
The Beaver Builder Theme Is Now Even More Customizable!
The next version of the Beaver Builder theme is now in beta and ready for you to take for a spin! This release packs 25 new Customizer settings, 14 new actions and 2 new filters that make the Beaver Builder theme even more customizable than it was before. Pro and Agency members can head on over to their account and download a copy to test today.
Update Overview
When we first created the Beaver Builder theme, our goal was to limit the design settings as much as possible while still keeping it highly customizable. That meant that we had to figure out things for you such as the color of the text in your navigation bar based on the background color you chose. That worked fine for some, but the feedback we’ve received over the last year has been that users want more control over their design via the Customizer.
This update is our first attempt at exposing more design settings, however, we’re still committed to keeping things as simple as possible. We had to re-architect some of the Customizer logic for this update to allow for user defined values instead of automatically generated values. The ability for us to add more settings is there now, so if you don’t see a setting here that you were hoping would make it in, let us know and we’ll look into it for a future update.
Things To Be Aware Of
Since we had to re-architect some of the Customizer logic, there are a few things existing users need to be aware of.
We’re no longer generating colors for you, but if you choose a preset, the new values will still be set for you.
Now that we have things like the new Nav Link Color setting, we’ll no longer be generating that for you. If you choose a preset, we’ll still fill in the appropriate value for you, but if you change the background color, it’s possible that you will now need to pick a suitable color for nav links. This holds true as well for other sections such as the top bar, header, and footer.
Dropdown menus now take on the text and background color of the navigation.
Before this update, drop-down menus in the navigation used to take on the text and background color of the main content area. In trying to keep things simple (and excluded styling options for dropdown menus) we may have made a decision that didn’t make a lot of sense.
Now that you have explicit control over all navigation colors, it made sense to have the drop-down menus pick that up instead. In our testing, we found that in most cases that is fine and won’t lead to any issues. However, if it does, let us know in the forums and we’ll see what we can do.
You may need to adjust your header/footer text colors.
As I mentioned above, we’re no longer automatically generating text colors for you. When you update, logic will run that will look at your existing settings and fill in the new settings for you. The downside to that is that the old logic used to use opacity when generating the colors, but the new logic doesn’t because we leave the exact color up to you. As such, you may notice that your navigation text is a bit darker (or brighter) the next time you enter the Customizer.
Nothing should change when you update.
When you update your theme to this version, you don’t need to worry about any immediate changes taking effect on your site. You will only notice any minor changes that might have occurred the next time you enter the Customizer.
New Settings
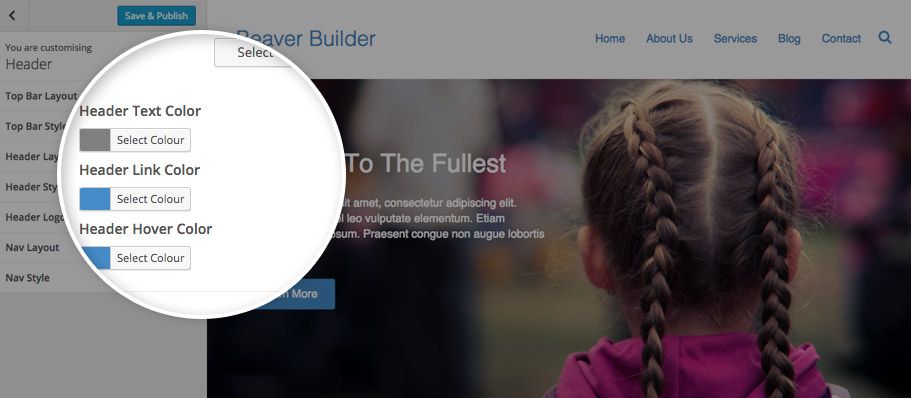
Here’s a list of the 25 new settings we’ve added to the Customizer for the Beaver Builder theme. To summarize, we’ve added the ability to change the text, link and hover colors for each page section, added background image settings to each page section and added a setting for choosing a hamburger icon for the mobile nav toggle instead of the menu button.
- Accent Hover Color
- Top Bar Background Image
- Top Bar Text Color
- Top Bar Link Color
- Top Bar Hover Color
- Header Background Image
- Header Text Color
- Header Link Color
- Header Hover Color
- Nav Item Spacing
- Mobile Nav Toggle
- Nav Background Image
- Nav Link Color
- Nav Hover Color
- Content Background Image
- Footer Widgets Background Gradient
- Footer Widgets Background Image
- Footer Widgets Text Color
- Footer Widgets Link Color
- Footer Widgets Hover Color
- Footer Background Gradient
- Footer Background Image
- Footer Text Color
- Footer Link Color
- Footer Hover Color
New Actions
In addition to the new settings, we also added 14 new actions that allow you to insert custom code into many parts of the Beaver Builder theme that you previously had to override in a child theme. For example, let’s say you wanted to insert custom social sharing buttons below the post meta after the post title. You can now do that with the fl_post_top_meta_close action like so…
function my_post_top_meta_close() {
// Enter you social button code here...
}
add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );Here’s a list of the new actions. You can also read about them in detail on the Theme Action Reference page.
- fl_top_bar_col1_open
- fl_top_bar_col1_close
- fl_top_bar_col2_open
- fl_top_bar_col2_close
- fl_header_content_open
- fl_header_content_close
- fl_footer_col1_open
- fl_footer_col1_close
- fl_footer_col2_open
- fl_footer_col2_close
- fl_post_top_meta_open
- fl_post_top_meta_close
- fl_post_bottom_meta_open
- fl_post_bottom_meta_close
New Filters
Finally, in addition to the new actions, we added two new handy filters that you can read about in detail on the Theme Filter Reference page. To quickly summarize, the fl_social_icons filter will allow you to rearrange the order of the social icons or add your own, while the fl_nav_toggle_text filter will allow you to change the text (or icon) that shows on the mobile nav toggle button.
- fl_social_icons
- fl_nav_toggle_text
When Will This Be Released?
We’re doing a beta for this release as it changes some things that we feel more comfortable letting people test before we release it to the wild. If all goes according to plan, we’ll be pushing this release for remote updates within your dashboard the week of July 6th. In the meantime, feel free to download it from your account area, play around with the new settings and let us know if you have any feedback!
What’s Next?
In case you missed it, the team over at Favolla has partnered with us to develop some awesome new features for Beaver Builder. They have already finished two new modules (Post Slider and Post Carousel) that we hope to release around the same time as the theme release. They’re also working on a new module that I’m super excited to get to you very soon, the Menu module!
Once the next version of the theme has been released, we’ll be diving into the much anticipated “Linked Templates” development. I’ll also be doing another roadmap post very soon that details much of what we have planned for the next six months or so. In the meantime, let us know what you think about the latest theme update or if you have any questions in the comments below.
49 Comments
Related articles
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Beaver Builder Keyboard Shortcuts (Double Your Design Speed)
Want to build pages faster in Beaver Builder? You don’t need extra plugins, just your keyboard. These 10 essential Beaver…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





This is awesome.. Almost ready for me to 100% leave all other themes and frameworks. Keep up the great work.
Hey David, that’s great to hear! Don’t hesitate to let us know if there’s something we’re missing that you feel might help with that. 🙂
Top Justin! 🙂
By being a beta I can use this new version on the sites that are in production, online of my clients?
Another question, so I can upgrade, I must update the theme or bb or bb thema child?
Have you any estimate of when the update will also be released that both asked to save blocks of elements in order to use in different pages of the site?
Hi rcgama,
Great questions! We’ve tested the new theme quite a bit, so it should be ready, but you may want to wait until an update is available in your dashboard before using it on a client site. If you do want to test it on a site, you need to update the bb-theme, not the bb-plugin or bb-child-theme.
We’ll be starting work on the ability to save linked templates/blocks at the beginning of July. I’m not sure how long that will take us, but hopefully we’ll have that out in another month or two.
Justin
This is awesome guys!
Couple days ago I was thinking there should be more control on the navigation links without having to use CSS Hero.
Thank you for your hard work!
Good to hear, Luis! You’re welcome!
Thanks Justin, great news – I quickly created a new play site on my local machine and ran through the changes – all fantastic improvements – well done.
Q1: Will the hamburger icon for mobile devices make it into this release ?
Q2: I’m surprised there is no option to change the font settings for the footer 🙁 (easy to do with some custom CSS I know, but such an obvious setting?
Cheers, Dave
You’re welcome, Dave! Thanks for taking the time to test it out. To answer your questions…
Q1) Yes. Are you not seeing that in the beta?
Q2) In our effort to keep the options down, we’ve only included the font options we feel are necessary. For example, our thinking is that you probably won’t have a different font family for the footer and the body text. However, we would love to hear what you think. Are there specific font options you would like to see for the different page sections?
Thanks!
Justin
Thanks Justin, found the hamburger 🙂 Lots of new entries to discover!
One thing I noticed is that it has a grey background – I’m working on a site that has a texture background, so it looks a bit ugly – is the hamburger created by an image or CSS ?
Dave
Hey Dave, the hamburger is a Font Awesome icon with a CSS background. Come to think of it, the background might not work in that case. We’ll look at removing it. Thanks for the feedback!
Hi Justin, Letting you know that after I changed the background colours to ‘false’ it fixed the grey background. This was after this discussion with Ben:
https://www.wpbeaverbuilder.com/support/q/background-for-entire-area-of-the-page/
Regards, Dave
Fantastic to see where you’re going with BB Justin! I left other theme framewoks behind from day 1 of signing up to BB back in 2014, that decision looks better with each new update.
Keep up the great work!
Thanks,
Gerry
Thanks, Gerry! That’s great to hear 🙂
This is all exceptional, you guys just keep getting better and better. In fact you are so good I kind of want to keep you secret! 😉
Thanks, Chris!
Hello guys!
This additions are looking great! It indeed helps the client with no code knowledge. Here goes my opinion.
About the theme:
It is looking great. One quick question. All this new options can be assigned values with a custom made prest, correct?
Maybe you could add a couple more header layouts for more design options. For example,
– A header with no logo (Sounds wierd, but some clients prefer it tha way)
– A header with no nav
– A header with the nav on top (centered and/or left aligned).
About The Plugin
It is great that you guys are starting to work on the “linked templated (which I will always suggest to call them “Global Rows”). Maybe when this is working correctly (and the menu module is out), we can create headers and footers within the builder and not with the customizer. This would help a lot to have more flexibility, and then we can reduce the options in the customizer.
That is about it for now. I hope this helps!
You are making an excelent job with your product. I love it.
Hello Again!
I wanted to add that it would be great also if the option for “Background >> none” for the sections could come back.
This could be usefull if when we want a background image in the body that stays fixed.
Thank you!
In the latest version you can enter an empty color value to remove that background color. Does that work for you?
That was simple enough! haha
It is working.
Thank you!
Hello again!
When setting the color to be transparent, the fixed nav will automatically be white. Maybe there could be an option to set the color for this nav.
Thank you!
The fixed header actually picks up the body background color when the header is transparent (since the header picks that up as well). Does that work?
It would be nice also if we could add transparency to those background colors 😉
(Sorry for posting so many comments, the ideas come to me that way)
Are you asking about opacity for the different sections? No worries on all of the comments! 🙂 We appreciate the feedback.
Yes! I mean opacity for the different sections.
I might be a good effect for the fixed header to have some opacity, or even to the header/content/footer color if there is a image background.
What do you think?
I think opacity is a great idea. I’ve made a note to look into it. Thanks!
Thanks for the feedback, Carlos! You are correct that these new options can be assigned values with a preset.
Adding new header layouts sounds like a great idea and one that hasn’t come up yet. If you want, you can add that to our UserVoice page so we have a record of it… https://wpbeaverbuilder.uservoice.com/
As for “linked templates” I think we’ll probably call them something like Global Rows as well.
I just came here to say I love Beaver Builder and the team looks really helpful and committed 🙂
I’m using BB and loving every bit of it. As a designer with a portfolio I can’t wait for that new carousel option 😀
Thanks for the kind words!
I’m just wondering if there will be progressive updates to the beta, or will that be it until the official release on the 6th ?
Dave
Hey Dave,
Great question! We weren’t necessarily planning on it, but given the feedback we’ve received, I think we’ll get an update to the beta out before it’s released. Just to clarify, we won’t be releasing this on the 6th, we are shooting for sometime that week.
Justin
Hi Dave,
I just pushed out an update to the beta with some of the bug fixes that you and others have mentioned. You’ll need to download it from your account again to update and test as the beta doesn’t work with the updater.
Justin
Thanks Justin, appreciate that – testing now!
Cheers, Dave
Hi Justin, I would like to test this new version in a field test that I have, but do not know how to upgrade. If I am using the old version with the version of the theme and the theme of the child version.
What should I delete? The theme version or the version of the subject child?
Could you explain me?
Thanks Justin!
You need to delete the main Beaver Builder theme, not the child theme. Once you delete the main Beaver Builder theme, you can upload the new beta.
Are these new actions, fl_header_content_open & fl_header_content_close access points to wrap the header in custom code? We just did a project that would make an awesome custom module except it took us creating a child theme and adding divs manually for our code.
We also had to do a javascript work around to account for the secondary header since the primary one our code was wrapped around was scrolling up the page.
My hope is that these hooks will wrap whichever version of the header is showing (primary or static). If that the case… YES! (I might have to spend the holiday working on turning that into a module!)
Hi Michael,
Those filters are actually for the “header content” area that shows up in the right side of the header when the Nav Bottom layout is selected.
However, you can achieve what you are looking to do with the fl_before_header and fl_before_content actions as the fl_before_content action fires after the header. Let me know if you have any questions about that.
Justin
Yeah, I played with it more last night and realized that. The before_content would work for closing a div opened in the other hook? (I can check that too when I get back to my computer.)
It did get me to rethink my approach to just doing a customized button module to trigger the action from anywhere a button can go. Probably better for a module used widely anyway.
That is correct! That action fires after the header so you can use it to close the div opened in fl_before_header.
Hi, The update looks great. The fact this is a very light-weight theme is great because it lets clients dabble without breaking too much, and leaves nice room for customizations to be made with custom code. I hope this philosophy continues!
I had a question – is it possible to hook into and register new customizer options with your child theme?
For example, if I wanted to add my own section which changed the ‘footer border width’ or something – can I do it via a child theme?
Thanks, jatacid! I’m glad you like the update. To answer your question, you can add new Customizer options using the core WordPress functions detailed in this codex article… https://codex.wordpress.org/Theme_Customization_API
Hi Justin,
Can you give a date when the new version will be on general release?
Thanks, Gerry
Hi Gerry, This is covered in the article, but hopefully sometime this week ! – Justin also corrected me when I thought is was coming out ON the 6th in a reply above..
Cheers, Dave
Hi Dave, Yes, my hope’s were built up for the 6th so the sooner the better! I’m looking forward to it 🙂
Gerry
Hi Gerry,
My apologies for the confusion! We’re hoping to have this released within the next day or two. Stay tuned!
Justin
The update is live! Let us know if you have any questions or run into any issues and be sure to check out the change logs for more info… https://www.wpbeaverbuilder.com/change-logs/
You guys just get more and more awesome. I love beaver builder theme. The new tweaks will definitely help. I am so very glad i invested in your product is has paid itself off again and again.
Thanks for the kind words, Geoffrey!
Where can I get a copy of the beta to explore?
Hi Chris! Thanks for being willing to test the beta. We actually already released an update to the theme with all of these features. For the future, we announce beta version here on the blog or on our Twitter.