
How to Import and Export Templates in Beaver Builder (In 3 Steps)
Working collaboratively can be an inspiring process. However, it’s easy to become unproductive, waiting around for emails and transferring lots of files. Fortunately, with Assistant Pro, you can import and export templates quickly and easily, streamlining your workflow.
In this post, we’ll discuss the benefits of importing and exporting templates from WordPress. Then, we’ll show you how to import and export Beaver Builder templates using Assistant Pro. Let’s get started!
Table of Contents
- The Benefits of Importing and Exporting Templates
- How to Import and Export Templates in Beaver Builder (In 3 Steps)
- Step 1: Install and Activate Assistant Pro
- Step 2: Import a Template to Your WordPress Site
- Step 3: Export a Template from Your Assistant Pro Library
- Conclusion
- Related Questions
The Benefits of Importing and Exporting Templates
One of the main advantages of importing and exporting templates is that it enables a seamless collaborative work environment. However, if you’re sending designs and drafts between team members and clients, it’s important to have a quick, easy way to share these files.
This way, you can communicate in a more efficient manner. When it’s easy to share, download, and approve projects, you can get real-time feedback, rather than waiting on emails. As a result, you’ll likely be able to progress much faster with projects, boosting your team’s productivity.
Additionally, templates offer an excellent way to organize your designs. With the right tools, you’ll be able to create your own reusable content libraries.
Moreover, you’ll have the power to store your templates and categorize them in any way you see fit. Having a dedicated, cloud-based hub for your templates can also speed up your workflow, since your designs will be readily accessible from any location.
How to Import and Export Templates in Beaver Builder (In 3 Steps)
Now that you know the benefits of importing and exporting templates, let’s take a look at how to do this using Assistant Pro. Keep in mind that since we will be working with Beaver Builder templates, you’ll need to have the Beaver Builder plugin installed and activated on your website for this tutorial.
Step 1: Install and Activate Assistant Pro
Assistant Pro enables you to store and share design assets including images, media files, saved rows, and page builder templates. By saving and organizing all of your creative materials in one convenient space, you can access them from any location and share them easily with your team.
To enjoy the benefits that Assistant Pro has to offer, you can create a free account. Then, to connect Assistant Pro with Beaver Builder (so that you can access it within WordPress), simply download our Assistant plugin for free:
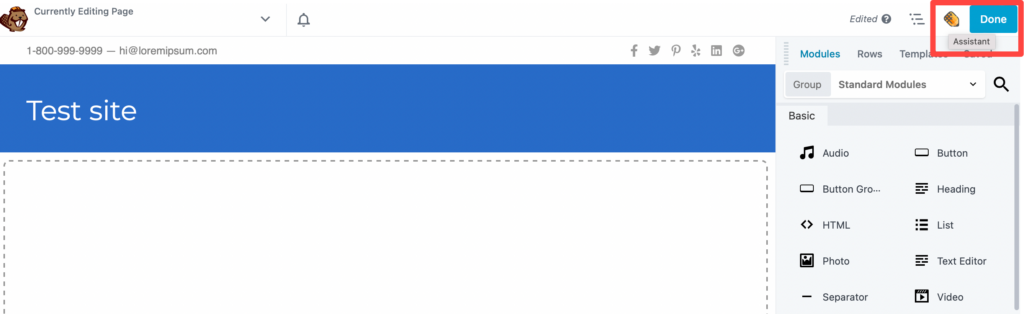
You can sync these platforms by accessing the Beaver Builder editor. Just click on the Assistant Pro icon, which is a pencil:
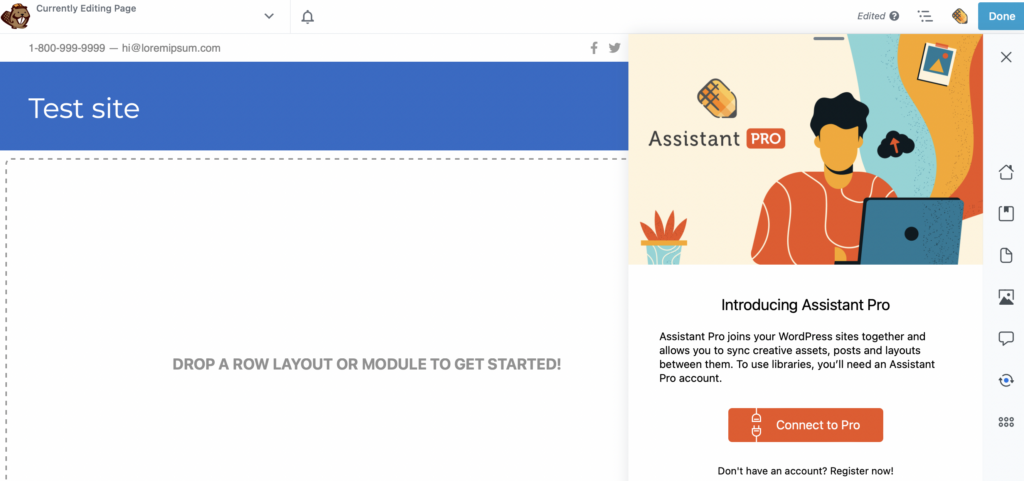
Next, select Connect to Pro, or if you haven’t created your account yet, you can register:
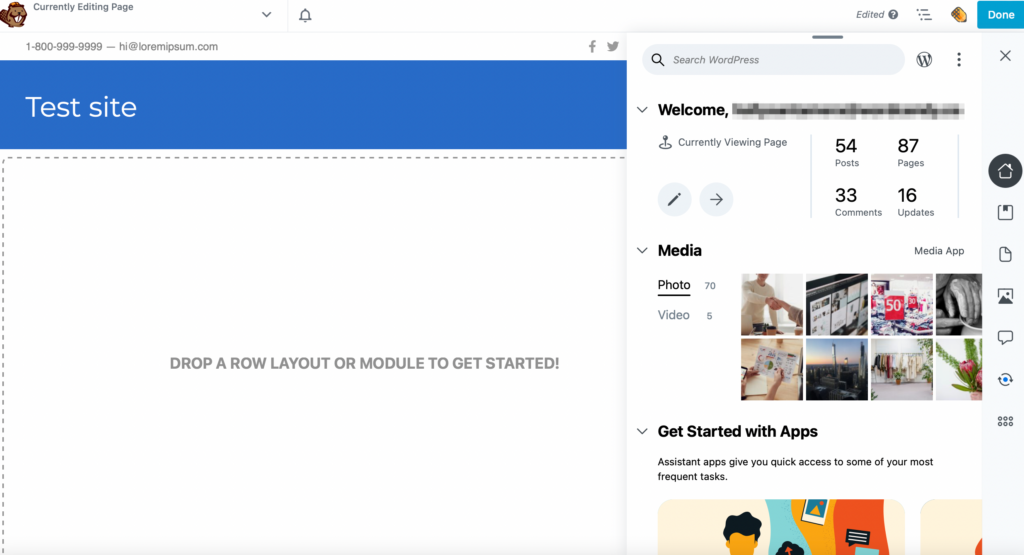
Once you’ve connected to the Assistant Pro cloud platform, you can access more features within the Assistant Pro sidebar on your WordPress site:
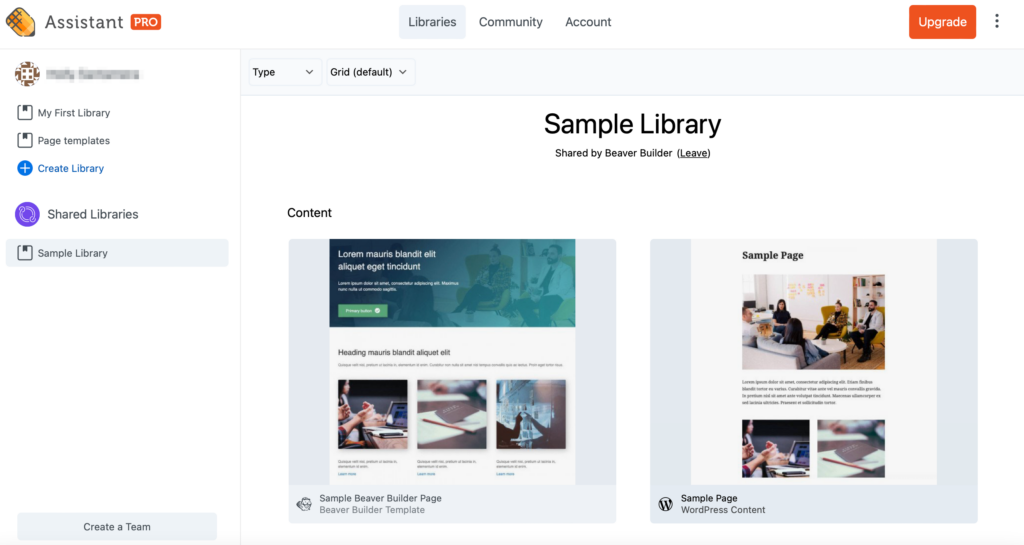
Alternatively, you can use the dedicated Assistant Pro dashboard on its own at assistant.pro, if you’re connecting remotely:
In your dashboard, you can create libraries where you can organize your assets. For instance, you might set up a library for each of your projects where you can store images, page templates, layouts, colors, and code snippets.
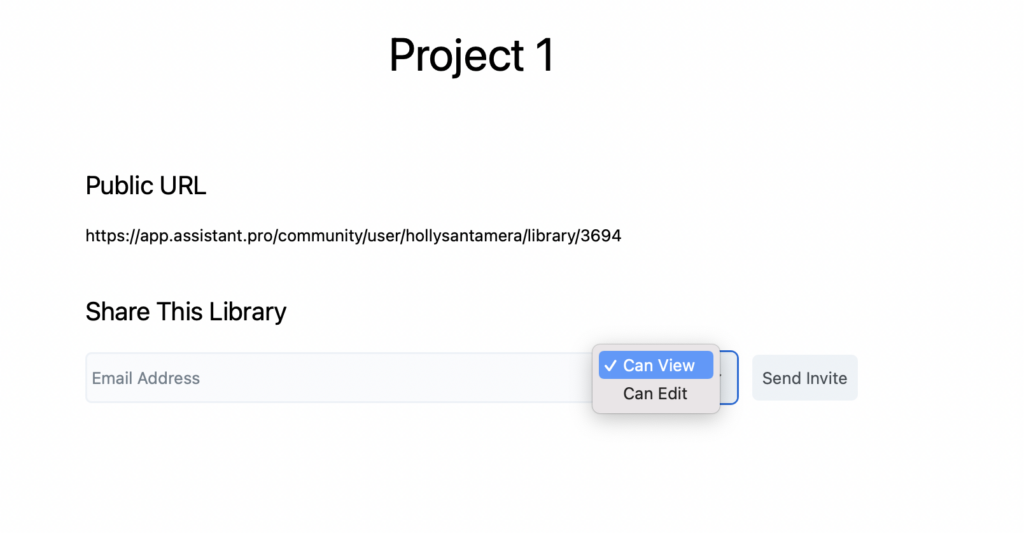
Then, you can create teams by adding colleagues and clients that also have an Assistant Pro account. What’s more, you can apply relevant user roles that enable team members to edit libraries and clients to view assets:
As you can see, you can easily share media files between your websites and team members. Plus, you’re able to transfer entire libraries to individual users and teams.
Step 2: Import a Template to Your WordPress Site
If you have a template that you’ve created and want to use it on another website, you can easily import it to WordPress. This might be a template you’ve designed yourself using the Block Editor or one that you’ve created with a page builder.
The good news is Assistant Pro is compatible with Beaver Builder templates. It also integrates fully with other popular page builders like Divi, Elementor, Visual Composer, and Gutenberg.
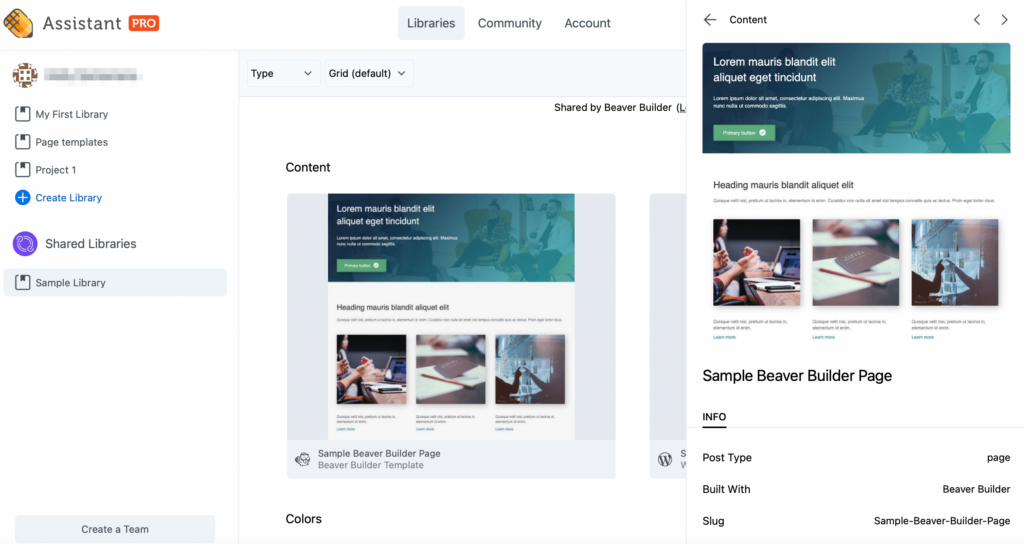
From your Assistant Pro dashboard, you’ll see that you can access Shared Libraries. Let’s import one of the page builder templates from the Sample Library:
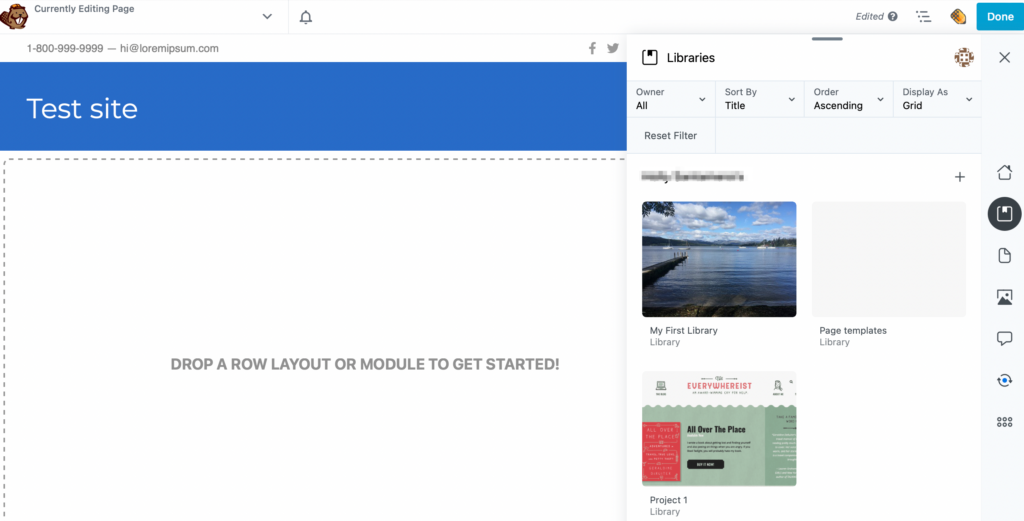
To import this template to WordPress, open the Beaver Builder editor and navigate to the Assistant Pro sidebar. Then, navigate to the Libraries tab:
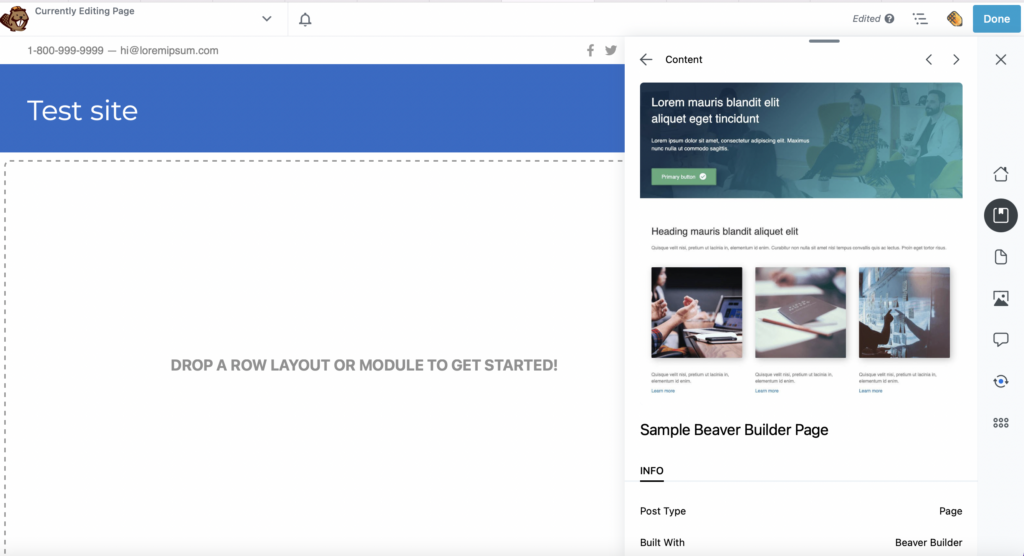
Open the library and select the template you want to use:
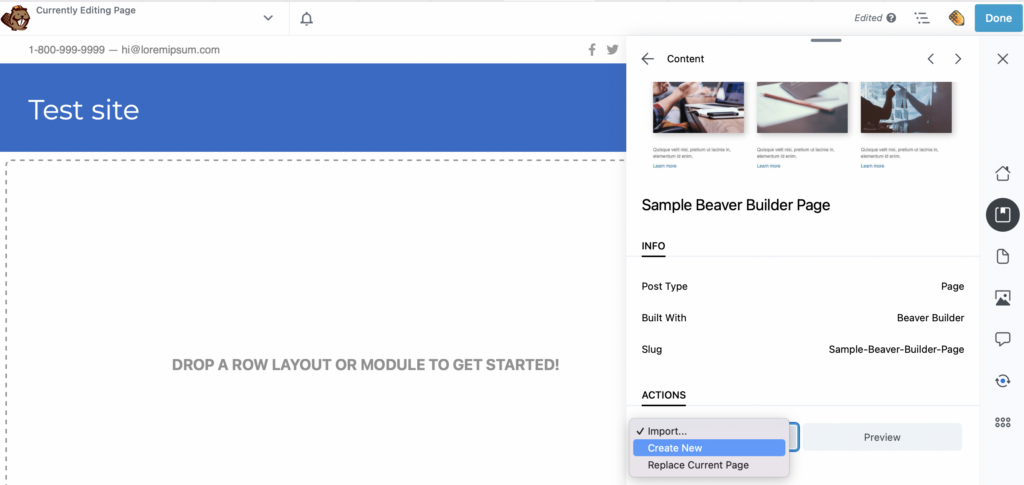
Scroll down to ACTIONS. Then, use the Import dropdown box to either create a new page or replace your current page with your saved Beaver Builder template:
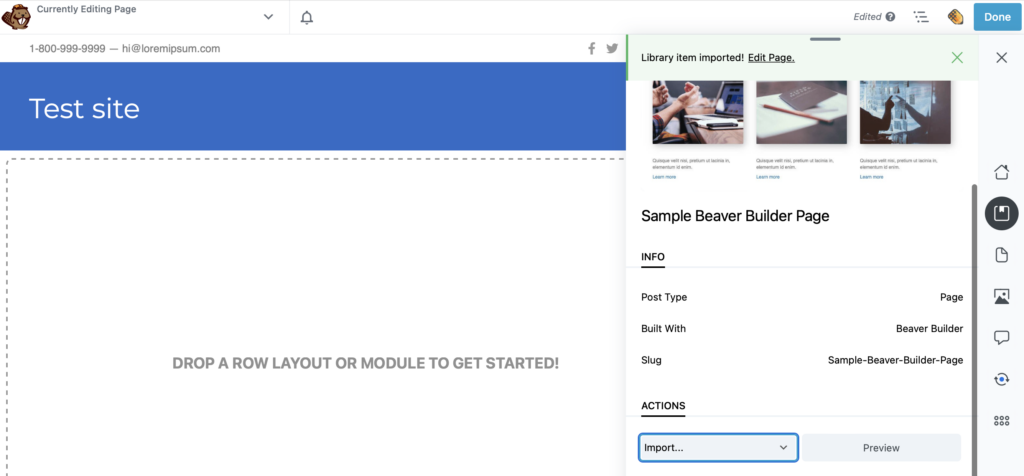
If you choose Create New, you’ll be notified that your library item has been imported. You can then follow the link in the green message to view and edit your page:
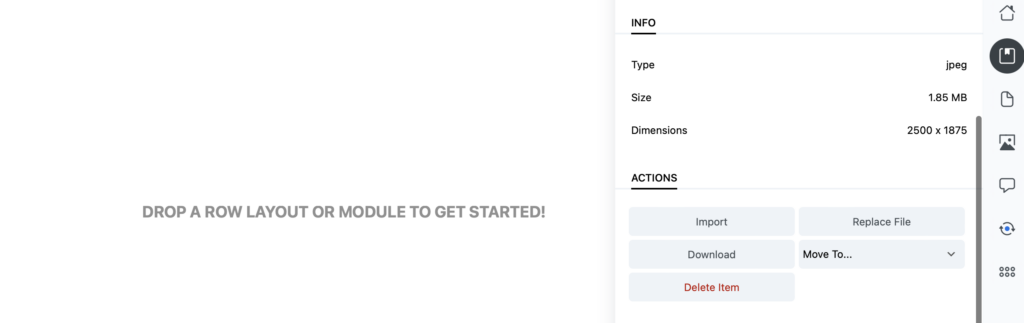
If you want to import other media files, the process works the same. Simply head to the libraries tab in the Assistant Pro sidebar, select the relevant library, and find your file:
Next, click on Import to add the asset to your WordPress site.
Step 3: Export a Template To Your Assistant Pro Library
To export a template from one of your WordPress sites to an Assistant Pro library, head to the content tab in your Assistant Pro sidebar. Note that you can choose from a number of content types such as posts, pages, blocks, templates, and more.
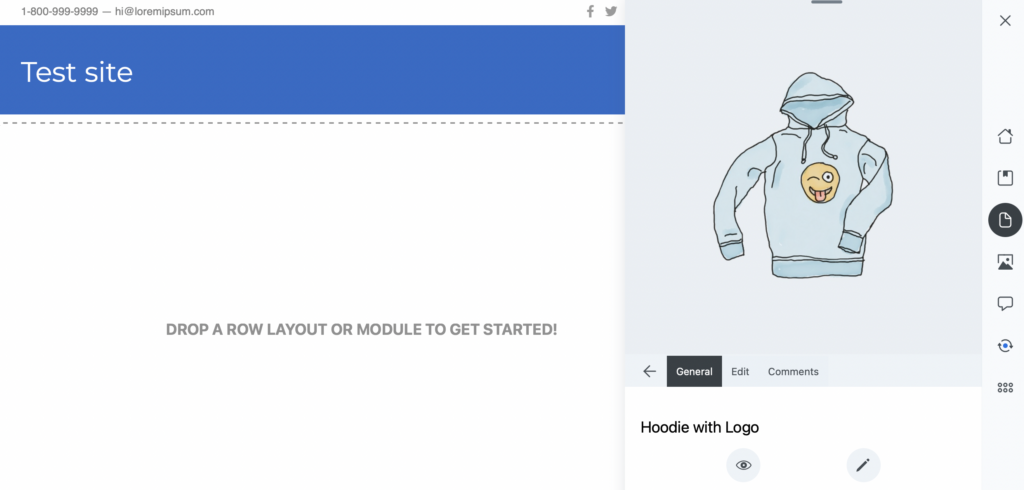
In this example, we have WooCommerce installed which allows us to export products:
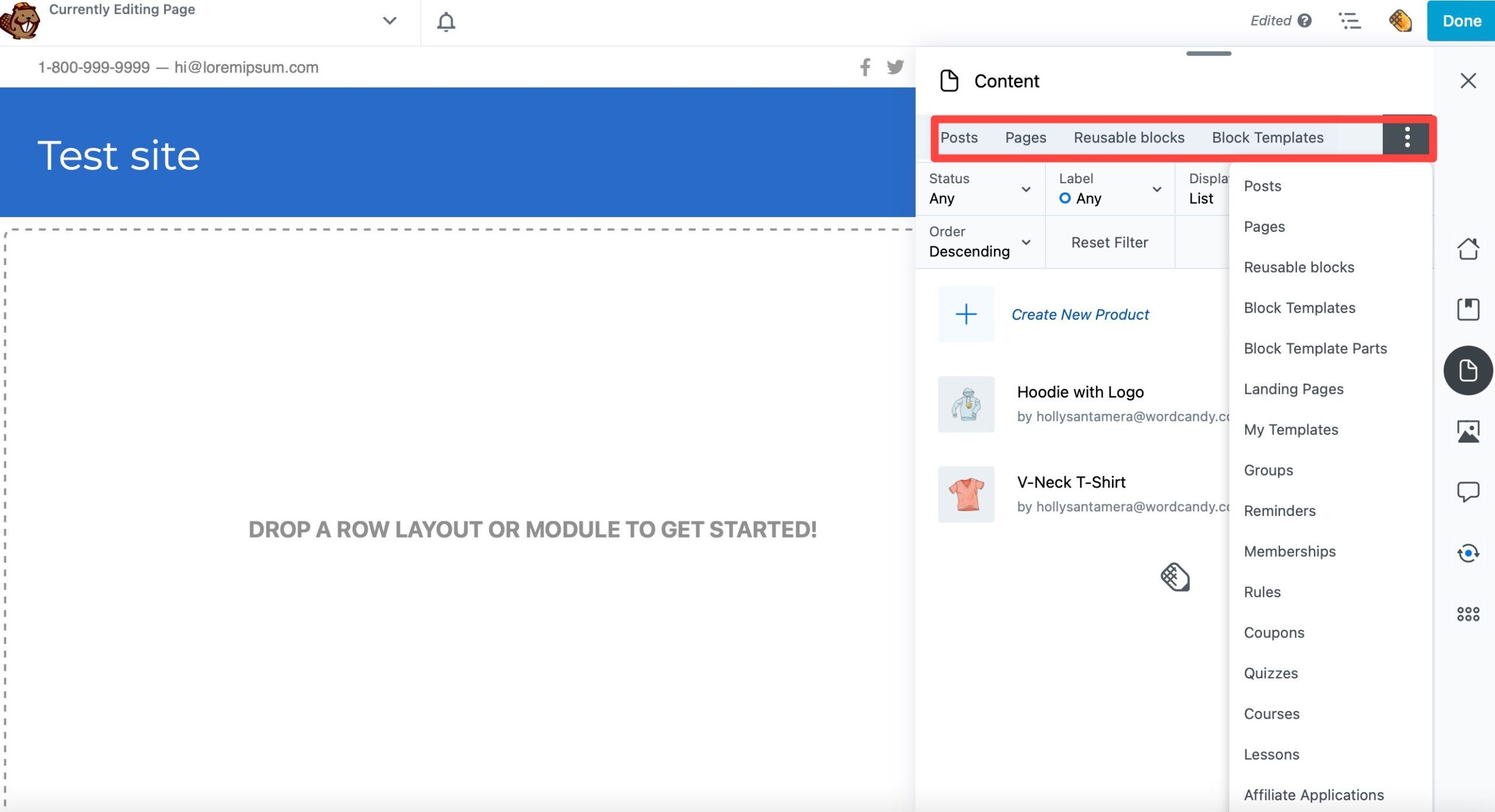
Use the tabs at the top of the sidebar to select the appropriate content type. You can click on the three dots to view the full list of options:
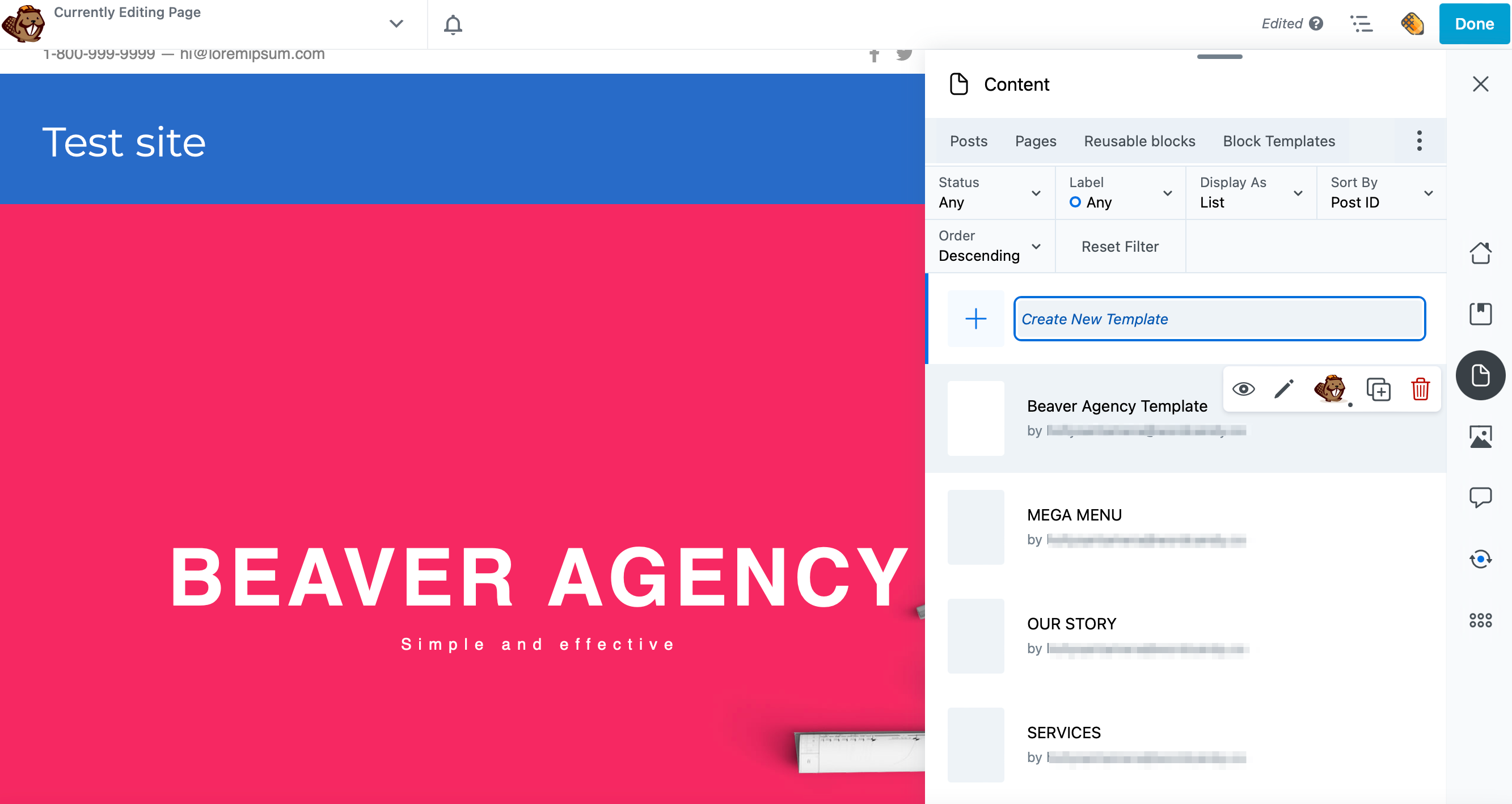
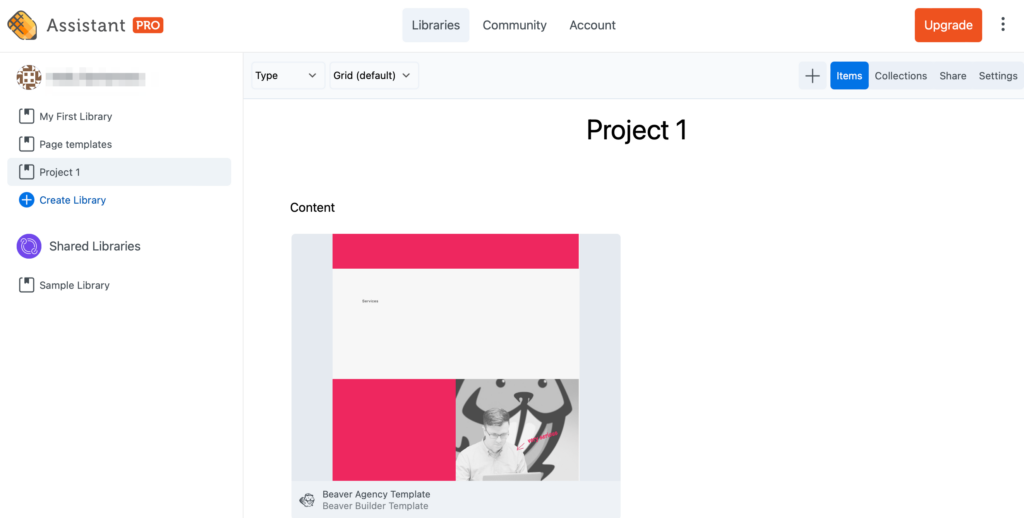
We’re going to export our Beaver Agency Template, so we’ll go ahead and choose Templates. Here, you’ll see a list of your available WordPress templates:
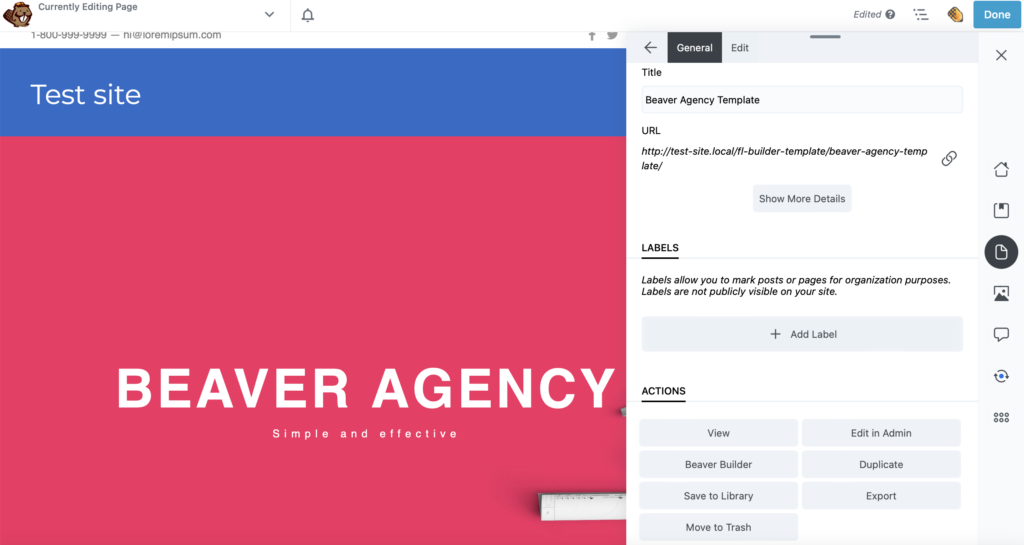
Next, click on the template you want to export and scroll to ACTIONS:
If you want to download the file to your computer, simply select Export.
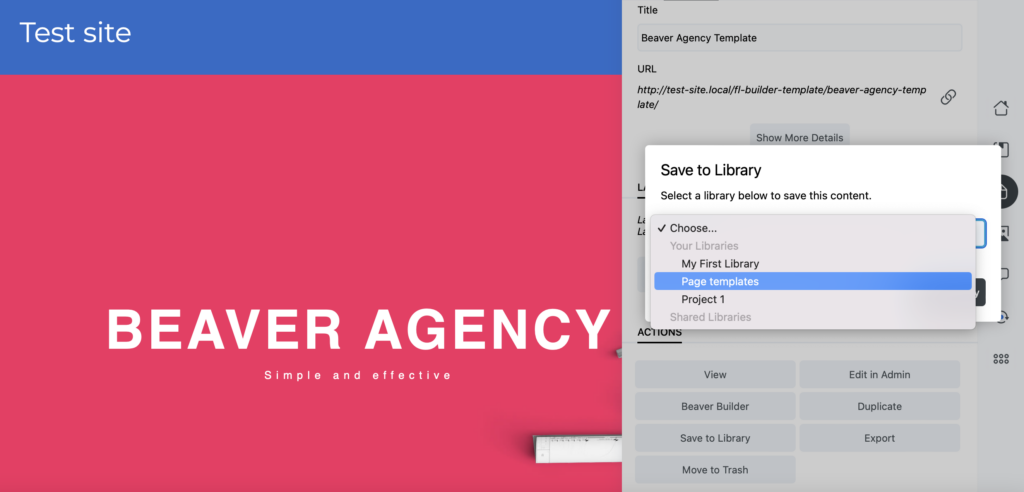
However, if you want to export the template to Assistant Pro where you can then share it with your team, click on Save to Library. You’ll see a dropdown menu where you can select the appropriate library.
For instance, you may want to store it in a dedicated Page Templates library:
Then, you can head over to your Assistant Pro dashboard, where you can access your exported template from the appropriate library:
As we mentioned, this process will work for many media types including images, posts, pages, saved blocks, and more. Plus, you can use it for all your templates created with the Block Editor, Beaver Builder, Elementor, and others.
Conclusion
Working as a team has its advantages. However, sharing content can become chaotic or slow. In turn, it’s easy to lose track of files and wind up missing important deadlines. However, with Beaver Builder and Assistant Pro, you can save, share, and manage content easily between team members and clients.
To recap, here’s how to import and export templates in Beaver Builder:
- Install and activate Assistant Pro.
- Import a Template to Your WordPress Site.
- Export a template to your Assistant Pro library.
Related Questions
What Assets Can I Upload to the Assistant Pro Libraries?
You can upload any WordPress content that is saved as a post type to Assistant Pro libraries. This includes full-page templates, template parts, pages, posts, theme customizer settings, PDF files, rich text documents, color codes, and image files including .jpg, .png, .gif, and .svg.
Can I Try Assistant Pro Before I Buy It?
You can set up a free Assistant Pro account at assistant.pro. The Personal Account allows you to set your libraries to private so that they are not allowed to be viewed and shared with the Community. Purchasing a Team Account enables you to create a team of users and have private team libraries. If you would like to upgrade to use the premium features you can easily do so within the Assistant Pro dashboard.
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder