
5 Tips for Optimizing Your WooCommerce Shop Pages
Your WooCommerce shop pages are essential parts of your store, no matter what kind of products you sell. As such, you may be looking for ways to optimize these pages. Fortunately, doing so can be as simple as following a few essential tips.
In this article, we’ll explore why it’s essential to optimize your WooCommerce shop pages. Then, we’ll take you through five ways to get the job done with Beaver Builder and Beaver Themer. Let’s get started!
Why You Should Consider Optimizing Your WooCommerce Shop Pages
A typical WooCommerce store has key elements: product pages, checkout processes, and review opportunities. However, there’s one aspect that’s particularly important to most e-commerce stores: shop pages.
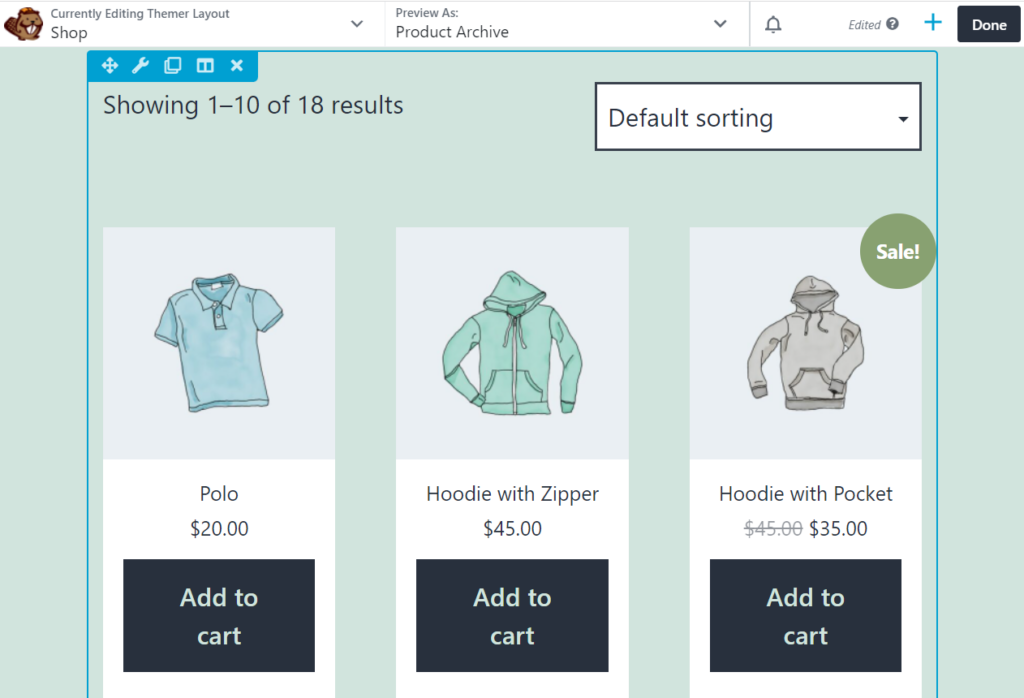
There are a few reasons for this importance. For one thing, shop pages provide crucial opportunities to show off many of your products at once. You might use several shop pages to organize items into categories or one catch-all page to give a clear overview:
A well designed shop page can be a great resource for your customers. Shoppers can reference it to see what you have to offer them with a single glance. It’s also perfect for those users who are just looking to browse instead of going directly to a specific product.
By the same token, shop pages might also help you introduce new customers to your site. That means that providing a positive user experience can be key.
You can optimize various features of your shop page, including:
- A robust search bar to navigate the page quickly
- Easy filtering functions to narrow down options
- Straightforward ways to contact customer service
Moreover, product pages are also opportunities for Search Engine Optimization (SEO). Quick loading times, natural inclusions of keywords, and internal linking can help your site show up higher in the rankings. This ranking can, in turn, boost your sales.
With so many potential benefits, optimizing your WooCommerce shop pages might be an activity worth prioritizing. Fortunately, you can also make the process easier by following a few essential tips.
5 Tips for Optimizing Your WooCommerce Shop Pages
Here are a few effective ways to take your WooCommerce shop pages to the next level!
1. Choose the Right Tools
If you’re looking to customize a WooCommerce shop page, it’s crucial to pick the right tools. You probably want something powerful yet simple to use. That way, you can create an effective shop page on the first try, but still easily tweak it later.
We designed Beaver Builder with those traits in mind.
Our builder is intuitive with a drag-and-drop interface and tons of ways to perfect your pages. It’s also developer-friendly, meaning you can get involved with any technical aspects as much or as little as you want to.
If you want to maximize Beaver Builder, we recommend using it alongside our other tool, Beaver Themer. This theme builder helps you take Beaver Builder to the next level with features such as theme templates, partial layout parts, and post grids for maximum control over your design.
With the help of these plugins, you can optimize your WooCommerce shop page in tons of different ways, including (but certainly not limited to):
- Adjusting the spacing between page elements
- Adding parts to make unique aspects such as sale announcements in headers
- Improving navigation with search bars and breadcrumbs
Before you get started perfecting your shop pages, we highly encourage you to check out these tools – this article will be making use of both. If you’re not ready to invest, you can always work with the lite version instead.
2. Focus on Your Product Photos
Images play an important role in a successful shop page. After all, it’s a key way to provide an overview of your items for sale. Using high-quality photos can be an effective way to communicate your product offerings quickly.
Try to take simple photos that are focused on the products. You can achieve this by using a neutral background. If you can use the same backdrop for your items, this can help standardize the appearance on your product page too.
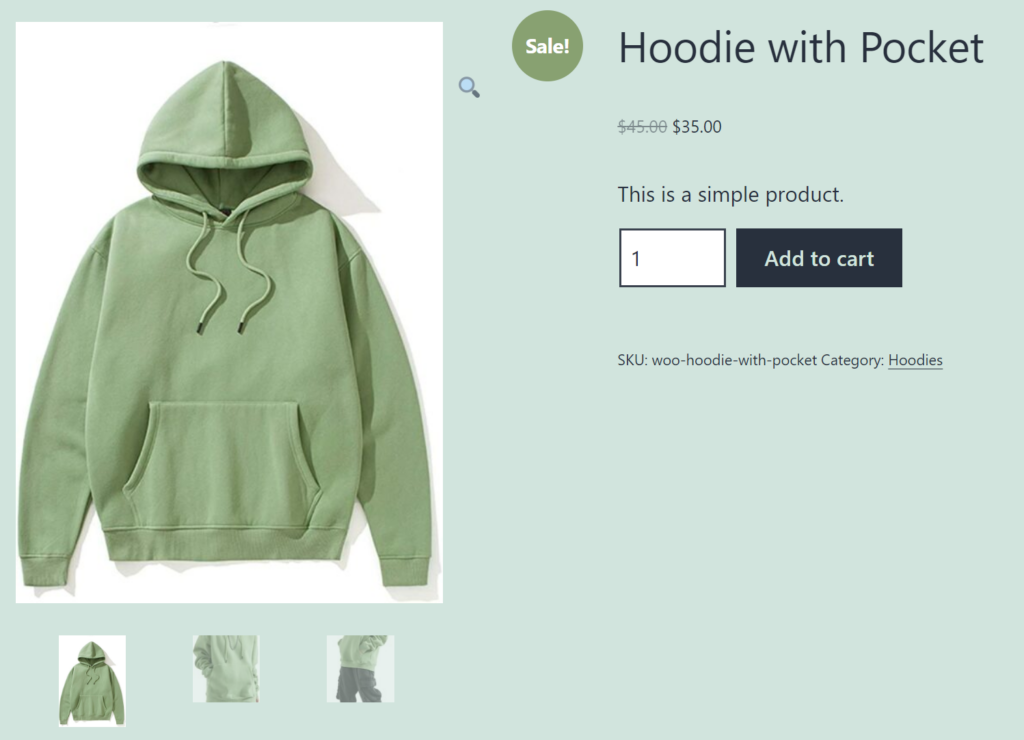
Additionally, consider taking some time to take photos from multiple angles. That way, you can choose the best result for the shop page and use the other images to enhance the product page:
Furthermore, we also recommend paying attention to the technical aspects. Compressing images will help optimize the page for top speeds, especially on an extensive shop page.
Finally, you might also like to try adding videos. These can be particularly helpful if you want to showcase products performing specific actions. Even a simple, short clip can help make your shop page more dynamic.
If you’re building shop pages for a client, try to communicate the importance of top-notch media elements early in the process. Thankfully, Beaver Themer makes it easy with a variety of modules for dynamically displaying products.
3. Craft Compelling Product Copy
Even if you’re looking to build a minimalist shop page, you’ll most likely want to list the product name and a short description at a minimum. On the other hand, you may also want to make use of the long description.
No matter which written content you choose, we encourage you to write your copy with care. This text is a brief yet important way to sell your products. It can also be a valuable opportunity to include relevant keywords.
Try to make product descriptions short and to the point. Your users should get an idea of what the item or service is, but still be curious enough to want to click on it to learn more.
Moreover, you might want to include information that quickly communicates what makes your products stand out from competitors. If you specialize in highly durable items, highlighting this can help customers associate that benefit with the brand.
Another type of copy to consider could be a Frequently Asked Question (FAQ) section. Including FAQs on the shop pages can help inform customers before they dive deeper into specific products.
Furthermore, try to include information about the store as a whole. For example, you might mention any environmentally friendly practices if that’s an integral part of the brand. You can also use FAQs to get more specific on individual product pages too.
As for design, we recommend that you make the text as readable as possible. For example, try to make sure it contrasts nicely against the overall theme and is large enough to read.
You may also want to adjust the text boxes so they can show off the entirety of the copy instead of cutting it off at an awkward point. Just make sure that you’re following all accessibility guidelines.
4. Invest Time in Building a Distinctive Shop Page
There’s something appealing about a standardized shop page. After all, predictable layouts can make it easier for shoppers to navigate your store. However, this strategy can also make your shop page get lost in the crowd. That’s why we highly recommend trying to make the page distinctive.
Fortunately, Beaver Builder’s default shop page is already standardized. That means you have a lot of freedom when it comes to creativity. You can experiment quite a bit, and rest assured that Beaver Builder will provide the basic infrastructure.
You’ll start with the basic WooCommerce shop page. It may get the job done, but it’s also a tad generic. That’s why we recommend using Beaver Themer to customize the shop page.
This video tutorial walks you through setting up a WooCommerce shop page step by step:
You will be able to begin with a pre-designed template and you can start dragging and dropping content areas to customize your page.
For example, you might want to include a subscription form on the shop page. You can offer a discount for people who sign up for promotional materials. As a result, they may be more inclined to both join your mailing list and make a purchase.
Don’t be afraid to spend some time here! Even a few basic additions like these can help bring your shop page more in line with your brand. When you’re happy with your work, go ahead and move on to the next step.
5. Don’t Forget the Technical Details
You probably don’t need us to tell you the importance of technical details for a successful website. However, we feel like it’s a point worth repeating: shop pages should be optimized for speed, SEO, and ease of use, just like the rest of the site.
You can start by choosing a lightweight, responsive theme such as our Beaver Builder Theme. Too much code can bog down your performance, jeopardizing the all-important element of speed. Additionally, investing time and money into a theme that looks awkward on mobile devices can be frustrating.
A non-responsive theme could also lose you potential customers. Tons of people shop online today using their phones. If browsing products isn’t easy, they may give up on the store altogether.
Similarly, try to create a page that has multiple sharing options. Whether texting a link or posting about the store on social media, these functions can make it easy to get the word out about your shop.
Another technical aspect to consider is navigation. It is vital for large product pages or those with never-ending scroll functions instead of pagination. Making your shop pages easy to find and no further than three clicks away from the homepage is essential.
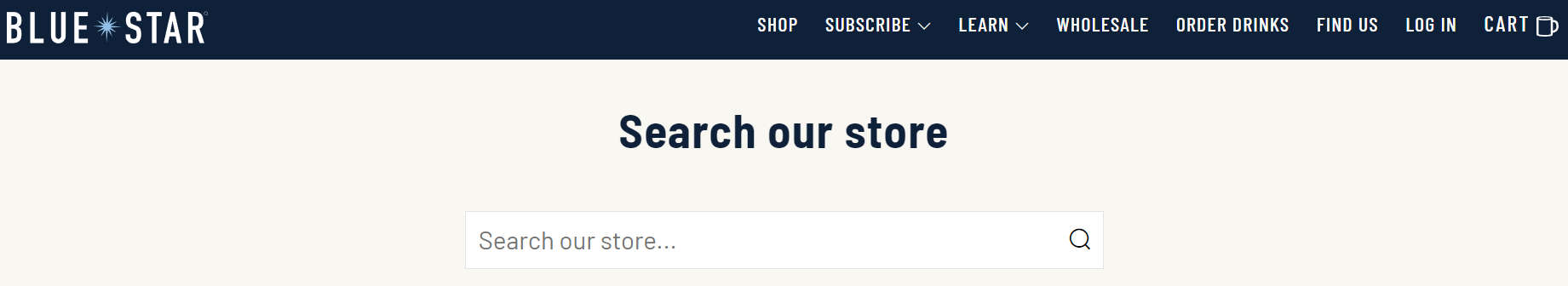
On that same note, try to include a prominent search bar. That way, users looking for specific items can find them without searching through several different categories. If you can add filters for customized results, all the better:

Finally, don’t be afraid to cater to your audience. Consider using analytics to find out which pages your visitors spend the most time on. Then, you can focus on ways to make the other pages more similar and deliver the features your shoppers appreciate most.
Conclusion
A WooCommerce shop page is an essential part of the sales process. It provides an overview of your products and can introduce your brand to new customers. Fortunately, optimizing this vital element can be easy with the help of a few simple tips.
In this article, we covered five ways to optimize your WooCommerce shop pages:
- Choose the right page-building tools, such as our Beaver Builder plugin, to support the process.
- Invest in high-quality photos and videos.
- Offer descriptive copy in your titles and product descriptions.
- Build a distinctive shop page with Beaver Themer.
- Don’t forget to polish more technical aspects such as speed and SEO.
Do you have any questions about creating the perfect WooCommerce shop page? Let us know in the comments section below!
4 Comments
Related articles
North Commerce Module for Beaver Builder
With all the excitement surrounding Beaver Builder 2.8 and our new Box Module, you might have missed the announcement of…
How to Build WooCommerce Site Using Beaver Builder
If you are new to WooCommerce and want to get a sense of how it works, check out our course…
Your Complete Guide to Creating a WooCommerce Checkout Page
If you’ve just launched a WooCommerce store, you’ve likely heard horror stories about high levels of cart abandonment. You may…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 








Thanks for sharing
I’ve worked on a client’s woocommerce shop and this helped me spot some of the things that I overlooked. Thanks for this helpful guide!
So glad you found this article helpful!
It worked for me as well, thanks for sharing