
5 Time-Saving WordPress Single Post Templates to Add to Your Toolkit
When you’re managing a website, it’s important to keep your content and layout consistent. This is essential for providing a positive User Experience (UX) and for making your site appear professional and credible to visitors. Building uniform pages can be a tedious process, especially when you have a large website with a lot of content. Fortunately, creating single-post templates makes it significantly easier.
In this article, we’ll start by explaining how to build post templates with Beaver Builder. Then, we’ll explore five templates that you can create to save yourself time.
How to Create Single Post Templates With Beaver Builder
There are two ways to create single post templates. The first way is to create a flexible layout template for the content area of the post. Post authors benefit from being able to start with a common layout and style for their post, but they can modify any aspect of the layout and style to suit the needs of that specific post. This type of flexible template for the post content area can be created by using any premium version of the Beaver Builder plugin.
The second way is to use the Beaver Themer add-on plugin to design a Themer layout that controls the part of the post outside the content area. This means designing the layout for the post title, featured image location, post info, post meta, post navigation, and any other content that you want to appear with the post. In this case, the layout and style of the items on the page don’t vary, but the post information does. You also have control over which single posts a Themer layout applies to. For example, for posts that are related to products that you sell, you could add a display of related products anywhere on the same page.
You can use either method individually or use both together. In all cases, you avoid having to manually code the template then add it to a child theme. Instead, our drag-and-drop builder lets you create the templates without having to touch a single line of code.
Create and Save a Flexible Layout Template with Beaver Builder
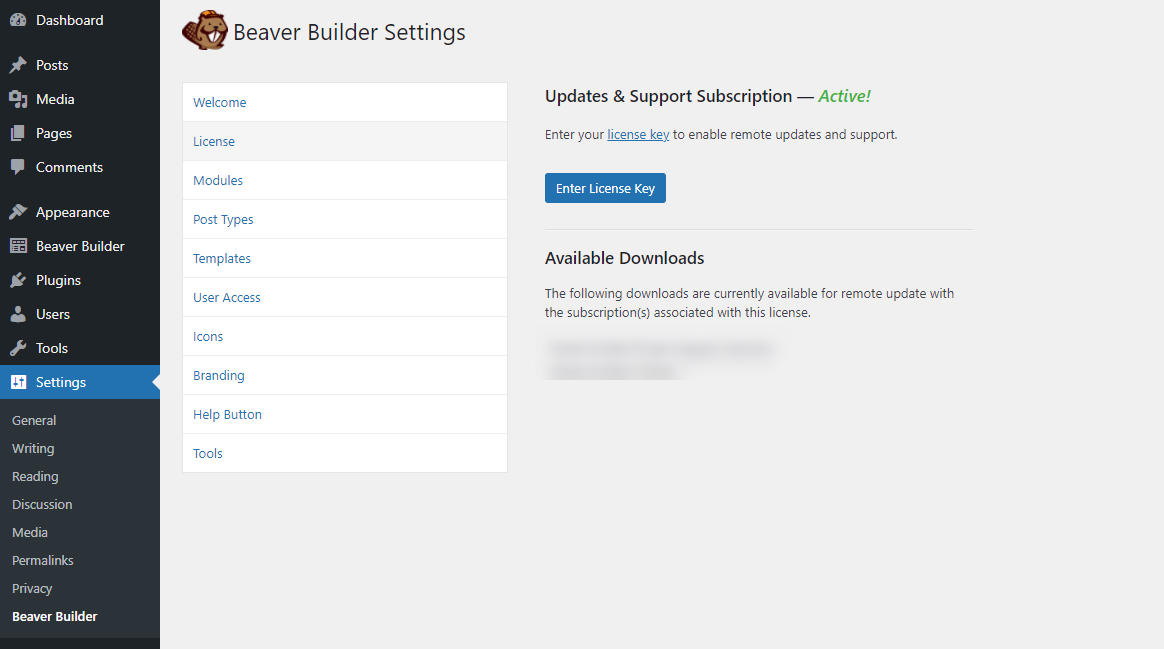
Let’s start by showing how to create and save a layout template using Beaver Builder. To get started, purchase our Beaver Builder plugin and install it. After you activate the plugin, enter your license key under Settings > Beaver Builder > License:

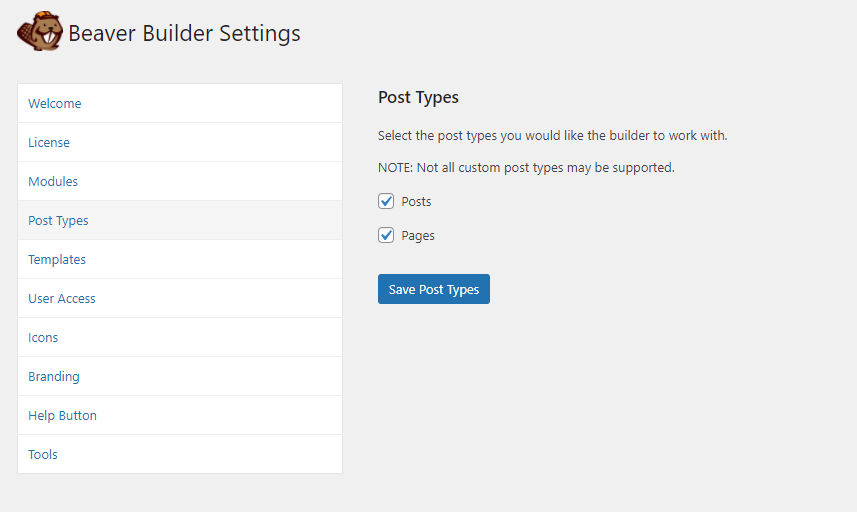
Then click the Post Types tab and select Posts, then click Save Post Types:

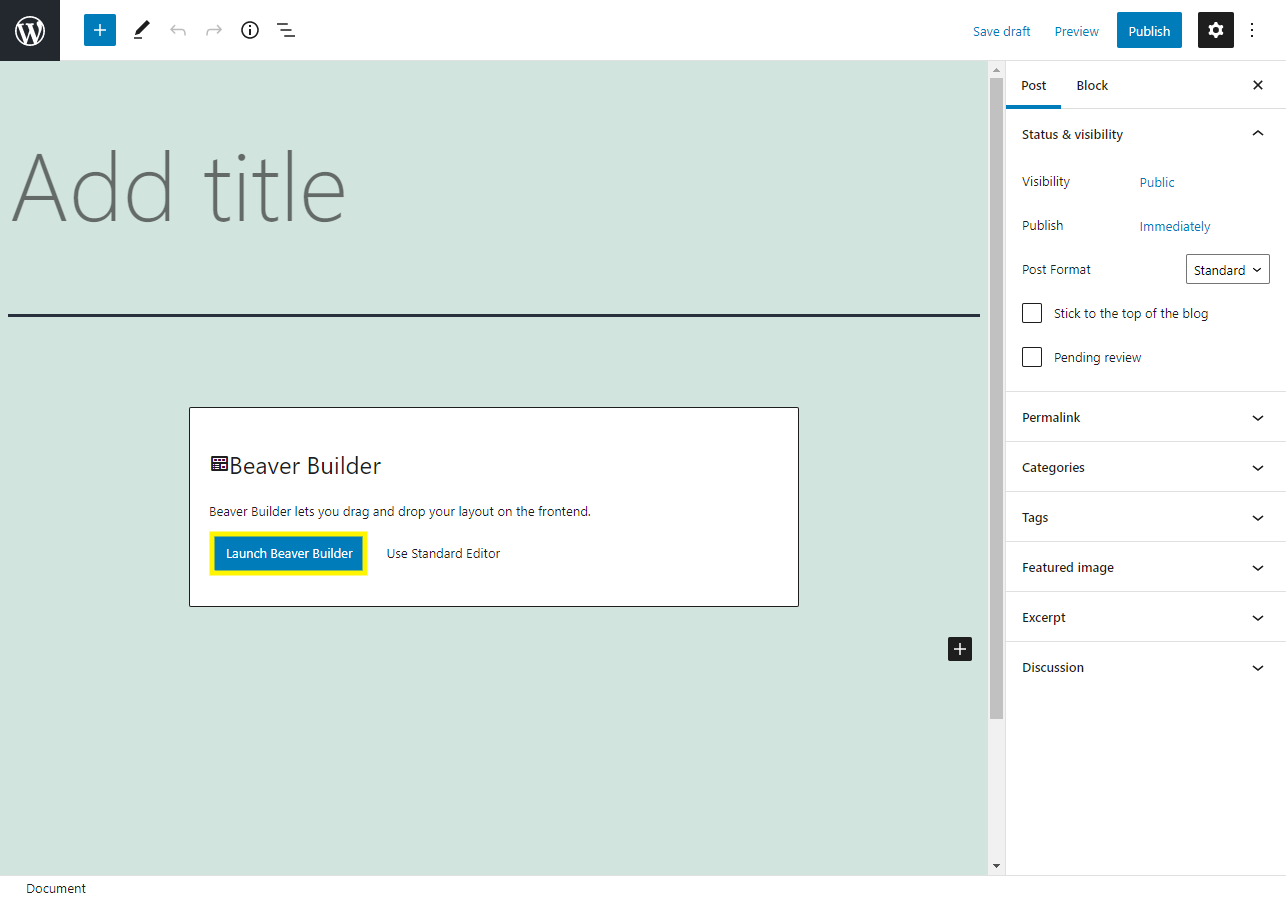
Now we can create a post template. In the WordPress admin panel, head to Posts > Add New and click Launch Beaver Builder:

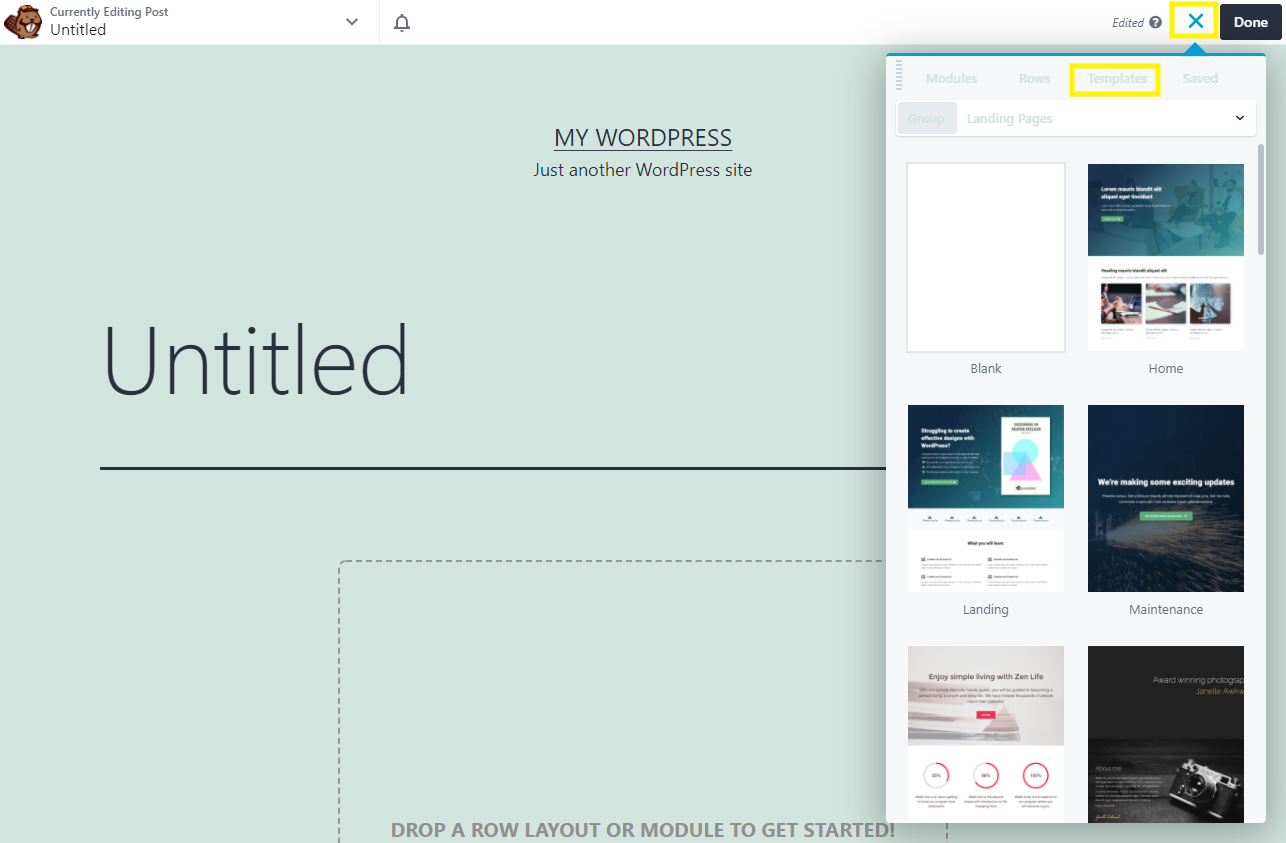
This brings you to the Beaver Builder editor interface. Click the Plus icon in the top right-hand corner, then select the Templates tab:

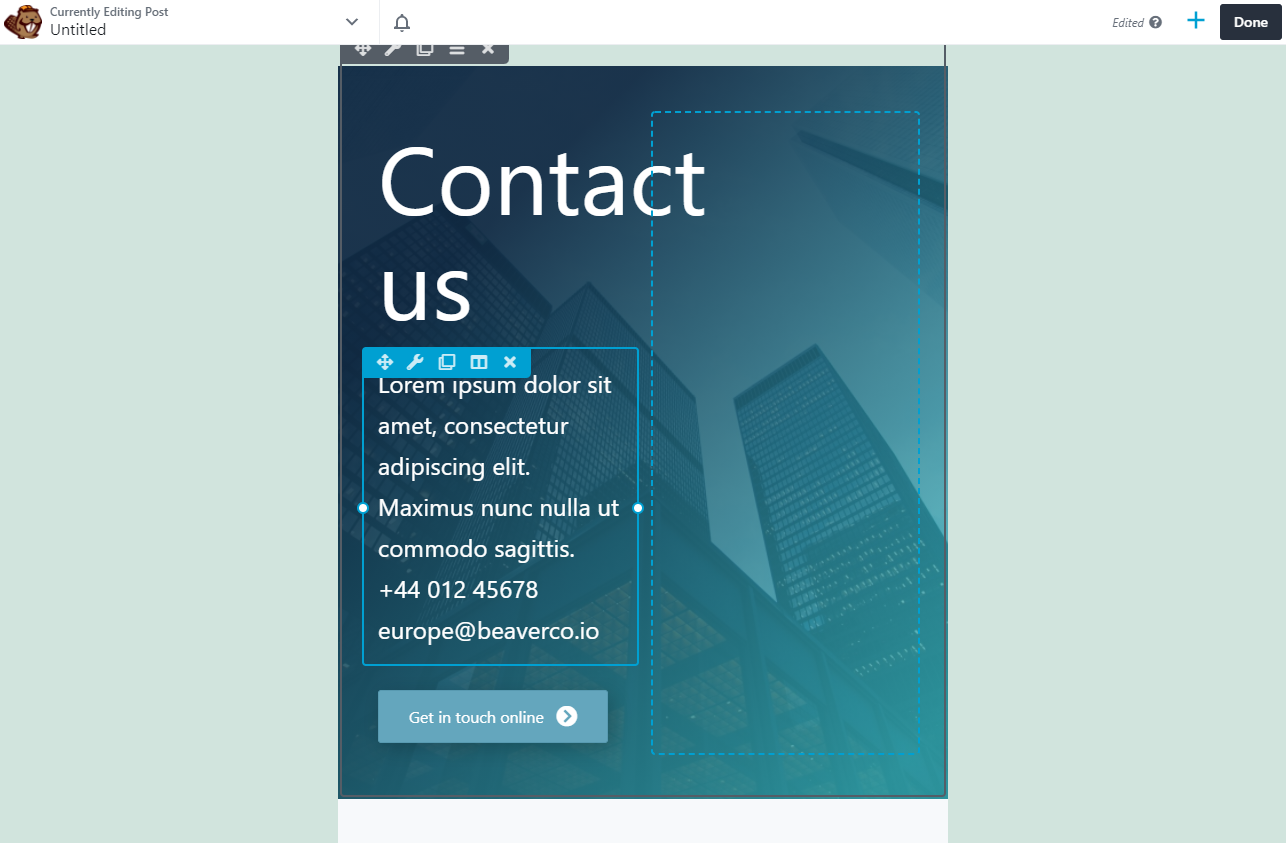
Select either the blank template or choose from one of the prebuilt content and landing pages. We’ll use the Contact page option as an example. Click the template to insert it into the layout. Then you can adjust it and add your own content as you see fit, using the drag-and-drop functionality:

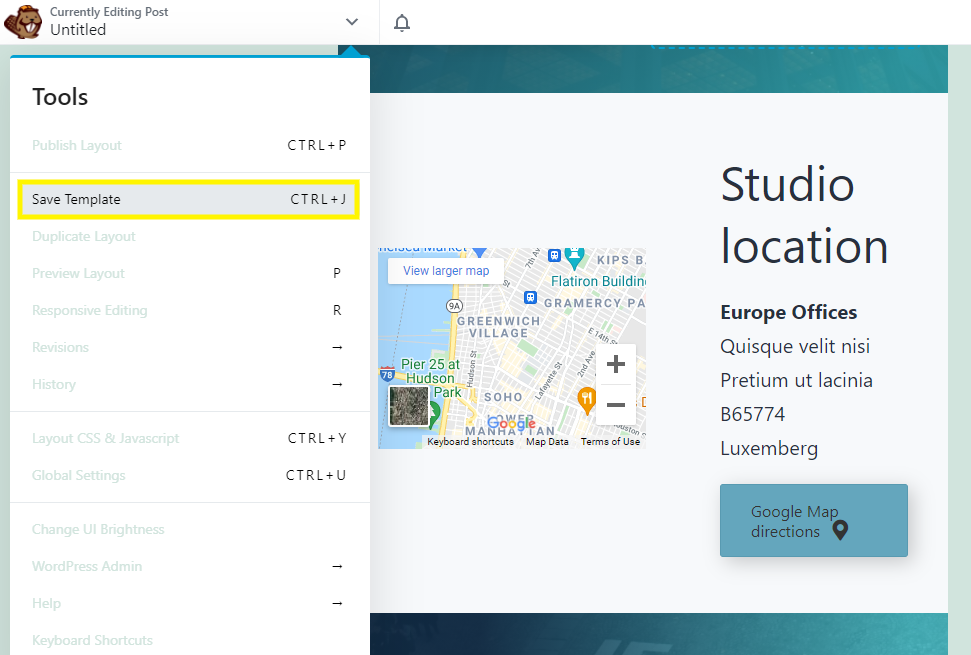
When you’re done, save the template by clicking the drop-down menu in the top left-hand corner of the screen to display the Tools menu, then click Save Template:

Give your post a name before saving your changes.
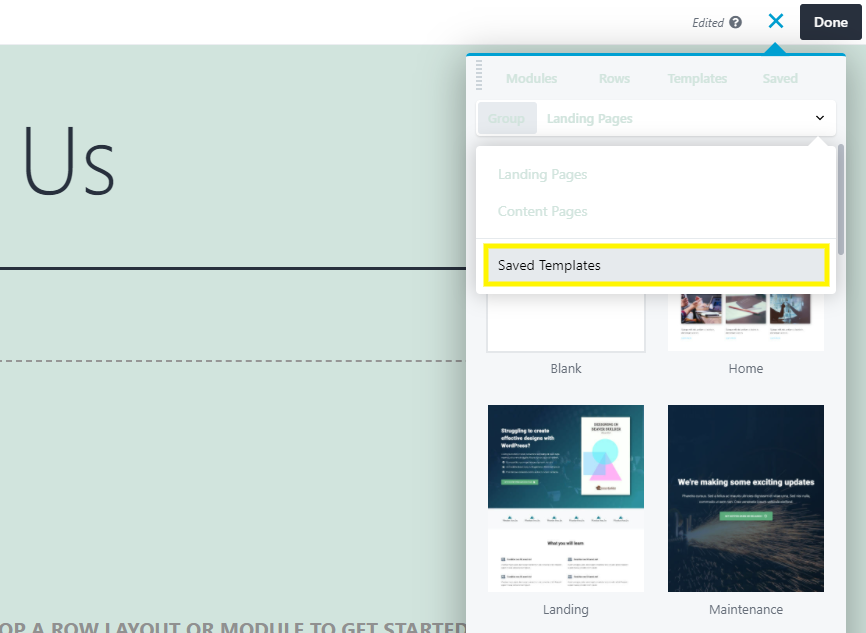
To use this template, add a new post as you normally would and launch Beaver Builder. Click the plus icon to open the Content panel, then click the Templates tab and choose Saved Templates from the Groups drop-down menu:

Select the name of the custom single-post template you’ve just created. After the layout loads, begin adding your content. When you’re done, click the Publish button to take your post live.
Create a Singular Post Layout With Beaver Themer
Beaver Themer works with the Beaver Builder plugin to build the layout, but it has the following expanded capabilities:
- It creates layouts outside the content area of the page, in areas normally controlled by your theme.
- It lets you apply the layouts to any specific location within your site.
- It uses field connections to draw information dynamically from the database, including content from WordPress custom fields and the Advanced Custom Fields plugin.
- It has conditional logic, which lets you fine-tune when the layout applies, or when a specific module is visible. For example, you can limit a row, column, module, or the entire layout to appear only when a user is logged in.
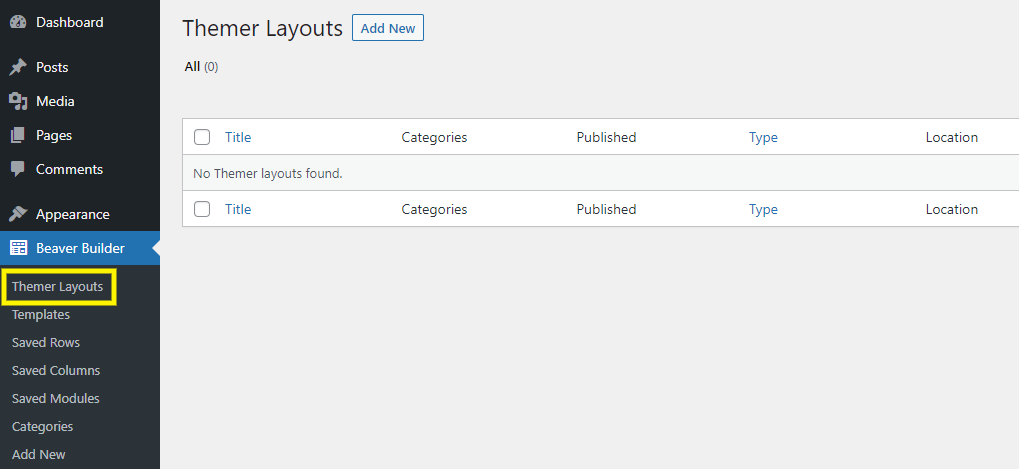
Let’s create a layout for single posts. Navigate to Beaver Builder > Themer Layouts from your dashboard:

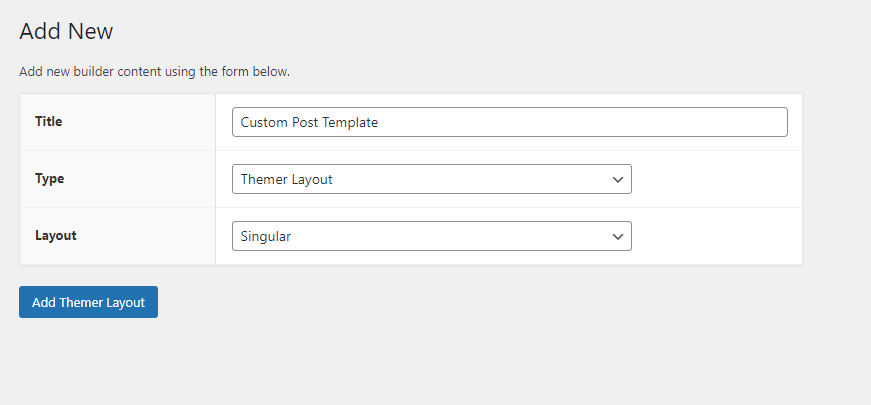
Click Add New and enter a title, then choose Singular as the Layout. Click Add Themer Layout when you’re done:

On the next screen, you can configure where the theme is used and apply optional conditional rules. When you’re done, click Launch Beaver Builder to open the Beaver Builder editor.
From the Preview As drop-down menu at the top, you can choose a post or page to preview while you work on the layout:

Click the Plus icon in the upper right corner to open the Content panel, then click the Templates tab to see the choice of layout templates that you can apply to your Themer layout for starters. If you have plugins like WooCommerce, BigCommerce, Easy Digital Downloads, or The Events Calendar installed, you’ll see special templates for those plugins.
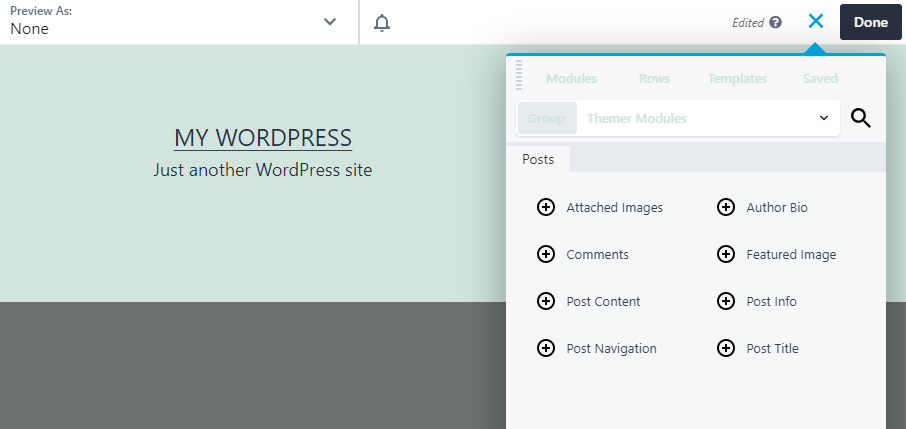
Back on the Modules tab, go to the Themer Modules group to add modules that apply specifically to Singular Themer layouts, or add any of the standard Beaver Builder modules:

Continue to use the drag-and-drop interface to add or remove elements and customize the layout according to your needs. When you’re finished creating your Singular Themer layout, click Done, then Publish.
5 Time-Saving WordPress Single-Post Templates to Add to Your Toolkit
Below are five single-post or single-page templates to consider creating to help save yourself time.
1. Basic Product Page
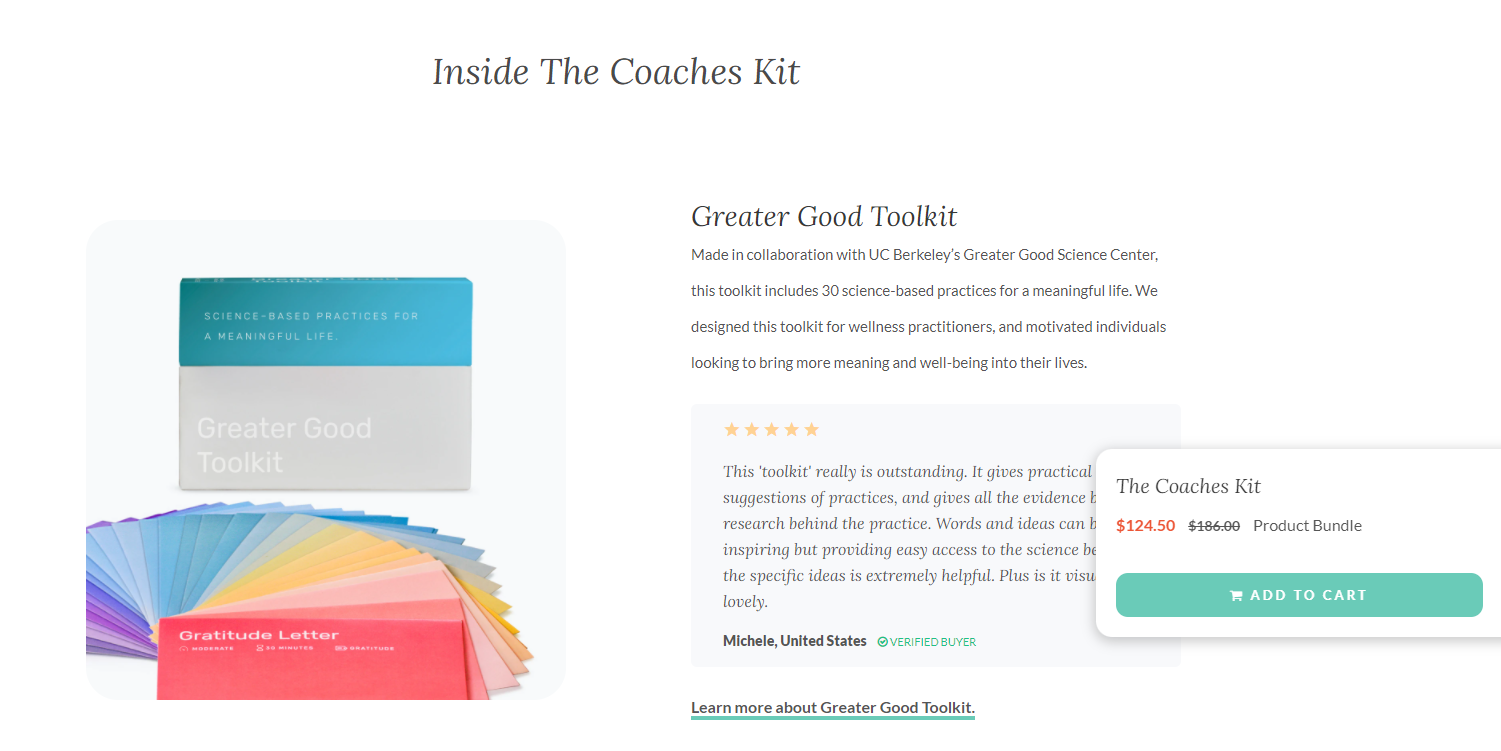
If you sell physical items, one of the most useful post templates you can create is a basic single-product page. This will help ensure that the products on your website are displayed in a uniform manner and that you won’t leave out any key information or sections from page to page.

WooCommerce comes with a ton of features to help you manage your inventory and process orders. However, it can be somewhat limiting in terms of customizing product pages. Fortunately, you can use our Beaver Themer plugin to build a stunning and dynamic product page template to apply across your store.
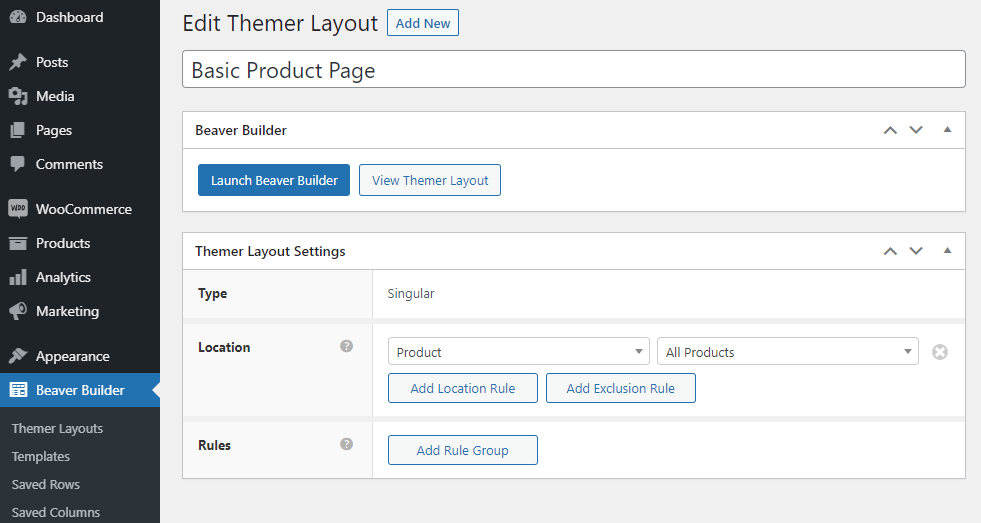
When creating your template, you can choose Products as the Location, followed by All Products:

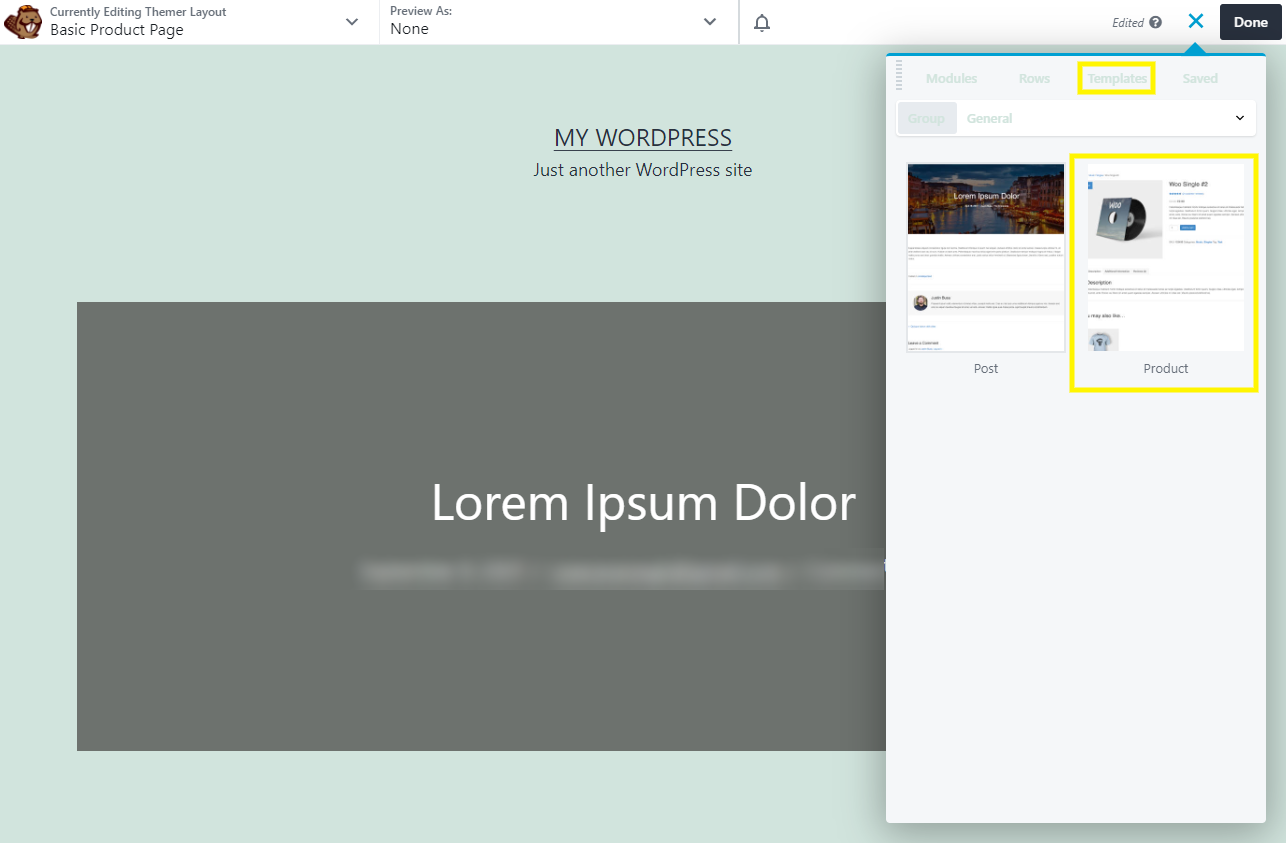
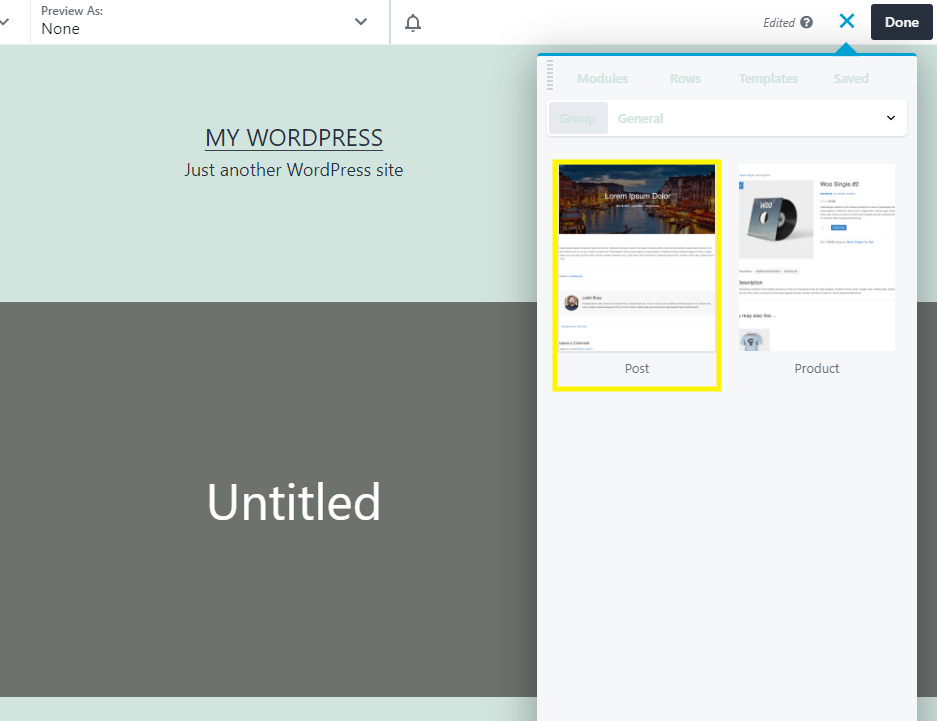
When you launch Beaver Builder, you’ll notice that the template is designed mainly for a post. However, to apply a template geared more towards a product page, open the Content panel and choose Templates > Product:

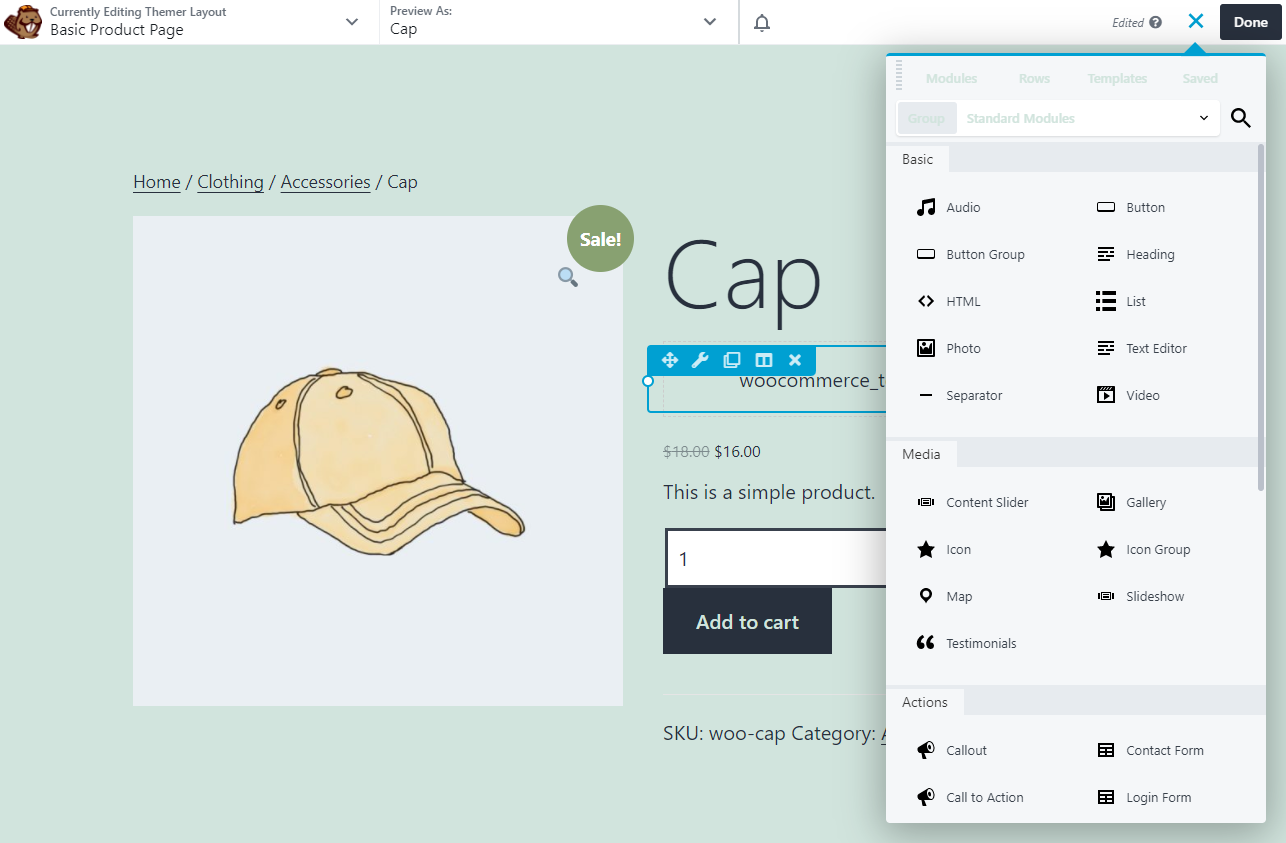
Click Preview at the top of the editor to select a product to preview as you create your layout. If you want to customize the modules, click the Wrench icon at the top of any module in the layout to open its settings, or add new modules from the Content panel:

When you’re done, remember to click Done > Publish to save your single-product template.
2. Landing Page
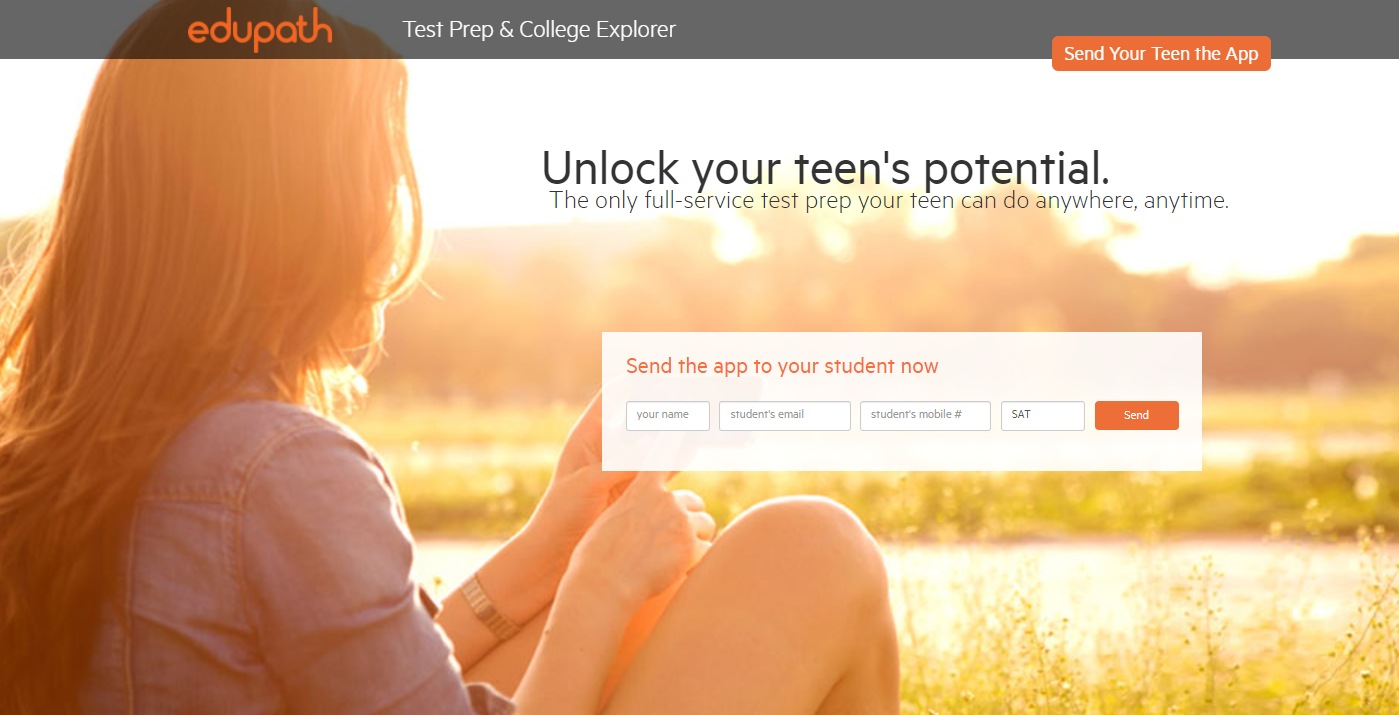
Another important type of page that you might often use as a website owner is a landing page. Designing effective landing pages is a critical part of generating leads and boosting conversions, so it makes sense to create a layout template for it.

This way, you can ensure that your landing pages all adhere to the same consistent layout and style. It also helps you save time when you want to quickly promote a new product.
There are a handful of key elements to include for effective landing pages, such as:
- A clear Call To Action (CTA)
- Attention-grabbing headers
- Clear, concise, and actionable copy
- High-quality images or video
- Testimonials
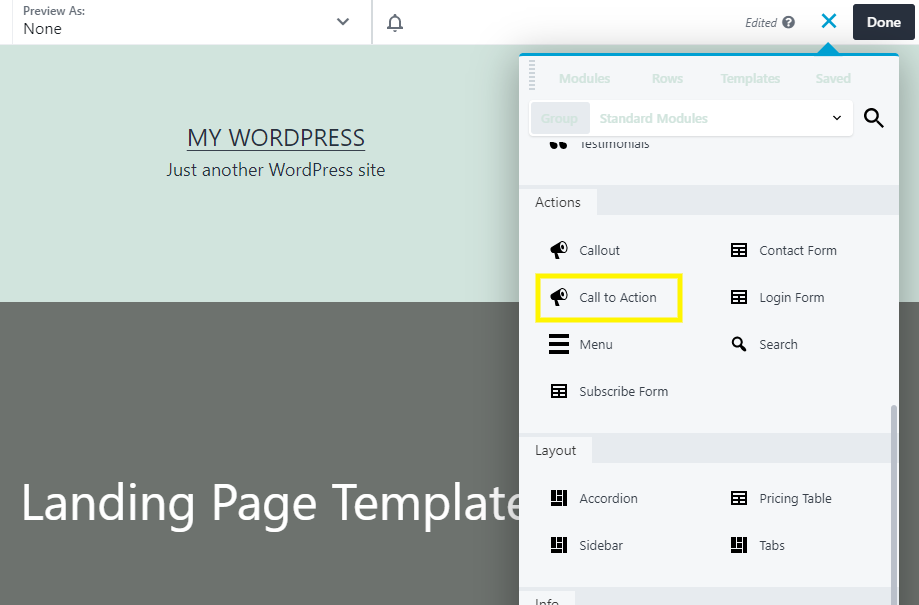
Landing pages are usually created as static pages rather than posts, so you can use the Beaver Builder plugin to create a layout template. Beaver Builder makes this effortless because it includes modules for all of the above elements, including a dedicated Call to Action module:

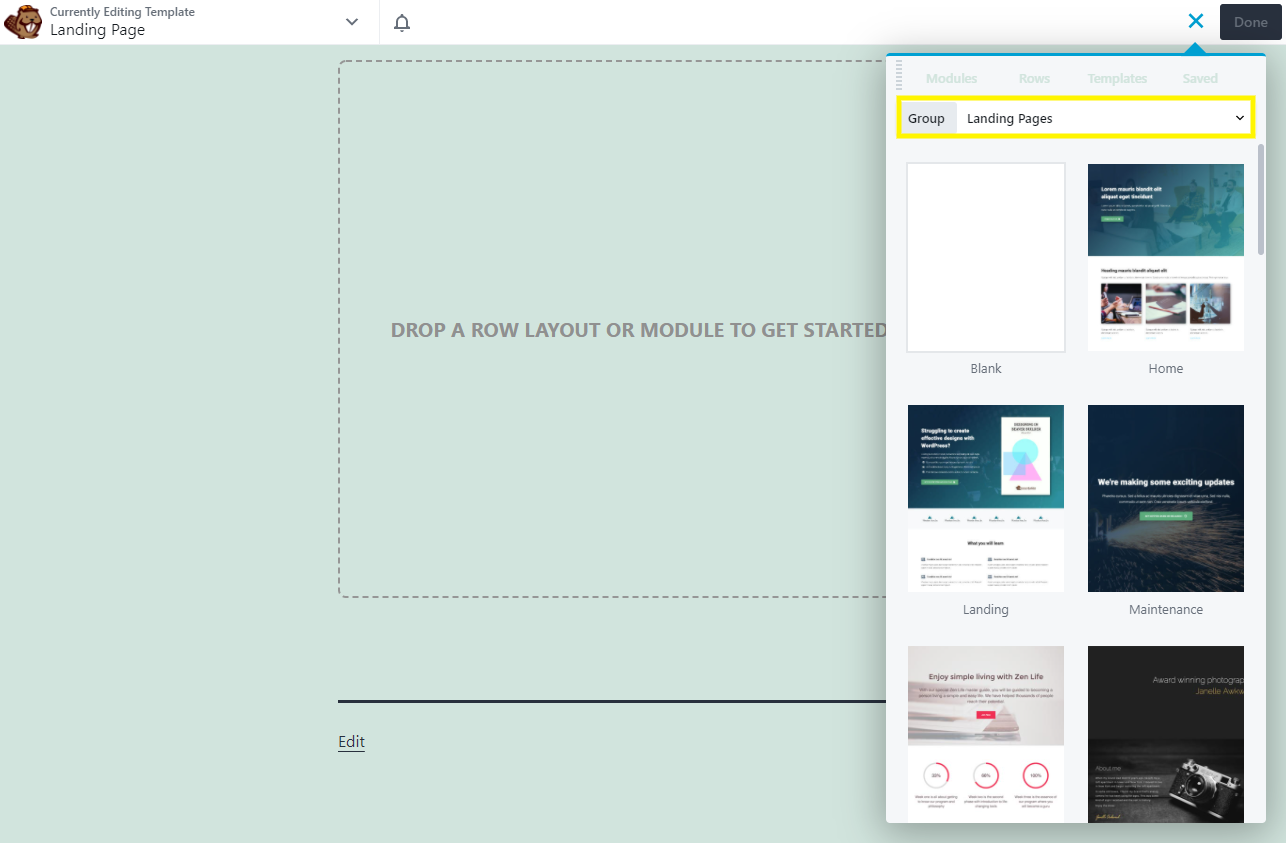
Beaver Builder has a Landing Pages group on the Templates tab, so you can start with a pre-built template and modify it and go rogue and easily create your own from scratch.

The actual content will change on individual landing pages, so just insert dummy text and images in your template, then quickly switch them out when necessary. When you’re done, save your landing page template by clicking Save Template on the Tools menu.
3. Featured Article
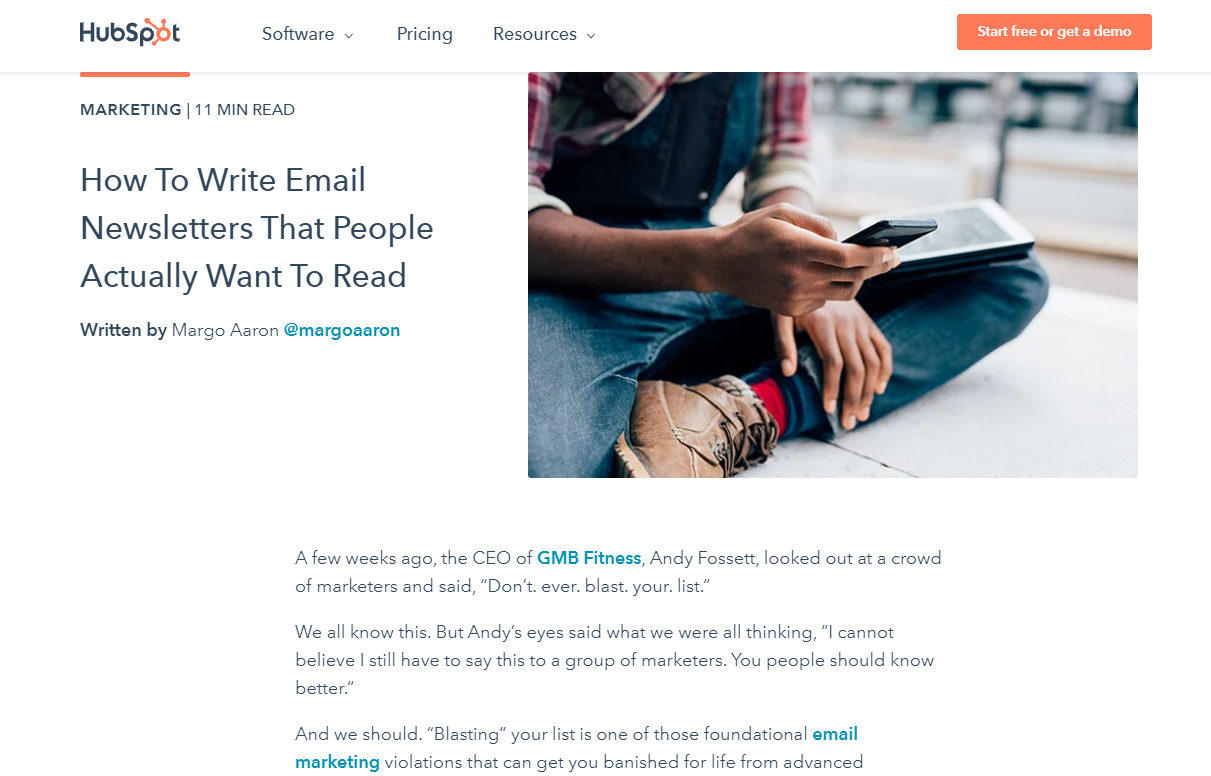
If you publish a lot of content on your site, you might want to create a featured-article post template. These are posts that you are promoting, so it might be worth going the extra step to ensure that they’re professionally designed.

Some of the elements you might consider including in this template are:
- Prominent headline
- High-quality image
- Blockquote
- Drop caps
To achieve this, you can use Beaver Builder to create a layout template for the post content, and/or you can style the part of the page outside the post content area with a Singular Themer layout. Start by creating a Singular Themer layout and the Post layout template:

If you want to demote a featured post in the future and make it look like a standard post, here’s an easy way to do that:
- Create a post category and assign any featured post to that category.
Here we’ll assume the category is named “Featured.” - Create a Singular Themer layout for featured posts, and assign the location so that the Themer layout applies only to posts in the Featured category.
When you want to demote the post, just uncheck the Featured category box, and that special Themer layout will no longer apply.
4. Author Bio Page
If you run a website or blog with multiple contributors, you might want to add author bios. One way to do this is to insert an Author Bio module at the end of the post in a Singular Themer layout.
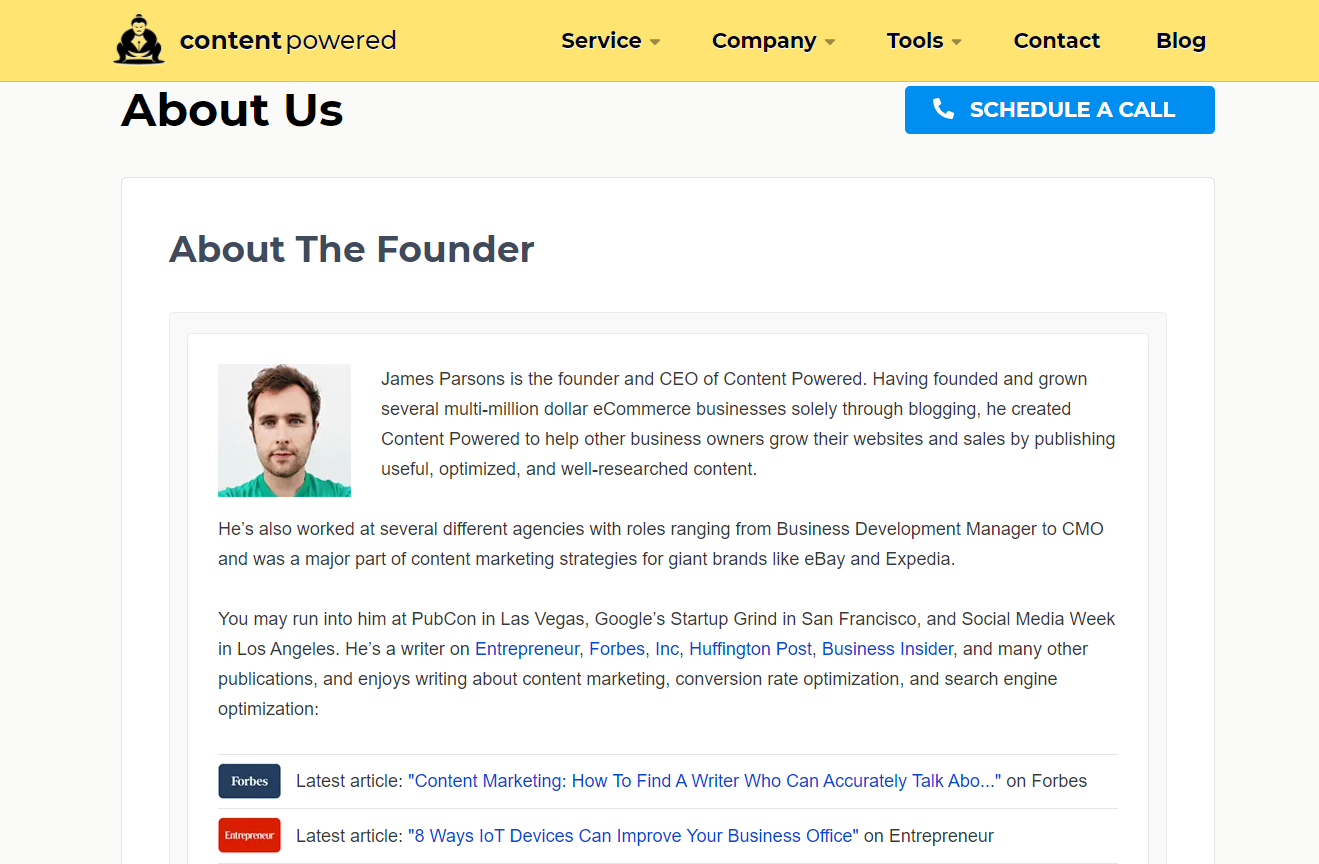
However, if you want to give your employees and partners more of a spotlight, you can also dedicate a page to them. In that case, it makes sense to create an author bio page template:

Aside from their names and titles, there are a handful of key elements you can include, such as profiles, bios, and links to their portfolios or social media accounts.
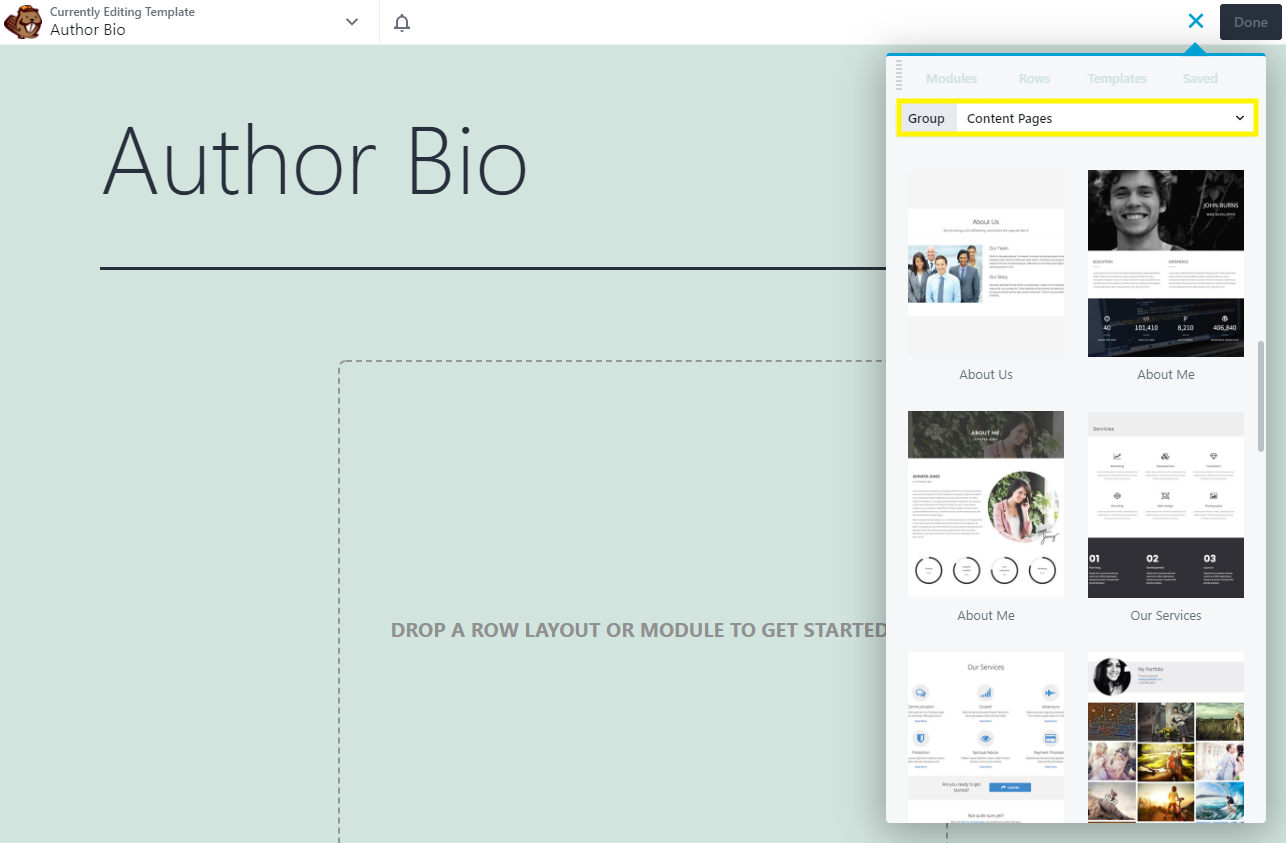
To create an author bio page template, we recommend starting with one of our Beaver Builder prebuilt layout templates. In the Content panel, navigate to Templates > Content Pages:

There are no author bio page templates specifically. However, there are several “About Me” options that would be an excellent starting point for creating this template.
If you have the skills to create custom post types and custom fields, you can easily create a custom post type with custom fields, then create a Themer Archive layout to display thumbnails of the author bios, which can be clicked to open each bio on a separate page. With Beaver Themer, you can use standard Beaver Builder modules but add field connections to the custom fields to display all the information about each author.
5. Frequently Asked Questions
As a website owner, it’s important to make sure that your website is helpful to potential customers. However, providing real-time customer service and support isn’t always possible.
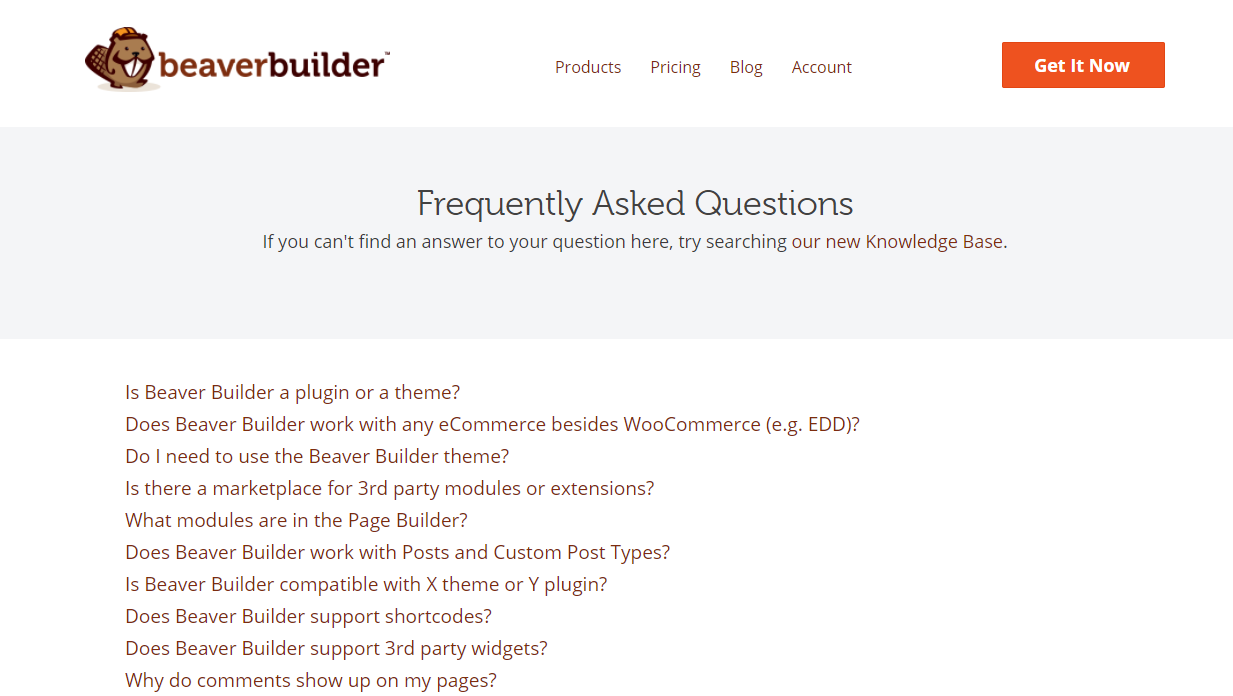
This is why it’s a smart idea to include some self-help resources on your website, such as a knowledge base or section that answers frequently asked questions. This way, your users can search for answers to common questions themselves, and you don’t have to waste unnecessary time addressing repetitive questions:

Depending on how large your website is, you might want to create multiple FAQs pages. For example, you could have one for each of the products or types of services you offer.
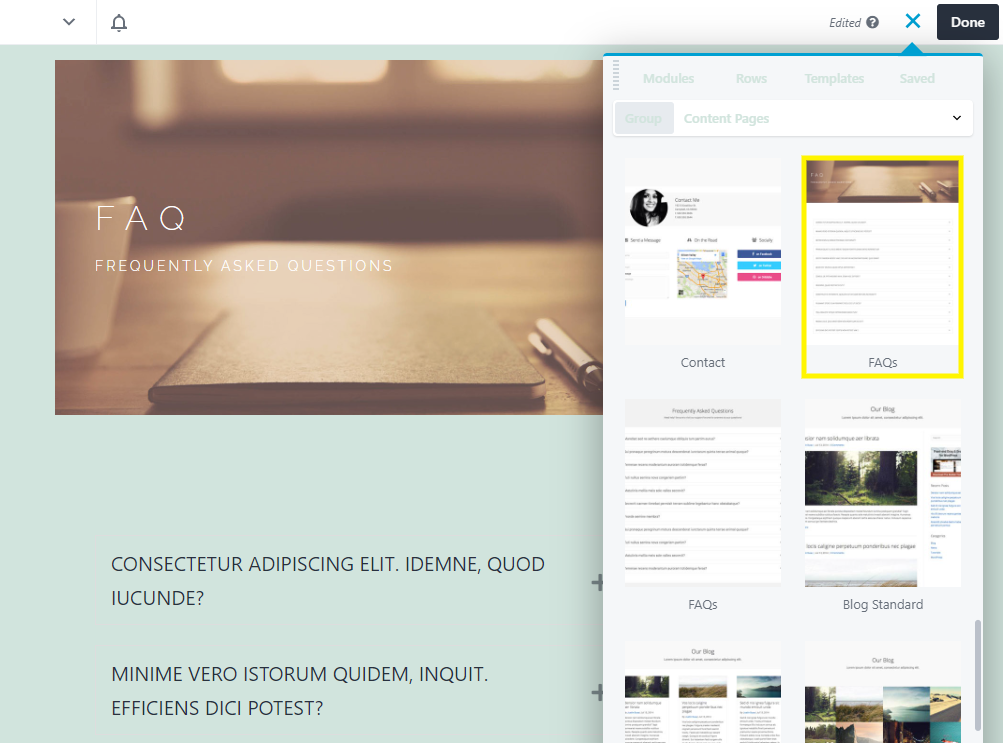
You can select one of our Beaver Builder FAQs templates to get started. To do so, navigate to Templates > Content Pages:

There are two prebuilt layout templates to choose from: one that includes an image at the top and one that doesn’t. You can also start with a blank page, then use the modules to insert the elements you want. For example, you can use the Tabs module as the content layout for the questions and answers, rather than the Accordion module that is included with the templates.
Keep Your WordPress Templates Organized With Assistant Pro
Assistant Pro is a product developed in 2021 by the Beaver Builder team. It’s a cloud storage system designed specifically for WordPress assets like Page Layouts, Code Snippets and WooCommerce products. It’s easy to get started, just create a free account and start creating libraries to store your design assets in. We also have a free course on the details of how to use Assistant Pro in our Beaver Builder Course Library.
Conclusion
When you’re constantly adding content to your website, the process can get very time-consuming and redundant. One way to streamline it is to create single-post templates for pages on your site that you use relatively often.
As we discussed in this post, you can easily design post templates in WordPress using our Beaver Builder and Beaver Themer plugins. The more challenging aspect is determining which posts to build templates for. However, there are five main ones that we suggest considering:
- Basic product page
- Landing page
- Featured article
- Author Bio page
- Frequently asked questions
Do you have any questions about creating single-post templates? Let us know in the comments section below!
2 Comments
Related articles
How to Create Headers and Footers with Beaver Themer
Page builders are great for creating beautiful pages, but they often don’t extend customization to headers and footers. This limitation…
How to Customize WordPress Website Header
Many elements make up a well-designed website. Your WordPress website header is particularly important because it’s the first thing visitors…
How to Use a Header Template in WordPress
Customizing a WordPress header isn’t often an easy process. If you’re not comfortable editing theme files, there aren’t many ways…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




It really helps to easily add post templates to our site. The development of better page builder plugins like Beaver Builder, will helps to easily create landing pages.
Thanks Will for this really helpful post, that’s exactly what I’m looking for. That’s the reason why I like Beaver Builder, it makes the hard work so easy.
P.S. – I’m going to share this post