
Beaver Builder Roadmap – July 2015
When we initially launched Beaver Builder back in April of 2014, I had no idea just how much progress we would make over the next year (and a few months). Since then, we’ve pushed out over 60 plugin updates, over 30 theme updates and have completed 62 suggestions posted in our UserVoice forum. Needless to say, it has been quite a ride!
We’re thrilled with the progress that we’ve made and look forward to taking things even further over the coming months. With the help of our newest development partner, Favolla (the team of Diego de Oliveira and Thaís Toda), and our amazing support guru, Ben Carlo Chua, we have some big plans on the roadmap (some of which have already been started) that I’m excited to share with you today.
As always, since this is a roadmap post, everything here is tentative and subject to change. We’re not making any promises but we really hope to get as much of this as we can out to you in the future! Be sure to check out the change logs and the completed ideas at User Voice to see what has already been done.
Here’s What We’re Currently Working On
Here’s a look at what we’re currently working on including in the next batch of Beaver Builder modules. Be on the lookout for some of these very soon!
Row and Module Templates
The ability to save individual rows and modules has been an often requested feature that I’m happy to say is well under way in development!
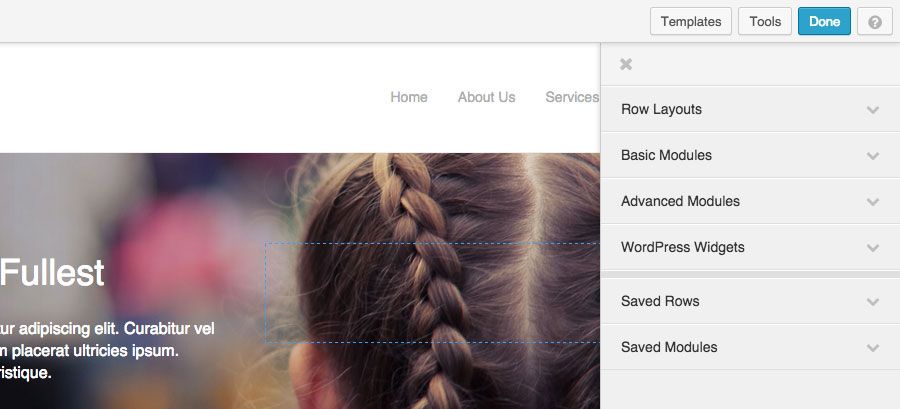
When you save a row or module as a template, you will now be able to drag and drop it into a layout just as you can drag and drop the core rows and modules. Once this feature is released, you will see two additional sections below the existing sections for Saved Rows and Saved Modules as shown in the screenshot below.

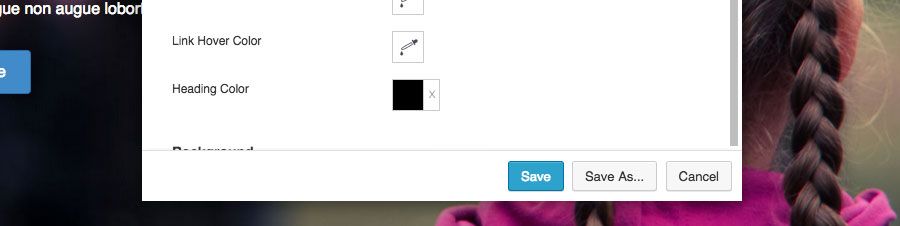
Saving a row or module as a template is easy. Just click the Save As button in the row or module settings dialog, name your template and it will appear in either the Saved Rows or Saved Modules sections in the builder panel.

This feature (and the following feature) are still in development, but we do hope to have them available to you within the next month or two.
Global Rows and Modules
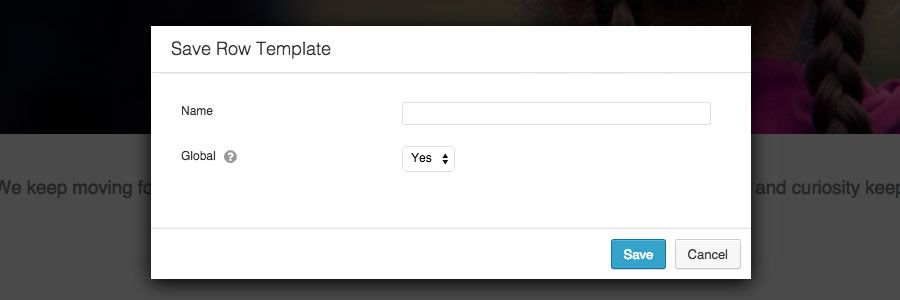
In addition to being able to save rows and modules as templates, you will soon also be able to save them as global templates. A global template is one that when added to a layout can be edited in one place to update it on every page that it is embedded on. To save a global template, just set the Global setting to Yes when saving a row or module template as shown below.

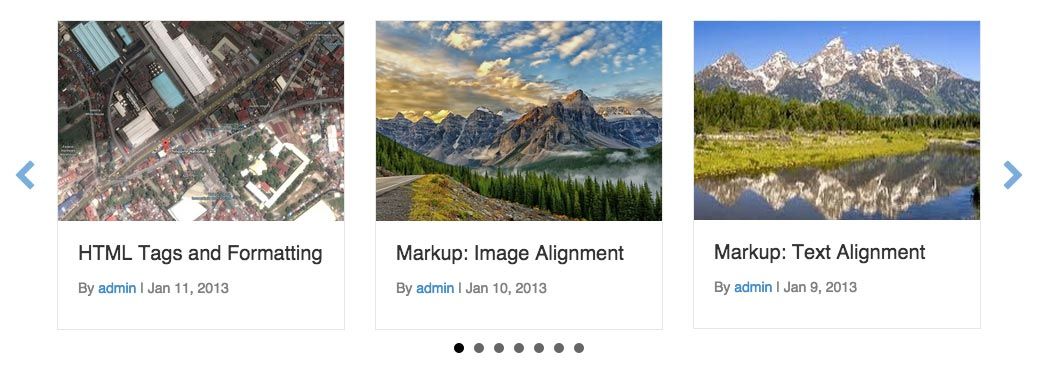
Posts Slider and Posts Carousel Modules
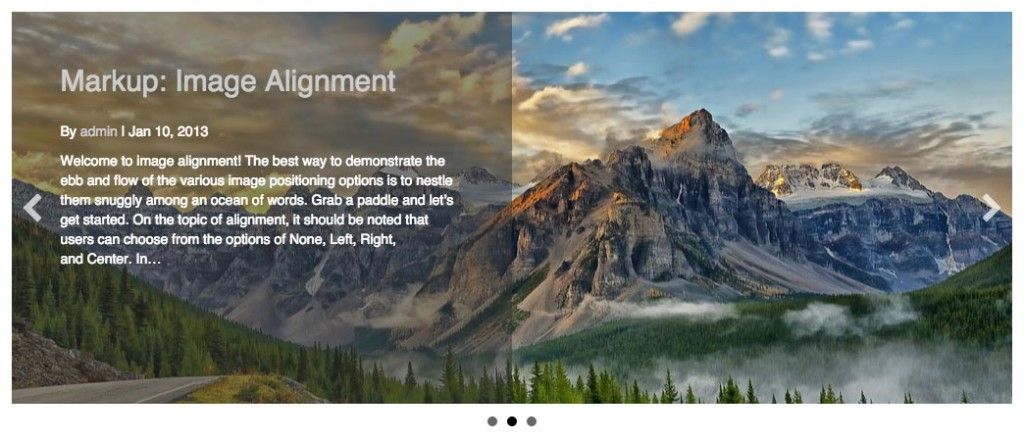
These two modules were created to complement the existing Posts module. You can now create a slider or carousel of your posts (pictured below) that is automatically populated with content based on criteria specified in the module settings.


Menu Module
The Menu module allows you to drop any of your WordPress menus directly into a Beaver Builder layout. It’s similar to the Custom Menu widget as it allows you to choose a menu created under Appearance > Menus, however, it differs in that it has advanced styling options for things horizontal or vertical layouts, colors and mobile.

Animated Numbers Module
The Animated Numbers module will allow you to display a number with accompanying text that counts up from zero to the number specified in the module settings. This technique is great for displaying stats like the number of projects completed, clients worked with or cups of coffee that have been consumed!
Here’s What We Have Planned
Here’s a quick look at some of the items we have planned for later this year when we finish the stuff that we’re currently working on. Again, all of this is tentative and in no specific order, but we do hope to get as much of it out to you as possible!
More Modules
Aside from the modules mentioned above that have already been started, we are planning on creating a Countdown module, Table module and possibly (we’re still debating this one) a Chart module. Once we finish those, we don’t have plans for any new modules at the moment, so let us know if there’s something we’re missing that you would like to see.
Module Enhancements
In addition to new modules, we’re also planning on enhancing the existing modules. In fact, I predict that as time goes on, you’ll see us spend more time enhancing existing modules than building new ones. Enhancements we’re considering in the near future include more API integrations, paginated galleries, Posts module search/filter, Pricing Table module design and Testimonials Module design.
Color Presets
The ability to save color presets is currently our second most requested feature on UserVoice. Once this feature has been implemented, you will be able to save colors within the color picker to reuse on your sites again and again without having to go searching for the color code.
100% Height Rows and Equal Column Heights
The title says it all. We will be implementing the ability to have rows fill the height of the browser window and the ability to have columns that share the same height, regardless of how much content each of them has.
Google Fonts Integration
Our Google fonts integration will be in the form of a new type of setting that will allow you to pick a Google font to modify an arbitrary piece of text within any module that makes use of it. As of this writing, the only module we are considering using this setting in is the Heading module, but that could change by the time we’re done.
Built-In Genesis Support
Over the last year, we’ve found that a lot of our customers are on StudioPress’ Genesis framework. It’s a solid framework and one that Beaver Builder can seamlessly integrate with a few tweaks. That has been fine up until this point, but since so many people are using it, we want to make that even easier! We’re not sure which makes the most sense yet, but eventually, we’ll either be baking in Genesis support or creating a Genesis child theme for Beaver Builder.
Partial Refresh
One issue with the current version of Beaver Builder is that each time you make a change that needs to refresh the layout, it refreshes the entire layout. When partial refresh is implemented, only the row, column or module that you are currently working on will be refreshed, meaning quicker load times and faster editing, especially for large pages.
Column Enhancements
Some of our biggest feature requests have been regarding the ability to work with columns. We’ll be looking at implementing things such as adding columns to existing rows, adding columns in columns and dragging to resize columns with pinpoint accuracy.
Archive and Post Templates
Wouldn’t it be great if you could build a layout with Beaver Builder and then have it be populated with content from the current post or archive page that you are viewing? That’s the thinking behind this feature request as it will allow you to essentially design theme templates such as single.php, page.php or archive.php using Beaver Builder and without having to write any code. This will also bring us closer to one day possibly having it so an entire theme could be designed using Beaver Builder (the menu module brings us closer to that as well).
New Builder Templates
Having a starting point for a design such as the templates provided with Beaver Builder can make the process of creating a page much easier and speed it up exponentially. Once we’ve finished some of the features and enhancements mentioned above, we’ll be working on refining our existing templates and bringing you new templates to use.
Over To You
This isn’t an exhaustive list of the updates we will be working on and I’m sure many smaller items from our UserVoice forum will be completed in between the larger items mentioned here. In the meantime, don’t hesitate to let us know what you’d like to see us work on next and what you think about our plans so far.
68 Comments
Related articles
5 Common WordPress Site Mistakes (And How to Fix Them)
Building a WordPress site is an exciting project, but without careful planning it’s easy to run into common WordPress site…
How to use Beaver Builder Box Module (with Easy Video Tutorials)
The Beaver Builder Box Module allows you to create stunning layouts with ease. By leveraging Flexbox and CSS Grid, the…
Best Practices for Holiday Landing Pages (Beaver Builder Tips)
Curious about the best practices for holiday landing pages? The holiday season presents a golden opportunity for businesses to engage…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 





Hello!
First of all, let me tell you that BB is great!
I think that the addition of both, the Global Rows/Modules + the Menu Module will be a huge step in the ability to creating themes entirely with the builder. I think that, when this is added, you will be able to remove the header and footer option from the theme customizer, since this will give much more flexibility.
The color presets would be a great addition also. It would be a good idea if this color presets can be accessed from both, the builder and the theme customizer. This would also be useful for the plugin “Global Setting”, especially for the Max Width option.
Anyway, the roadmap looks very bright and promising. I can´t wait to see the Global Rows and Menu module in action!
Keep it up!
Thanks, Carlos! There are quite a few pieces that need to be in place for BB to be a complete theme design tool, but we’re getting closer.
Fantastic news! So excited. Really looking forward to saved rows and modules. And at least three of the “Planned” features are really exciting to me: 100% row heights and equal column heights, random google font usage, and Studio Press support (I have a number of SP themes that I don’t use because I want to use BB easily).
Thanks for the update. Please continue to keep us posted when things change or things move from “Planned” to Under Development.
I’m glad to hear you’re excited, Daniel! We are as well! We’ll probably do roadmap posts like this from time to time to update you on what we’re currently working on and what’s been added to the roadmap.
Oh ya! Global Rows also looks great and I wish I had the Featured Post Carousel right now. Keep it up!
CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP CLAP!
you are the best. Anxiously waiting for these updates ! S2
Thanks, rcgama! I agree, CLAP CLAP CLAP 🙂
This sounds fantastic. Can’t wait to get some of these updates. Besides the Global Modules, I’m most excited about seeing BB used to make a post/archive template. I can’t think of any other page builders that do that without having to load up a saved template every single time the user makes a new post but if my favorite one (Beaver Builder) can do it, then that would pretty much be the bee’s knees for me.
I agree, Eric, post/archive templates would be awesome!
Dang! Those are some awesome new features, especially Row and Module Templates and Global Rows and Modules, but the other new features are awesome as well. Thank you.
You’re welcome, Yael!
Beaver Builder is one of the biggest breakthrough plugins of all time in my opinion. These additions simply just make it that much more incredible. You guys are on the right track and I am so glad I got this plugin when I did. It has completely revolutionized my business. I simply can’t wait for these features to go live. Absolutely incredible! keep up the good…..no, great work! BB rocks!!!!!
Thanks for the kind words, Clifton! I’m glad to hear BB is helping so much.
I agree with Clifton’s sentiments.
This product is so powerful…I now build out stuff that I used to have a team working on…BB is a fluid environment to plan, design and develop without hold-ups in the production workflow.
Yes! It BB is a breakthrough in plugins, but more so, it’s breakthrough tool for website development, and a pleasure to use.
Stay awesome!
Thanks, John! I’m happy to hear that BB is working out so well for you. We’ll do our best to stay awesome!
Partial Refresh, something that the core customizer soon will have… 😉 But I guess no plans to utilize the customizer for the builder (you already integrated it so nicely for the theme)
Hehe, yes it is, but I believe it will be JavaScript driven (e.g. no magic code for complex stuff like BB), so we’d have to code it for BB no matter what. We do love the Customizer, though!
I am more a technical pm so totally trust you on that. Just saw Westons suggestion on https://make.wordpress.org/core/2015/07/10/feature-plugin-chat-on-july-14/ which sounded pretty awesome and have seen how site origin have continued to utilize the customizer in their page builder. Just threw that out there since I thought of it when reading this post.
No matter what, thanks for a great product and looks really interesting!
Thanks for pointing that out. His suggestion does indeed sound pretty dang cool! I’m interested to see how that plays out. As for Site Origin, I’ve played around with that before and I don’t think they’re actually using the Customizer, their new interface just looks a lot like it 🙂
Amazing updates planned. Very excited!
I for one love the idea of integrated tightly with Genesis. My biggest fear is future compatibility thus having a solid theme functionality and child theme for styling is essential. Are you guys thinking of building something similar to your theme (with the customization options) but built as a Genesis child theme?
Also excited to hear about Archive and Post Templates (yes!!), Color presets, Equal height columns, Countdown Modules… these are definitely things I’ve been wishing for – but was out of votes!
If you guys can pull off all of this without bloating things and keeping code lean so sites load fast, I’ll do a happy dance!
Thanks, Mel! I’m not sure what we’ll be doing for Genesis yet. If we can provide better support for all Genesis child themes within the plugin, then we’ll go that route. Otherwise, we’ll build a child theme, but it probably won’t have as many Customizer options as our theme (but who knows at this point).
Also forgot to mention how you guys rock! Talk about listening to what people want and building it. You guys put other companies to shame.
Agreed, i have nothing to add, except that i am so excited and i think that your framework seriously rivals even genesis for studiopress.
Thanks, Mel and Geoffrey! We appreciate the kind words!
Hello BB Team,
Thanks a lot for this update on the roadmap. I’m really excited too 🙂
For global modules and templates, did you plan to allow us to synchronize layout/style settings only and let the content be customize on each instance? This will allow us to easily update styles on a whole site by updating the global items and this would be very cool 😉
Hello Nicolas!
Your idea sounds very good. I think that this would be a job for the “Color Presets” feature though. This is only what I think… but lets see what the BB team has to say about it 😉
You’re welcome, Nicolas! As for settings sync, we are planning on implementing something like that, but aren’t that far in development yet. Stay tuned!
Hello Justin.
Now I have a question. Will the sync on global modules and rows be only for the settings, or also for the content of the row/module?
For example, if I have a global row with a call to action on several pages and then I want to add a new paragraph. Will that new paragraph be added to all the isntaces of the global row?
Thank you!
Yes, modules in a row will be synced. If you have a callout module and change the text, all instances will be updated.
Actually, that could make for a good blog post. BB theme vs Genesis. I would be curious to understand how using the customizer theme + child theme compares to Genesis + child theme. The code quality, fast loading and stability on future WP core updates (are you following their standards) is what I’m most intrigued about and thus unable to tell myself as I’m not a programmer.
Hi Mel,
That’s not a bad idea, but I don’t really know enough about Genesis’ internals to comment on it one way or the other. However, it has been around for quite a while and has some brilliant WordPress devs working on it, so I have to imagine it’s solid.
Code quality is somewhat a matter of opinion, but in my opinion, our code is well written. No “spaghetti code” here! 🙂
As for stability on future WP core updates, I think that’s just a matter of a developers involvement and commitment to a project. It’s impossible to know if a future core update will break code, even well written standards compliant code like Genesis. The important thing is that a developer test their code against WordPress’ beta releases to insure that everything is working before a core update is released. If a developer disappears, you should start to worry. BB’s a little over a year old, but FastLine Media is 5.5 years old and we don’t plan on disappearing anytime soon! 🙂
Justin
All very valid points. Will need to ponder on this. I guess it also comes to how easy is it for a dev to work from your Theme. Can functional updates – not just css – be made to it via a child theme?
> Can functional updates – not just css – be made to it via a child theme?
Absolutely! Most of the HTML can be overridden using a child theme and we do have a number of actions/filters that you can use to customize it as well.
F*** great move!!! I hope it will be a global rows modification options too. 🙂
Haha! Thanks Darius! We’re hoping to implement both.
So awesome! Can’t wait until post and archive template support! Not being able to do that is the only reason I have not upgraded my account yet. Also excited for built in Genesis support. Thanks for all the hard work!
Good to know. Thanks a ton for the feedback, Lori! To be honest, I can’t wait either haha!
Will there also be support for single/archive custom post type and taxonomy templates?
That’s the plan! Essentially, we want to give you the ability to edit any page of your website with Beaver Builder.
Some awesome stuff in this list – really happy to be an agency customer!
Re the genesis support – we are totally a genesis shop we’d be really keen to see what you came up with here – a genesis child theme would be an interesting product for us.
Keep up the great work!
Thanks, Brendyn! That’s great to hear! We have to do some testing/playing with Genesis to see exactly what we’ll end up doing. We’ve used it quite a few times for client sites in the past (pre Beaver Builder), so we are familiar with it. Ultimately, I think the best case scenario would be for us to build in better support for all Genesis child themes. If that’s not possible, we’ll probably build our own lean Genesis child theme.
I like the idea of Genesis support vs. a Genesis child theme. Much more flexibility for people who already have a set of Genesis child themes and templates/styles to use as starting points for different projects or who want to use one of the many awesome child themes that are out there.
I agree with Lori. I prefer the idea of Genesis support directly in the plugin be it to add CSS for 100% width rows, adapting the markup to fit Genesis’ HTML5+Schema.org, etc. We’re also a 100% Genesis shop. After using most other frameworks I would have a hard time switching to anything else but Genesis at this time and we already use either our own starter child theme or mostly Dynamik with our own starter skins. So whatever support for Genesis you can add directly in the plugin would be awesome!
Thanks!
Thanks for the feedback, Stéphane! I’m not yet sure if supporting every child theme will be doable or not, but if it is, that’s the direction we will be going.
Thanks for the best pagebuilder plugin. The upcoming updates are going to be superb. I agree with Brendyn, can’t wait to see the Genesis magic you’re conjuring.
You’re welcome, Athlone!
I currently have a few modules deactivated on my client’s sites. I would love it if the new modules you guys are working on would be disabled by default if BB plugin has already other disabled modules. That way I don’t have to edit all my client sites. Thanks.
That’s a good suggestion. Thanks for the feedback, Marc!
Should I, in addition to the comment, post it on user voice?
Thank-you to the BB team, great product and some exciting additions….
Global rows/modules ++++, plus some other great items
I would really like to see the ability to have module content within accordions, this would be a WOW addition especially for mobile centric designs.
You’re welcome, Dean! We’ve heard the request for modules in accordions, so it’s on our radar.
Thx for this transparency. (Good to see for a new customer.)
+1 for a Genesis layer of some sort, vs a child theme which would presumably be a starting point for more design work. Suggest reaching out to some of the Genesis commercial theme vendors who are in the trenches with the framework daily. In our current practice, which is a mix of Genesis and non-Genesis, we leverage commercial themes for a certain class of clientele, with the major tweaking limited to a fewer number of large projects.
I am new to BB so I have little to contribute at this juncture, but we have recurring issues with sidebar management — especially for content-heavy sites that use double sidebars at the theme level.
You’re welcome, Mark! I would love to add support for every Genesis child theme (over creating our own), so hopefully that’s something we can do. We’ll definitely be reaching out to some Genesis BB pros when the time comes for us to work on this (probably sooner than later given the response here).
As for the sidebar issues, feel free to post in the forums and we can have a look at that for you.
Hi Justin,
This is exciting. I ran into a client today where I needed to use the global row setting. Do you have an idea of the release date for this feature?
Thanks!
Tom
Hi Tom! I am really excited about this feature, too. I have several sites that I would love to use it on right now. 🙂 We don’t have an estimate on when it will be ready. Progress is coming along well. I am pretty sure it will be released (at least in beta) this summer. Sorry, I know that’s vague. It’s tough to judge timing for things like this and I don’t want to disappoint you if I am wrong.
Great news, you guys are knocking it out of the park!
Two things that I’d love to see would be:
1. Column offset – i.e. ability to add a 6 col and have it offset by 3 col making it centered. Right now I need to create a 3 col row layout to simulate this type of design.
2. Global header and footer regions that allow for full design control and would apply across the site. The header region would let you add regular layout elements and you could choose for it to be “sticky” or not. The footer region would let you design any layout and would be applied site wide.
If y’all need anything from me, let me know. Would love to help.
Cheers!
Thanks, Ben! I don’t think we’ve heard the column offset request before, so feel free to add that to our UserVoice forum. As for #2, the new global rows feature should allow you to define global regions within your layout to create a header/footer.
Justin, sounds like a plan! Thanks for the clarification. I’ll add the offset to UserVoice.
Dear beaver team
I know that I’m a bit impatient and I’m sorry for that. But do you already know, when the new “Menu Module” will be integrated? Will it be in one of the next releases or rather in a later release? I’m asking because I’m planing some new features on my business site and “Menu Modules” would be perfect for that.
Thanks
Dominic
No worries, Dominic. The menu module is close to being ready for testing by our team (I’ll be doing a review of it today). Once we feel it’s ready, we’ll release it to the public to beta test. That should happen within the next week or two.
Great Stuff Guys!
Keep up the fine work.
Thanks,
JP
Thanks, Jon!
Awesome, great list, especially built-in Genesis tweaks and column enhancements.
You mention “pinpoint accuracy” in resizing columns. Weebly had “pinpoint accuracy” in an older version where the columns could be set to any arbitrary width. This literally required me to hold a ruler up to the screen to make sure subsequent column sets were set to the same widths, which was completely exhausting. (Of course, compounding this problem was the fact that Weebly does not allow you to just type in a % width.) They revised it to snap to common column widths (1/6, 1/5, 1/4, 1/3, 1/2, etc.) by default. By holding down shift (I think), it releases the snap so you can create arbitrary widths if you reeeeally want to. Anyhow, the snap works much, much better as the default setting.
Their column setup in general is worth studying closely–though I love how you guys fold the column settings into the column’s first child hover state so that the user doesn’t have to jiggle the mouse around to find the right bounding box for the column. Hopefully you can keep that while allowing column drag-and-drop. The proliferation of nested bounding boxes melts my brain in a lot of other page builders.
Good to know, Robert. We’re still figuring out all of the details with the UI, but we’ll definitely keep this in mind. I am pretty sure we’ll keep the option to set a percentage width (using text versus drag and drop). Thanks for the feedback!
Man, if nested columns and archive / post templates were implemented, I would use Beaver Builder almost exclusively (rather than hand-coding everything). Let’s do it guys — I’ll be a loud cog in the marketing machine!
We’re getting there! 🙂
Now in December 2015 I think many of the improvements/extensions have been put in. What I’m really curious about is not add/improve here and there but how BB would look like end of 2016, the real ambition. Where do you guys want BB to be in say a year, 2 years time. What is your ambition? An improvement/extension here and there? That cannot be it. If I was your angel investor I would certainly not be satisfied with it. Nevertheless BB is a SUPER product but I’m sure it can be much better and can aim also for the top end of the market of pagebuilders.
KR Ed van Dun
Ed, thanks a lot for leaving this comment. It’s a great question. We have a lot of ideas and a few tentative plans. We’re actually all out in Philadelphia this weekend for WordCamp, and your question inspired a lot of discussion on the subject (thanks again).
I am planning a year in review post soon. I will try to hit on some of our strategy there. Our roadmap posts generally focus on product because it’s invaluable for us to hear your feedback. We’re definitely strategizing and planning for the future, though! We’ll make an effort to be more transparent about that. I think it’s a good idea.