How to Create a Lead Capture Landing Page in WordPress
Lead capture landing pages are all about collecting key information from visitors. Typically, someone will click on one of your ads or links, and they’ll end up on a page with an offer. That’s the landing page, and the offer is designed to help you capture leads.
In this article, we will break down how landing pages work and what “capturing a lead” means. We’ll discuss the key components in a WordPress lead capture page and show you how to build one using Beaver Builder. Let’s get to it!
Table of Contents
- An Overview of Lead Capture Landing Pages
- What to Include in a Lead Capture Landing Page
- Contact or Email Signup Forms
- An Offer (And Its Benefits to Users)
- Customer Testimonials
- A Call to Action (CTA)
- How to Create a Lead Capture Landing Page in WordPress (3 Steps)
- Step 1: Choose a Template or Start from Scratch
- Step 2: Add Lead Capture Modules to Your Page
- Step 3: Add a CTA (And Test Variations)
- Conclusion
An Overview of Lead Capture Landing Pages
Typically, a landing page introduces an offer and then tries to convince visitors why they should accept it. The end goal of this page is getting conversions.
However, those conversions can come in many forms, including:
- Making a purchase
- Downloading a theme or a plugin
- Signing up for a subscription
- Entering contact information, such as email addresses
Lead capture pages focus on that last type of conversion. Overall, you want to convince users to share their contact information with you. Usually, visitors are happy to do this if they get something in return.
For example, you can offer users a first look at upcoming products or services. That’s precisely what a lot of “Coming Soon” pages do:
Collecting leads fulfills two purposes. Firstly, it enables you to grow an email list. Email lists can be incredibly powerful marketing tools, and they help you stay in touch with your website’s audience.
The second purpose of collecting leads is to curate a list of users interested in your products and services.
If a visitor leaves their email or phone number expecting that you’ll reach out to discuss their needs, it’s safe to say they’re interested. Once you have that contact information, you can contact the user to close the “sale”.
What to Include in a Lead Capture Landing Page
Lead capture pages are designed to help you collect contact information. That means you’ll need very specific elements, which we’ll cover in this section!
Contact or Email Signup Forms
To collect leads, you’ll need to let visitors share their contact information with you. Your best options are contact or email signup forms, depending on your goal.
For most scenarios, collecting emails is more than enough. Email addresses contain all the information you need to reach out to leads.
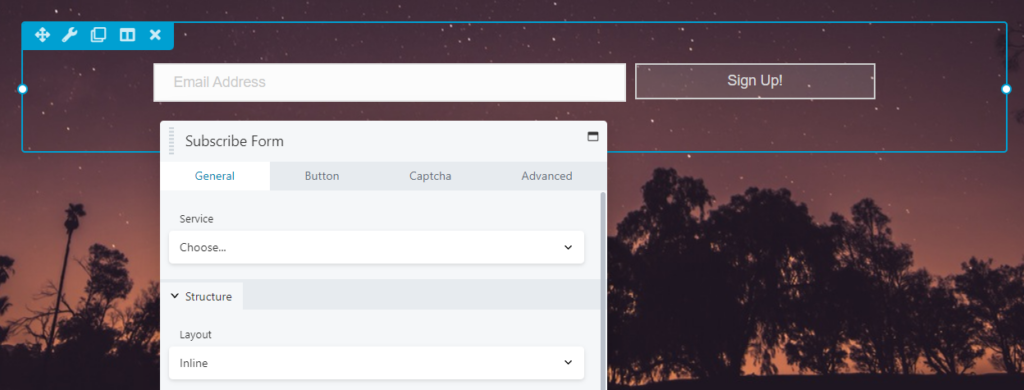
Beaver Builder makes it easy to collect emails thanks to the Subscribe Form module. You can place that module anywhere on your landing page:
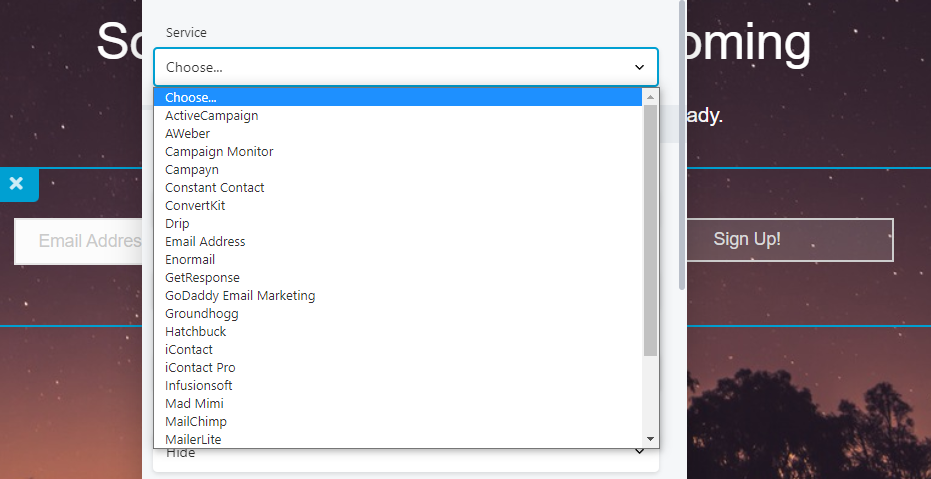
Beaver Builder integrates with a broad list of email marketing services. Once you insert the Subscribe Form module, you can choose which email marketing platform to connect it to:
The process of integrating Beaver Builder with email marketing platforms varies depending on which service you’re using.
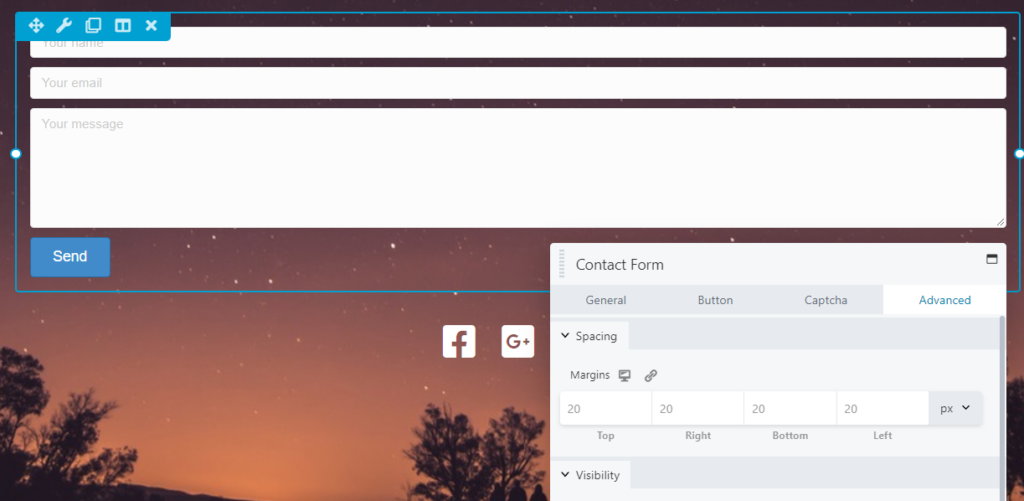
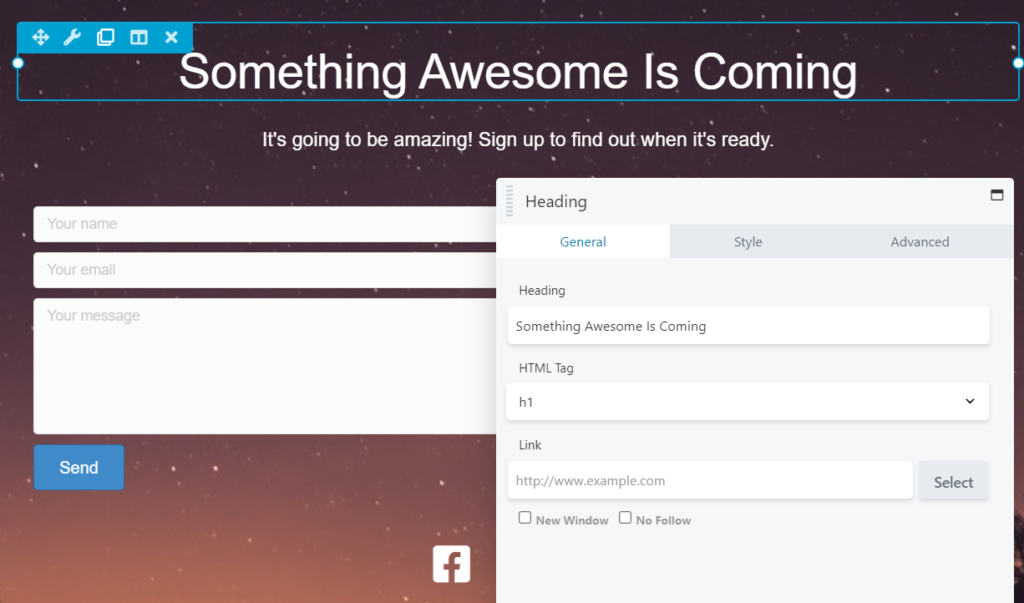
If you want to utilize a full-blown contact form instead of an email signup prompt, you can use the Contact Form module:
Beaver Builder enables you to include additional fields within the Contact Form module. That means you have complete control over what information to request from potential leads.
We recommend focusing only on collecting critical information. If potential leads see they have to fill out too many fields, that may be enough to scare them away.
An Offer (And Its Benefits to Users)
Lead capture pages usually offer an exchange. You want visitors to share their contact information with you. However, many users might not be willing to do so unless you offer something in return.
By “making an offer”, we’re not talking about paying visitors for their email addresses. What most websites do is woo visitors with freebies or great-value offers, such as:
- Free consultations
- Access to a mailing list (with exclusive offers and/or information)
- Free e-books or other types of downloads
- Discount codes
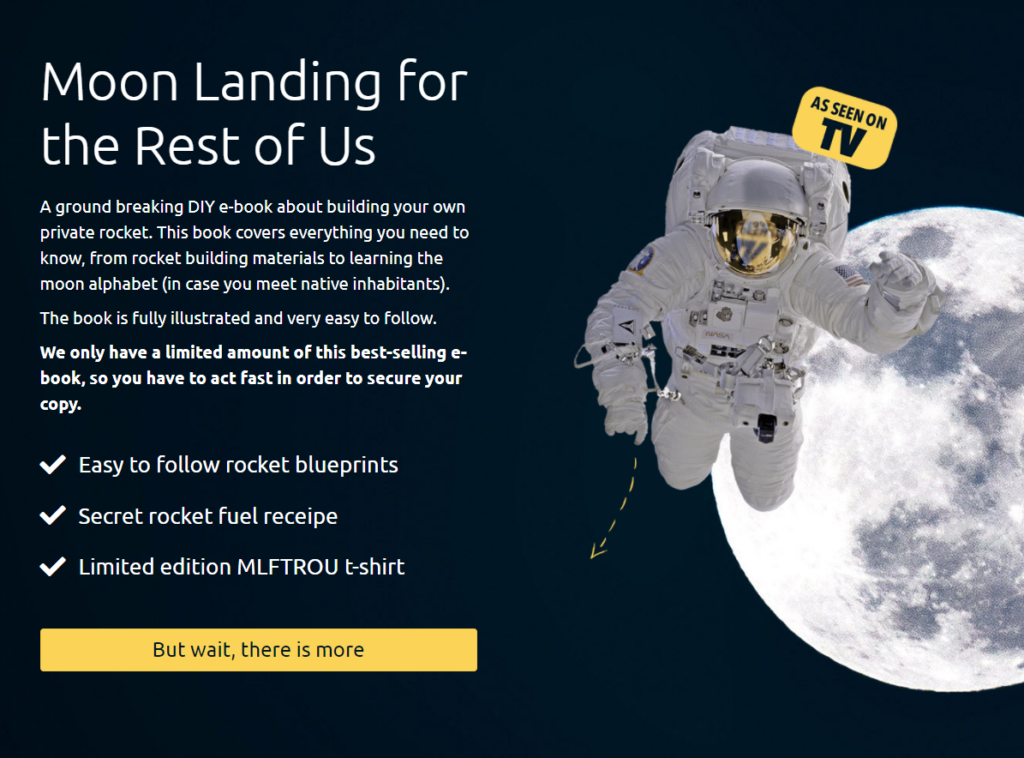
An alternative to making a direct offer is simply introducing a product or service and breaking down its benefits for visitors:
After you ask for relevant information, you use a Call to Action (CTA) to entice visitors to share their emails or phone numbers with you. Regardless of which approach you choose, the lead capture page needs to offer visitors value.
Customer Testimonials
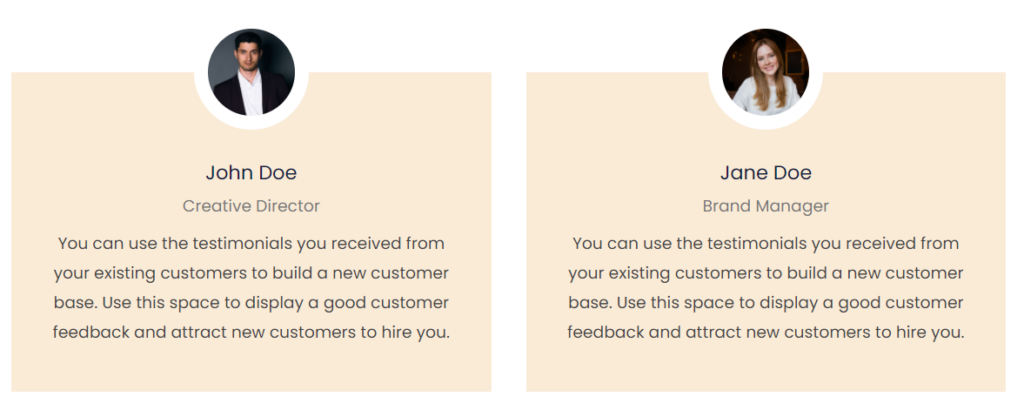
Many landing pages include testimonials as social proof. These reviews provide visitors with a more unbiased look into the products and services you offer. That impartial information can be vital to getting more leads.
There are a lot of ways to add testimonials to a WordPress landing page. The easiest approach is using Beaver Builder’s built-in Testimonial module:
Testimonials aren’t always essential, depending on the type of product or service you’re promoting. However, if you have a decent collection of user reviews, they can be invaluable to helping you collect new leads.
A Call to Action
A call to action (CTA) is a prompt that tells visitors what to do next. CTAs are all over the web, but they’re most prominent on landing pages.
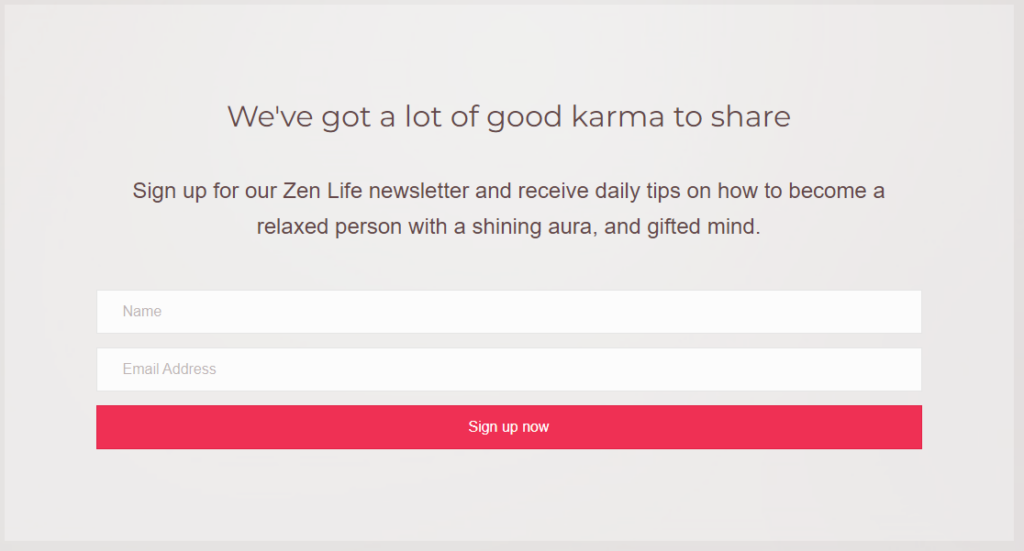
When you come across a lead capture page, you’ll probably see a CTA that tells you to share your contact information in some way:
In the example above, you have two CTAs. There’s one that reads “Sign up for our Zen Life newsletter”, and the second is the button below the email subscription form. Typically, buttons for email subscription and contact forms are CTAs.
It’s best to include CTAs in buttons because they stand out visually. The button should always “pop” so visitors understand how to interact with the element.
How to Create a Lead Capture Landing Page in WordPress (3 Steps)
This section will show you how to create a lead capture page using Beaver Builder. Our plugin includes various tools to build landing pages quickly and easily.
Let’s start by talking about templates!
Step 1: Choose a Template or Start From Scratch
When using Beaver Builder, you can choose between two approaches when designing a new page. Our plugin comes with many landing page templates. You can use them as starting points to streamline the design process.
The alternative is to start with a blank page and manually add and customize each Beaver Builder module. However, we recommend using templates to simplify the work.
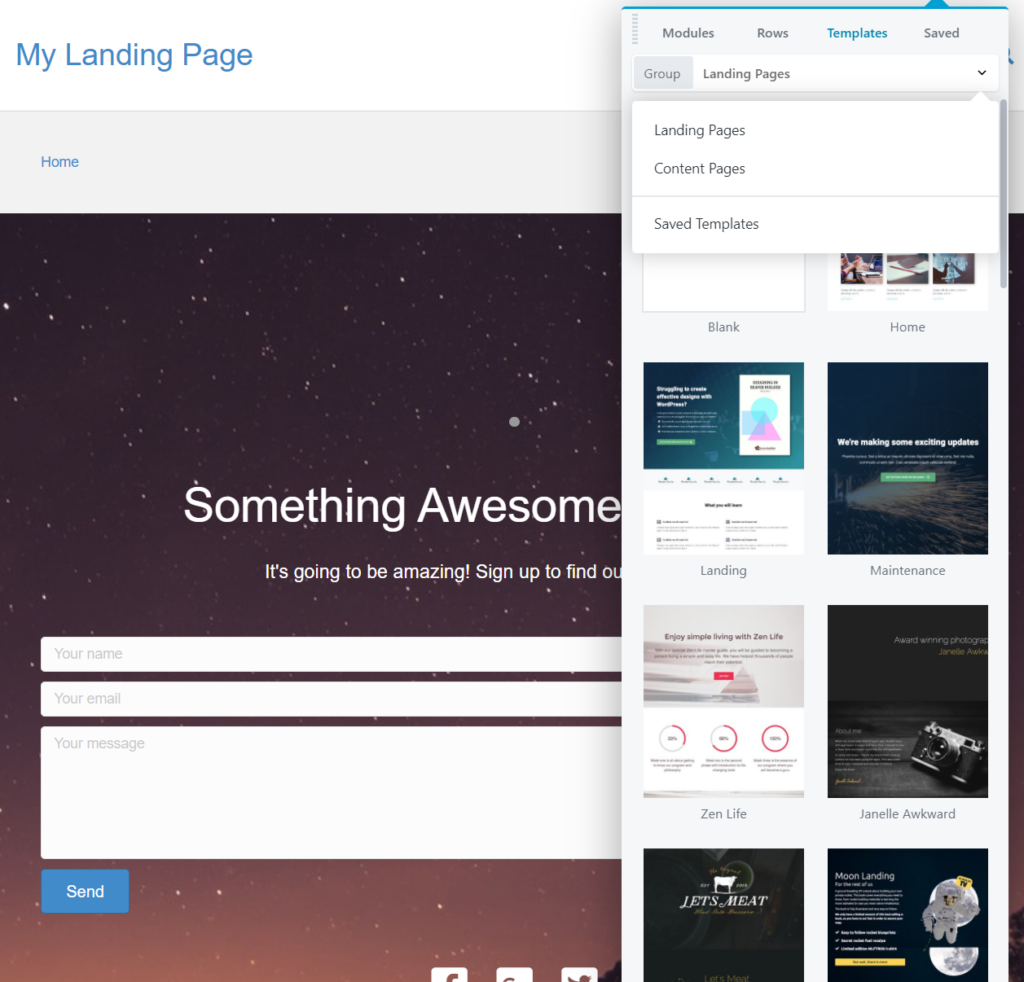
After you open the Beaver Builder editor, click on the Templates tab and look for the Group list at the top of the screen.
Beaver Builder includes two groups of templates: one for landing pages and the other for regular content pages.
Select the Landing Pages option:
Beaver Builder offers several landing page designs. You can import any of them with only a few clicks and check out how they look in action.
We recommend testing multiple landing page templates until you find one that suits your style. Naturally, you’ll need to customize that design and add new modules to it. However, starting with a template saves a massive amount of time.
Step 2: Add the Lead Capture Modules to Your Page
In previous sections, we discussed what elements a lead capture page should include, such as:
- A contact or email signup form
- An offer
- One or more CTAs
- Customer testimonials (if you collect user feedback)
Your chosen Beaver Builder landing page template might already include all or most of those elements. You’ll also need to choose between a contact or an email subscription form, depending on what lead information you want to collect.
Once you choose your module, you’ll need to customize it to fit the offer that you want to make. You can edit modules in the Beaver Builder editor by clicking on them and using the settings window.
Each module comes with its own group of settings:
The editor also lets you re-arrange elements by dragging and dropping them. Additionally, you can remove template elements that you don’t plan on using.
If you’re new to the Beaver Builder editor, check out this tutorial on adding and editing modules. Keep in mind that you can also add new modules to templates, so you’re not limited in any way with customization.
Step 3: Add a CTA (And Test Its Variations)
Every contact and email signup form needs a compelling CTA. Its copy will depend on the action you want visitors to take.
For example, if you have an email signup form, “Sign Up” is a popular option:
However, knowing which CTA copy will return the best results can be challenging. Sometimes, a slight change in CTA design can significantly impact your lead collection efforts.
We recommend A/B testing your landing page designs, including CTA variants. That way, you’ll have real-life results that show you which type of lead capture page your audience prefers.
Conclusion
Designing an effective lead capture page can be a challenge. If you don’t include the right elements and fail to make a compelling offer, you might not get as many leads as you need. These rules apply even if the page receives large numbers of visitors.
Our Beaver Builder tool can help you quickly design effective lead capture pages. Here’s what you need to do to get a lead capture page up and running:
- Choose a template or start from scratch.
- Add the lead capture modules to your page.
- Add a CTA (and test its variations).
Do you have any questions about creating a lead capture page using Beaver Builder? Let’s talk about them in the comments section below!
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder