
4 Ways to Use Your Page Builder to Boost WordPress SEO
Are you wondering how to use your page builder to boost WordPress SEO (Search Engine Optimization)? If so, knowing where to start can be tricky. Fortunately, a reliable page builder such as Beaver Builder can help you improve your site’s rankings in no time.
In this post, we’ll introduce you to the basics of SEO strategy. Then we’ll offer four tips on how to use Beaver Builder to boost your SEO. Let’s get started!
Table of Contents
- An Introduction to Search Engine Optimization (SEO)
- Why You Should Implement SEO Best Practices on Your Website
- 4 Ways You Can Use Beaver Builder to Boost WordPress SEO
- Build Fast Pages That Are Optimized for Mobile Devices
- Enhance Your Headings
- Optimize Your Images
- Use an SEO Optimized Theme
- Conclusion
An Introduction to Search Engine Optimization (SEO)
Each website has a unique purpose, but they nearly all have one goal in common – to be found by their intended audiences. What’s more, the majority of Americans use Google’s Search feature to find what they’re looking for. That’s why a comprehensive SEO strategy is essential for your site’s success.
Simply put, when you prioritize SEO, you’re making an intentional effort to rank in Google’s top Search Engine Results Pages (SERPs). The most successful site can make its way to the first page of relevant searches, making it more visible to potential visitors.
Google’s nuanced criteria determine which web pages and sites make it to the top. Some of the factors considered include:
- Page relevance
- Content quality
- Usability of web pages (site speed, flow, readability, etc.)
- Context and settings
In order to assess all of these characteristics, Google takes a fine comb to your content, using ‘crawlers’ to index your site. This means a bot explores your site looking for ‘key signals’ of quality content, such as popular keywords, credible external links, new posts or pages, fast performance, and more.
Ultimately, Google wants to help users find valuable, relevant content on a website that is running smoothly. To help your site meet those criteria, you can optimize your pages in a variety of ways.
For example, you can use Google Trends or Google Ads Keyword Planner to find the best keywords for your niche. Additionally, you can use Google Page Speed Insights to test your site’s Core Web Vitals.
Why You Should Implement SEO Best Practices on Your Website
These days, users of every kind are dealing with an abundance of content. With over a billion sites on the web, if you neglect SEO, there’s a high possibility that your website will get lost in the shuffle.
In fact, 25 percent of people click on the first Google Search result. Furthermore, 67 percent of overall clicks go to the first five listed sites. Meanwhile, pages two and three (combined) get only about six percent of clicks.
As you can imagine, if no one can find your site, whatever product or service it’s promoting is likely not performing well. In order to make sure your site is visible, you’d be wise to adopt SEO best practices.
Fortunately, implementing SEO on your site can be easy as long as you have the right tools. If you already have a large back catalog of content, you’ll likely want to run an audit. However, if possible it’s best to keep SEO in mind from the very beginning of your content creation process when you’re building all of the pages and posts on your site.
4 Ways You Can Use Beaver Builder to Boost WordPress SEO
Now that you understand the importance of ranking well in search engines, let’s go over four ways you can use a page builder to boost your site’s SEO. For this guide, we’re going to demonstrate how to use our own Beaver Builder Page Builder plugin. It is a developer-friendly, drag-and-drop tool that allows you to create any type of optimized WordPress site with ease.
1. Build Fast Pages That Are Optimized for Mobile Devices
The Google search engine accounts for 93 percent of inquiries on mobile devices. As such, one of the best ways you can optimize your site is by making it more mobile-friendly.
All of Beaver Builder’s layouts are designed to be responsive on mobile devices. This means they automatically adjust to various screen sizes so your site looks great no matter how it’s viewed. A variety of elements are instantly optimized for desktop, tablet, and mobile devices including the following: spacing, stacking, breakpoints, and more.
However, if you’re not using a layout and are starting from scratch, Beaver Builder offers a Responsive Editing Mode as well. With this feature, you can easily preview your site in mobile and tablet view while you build it.
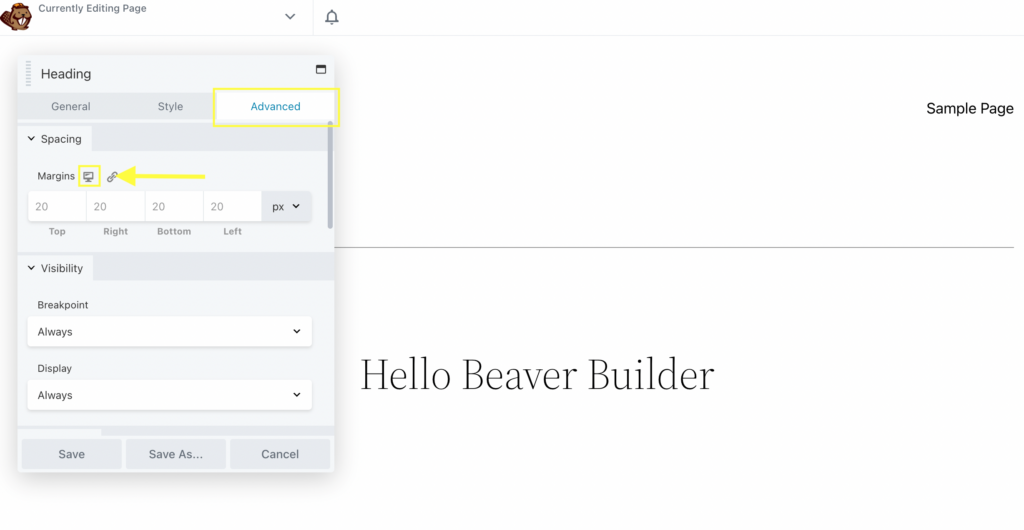
To access this tool, simply click on any element of the page you are working on. Then locate the Advanced tab and give it a click:
Look for the Responsive Settings icon (indicated above). The default view for page builder editing is on a large screen (desktop).
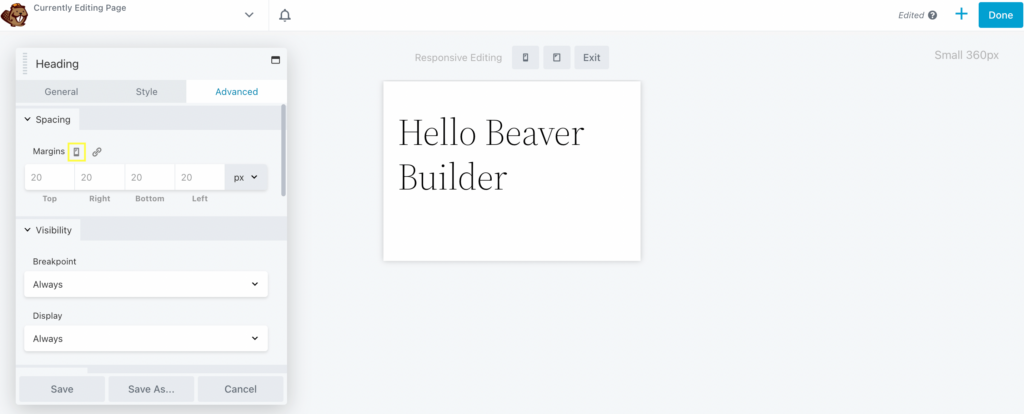
However, if you want to view how your page will look on a medium screen (tablet), you can click on the icon. If you select it again, you’ll be able to view your page as it would appear on a small screen (smartphone):
As you can see, the view as well as the icon have changed to represent the adjusted screen size.
Using the Style and Advanced tabs in each of these views, you can easily customize your page as if you were creating three separate designs. You can adjust margins, text size, columns, and more to ensure that your site looks great on every device.
Whether you’re using a responsive layout or building a responsive website from scratch, these optimized designs will help to ensure quicker loading times. Additionally, bots will likely notice the optimized content quality and ease of use. Both of these factors may help to increase your search rankings.
2. Enhance Your Headings
Another simple way to improve your SEO score is by focusing on the readability of your content. This means ensuring that your pages display clear language that is organized and easy to navigate. While you’re at it, you can also increase your site’s accessibility, which has many benefits.
When measuring both of these factors, SEO crawler bots pay close attention to the headings that order your pages. With Beaver Builder, you can optimize these elements using the Heading module.
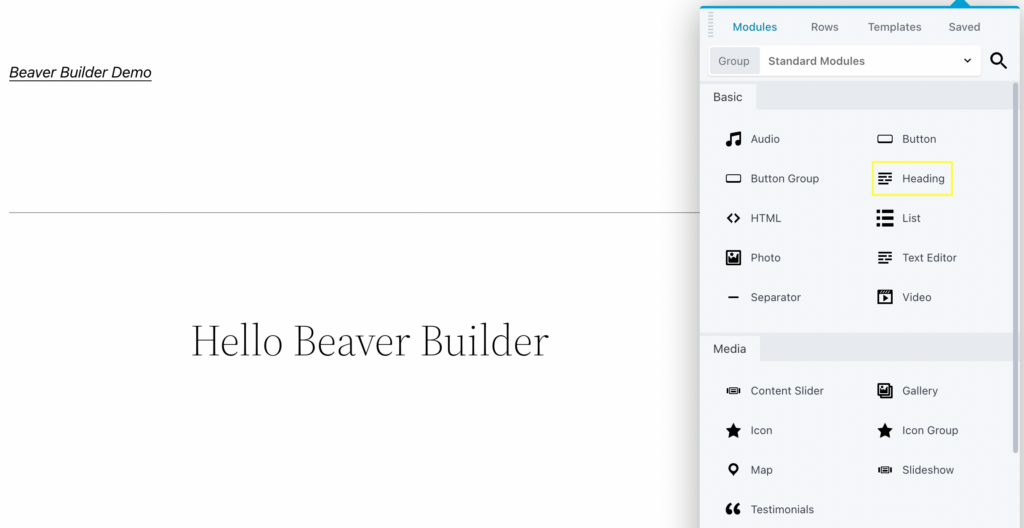
To locate this module, simply click on the plus (+) icon in the top-right corner of any page-building screen. Then check out the Standard Modules area:
To add a heading to your page, simply give this module a click and drag it onto your page. With this tool, you can add a hierarchy of headings throughout your page to improve your content’s flow.
The highest level is called an H1, and each subheading is called H2, H3, etc. Using these headings appropriately helps search engine crawlers better understand how your content is structured.
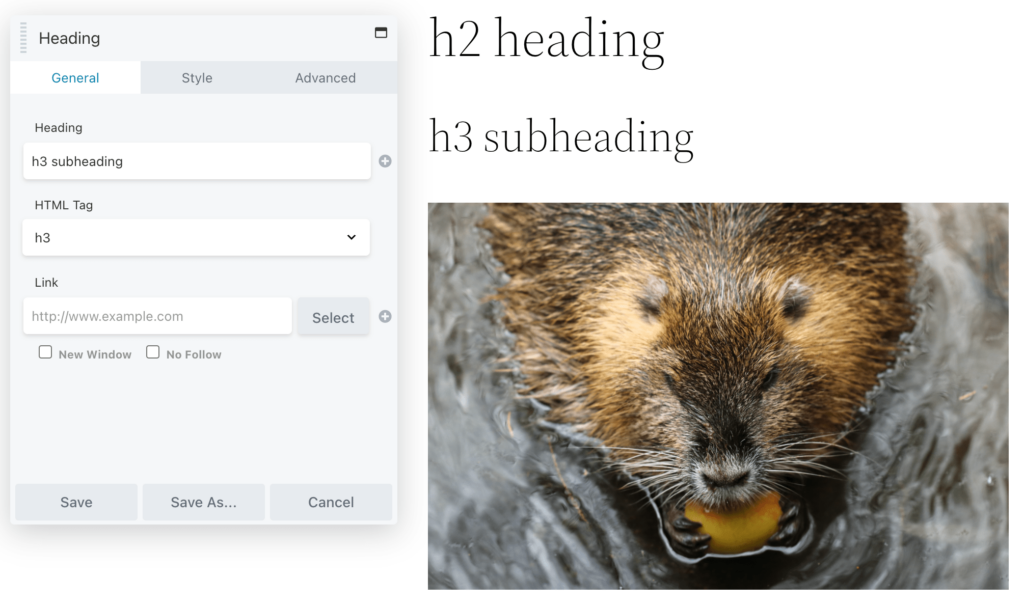
You can adjust a heading level by navigating to the General tab of the Heading module. There, you can select your desired HTML Tag in the drop-down menu:
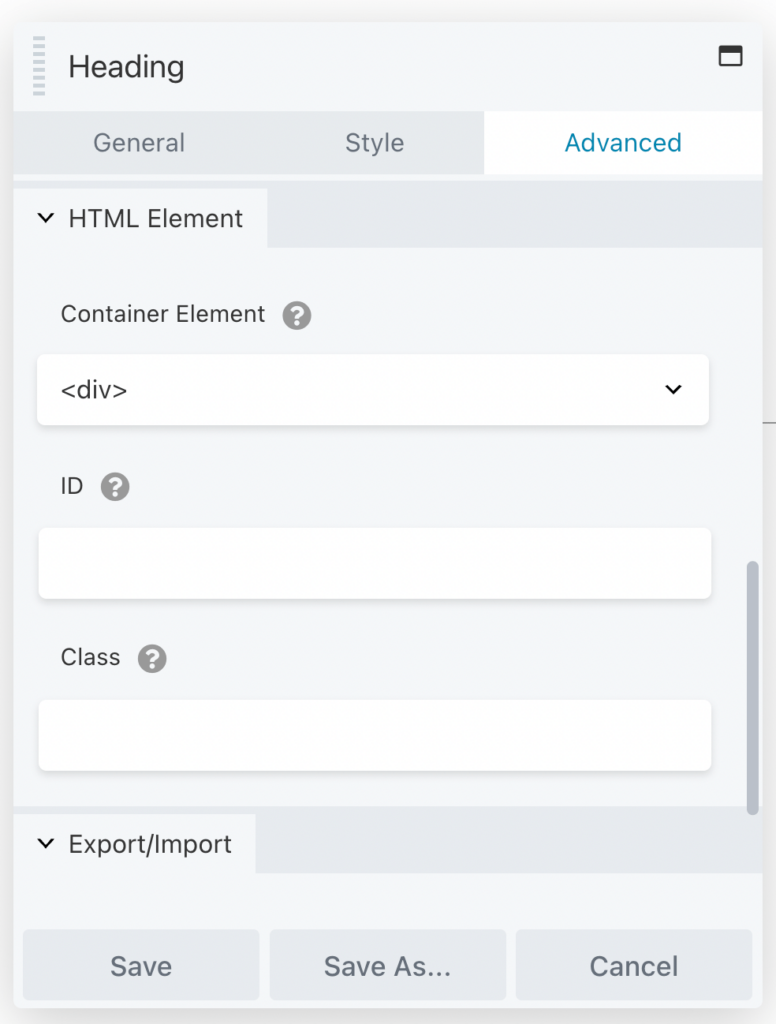
If you would like to make your headings even more accessible, you can take advantage of the Advanced settings in the Heading module. When you click on this tab, scroll down to find the HTML Element section:
The default Container Element here is <div> which indicates a ‘division’ in content. However, if you use the drop-down menu to change this to <section>, this will provide a more accurate picture of your content for crawlers.
Another way you can use headings to optimize your pages is by creating Field Connections to other areas of your site. This can reduce your bounce rates and improve your site’s perceived usability. It can also keep people on your site for longer.
3. Optimize Your Images
Google asserts that optimizing your images is a great way to improve your site’s rankings because it helps your images show up in Google’s image search results.. If your website includes a lot of photos, this is also one of the simplest tactics you can use to bolster SEO.
To get started, you may want to make sure you’re using an ideal file format, compressing your images, and adhering to copyright laws. However, there is another very simple way you can optimize your images in Beaver Builder.
You can do this by adding ‘alt text’, title, and caption to your images. This adds further context to the visual elements of your designs, and provides another crawlable feature (since bots can’t see images).
Within Beaver Builder, there are quite a few modules that allow images, including Photo, Content Slider, Gallery, and Slideshow. Let’s look at an example using a simple Photo module.
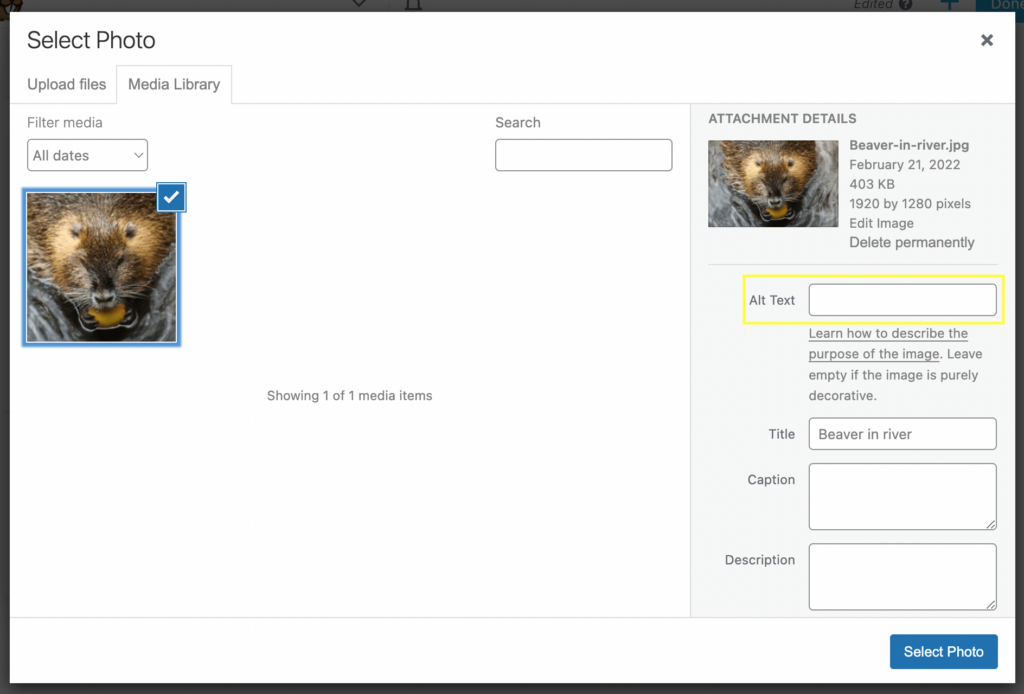
Navigate to a page you are building, and then click on the plus icon to select your Photo module. Upload an image file to your Media Library. Next, take a look at the right-hand panel:
There, you can add a brief description of the image in the field next to Alt Text. You will also be able to add a title and caption as well. Then click on Select Photo to add the image to your post or page.
Ideally, every image on your website should have alt text. You can keep this simple – a short sentence clearly describing what the image is. This also improves your site’s accessibility, since visitors with visual impairments who are using screen readers also benefit from clear alt text.
4. Use an SEO-optimized Theme
While there are many small steps you can take to ensure that your site ranks well, you may want to consider the big picture too. By working with an SEO-optimized theme, you can drastically improve your chances of making it into the top SERPs.
That’s because your theme affects some of the most important elements of your site, such as headings, images, page interlinking, and more. Additionally, if you’re using a low-quality theme that’s based on poorly-optimized code, it may negatively affect your site’s speed.
If you’re already using the Beaver Builder Page Builder, we recommend pairing it with our Beaver Builder Theme:
This theme uses the Bootstrap Framework, offering clean code to support a speedy site. It also allows you to use Google Fonts, and change headers and footers with ease. When you use this theme, you can rest easy knowing that slow loading times won’t keep you off the first page of the Google Search results.
Conclusion
If you’re just getting started with your SEO strategy, it can feel like there’s a lot to tackle all at once. However, a reliable page builder, such as Beaver Builder, can make your job a lot easier.
Let’s recap four ways you can use Beaver Builder to boost your SEO:
- Build fast pages that are optimized for mobile devices.
- Improve your titles and headings.
- Optimize your images.
- Use an SEO-optimized theme such as the Beaver Builder Theme.
Do you have any other questions about improving your website’s SEO? Let us know in the comments section below!
Image credit: Pexels.
4 Comments
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 











Hey Will Morris, thanks for sharing these wordpress SEO boosting tips using beaver builder.
Thank you for sharing this awesome information about SEO & Beaver Builder.
I do have a question. If you would suggest using an SEO plugin to allow for specific meta descriptions, keywords, etc.. boxes to be available, which plugin would you suggest using with Beaver Builder?
YOAST is not my favorite.
Thanks!
We use Yoast. If you’re looking for an alternative, check out All in One SEO. 🙂
Hello!
Thanks for this tips, are usefull!