
Beaver Builder Modules vs. Gutenberg Blocks: Which Option Should You Use?
Designing a website is easier when you can build pages and posts visually using ‘blocks’. The Gutenberg editor (also known as the Block Editor) and our Beaver Builder plugin are two popular options that can speed up the design process. The good news is that we’ve put together a guide to show you the differences between Beaver Builder modules and Gutenberg blocks.
In this post, we’ll introduce Beaver Builder modules and see how they stack up against their Gutenberg block counterparts. Then, we’ll show you how they work and explore their customization options. Let’s dive right in!
Table of Contents:
An Introduction to Beaver Builder Modules
Beaver Builder is a powerful tool that helps you build a WordPress site quickly and easily. It does this by using content-based blocks called modules. Each of these elements is designed for a specific purpose, making it simple to customize your page without using code:
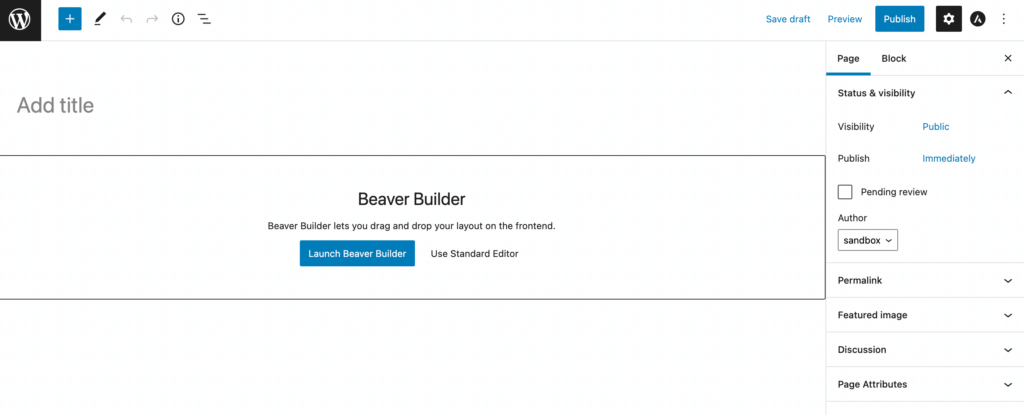
To use Beaver Builder modules, open up a new page and launch the Beaver Builder tool by clicking on Launch Beaver Builder:

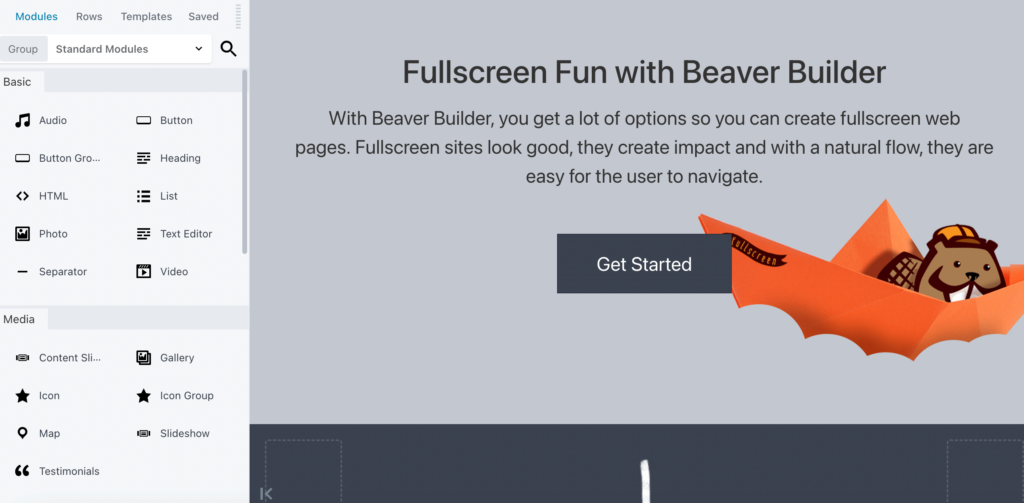
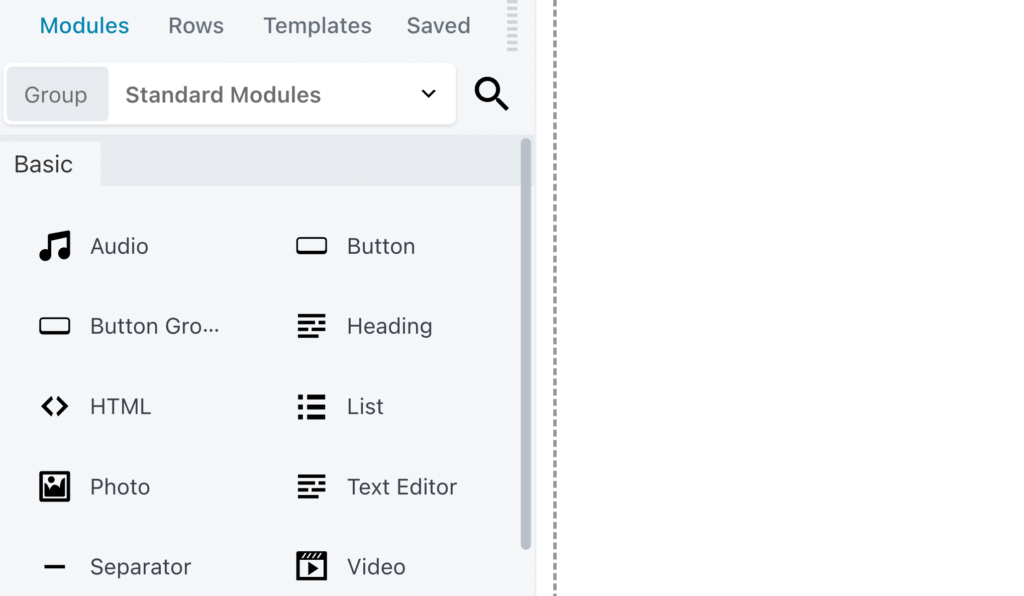
From here, you can see a list of all the modules in the editing box:
There are dozens of options to choose from. Just select the element you want by dragging and dropping it onto the page. Then, you’ll be able to tweak the module’s settings to adjust its design and functionality.
Later in this post, we’ll explore some handy Beaver Builder modules you can use to build your WordPress website!
Beaver Builder Modules vs. Gutenberg Blocks: What Are the Differences?
The Gutenberg editor is the built-in WordPress page builder. Using Gutenberg, you can add individual elements as blocks to your posts and pages.
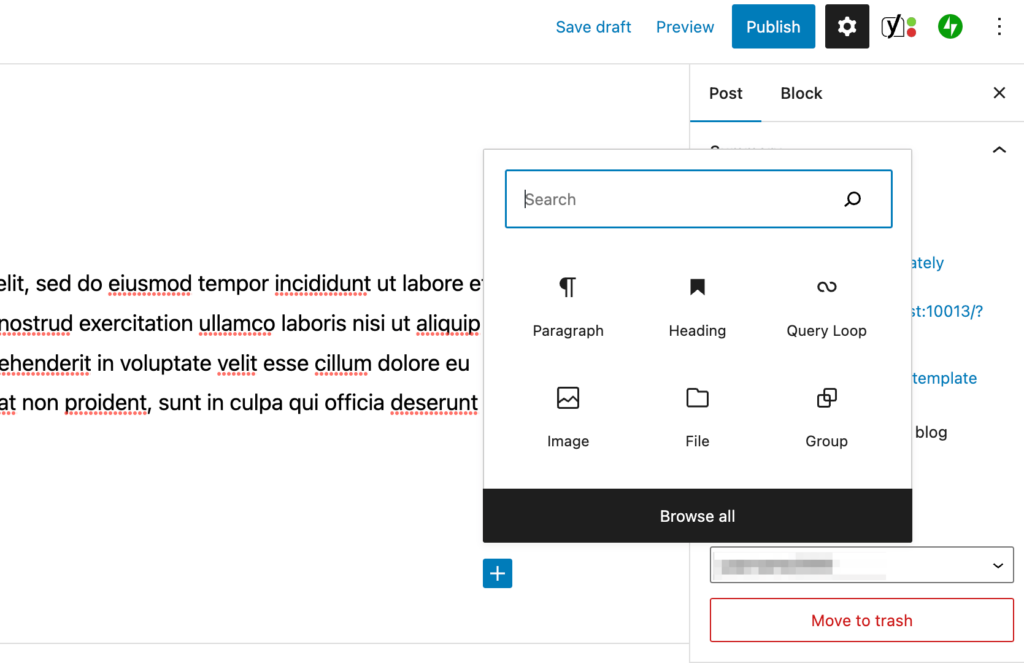
Click on the plus sign (+) and type in the name of the block, or scroll through the available options:
The Gutenberg editor and Beaver Builder both offer drag-and-drop features to create web pages and design layouts easily. While the Gutenberg editor has advantages over the Classic Editor (its predecessor), Beaver Builder modules provide more design flexibility.
Firstly, the Gutenberg editor doesn’t have as many options for creating pages. You won’t be able to utilize blocks for non-content areas (like custom headers and footers) unless you’re using Full Site Editing with a block theme. Therefore, this feature isn’t available to many WordPress users.
In contrast, Beaver Builder allows you to utilize modules for designing pages and single post templates effortlessly. With our Beaver Themer plugin, included with any premium plan, you can also create custom headers, footers, and additional layout elements using Beaver Builder modules, enhancing your site’s design flexibility.
Beaver Builder Modules vs. Gutenberg Blocks: A Comparison (5 Examples)
Many of the Beaver Builder modules and Gutenberg blocks serve similar purposes. However, they provide different customization options. Here are five examples of Beaver Builder modules vs. Gutenberg blocks:
1. Audio
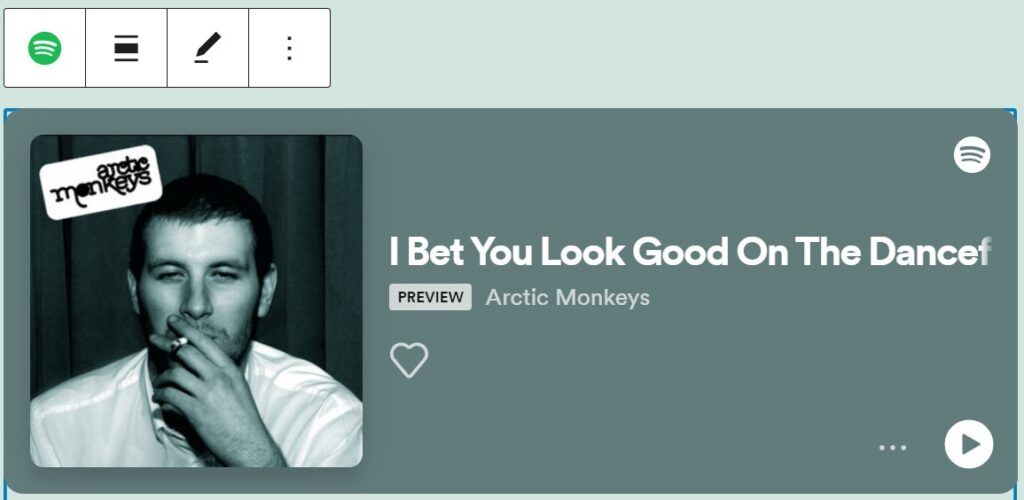
The Gutenberg Audio block is designed for embedding audio files into your site. You’ll have play and pause buttons, a volume slider, and the ability to download the file. If you’ve embedded the audio file from a third-party service (like Spotify), you may also see an image of the song or album cover:
The Audio block provides basic features for embedding clips on your website. However, you have very few configuration options with this element. In fact, you can only control whether to resize the player for mobile devices or add custom CSS to the block.
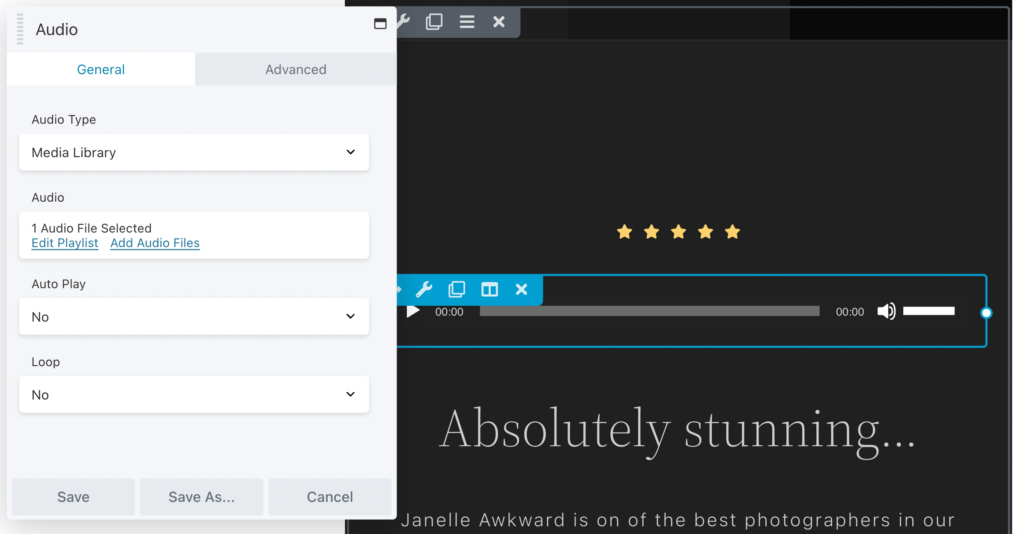
On the other hand, the Beaver Builder Audio module inserts an attractive player for audio files into your page. You can add a single file or entire playlists, which you can source from your media library or external platforms:
Our tool allows you to change many aspects of your audio player’s visual design. You’ll also be able to control playback and choose between options such as looping or autoplay.
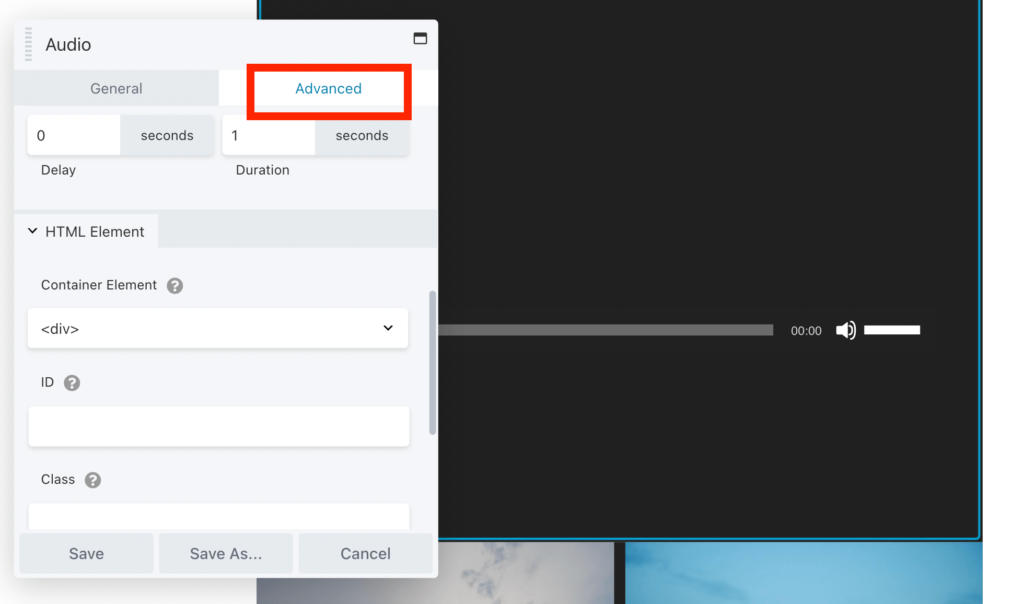
In the Advanced tab, you can modify spacing, animation, and HTML elements:
You can embed podcasts, recordings, and other audio clips. You might also delay playback to customize the user experience for your visitors.
2. Gallery
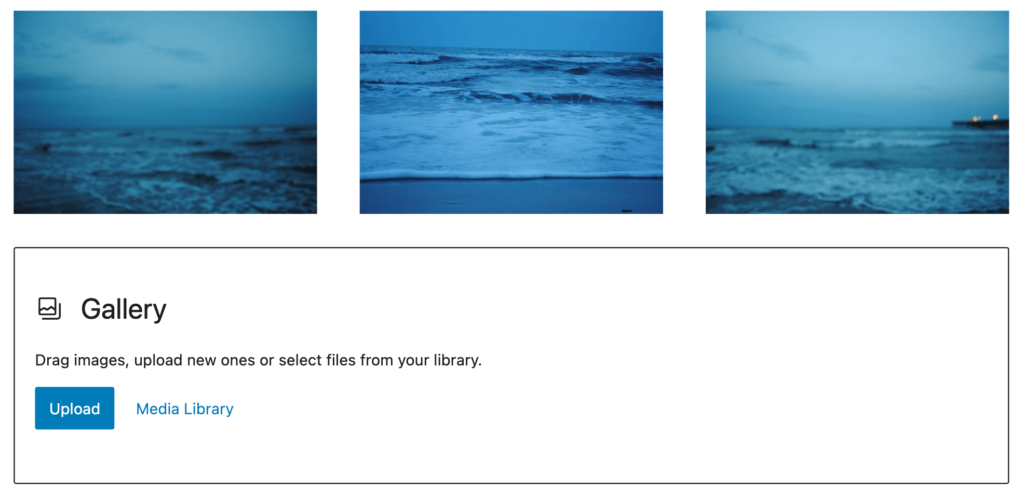
The Gallery block in Gutenberg allows you to add multiple images, give them captions, and select the number of columns:
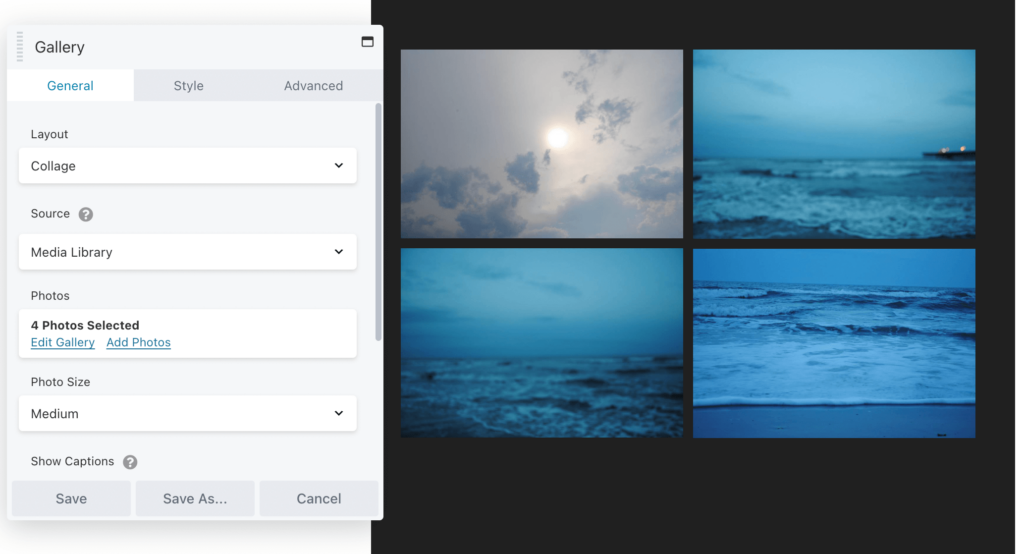
Its settings are pretty basic, and you can’t go beyond simple functions like adding captions. The Beaver Builder Gallery module, however, has more settings to edit. You can display numerous media items and quickly put together attractive collages:
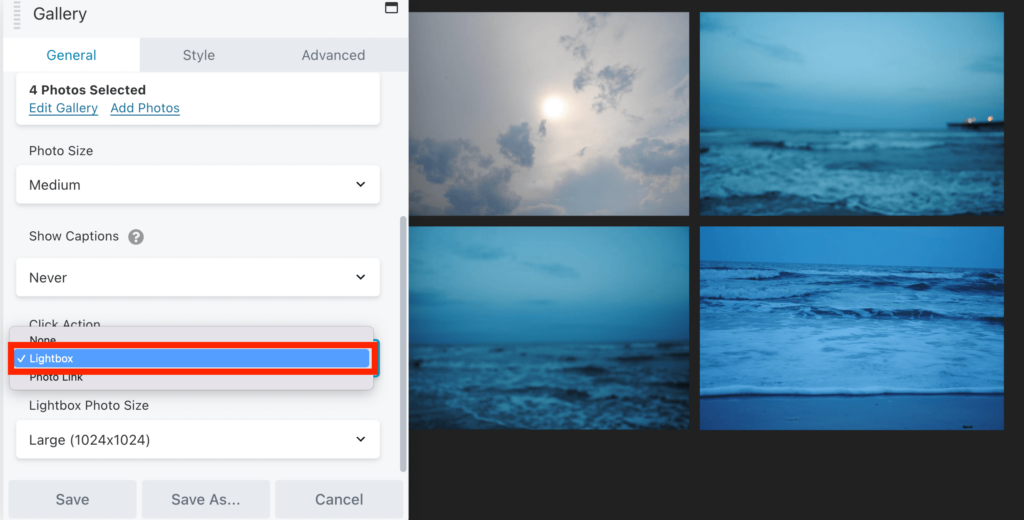
For example, you can display the gallery in either a Thumbs or Collage layout. You might also show your series of photos one by one in a lightbox by clicking on the dropdown menu under Click Action:
This is a great option for displaying your gallery images in small sizes on your page. Then, users can open the photos to view larger versions.
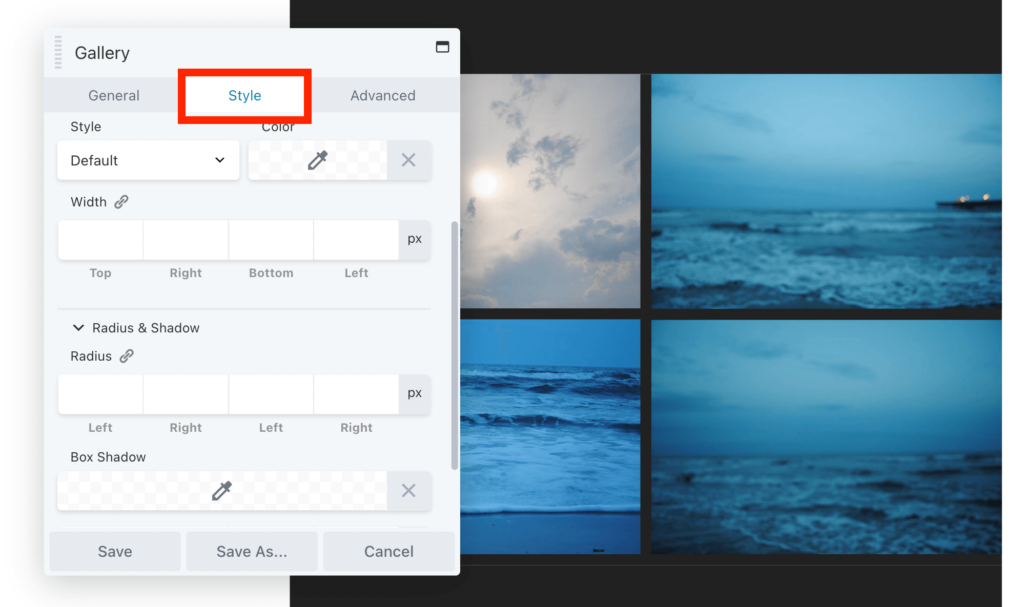
If you navigate to the Style tab, you’ll find many ways to modify your gallery:
You’re able to edit the gallery borders, as well as the box shadow. Additionally, as with all Beaver Builder modules, you can add custom CSS to tweak the gallery design further.
3. Buttons
A button is an element containing a link that sends visitors somewhere else on your page. For instance, you might use a “Buy Now” call to action button to direct users to the checkout page in your online store.
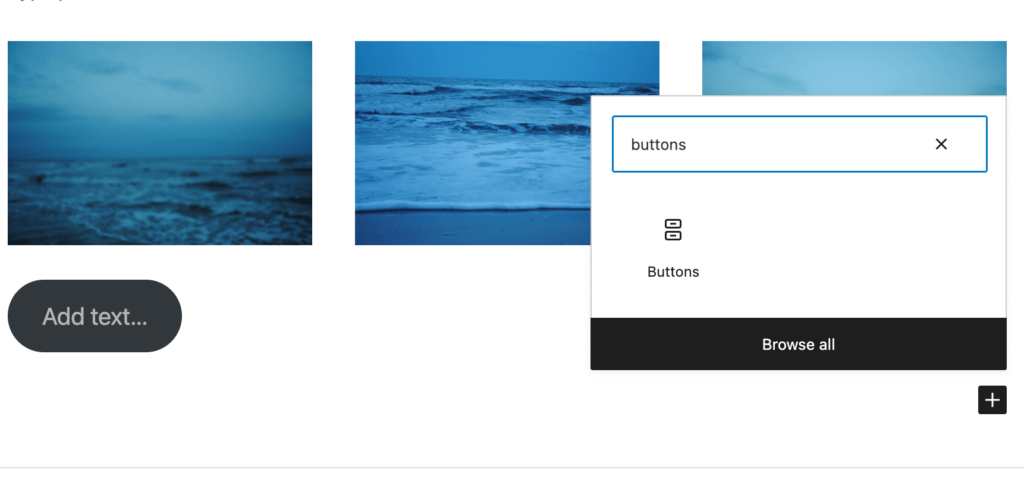
The Gutenberg Buttons block is a simple element that you can insert anywhere on your page:
You can modify numerous settings within this block, including font color, alignment, background color, and link. While the Button block provides decent customization options, features are still limited.
When you use the Button module in Beaver Builder, you’ll have more settings to choose from:
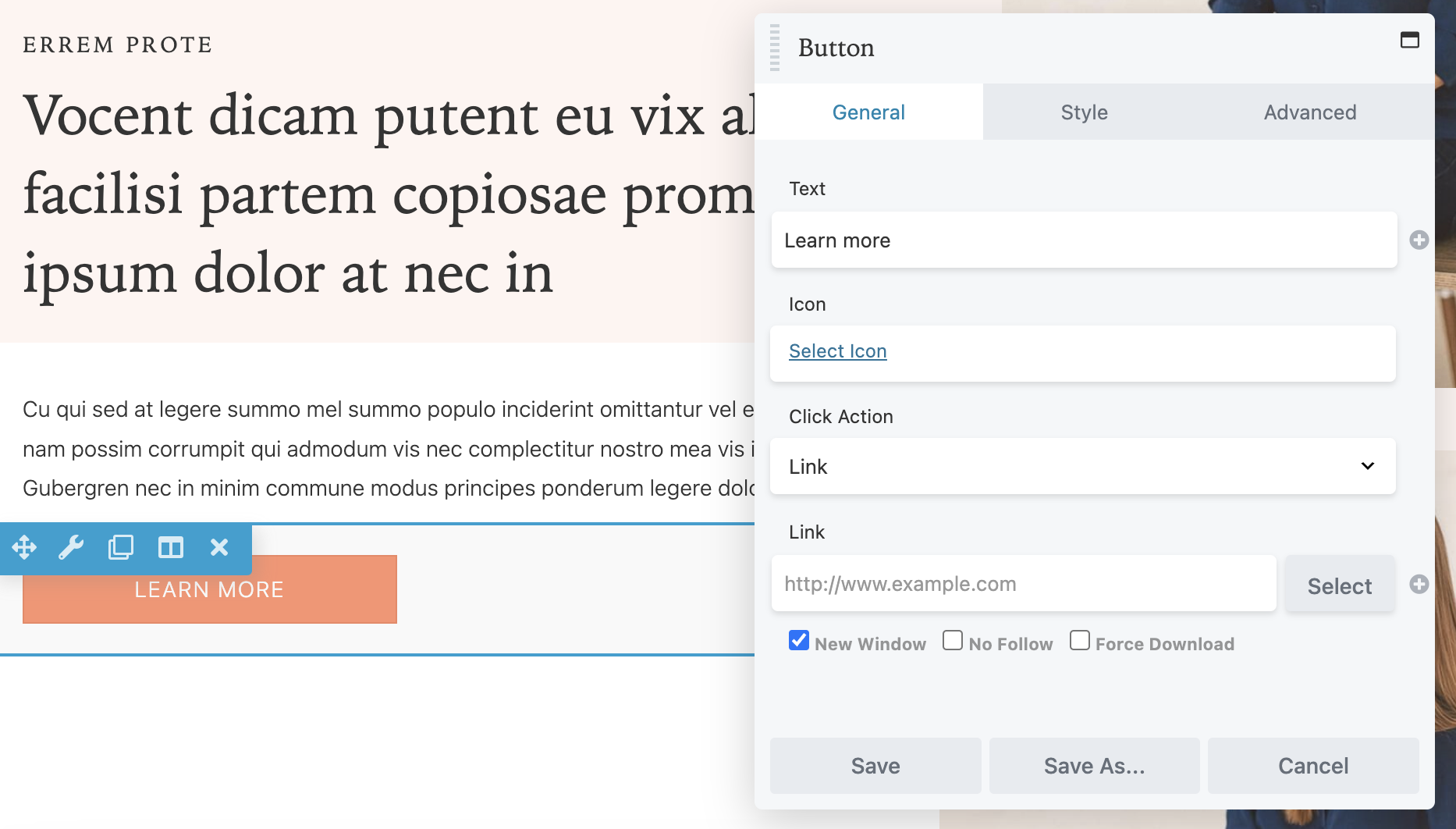
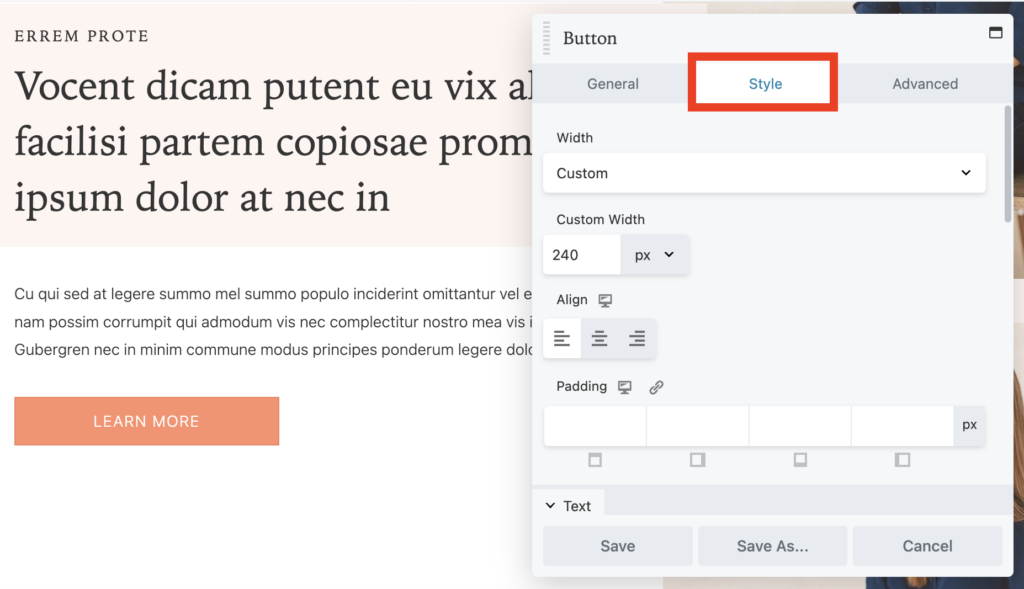
In the General settings, you can edit the button’s text, icon, click action, and text. In the Style tab, you’re able to change various design aspects of your button:
These settings include font, background color, and background animation. You can also adjust the button’s width, padding, and alignment. The Advanced settings further modify margins, visibility, animations, and advanced HTML.
Since the Button module is so customizable, you can easily design an eye-catching call to action that appeals to your visitors. In turn, it can help increase conversions on your WordPress site.
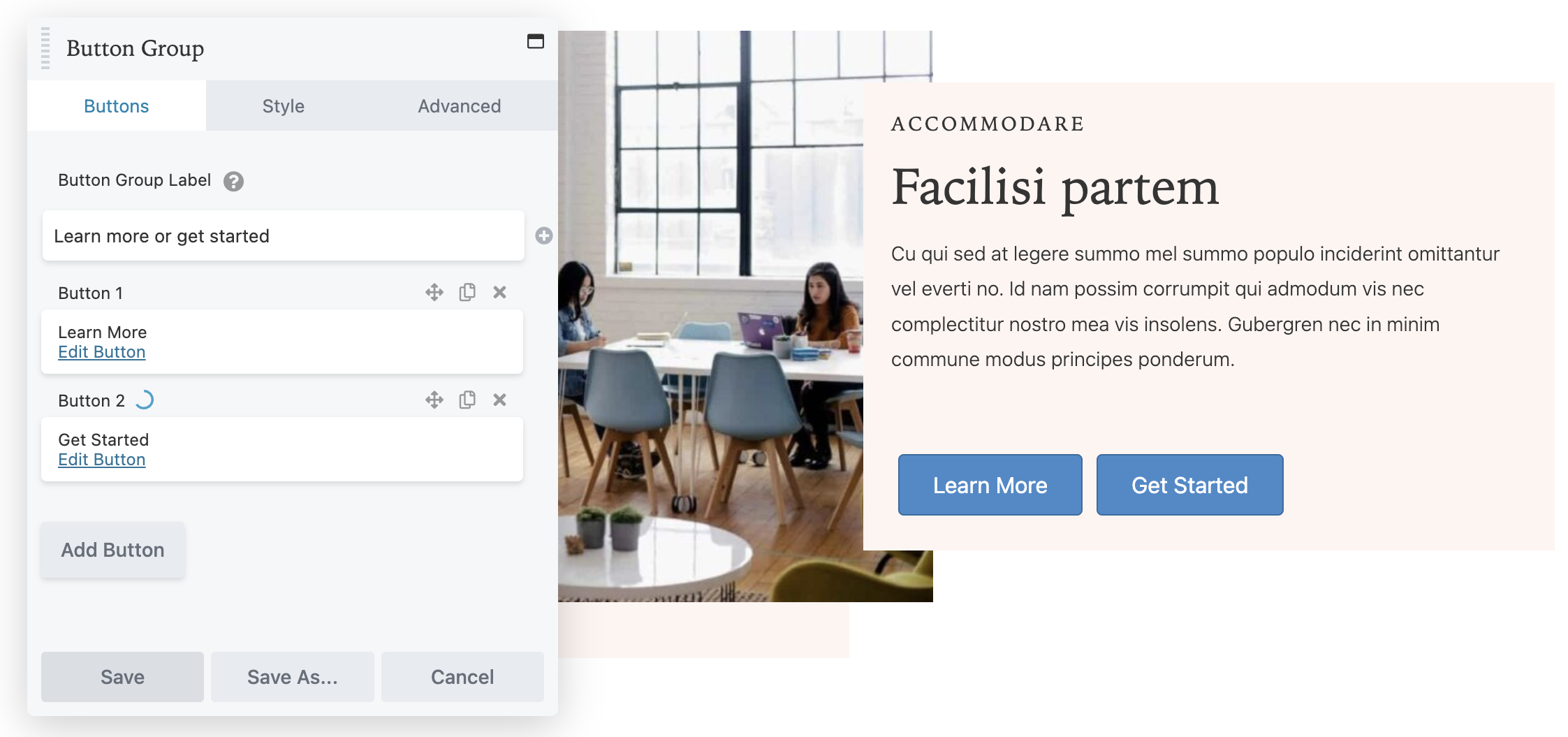
Beaver Builder also has a Button Group module that allows you to display multiple buttons in a single column, either horizontally or vertically. Since it is based on the Button module, the settings are very similar:

4. Lists
Both Beaver Builder and Gutenberg let you add lists to your content. However, the Gutenberg List block is pretty basic, creating either numbered or bulleted lists:
By contrast, the Beaver Builder List module lets you insert and edit optional headings, content, and list marker icons:

You can make list groups, such as ordered and unordered. You can also take your list to the next level by personalizing it with icons, headings, and media files. Moreover, you might add a background color and modify the text in the Style tab.
In short, you can fully personalize your list and make it an attractive element on your page rather than boring text.
5. Text Editor
The Gutenberg editor provides a basic text editing interface for adjusting written content on your site.
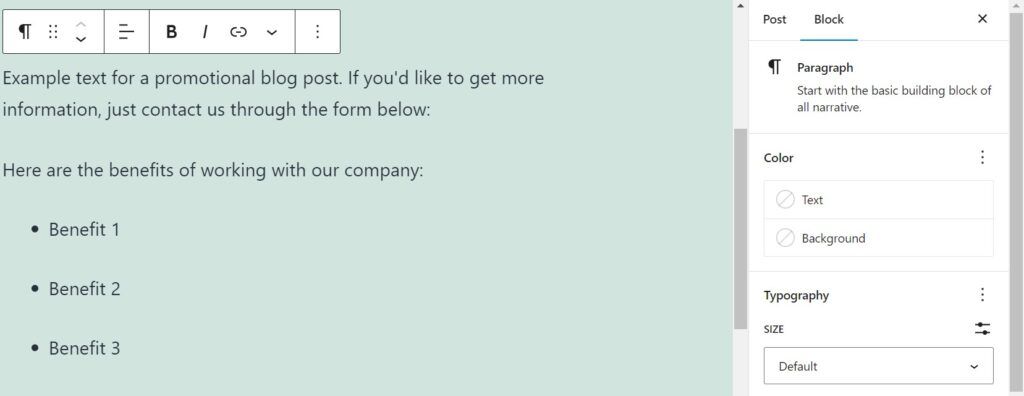
For example, within the Paragraph block, you can change the text’s alignment, color, and size. You might also apply bold, italics, or a link:
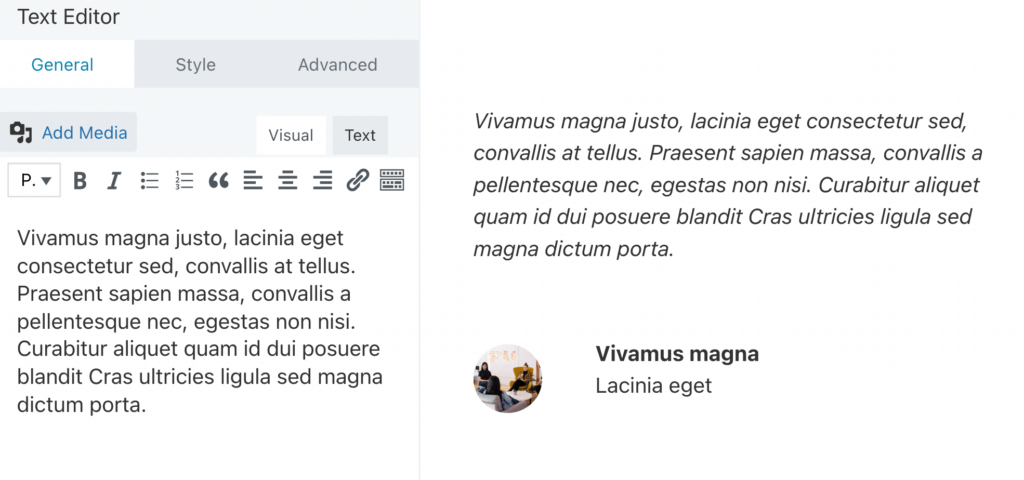
However, you won’t be able to adjust the text’s font, spacing, or height unless you apply custom CSS. Our Text Editor module has a few improvements, allowing you to change all of these settings and more:
You can add more advanced features such as animations, color, and HTML. Plus, since you’re editing on the front end, you’ll be able to preview your changes in real-time.
Beaver Builder Modules vs. Gutenberg Blocks: Which Option Should You Use?
The Gutenberg editor (Block Editor) provides several basic modules for building blog posts and simple pages. While it offers a user-friendly and straightforward design process, Gutenberg blocks don’t have the same customization and flexibility as Beaver Builder modules.
Overall, Gutenberg blocks are adequate for simple design and content creation needs. However, if you’re more concerned with the visual appearance of your pages, Beaver Builder modules could be more suitable.
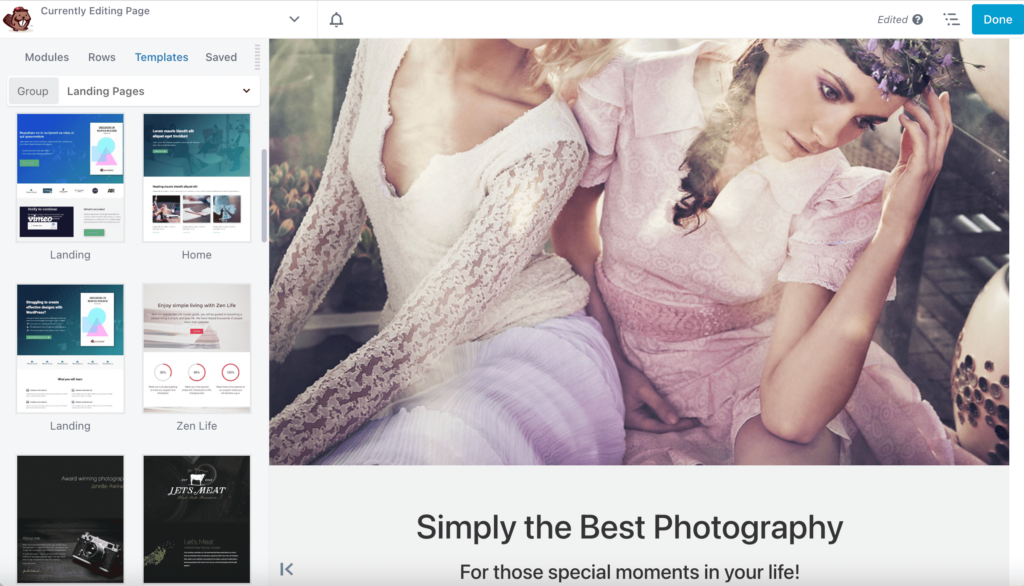
Additionally, Beaver Builder has various template options (made up of modules), so you can quickly build and customize beautiful website pages without starting from scratch:
Therefore, Beaver Builder is also a better choice if you want to design your site quickly or work with multiple client websites.
Conclusion
Both the Gutenberg editor (Block Editor) and Beaver Builder provide elements for quickly creating WordPress posts and pages. However, Beaver Builder modules offer more creative freedom without compromising ease of use.
Using Beaver Builder modules, you can edit every detail of your website. For example, our Lists module lets you add icons and change background colors within your lists, while the Gutenberg block only provides a few customization options. Our Audio module also offers advanced playback options to improve the user experience on your site.
Related Questions
What Is a Module in Beaver Builder?
Modules are the basic building blocks within Beaver Builder for creating pages and posts. When you design your WordPress pages, you’ll be able to choose from a large selection of modules, from basic text and photos to advanced sliders and call-to-action buttons.
Can I Use Beaver Builder and the Gutenberg Block Editor at the Same Time?
The Beaver Builder plugin is compatible with the WordPress Block Editor. You can even insert Beaver Builder modules into pages using shortcodes within the Gutenberg interface. For example, you could insert a Contact Form module. You could also add a Call to Action that directs customers to your shop, or an embedded map of your store location.
Related articles
7 Elementor Alternatives in 2025: Faster, Cleaner WordPress Page Builders
Are you searching for the best Elementor alternatives to build faster, more reliable WordPress websites? You’re not alone. While Elementor…
12 Best WordPress Page Builders
Are you looking for a great page builder to use for your WordPress website? Stick around as we share a…
6 Time-Saving Tools for WordPress Agencies
As an agency owner, you’ll need to carry out regular website maintenance, monitor analytics, and facilitate team collaboration, among other…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder