
How a WordPress Schema Plugin Can Boost Your Mobile Usability
Mobile usability leads to more satisfied visitors, more clicks, and more conversions. You may already know that, but you might not be aware that using the Schema.org markup language can start this process before users even land on your site. The Schema language lets you incorporate reviews, ratings, author names, and other rich snippets in your content’s search results.
In this article, we’ll dive into mobile usability and why it’s so important. Then we’ll cover how using Schema can enhance the usability of your search results, and how to implement it with WordPress plugins. Let’s get started!
Understanding Mobile Usability and Why It Matters for Your WordPress Site
Smartphone users account for over half of all web traffic. Taking their experience into account is vital if you want your site to succeed. That’s what mobile usability is all about.
There are three key elements of mobile usability. The first is ‘reachability’, which refers to how easy it is for users to physically reach an element on their screens with their fingers.
Major studies have been conducted to determine how people tend to hold smartphones. The results indicate that the most important elements of your User Interface (UI) – Call to Action (CTA) buttons, the search bar, the navigation menu – should be easily reachable with a thumb while holding the phone with one hand.
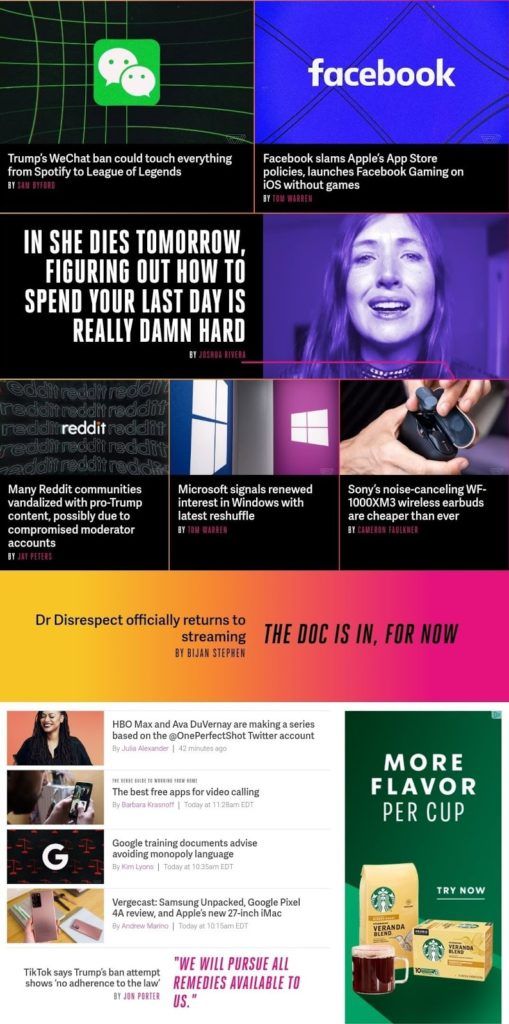
Another key factor is the site layout. A simple, single-column design is best for mobile. For example, here’s how the homepage of the tech news site The Verge looks in desktop mode on a smartphone:
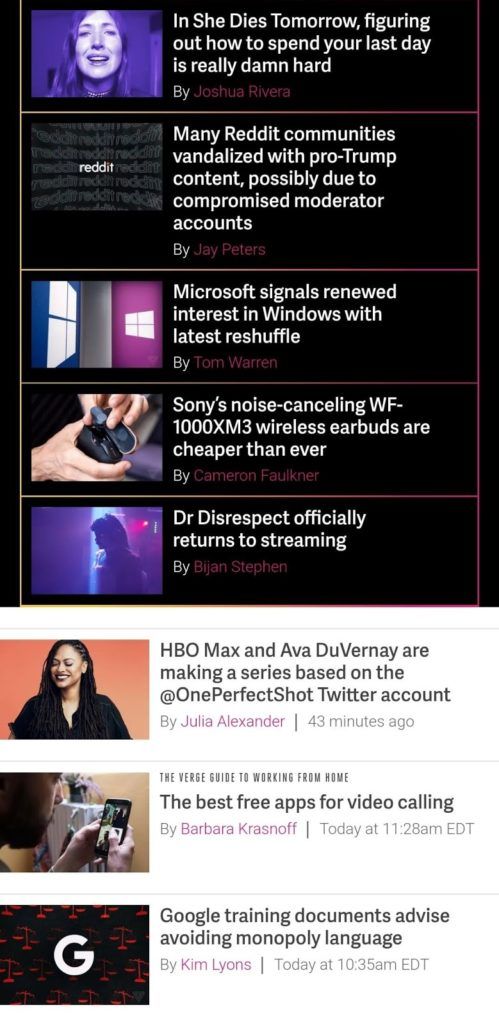
Here’s the same page, on the same phone, in mobile view:
As you can see, there’s nearly the same amount of content on the page, but it’s much easier to view. A page builder such as Beaver Builder can help you easily adjust your site’s layout accordingly.
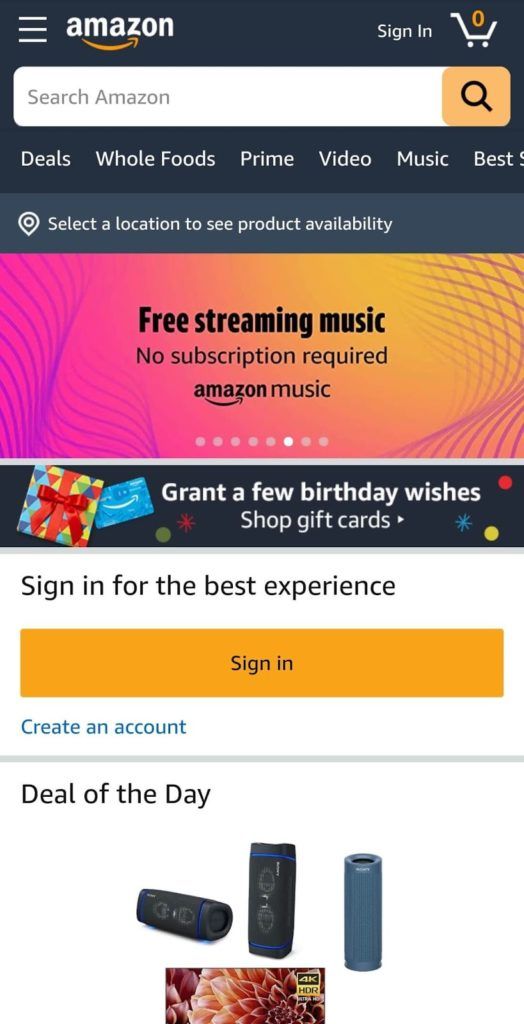
Finally, your content should be clear and focused. An example is the search function mentioned above. On mobile, it should be obvious and easily accessible:
Optimizing your mobile usability in these areas is important for several reasons, including:
- People will leave sites that provide a poor mobile experience, while a solid mobile site encourages users to return.
- Google favors sites that score higher on mobile usability tests.
- You can more easily guide users toward your primary call to action (CTA) on a well-designed mobile site.
It’s also possible to extend these techniques to your search engine results, which is where Schema comes in.
How a WordPress Schema Plugin Can Boost Your Mobile Usability
Schema is a markup language supported by all the major search engines (Google, Bing, and Yahoo!). It enables you to create rich snippets that will appear for your content on Search Engine Results Pages (SERPs). Here’s how it works:
- You add the Schema markup to your page or post. This tells search engines what rich content you want to display.
- Search engine robots crawl your page and pick up the schema, if one exists, along with the rest of your content.
- A user lands on a search engine result page (SERP) featuring your content and sees the rich snippet you created.
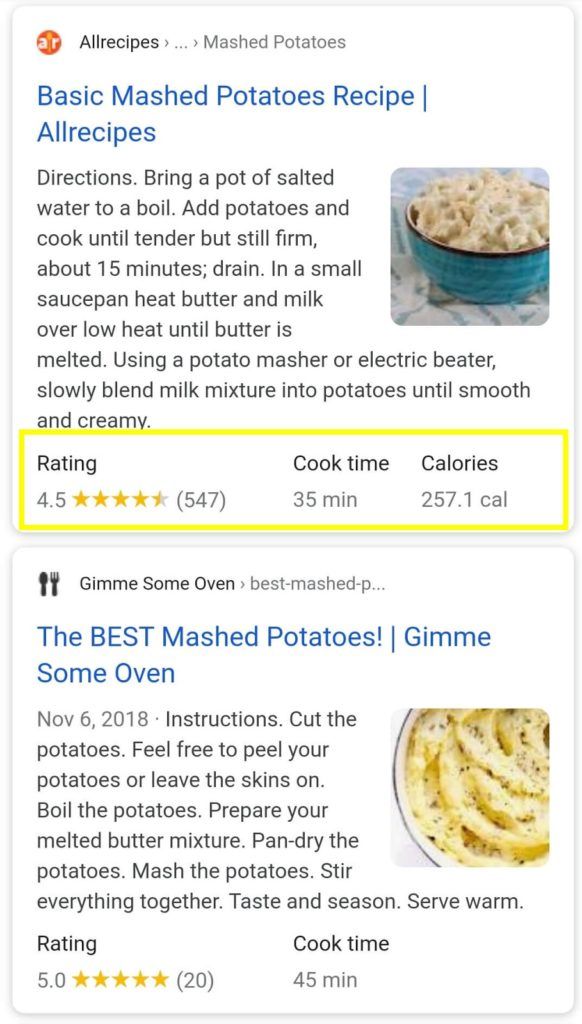
These rich snippets provide details about a page before users click on the result:
In the recipe examples above, you can easily see their star ratings, how many people have reviewed them, how long each takes to prepare, and even some nutritional information. Additionally, these two snippets have brief rundowns of the recipes right on the SERP.
Rich snippets are amazing from a mobile usability standpoint. They put the important details of your content front and center, right next to your regular search result. They also make your SERP entries stand out on the page, indirectly boosting your Search Engine Optimization (SEO).
Schema lets you display a wide range of information. Some common examples include:
- Product reviews
- Star ratings
- The post author-name
- Product availability
- Pricing information
- Calendar information
That’s just the tip of the iceberg. You can see the full list of Schema classes on the official site with complete documentation.
3 Schema Plugins for WordPress
A plugin is the easiest way to implement Schema on your WordPress site. Instead of manually combing through every page and adding the markup to your code, you can incorporate Schema on all your pages or posts at once.
There’s an expansive selection of WordPress Schema plugins available. To save you some legwork, we’ve picked out three popular options that work for a wide range of sites and use cases.
Schema Pro
Schema Pro is a versatile and powerful plugin that helps you add Schema markup for 15 common types of rich snippets, including:
- Reviews
- Article information
- Product details
- Recipes
- FAQs
When you first activate the plugin, a setup wizard walks you through the process of incorporating basic Schema – such as social profiles and breadcrumbs – for your entire site.
After that, it helps you select specific rich snippets for your post types using dropdown menus. Everything is configured using a Graphical User Interface (GUI), which eliminates a lot of potential headaches.
Schema Pro is a little on the expensive side at $79 per year or $249 for a lifetime license. However, you get a lot of functionality for your money, and if you make heavy use of Schema (or want to start doing so), we think Schema Pro is worth the price.
2. SNIP
SNIP, formerly known as Rich Snippets for WordPress, offers a different take on applying Schema markup to your site. Instead of a wizard with a relatively small collection of the most common categories, SNIP lets you apply any markup supported by Schema.org to your site using a series of dropdown menus.
Not only does this plugin provide a quick-start set of predefined snippets that you can activate globally but also you can also create a series of rules that automatically apply your preferred Schema to corresponding pages. These rules can get extremely granular, enabling you to fine-tune your site’s snippets to display exactly what you need where you need it.
If that sounds overwhelming, don’t worry. The author of the SNIP plugin has a handy training course that comes with the plugin. This lesson can help you understand Schema better and use the plugin’s features more effectively. You also get access to plenty of documentation to guide you along the way.
SNIP is quite a bit cheaper than Schema Pro. A one-time purchase of $59 gets you lifetime access to all the features this plugin has to offer. While it’s not the easiest solution to use, we think SNIP is worthy of consideration if you need fine-grained control over your site’s Schema.
3. Beaver Builder
Although Beaver Builder isn’t strictly a Schema plugin, if you’re already using it there are some third-party add-on module packs available with modules that automatically create Schema markup for certain types of content, mainly “how-to” tutorial posts. The rich snippets generated by these special modules display previews of your tutorials.
There are two notable module pack add-ons for Beaver Builder that offer rich Schema support for how-to content: PowerPack for Beaver Builder and Ultimate Addons for Beaver Builder.
You can get started with either in just a few steps after you install the module pack:
- Fire up Beaver Builder and add the module to your page.
- Open the module’s settings and fill in the content you want to display.
- Adjust the styles and typography settings in the module.
- The module automatically formats your text into a clean, easy-to-follow how-to format and adds Schema markup to match its structure.
The best part of these modules is the automatic application of Schema. You don’t need to look at a single line of code or know much about markup to get up and running. Just create your how-to content and Beaver Builder handles the rest behind the scenes.
The PowerPack for Beaver Builder bundle is $69 per year or $249 for a lifetime license:
The Ultimate Addons for Beaver Builder (UABB) package is also $69 per year or $249 for a lifetime license:
Both plugins come loaded with other modules to maximize your Beaver Builder experience – you get quite a bit of bang for your buck. We recommend taking a look at both and deciding which suits your individual needs better.
Conclusion
We all want to increase user retention, Click-Through Rate (CTR), and conversions. Focusing on mobile usability is a sure-fire way to do that. Incorporating Schema lets you extend that experience all the way to SERPs. It may even help boost your rankings.
In this article, we explored the basics of mobile usability and why it’s important. We also touched on how rich snippets are a key part of this equation and covered some excellent WordPress plugins to help you set up Schema on your website, including Beaver Builder.
Do you have any questions about Schema or mobile usability? Let us know in the comments section below!
Related articles
Best WordPress Black Friday Deals (2024)
Hey Beaver Builders! Are you looking for the best WordPress deals for this holiday season and Black Friday? We reached…
48in48 Spotlight: Beaver Builder’s Nonprofit Website Builder
For the past ten years, Beaver Builder has been the go-to nonprofit website builder for 48in48. This incredible initiative brings…
Bento Grid Design in WordPress with Beaver Builder’s Box Module
The Bento Grid Design seamlessly combines clean lines, balanced proportions, and intuitive organization, drawing inspiration from Japanese bento boxes. Beaver...
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at