The Best No Code Website Builder
A website can help you create an online presence for your business. However, hiring designers or developers can be costly, and coding every page from scratch can be time-consuming. Fortunately, website builders enable you to create professional sites quickly and easily, no code required!
As the best no code website builder, Beaver Builder can help you quickly create pages using beautiful pre-designed templates. Alternatively, building pages from scratch is almost effortless with our wide range of customizable modules.
In this post, we’ll discuss why you might want to use a no code website builder for your site. Then, we’ll introduce you to Beaver Builder and its top features. Let’s get started!
Table of Contents:
- Why You Might Want to Use a No Code Website Builder
- An Overview of Beaver Builder
- Why Beaver Builder is the Best No Code Website Builder
- An Intuitive Drag-and-Drop Interface
- Pre-Designed Website Templates
- Global Design Settings
- SEO-Friendly Features
- Seamless Integrations with Tools and Plugins
- Conclusion
Why You Might Want to Use a No Code Website Builder
A website builder enables you to create sites without hiring expert designers or learning to write code. Investing in design can be expensive and time-consuming. Therefore, a website builder offers an immediate, affordable solution.
The greatest advantage of using a no code website builder is that it offers a faster way of building websites. You’ll also have complete control over the appearance and function of your site. Plus, even absolute beginners can put together an attractive website using a no code website builder.
Furthermore, a website builder can speed up the design process. Since you can control everything visually and preview it on the front end, you can quickly nail down your brand identity. With a strong online presence, you can make your business and services more visible and accessible to potential customers.
With manual coding, progress can be slow. Additionally, you’ll have to keep reaching out to your designer or developer to make changes.
An Overview of Beaver Builder
Beaver Builder is a WordPress site builder that enables you to easily create custom pages and layouts. It uses a flexible drag-and-drop editor that allows you to design your website on the front end:
Using Beaver Builder, you can quickly make beautiful, professional websites without learning code or hiring professionals. Our accessible and intuitive editor means you don’t need web design knowledge.
Beaver Builder is also incredibly flexible, enabling you to create any website you like. For example, Beaver Builder offers WooCommerce support and pre-designed page templates to launch an e-commerce store.
You can choose between building your page from scratch with modules or customizing any of our stunning templates, which all feature responsive designs. Therefore, modifying your website’s appearance is quick and easy.
Our Starter Plan costs $89 per year. This subscription gives you access to the page builder plugin, Beaver Builder Theme, Beaver Themer theme builder, all premium modules and templates, and world-class support (renews annually).
Why Beaver Builder Is the Best No Code Website Builder (5 Key Features)
Although there are many no code website builders, here are five key reasons we think Beaver Builder is the best!
1. An Intuitive Drag-and-Drop Interface
The best no code website builders include intuitive User Interfaces (UI). With Beaver Builder’s drag-and-drop UI, you can quickly put together a great-looking site.
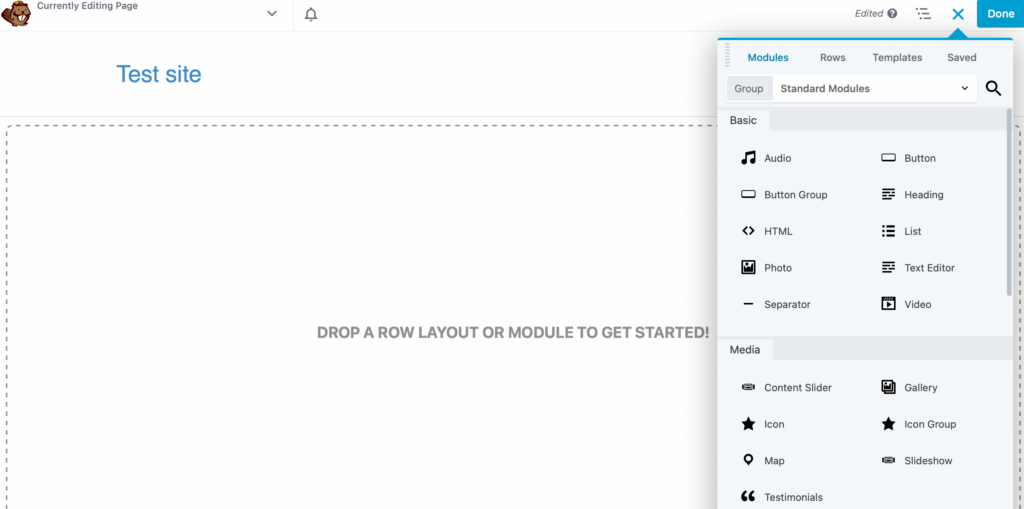
Everything is modeled visually, which is brilliant for people with no technical background. Simply grab the modules you’d like and drop them anywhere on your page. With live front-end editing, which works in real-time, you can see exactly how your finished website will look.
Templates can speed up editing, but building your pages from scratch is also speedy. Under the Module tab, you’ll find all the elements you need, such as headings, buttons, testimonials, icons, media, and more:
With Beaver Builder Lite (the free version of our plugin), you’ll only have access to basic modules. However, upgrading to Beaver Builder Premium unlocks advanced modules such as contact forms, sliders, and maps.
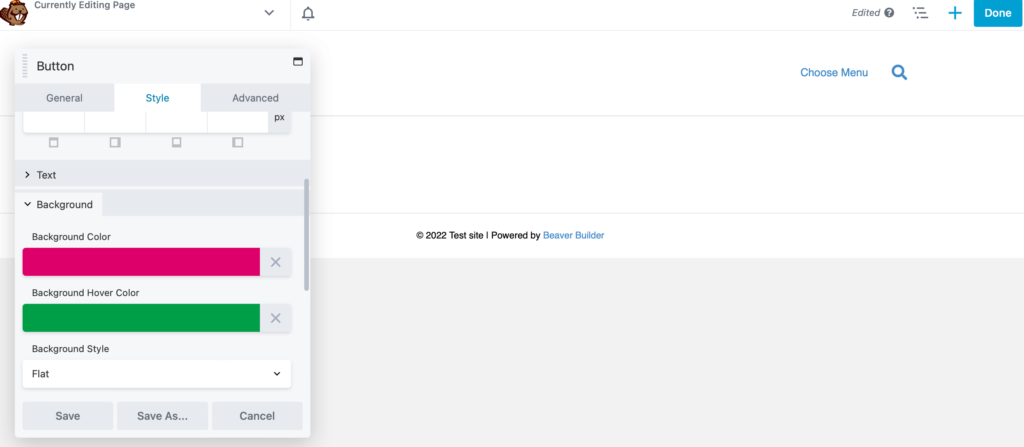
It’s easy to customize your module by selecting it and then switching between the General and Style tabs:
Here, you can adjust your module’s spacing, font, color, and animations. These visual settings allow you to play around with different options and see what looks good.
2. Pre-Designed Website Templates
Beaver Builder comes with built-in page templates that can speed up your design process. Using templates makes site building more efficient. It can also make your pages look more sleek and professional.
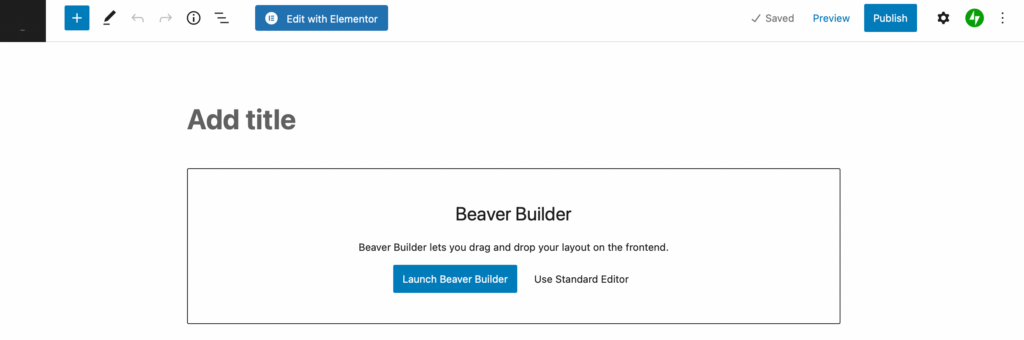
To start building your site, add a new page within WordPress. Then, select Launch Beaver Builder to open up the editor:
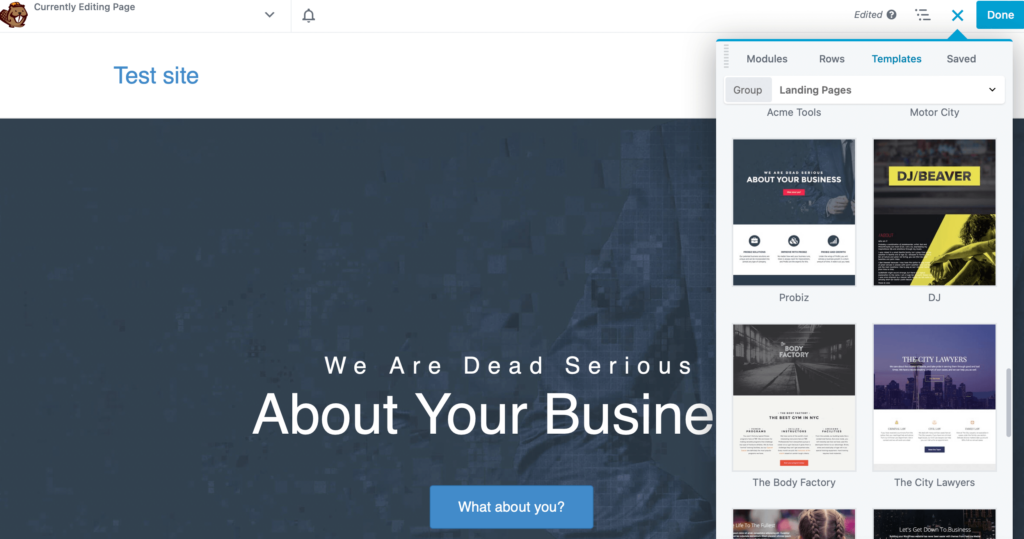
Next, navigate to the Templates tab. There are two options: Content Pages and Landing Pages. Content pages can create a structure for your site. For example, you can find layouts for displaying your services, blog post templates, events pages, and FAQs.
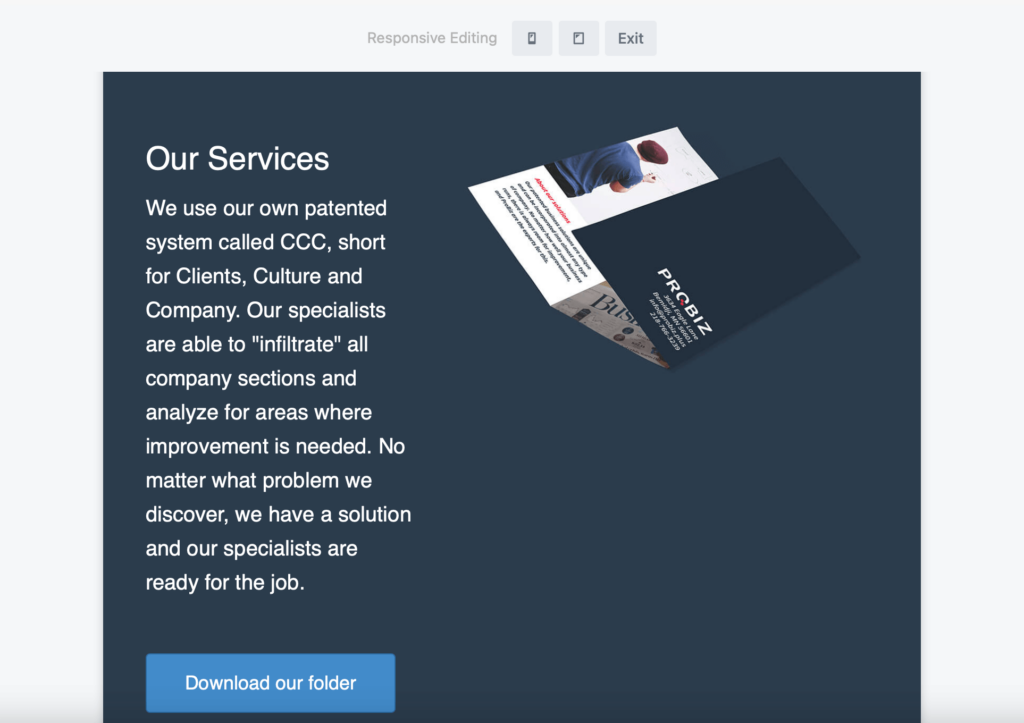
By contrast, landing pages typically have more specific goals. For example, you might design a page to collect email addresses for your business. You can encourage users to take a particular action on your page, such as registering for an event, subscribing to your newsletter, or downloading an ebook:
Our landing pages feature high-quality designs tailored to suit your unique business. For example, our Pro Business template above highlights your services and solutions in an eye-catching, engaging way. Its design helps capture a customer’s interest and shows that your company is professional.
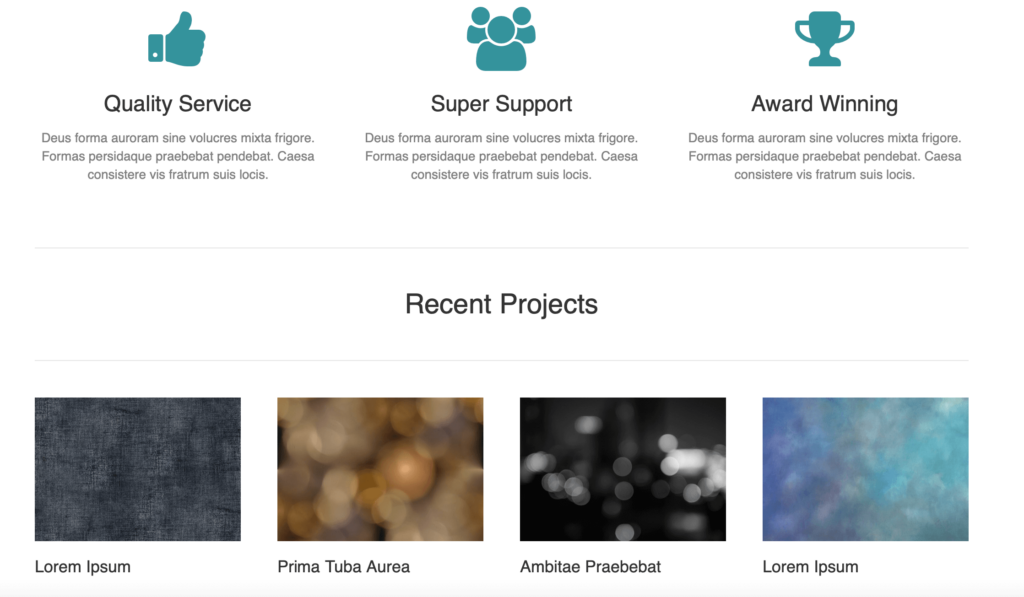
Alternatively, our Agency template is a great starting point for most businesses. With this layout, it’s easy to implement many features on your website, like customer reviews, contact forms, and statistics. Plus, your information is presented clearly, so customers can easily view, access, and navigate your site:
Moreover, we offer specialized page templates for various industries, including beauty, fitness, music, and food. Just browse through our selection of page templates to find the best layout for your site!
3. Global Design Settings
It’s important to create a consistent design for your website. This consistency can effectively establish your brand’s identity. Fortunately, this is easy to do with global settings that apply changes across your website.
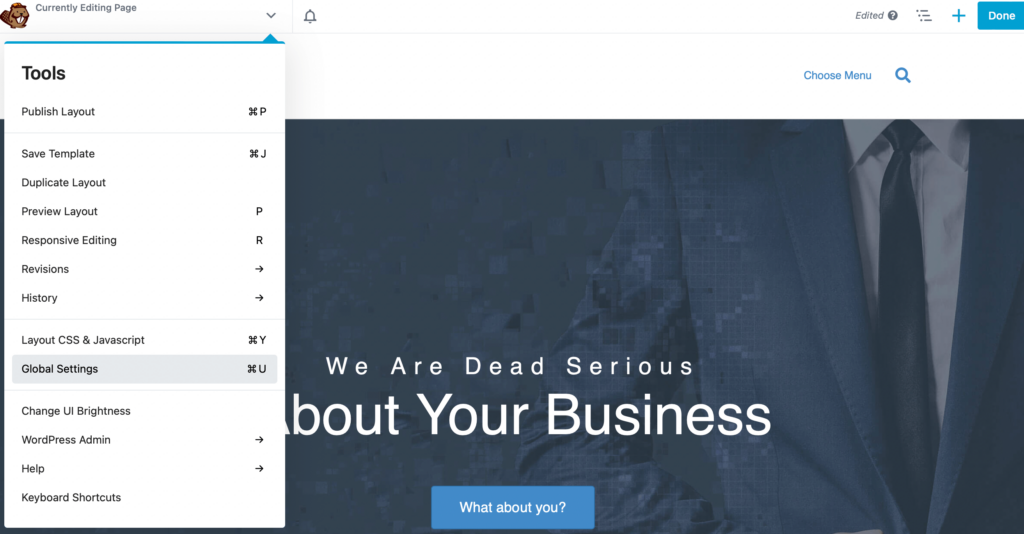
While editing your Beaver Builder page, click on the Beaver Builder logo in the top left. You’ll be presented with a list of tools, and you can find Global Settings near the bottom:
Here, you can adjust margins and padding for columns, rows, and modules. You can also enable auto spacing so your site automatically makes these adjustments for tablet and mobile devices.
Adding CSS or JavaScript can further customize your design. For example, you could use CSS to make all images on your site round rather than square. However, keep in mind this process does require some coding knowledge.
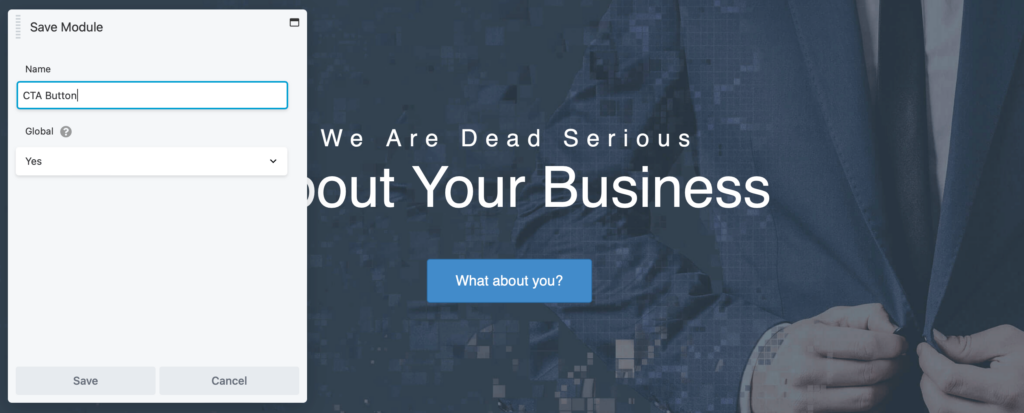
If you want to reuse a module (and how you’ve customized it), just highlight it, click on the wrench icon, and select Save as. Enter a name for the element, and under Global, use the drop-down box to choose Yes:
You’ve now saved this element as a global module, making it quick and easy to add it to other pages on your site. You can find it in the Beaver Builder editor beneath the Modules > Saved Modules tab.
4. SEO-Friendly Features
Ideally, you’ll want people to find your website in search engine results. So, you’ll need to use Search Engine Optimization (SEO) techniques to improve your rankings. These include optimizing your website for speed, User Experience (UX), and high-quality content.
All of our Beaver Builder layouts are optimized with SEO in mind. Our responsive designs adjust automatically to different devices, boosting UX. This is important considering that over 90% of the global internet population uses a mobile device to browse online.
Beaver Builder also features a Responsive Editing mode. It lets you preview your content on desktop, tablet, and mobile devices:
Furthermore, you can use our Heading module to control how your headings display. You can also specify HTML elements to help search engine crawlers better understand and index your content.
5. Seamless Integrations with Tools and Plugins
Beaver Builder integrates with many external tools, helping you increase your site’s functionality. For example, it works well with SEO plugins, such as Yoast SEO, helping you optimize your content for search engines:
Furthermore, if you run a membership site, the integration couldn’t be easier. Beaver Builder can connect with many membership plugins, including MemberPress, LearnDash, and LifterLMS.
You can keep your audience up to date by using various email automation platforms, such as ActiveCampaign, Constant Contact, and HubSpot. Then, you can monitor your subscribers, send newsletters, and track your marketing analytics.
Adding contact forms to your site is also simple when you integrate your site with form-building services, such as Ninja Forms and Gravity Forms. You can even make your site multilingual with translation plugins.
Overall, Beaver Builder has many features that make it the best no code website builder. Whatever our plugin doesn’t offer, you can easily add with compatible third-party tools.
Conclusion
As the best no code website builder, Beaver Builder can help you quickly create pages using beautiful pre-designed templates. Alternatively, building pages from scratch is almost effortless with our wide range of customizable modules.
To recap, here are some of the features that make Beaver Builder the best no code website builder:
- An intuitive drag-and-drop editor.
- Pre-designed no code website templates.
- Global design settings.
- SEO-friendly features such as responsive designs.
- Seamless integrations with tools and plugins to create any type of website you like.
Are you ready to start building your no code website? Download Beaver Builder today to get started!
Related articles
Beaver Builder Glossary: Complete Guide to Features and Benefits (2025)
This Beaver Builder glossary defines key terms, features, and benefits of Beaver Builder, the popular WordPress drag-and-drop page builder. Table…
Bricks Alternative: Why Beaver Builder Leads in 2025
Looking for a reliable Bricks alternative? You’re not alone. While Bricks Builder offers clean code and modern features, many developers…
7 Elementor Alternatives in 2025: Faster, Cleaner WordPress Page Builders
Are you searching for the best Elementor alternatives to build faster, more reliable WordPress websites? You’re not alone. While Elementor…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.