3 Ways to White Label Your Agency’s Services Using Beaver Builder
If you run a WordPress web development agency, many of your clients will want fully-customized experiences that match their brands.
White labeling can help you deliver on this front. If you use Beaver Builder for your client work, this process becomes quite easy to implement.
In this article, I’m going to talk about the benefits of white-label WordPress development and how Beaver Builder can help you provide customized services for your agency’s clients.
Then I’ll tell you a bit about the benefits of white labeling your maintenance services, too. Let’s get to it!
Why You Should White Label Your WordPress Agency’s Client Sites
A quick definition just in case you aren’t familiar with white labeling: this process involves removing the branding of a service or product and replacing it with your own (or in some cases, your client’s) so you can resell it under your business’s name.
Many WordPress plugins and themes that offer professional or agency licenses include this functionality.
White-label services come in many shapes. If you’re using WordPress for your clients’ sites then that means they’ll get access to their dashboards.
Sometimes, users who aren’t experienced with WordPress might look at the completed product and think you just slapped a few plugins and a theme together and called it a day.
The truth is, creating, designing, and fine-tuning the features of any site is a lot of work, even with a user-friendly Content Management System (CMS) such as WordPress.
If you want customers to appreciate that work, white labeling or customizing their “back end” experience can put the focus back on your agency’s brand and skills.
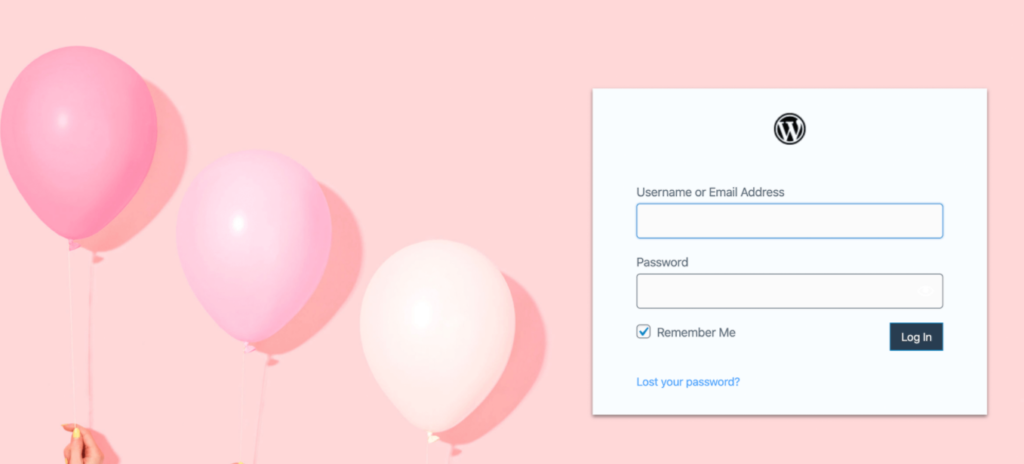
There are a lot of ways that you can white label a WordPress dashboard. You might, for example, design a custom login page that uses your client’s logo or any image that they want:
You can also customize the dashboard itself by changing its colors, adding new menu items, and more.
With these modifications, your goal isn’t to hide the fact that you’re using WordPress but to provide a more cohesive experience that connects the front and back ends of the website.
In my experience with WordPress maintenance and support, if you work with large businesses, they’ll almost always prefer a while-label experience.
If you want to meet those expectations, then you need to have the right tools at your disposal.
3 Ways to White Label Your Agency’s Services Using Beaver Builder
After working with thousands of WordPress websites, I’ve gotten to know most page builders pretty well (I’ve even covered page builder summits).
Some make sure that you never forget which tool you’re using and feature their brands heavily.
Others, such as Beaver Builder, enable you to easily offer a white-label experience for your clients.
If your development business uses Beaver Builder, then you’ll be glad to know it enables you to white label the plugin itself as well as its accompanying theme. That is, as long as you use the Unlimited subscription plan.
1. Customize the Beaver Builder Theme
Although our Beaver Builder page builder works seamlessly with a wide range of WordPress themes, every premium plan includes the Beaver Builder Theme.
The advantage of using the Beaver Builder Theme is that it’s specifically designed to integrate perfectly with the page builder, offering deep customization options.
This theme provides a flexible framework that can be tailored to fit any style or design, which is crucial for ensuring that no two client projects look alike. For web developers and agencies, this versatility helps avoid repetitive designs and allows each project to stand out:
Another advantage of using the Beaver Builder Theme is that you can change its name, image, and description so that it becomes unique for each client’s project.
Since you’re taking a template and building something unique for each site, it makes sense to white label the theme that you’re working with to reflect that.
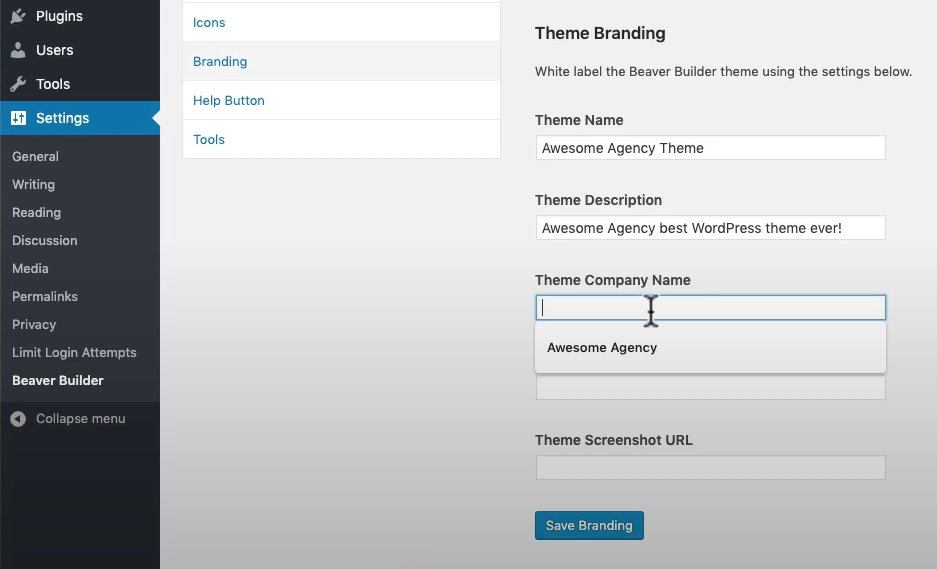
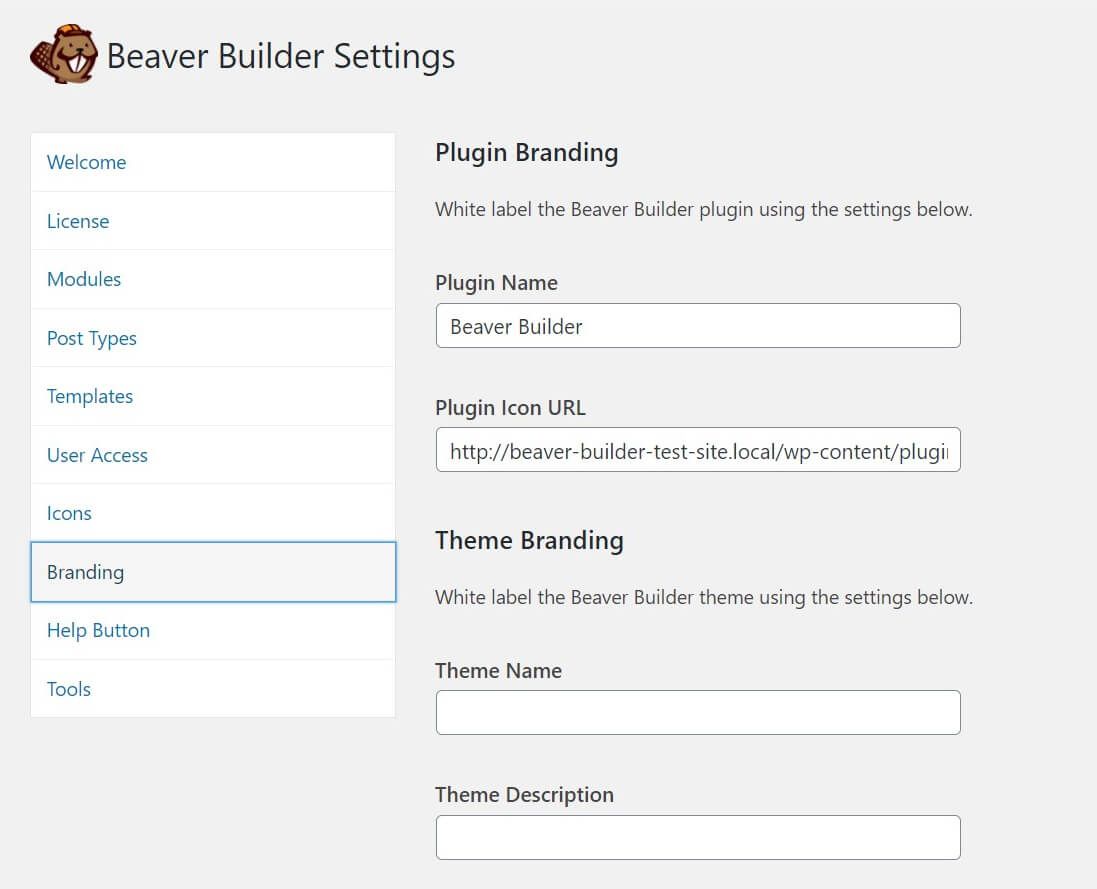
You can customize the Beaver Builder Theme by going to Settings > Beaver Builder in the WordPress dashboard of the site in question.
Then open the Branding section and you’ll see several options to modify the theme’s identity:
Here, you can modify the theme’s name, its description, add the name of your agency, and enter the URL of the screenshot that you want to use.
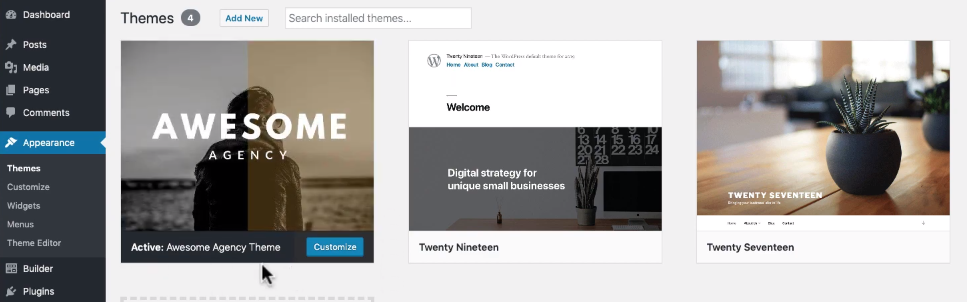
This is the image your client will see in the Themes tab:
In the example above, we white-labeled the Beaver Builder Theme and transformed it into the Awesome Agency Theme.
It’s a process so simple it only took a few minutes and as a result, your clients will feel you’ve given them a unique design they can’t get anywhere else.
2. Add Your Own Branding to the Beaver Builder Plugin
Since you’re using the Beaver Builder plugin to work on client projects, it stands to reason it’ll remain active on their sites.
This means that everyone with the right level of access will be able to see and use the builder to edit pages.
Although many clients won’t want to change anything, others will dive in and want to customize their websites further on their own.
To prepare for that scenario, you’ll want to white label the Beaver Builder plugin.
You can accomplish this by returning to the Settings > Beaver Builder > Branding tab. You can then repeat that process of replacing Beaver Builder’s branding with yours as we did with the theme:
Go ahead and switch out Beaver Builder for something such as “Awesome Agency’s Unique Page Builder”.
Then change the URL of the plugin icon and that’s it.
With Beaver Builder’s Unlimited Plan, these changes are easy to implement and can greatly enhance how your clients perceive their websites when navigating their dashboards.
3. Create a Personalized Beaver Builder Help Button
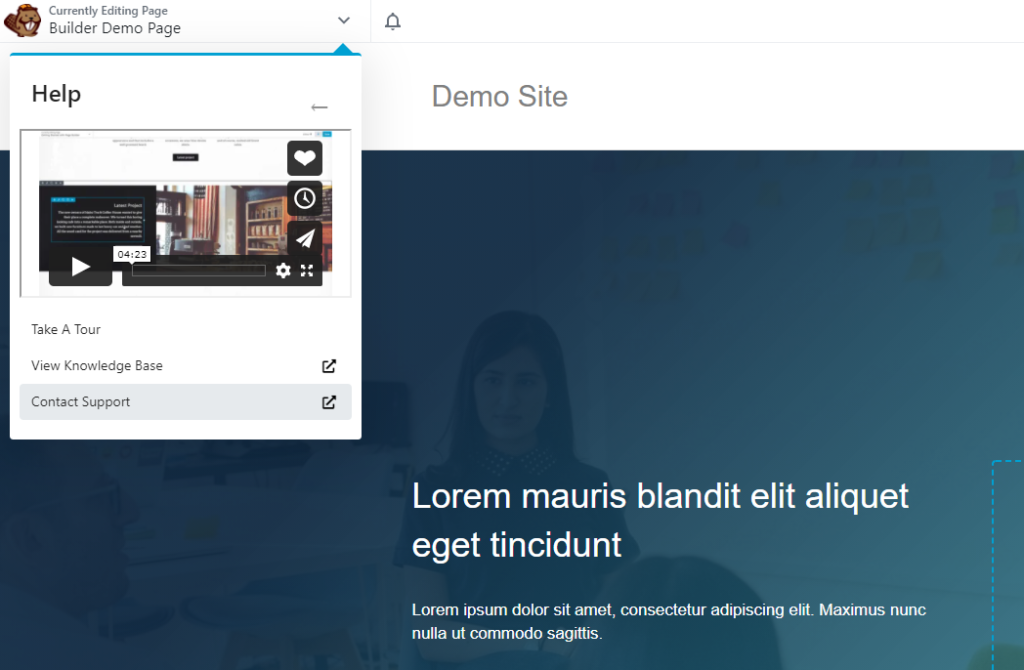
You’ve probably noticed that the Beaver Builder includes a Help button on the back end. This link opens a menu that includes a video about how to use the plugin, as well as links to:
- The plugin’s official tour
- The official knowledge base
- A contact form to get in touch with your support team
Those last two options are critical because they tie directly into services that your agency can offer.
Directing clients to Beaver Builder’s support team instead of your own is a missed opportunity for securing further work.
Fortunately, since you’re using the Agency version of Beaver Builder, you can customize that Help button and its internal links and video:
To do so, you’ll need to return to the Settings > Beaver Builder tab, but this time, jump to the Help section.
You’ll find several options that correspond to the links and video we mentioned. All you need to do is enter the URLs for resources that you want to replace the default options.
For instance, you can link to your own internal knowledge base and add your agency’s support email in case clients run into problems.
Remember that once you white label the plugin, clients might not know they’re using Beaver Builder, so if they have questions, they’ll reach out to you.
Ideally, you’ll set up a knowledge base that includes basic information on how to use the plugin and answers to the most common questions that users ask you.
The Beaver Builder Knowledge base is written in markdown and you can clone it from GitHub if you want a starting point.
If you want to go the extra mile, you can record a brief introduction video for the plugin and add a link to it within the Help section.
How White-Label WordPress Development Services Can Help You Provide Better Client Support
As a WordPress agency, it’s unlikely that your work ends when you “deliver” a website. Ideally, you’ll also provide ongoing maintenance and support services so that the sites you create can stay in tip-top shape.
Note that if you’re providing maintenance and support for Beaver Builder, your clients’ sites can use your license, which saves them money, another feature you can promote with your service package.
More importantly, providing ongoing services means that your agency gains an additional revenue stream.
Even if new development work is slow, your maintenance contracts should help you keep the lights on while you seek out new clients.
If you’re offering white-label WordPress development for customers’ projects, it also makes sense to provide other types of services so clients can work with one single agency for all their WordPress needs.
Some services that I know users need include:
- Website edits
- Ongoing security monitoring and backups
- Speed optimization
- Tech support of every kind
Most savvy agencies offer monthly plans that cover the maintenance tasks that their WordPress clients need.
If you’d rather focus on development work, you can even use white-label maintenance services where another agency – such as WP Buffs – handles all those day-to-day tasks under your name and keeps you in the loop.
Conclusion
If you run an agency, white-labeling your WordPress development tools is a must.
Not only does it make your projects look more professional, but it can also help you build a more cohesive experience between the WordPress admin area and the front end.
Using Beaver Builder, you can easily white label key aspects of your client’s projects, such as:
- Customizing the Beaver Builder Theme.
- Adding your own branding to the Beaver Builder plugin.
- Creating a personalized Beaver Builder Help button.
Do you have any questions about how to white label your WordPress development services? Ask away in the comments section below!
Related articles
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Beaver Builder Keyboard Shortcuts (Double Your Design Speed)
Want to build pages faster in Beaver Builder? You don’t need extra plugins, just your keyboard. These 10 essential Beaver…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder