
How to Create Custom Post Types Using Beaver Themer Addon
If you’ve ever run into a situation with your website where the content you wanted to feature really didn’t fit into a traditional blog post or page format, you’re not alone.
Fortunately, WordPress allows for Custom Post Types (CPTs) and Beaver Builder can help you personalize them to meet your needs.
In this article, we’ll provide you with a better understanding of what CPTs are and when they’re useful.
Then, we’ll show you how to create your own with help from our Beaver Themer plugin. Let’s jump right in!
Understanding CPTs and When to Use Them
As a Content Management System (CMS) WordPress is already quite flexible. It offers several default post types, two of which enable you to craft your page content in the most appropriate format, namely Posts and Pages.
However, if you need your posts to encompass more data or present your content in a specific layout, you might want to use a CPT. On a technical level, you create CPTs by inserting code into your theme to tell WordPress to apply different style rules to that custom type of post.
WordPress recommends that you do not add CPTs directly to your main theme. This is because you can lose any data associated with them if you decide to switch themes.
Rather, it’s safer to create custom formats by registering them with a plugin.
We’ll dig into how to create and register a CPT later in this post.
For now, it’s enough to know that CPTs can be used to display content in ways that are different from your other posts and pages but consistent within themselves.
Many plugins that add certain types of page to your site, such as events or eCommerce products, include their own CPTs.
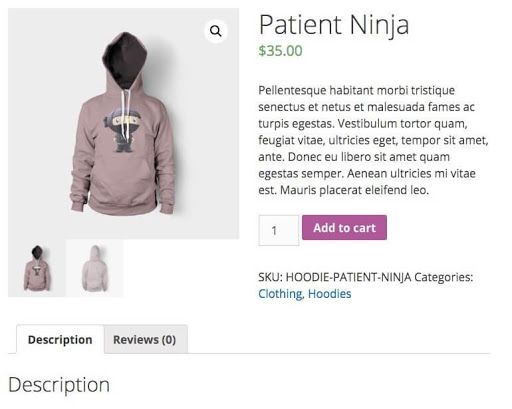
For example, the WooCommerce plugin adds this layout to your site automatically:
Product pages require data that regular blog posts don’t. Rather than just images and text, they need to display each item’s available quantity, variations, pricing, and other details.
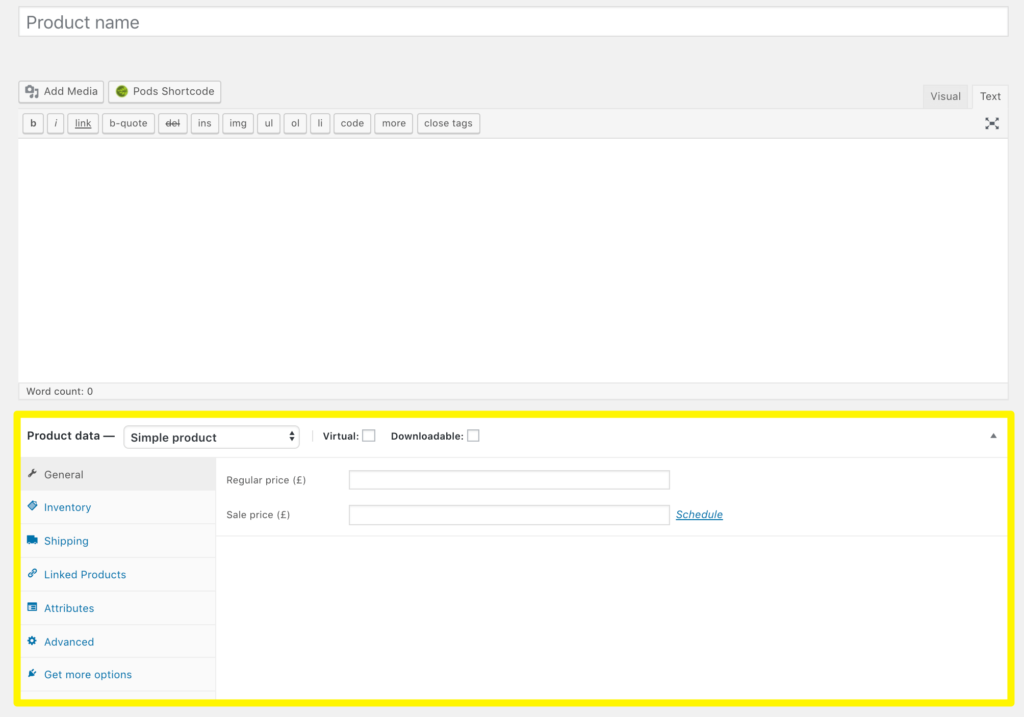
With a product CPT, you can easily input all this information on the back end of your site:

Other examples of CPTs include podcast episodes, recipes, and reviews.
Custom fields are often used with CPTs. By creating custom fields, you can easily incorporate data related to your CPT such as episode length, ingredients, or star ratings.
An Introduction to Beaver Themer
Before we get into how our Beaver Themer plugin can help you create CPTs, it’s helpful to have a little background on how this tool works:
In short, Beaver Themer enables you to use the Beaver Builder interface to edit various parts of the page that are normally under the control of your theme. This includes post type layouts.
For example, if you have a blog, you write content for each post, but the placement of that content in relation to the post title, featured image, post info, and navigation icons are normally theme settings that you control in the WordPress Customizer.
All themes include what are called “template files”. They provide the default layouts for your WordPress content.
For example, if you view your theme’s directory, you can usually see a file named single.php. This is the template for single posts on your WordPress site.
No matter how great your theme is, the choices that you get for post layouts and other parts of the page like headers and footers are limited.
Beaver Themer lets you create visual layouts with the standard Beaver Builder editor that can override your theme’s settings, rather than having to write custom code to replace your theme’s template files.
When you create CPTs, you add template files to your site.
Just as you can use Beaver Themer to edit the default layouts that come with your theme, you can also customize any new post types you add using a plugin, including commercial plugins like WooCommerce product pages as well as CPTs you create from scratch.
In short, Beaver Themer itself does not create CPTs. Rather, you can use it to customize your templates after you generate them using another plugin.
How to Create Custom Post Types and Use Theme in the Beaver Themer Add-On (In 5 Steps)
As we just stated, you’ll need to combine Beaver Themer with another plugin in order to create Custom Post Types and then customize their layouts.
However, before you jump in, there are a few requirements for installing Beaver Themer that you need to meet.
Before installing Beaver Themer, Beaver Builder must be installed and active on your WordPress website. Make sure your site meets the minimum PHP requirements and that you’re using a compatible theme. Once all those conditions are met, you’re ready to get started.
Step 1: Use a Plugin to Add a New CPT to Your WordPress Installation
Pods is our recommended plugin for creating CPTs in WordPress. It’s free and easy to set up:
After you’ve established your new CPTs, Pods has a specific Beaver Themer add-on that can further connect your fields to your theme (more on that later).
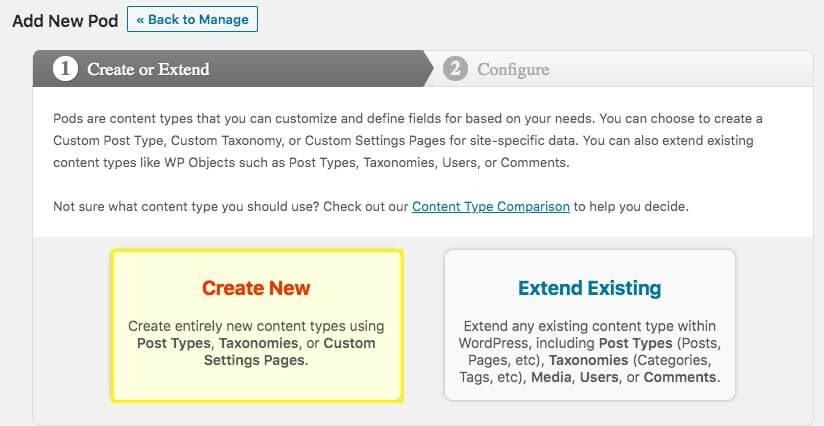
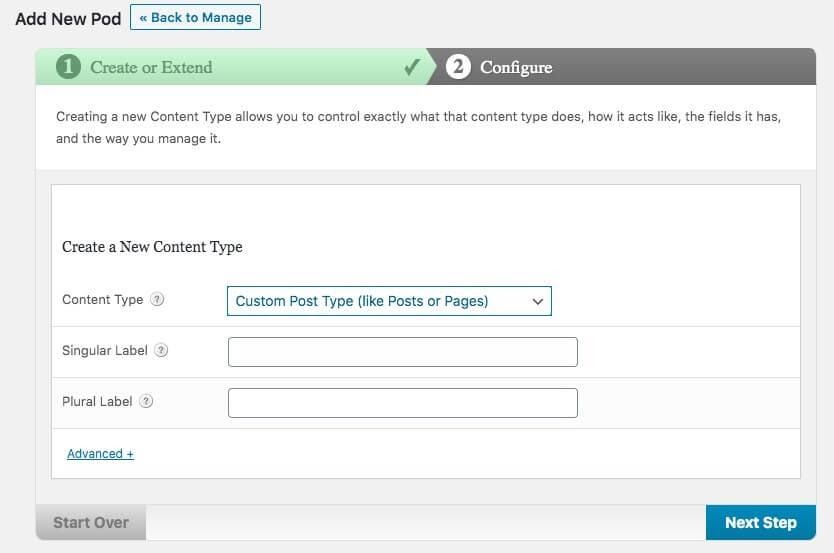
After you’ve activated the plugin, navigate to Pods Admin > Add New > Create New:
Fill out the labels for your CPT. For instance, if you were creating a review post type, the singular label would be Review and the plural would be Reviews.
After you’re done, click Next Step.
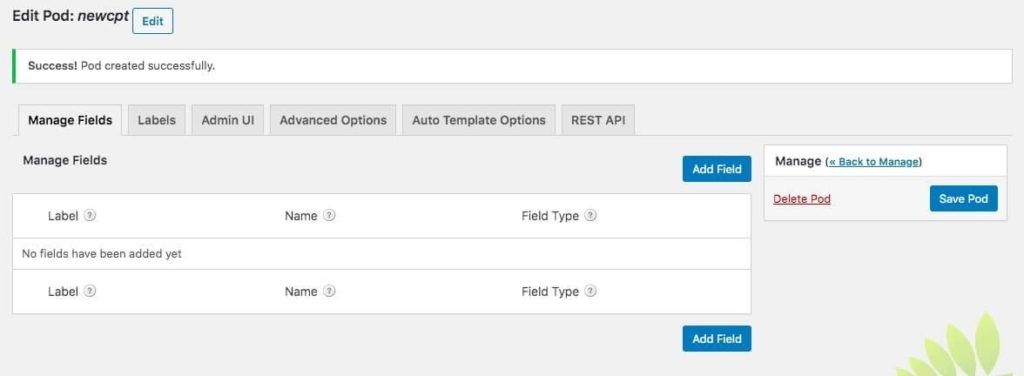
After you create your CPT, there are a number of configuration options, including any custom fields you want to be available for the type of content you’re accommodating.
To go back to our example of a CPT for reviews, you might add a custom Rating field:
When you’re done, click the blue Save Pod button.
Your new CPT should now be listed in your WordPress dashboard sidebar.
Step 2: Enable Custom Post Types in Your Beaver Builder Settings
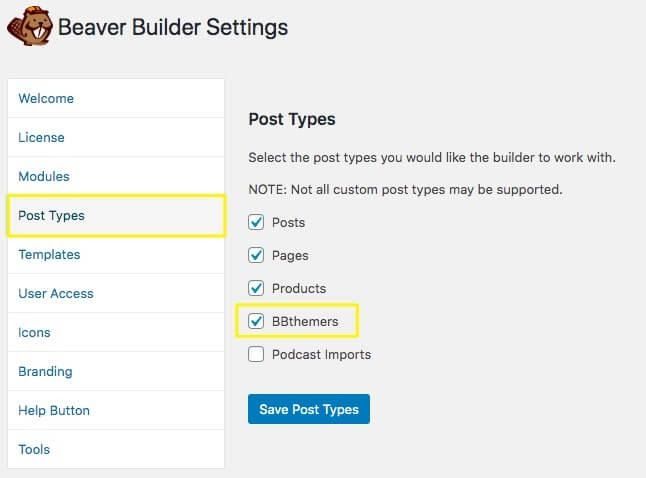
Once you’ve created a CPT, you’ll need to give Beaver Builder permission to access it.
In WordPress, navigate to Settings > Beaver Builder > Post Types and select the checkboxes next to the ones you want to use. In this example, the CPT we created is called BBthemers:
After you click the Save Post Types button, your new post type is available to use in Beaver Themer.
Step 3: Create a New Themer Singular Layout
Next, start customizing your CPT’s appearance. To style and structure your individual custom posts (which in our example would be a single review), create a Singular layout.
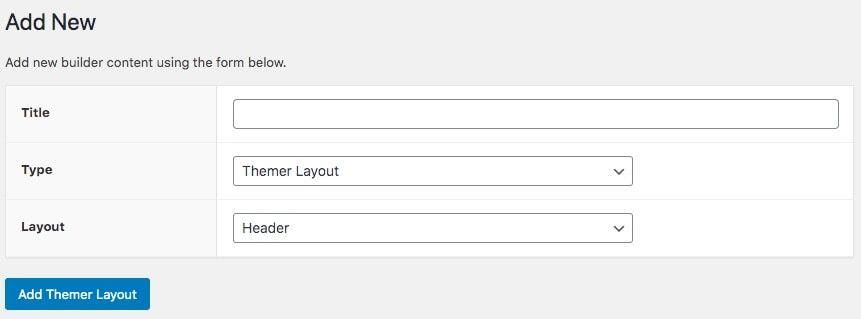
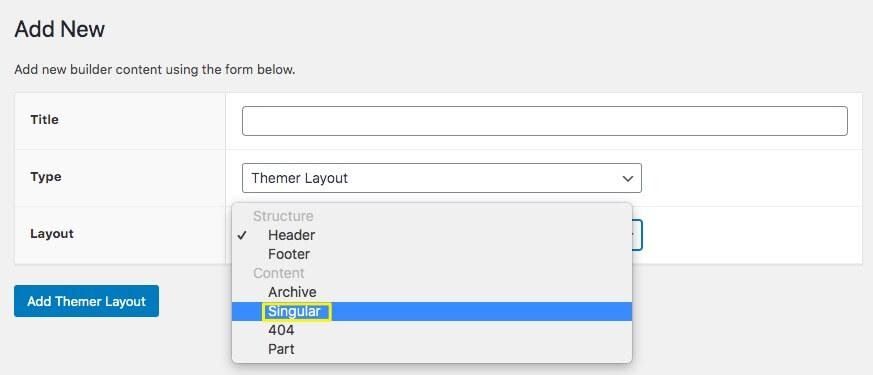
Navigate to Beaver Builder > Themer Layouts > Add New:
Name your layout and select Singular from the Layout dropdown menu:
If you looked into your site’s files as we described earlier in this article, you may have seen a singular.php template file. It applies styling and functions to all singular post types, including Posts, Pages, Products, and many other CPTs.
Here, we’re simply telling Beaver Themer that the layout we’re going to edit also falls under this umbrella.
Don’t forget to click Add Themer Layout after you’re satisfied with your title and settings.
Step 4: Apply Location Rules For Your New Singular Layout
After you create your Singular layout, assign location rules. This is how Beaver Themer knows to apply your layout to your new CPT and not all singular post types.
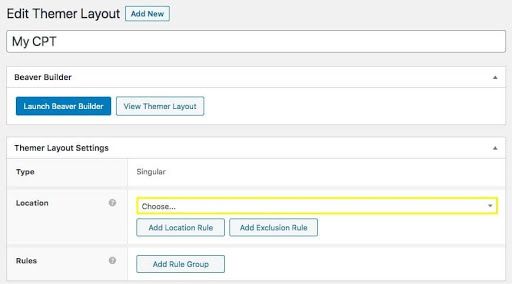
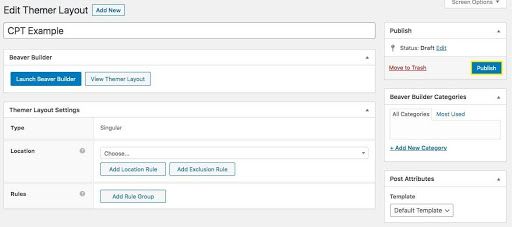
On the editing screen for your layout, click Choose in the Location field:
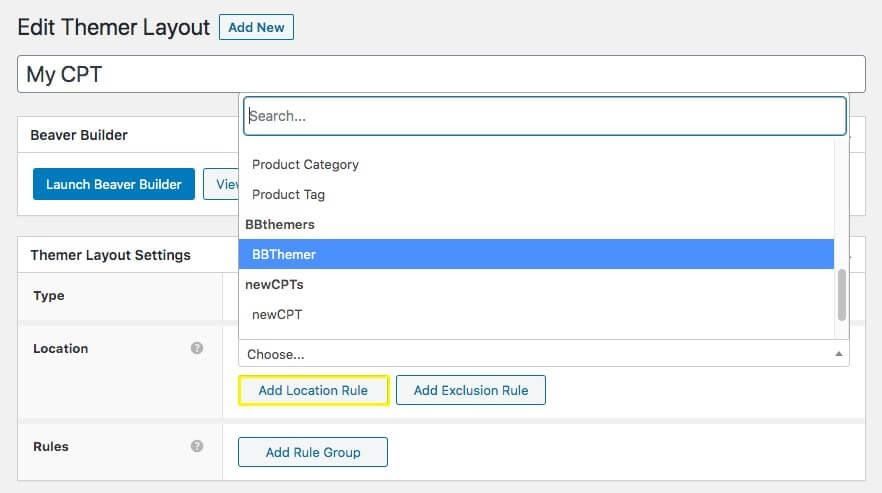
This reveals location options appropriate for this layout type. Scroll down to find your own CPTs:
Select the relevant CPT and click Add Location Rule to apply your layout.
There are other choices for defining layout locations: 1) apply your layout to all locations and exclude a few specific post types or 2) use rule groups.
Step 5: Design Your Custom Post Layout
Now you’re ready to customize your CPT’s layout. Click Launch Beaver Builder:
The layout opens in Beaver Builder with a special Singular layout template applied to the layout.
You can add or delete rows, columns, and modules and use any of our modules to achieve the design you want. Note that Singular Themer layout has a placeholder in the layout for the post’s content, which you’ll create in the custom post in the standard WordPress editor.
In our example, this would be the actual movie review. You’ll design how other components of the post fit around your Themer Singular layout.
This includes items like the CPT title, author, the post’s taxonomy (categories and tags), featured image, navigation to other posts, and special sections for custom fields if you want them.
See the following sections and our knowledge base for more information
When you’re done making changes, click Done > Publish in Beaver Builder or click Publish on the WordPress editing page to apply your new Themer layout:
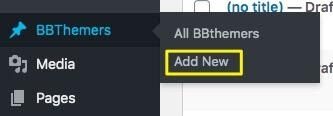
To create content for your CPT, navigate to CPTs > Add New (where CPTs will be the plural label for your new post type) in the WordPress admin panel. In our example, we’ll go to BBthemers > Add New:
This will bring up a blank post to edit.
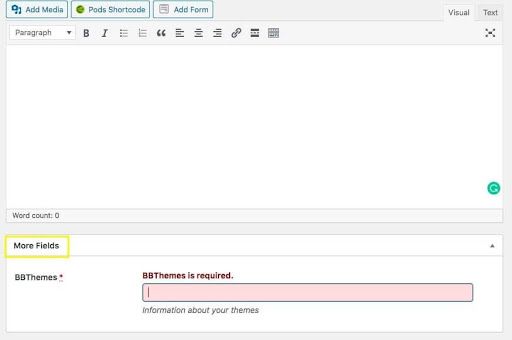
If you have set any custom fields for your CPT, they will be available below the main content area:
In this case, when we created our new CPT, we included a required field called BBThemes.
You can see how CPTs with custom fields and design can be useful for expanding the capabilities and possibilities of your WordPress website.
Using the Pods Add-On For Beaver Themer
After you’ve used Pods to create a CPT, use the free Pods Add-on for Beaver Themer that we mentioned earlier to display custom fields created with Pods into your Themer layout.

For instance, if you add a custom field for ratings in your CPT for reviews, this plugin helps you connect to this custom field in your Themer layout dynamically, so each individual review will display the rating appropriate for that review.
Conclusion
Whether you’re building a movie review website or an online recipe database, CPTs make it easier to publish unique content. WordPress plugins give you the ability to create CPTs with no coding and Beaver Builder and Beaver Themer provide quality tools to enhance the presentation of your custom posts.
To create your own CPTs, just remember these five easy steps:
- Use a plugin to easily create a basic CPT.
- Enable access to your new CPT in your Beaver Builder settings.
- Create a Singular Themer layout.
- Apply specific location rules to use your Singular layout with your new CPT.
- Design the Themer layout for your CPT with Beaver Builder modules.
Do you still have questions about how to create and style your own Custom Post Types with the Beaver Themer add-on? Share your thoughts with us in the comments section below!
7 Comments
Related articles
How to Create Headers and Footers with Beaver Themer
Page builders are great for creating beautiful pages, but they often don’t extend customization to headers and footers. This limitation…
How to Customize WordPress Website Header
Many elements make up a well-designed website. Your WordPress website header is particularly important because it’s the first thing visitors…
How to Use a Header Template in WordPress
Customizing a WordPress header isn’t often an easy process. If you’re not comfortable editing theme files, there aren’t many ways…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 



















I wanted to let you know that this is really an informative guide for beginners like me! I have bookmarked this article and I’m sure these tips will be very helpful for me.
I am having problems with archive pages when I create a CPT and format it with BBT
Hi Lonnie here is an article that can assist you with setting up archive page layouts using Beaver Themer https://docs.wpbeaverbuilder.com/article/450-themer-archive-layout-type
There is so little documentation available on using Themer. This showed up right when I need it. Thanks Will!
Right on Jeff! We’re working to create more helpful articles around Themer =)
I have Beaver Builder Standard license but I can’t seem to find where to download the Beaver Themer in my account.
Hi Daniel, if you haven’t done so already… you can purchase the Beaver Themer addon here: https://www.wpbeaverbuilder.com/beaver-themer/ it is separate from the Standard license. If you still need assistance feel free to reach out to your Support Team and we would be happy to assist =)