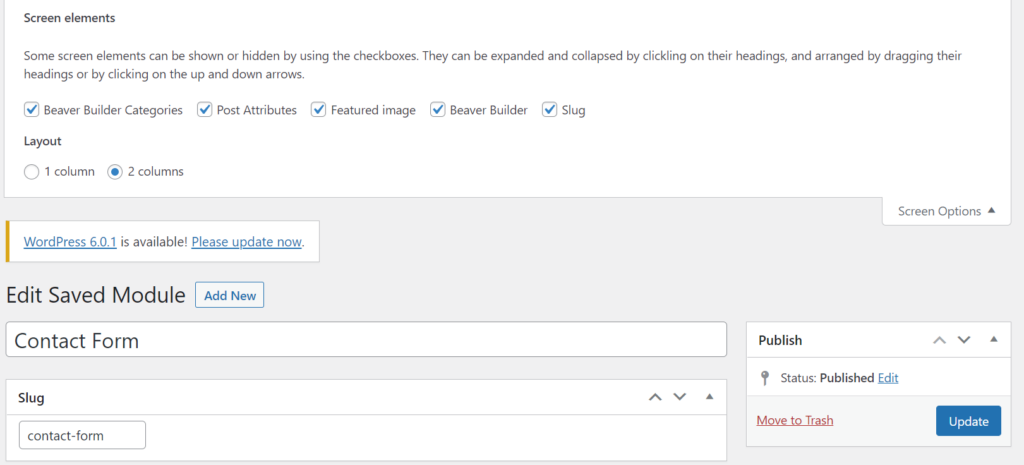
If you click on the Edit button beneath your module, you should be able to view its slug. If you can’t see it, open the Screen Options menu and tick the box next to Slug:

Now you can use the following code to create a shortcode for this module:
[fl_builder_insert_layout slug="my-post-slug"]Remember to replace “my-post-slug” with the slug of your Beaver Builder module. In our example, it will look like this:
[fl_builder_insert_layout slug="contact-form"]That’s it – you now know how to create shortcodes for Beaver Builder modules.
Step 2: Insert the Shortcode into Your Page
The final step is to add the shortcode to your page. In most cases, this process will involve pasting the snippet inside the Text field of a module.
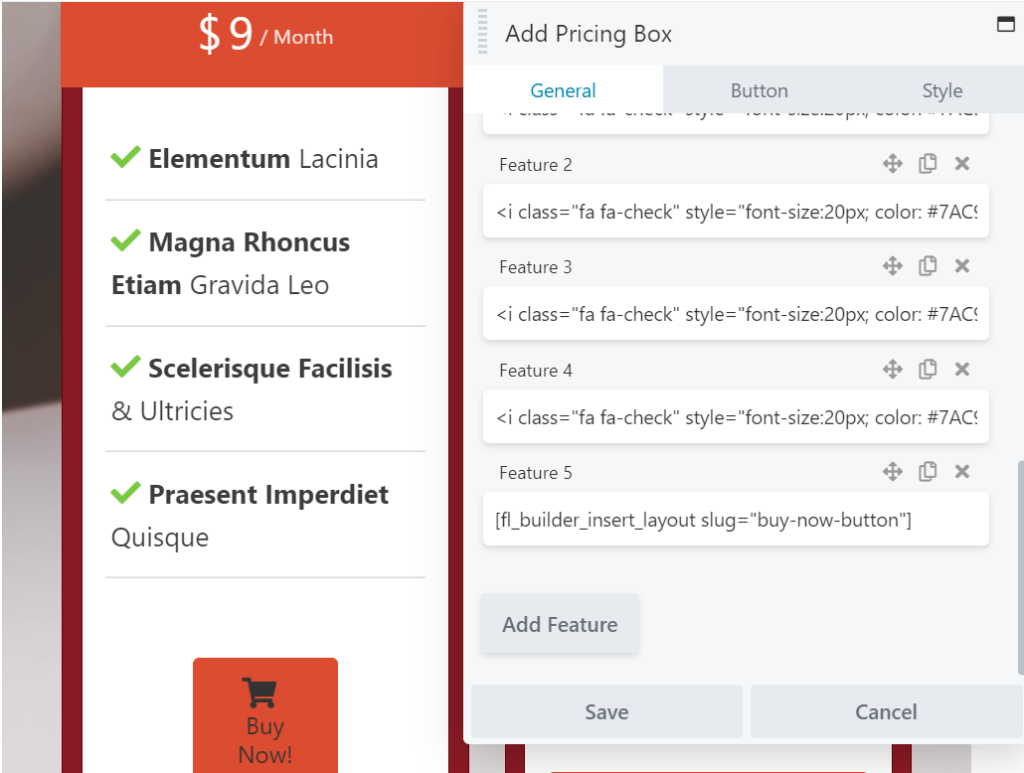
Here’s our Pricing Table example from earlier. As you can see, we’ve added the shortcode for the CTA button in the Feature 5 text box:

Since Beaver Builder uses a front-end editor, you will be able to see your saved module immediately. In some cases (like when using an HTML module), you might need to save your changes before the shortcode converts into the visual element.
Conclusion
Beaver Builder shortcodes enable you to quickly add saved modules, rows, columns, or layouts into different parts of your pages. You can use them to speed up the design process and create beautiful WordPress pages.
To recap, you can use Beaver Builder shortcodes by following these simple steps:
- Save an element (module, row, column, or layout) and look for its shortcode or slug.
- Insert the shortcode into a text field within a Beaver Builder module or the Shortcode block in the Block Editor.
Are you ready to start creating stunning pages for your site? Check out the complete list of Beaver Builder’s user-friendly features!
RELATED QUESTIONS
Does Beaver Builder Use Shortcodes?
Beaver Builder provides shortcodes for saved elements such as modules, rows, columns, and templates. You can then add these snippets to text-based fields and modules. This is possible within both the Beaver Builder front-end editor and WordPress Block Editor. In addition, shortcodes enable you to use your other favorite plugins along with Beaver Builder.
Do You Need the Beaver Builder Theme to Use Shortcodes?
You don’t need the official Beaver Builder theme to use shortcodes. You can build pages and add shortcodes with most themes using the page builder plugin. However, some shortcodes, like the Date shortcode, only work with the Beaver Builder theme.
What Is the Difference Between Beaver Builder and Beaver Themer?
Beaver Builder is a page-building tool that enables you to edit the content area of pages and posts using modules and templates. By contrast, Beaver Themer is an add-on plugin that lets you edit areas of your site that are typically controlled by your theme such as headers, footers, and sidebars. This content includes theme templates, template parts, and post grids.
Related articles
5 Common WordPress Site Mistakes (And How to Fix Them)
Building a WordPress site is an exciting project, but without careful planning it’s easy to run into common WordPress site…
How to use Beaver Builder Box Module (with Easy Video Tutorials)
The Beaver Builder Box Module allows you to create stunning layouts with ease. By leveraging Flexbox and CSS Grid, the…
Best Practices for Holiday Landing Pages (Beaver Builder Tips)
Curious about the best practices for holiday landing pages? The holiday season presents a golden opportunity for businesses to engage…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at