
Assistant’s New Code App: Easily Manage Code Snippets in WordPress
In the world of WordPress development, having the right tools can make all the difference. That’s why we’re excited to announce the launch of Assistant’s new Code App – a versatile and powerful tool designed to streamline your coding workflow and make it easy to manage code snippets in WordPress.
The Code App is located within the Assistant plugin and lets you create, edit, and manage CSS and JavaScript code snippets for your website. With the Code App, you can easily add new snippets, assign them to specific sections, and control their activation status. Features include duplicating, exporting, and saving snippets to a library (with Assistant Pro). The intuitive interface ensures quick toggling between enabled and disabled snippets, streamlining your website customization process.
Let’s dive in and explore some of its innovative features and capabilities:
What is the Assistant Code App?
You may already know that you can save code snippets in Assistant Pro Libraries. Now, with the addition of the Code App, you are able to easily add, edit and manage your WordPress site’s code snippets all within the Assistant plugin:

The Code App replaces the need for multiple plugins and enhances your productivity by saving all of your websites code snippets in one easy to access location.
- Easy Code Snippet Management: Manage your website’s CSS and JavaScript code right inside the Code App. No more juggling multiple tools and platforms, everything you need is right at your fingertips.
- Save Code Snippets in the Assistant Pro Cloud: The Assistant Code App seamlessly integrates with your Assistant Pro account, allowing you to save and organize your code snippets within cloud libraries. Streamline your workflow by easily reusing code snippets across multiple website projects, saving you valuable time.
- Collaborate with Your Team: Collaboration is key, and our Code App makes it easier than ever to work with your team. With real-time editing, you can collaborate on your WordPress site in real-time, and stay in sync with your team no matter where you are.
In addition to these features, Assistant’s Code App also offers a sleek and intuitive interface designed with developers in mind. Whether you’re a seasoned pro or just starting out, we think you’ll find our Code App easy to navigate and a breeze to use.
How to Add a Code Snippet in WordPress
The Assistant Code App offers a seamless way to enhance your website with custom CSS and JavaScript snippets. Getting started is simple:
Step 1: Open the Code App in Assistant
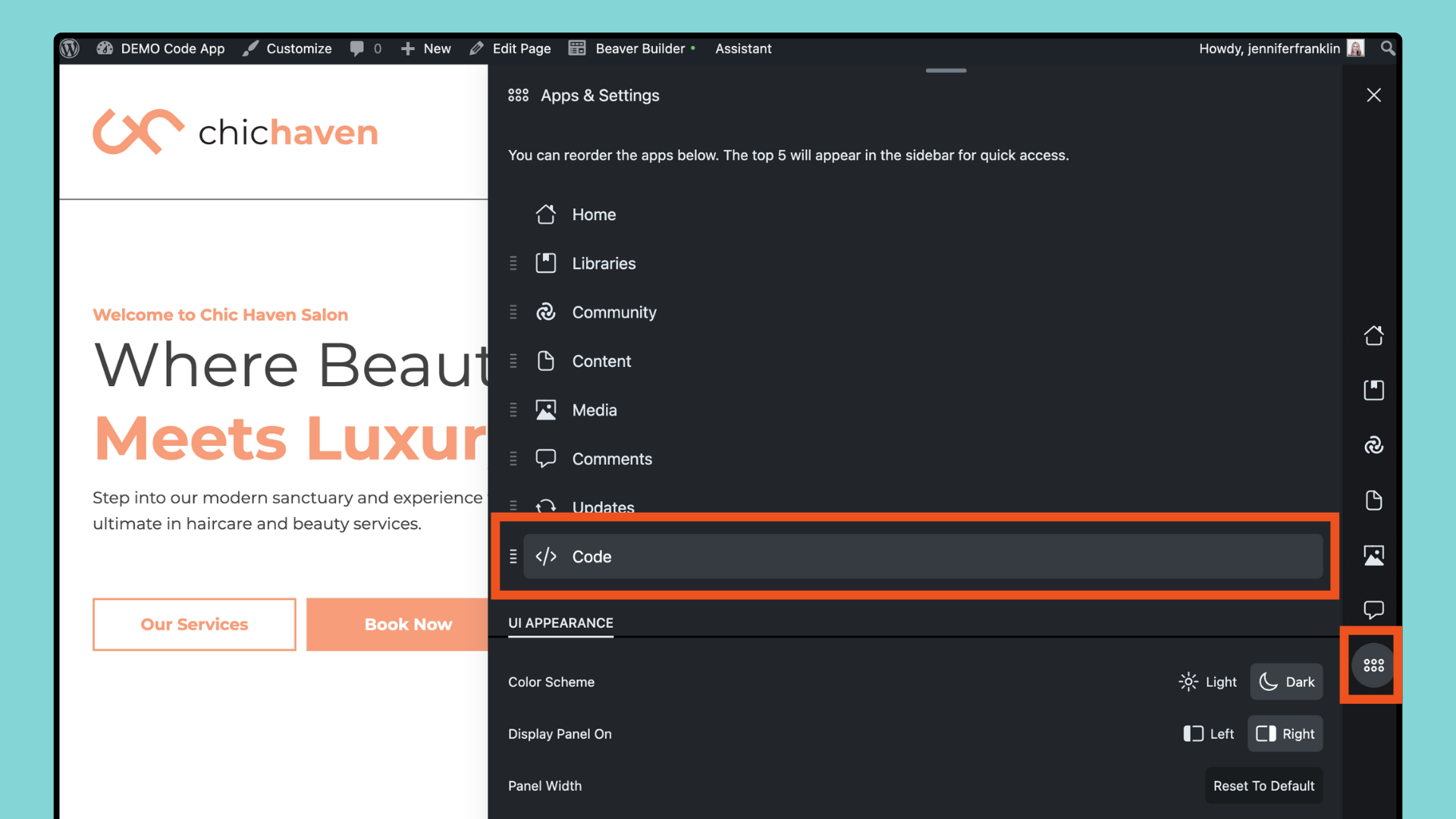
If you haven’t already, go ahead and install and activate the Assistant plugin. Once installed, click on the pencil icon to open the Assistant sidebar. Navigate to Apps & Settings, then click on Code in the list of Apps:

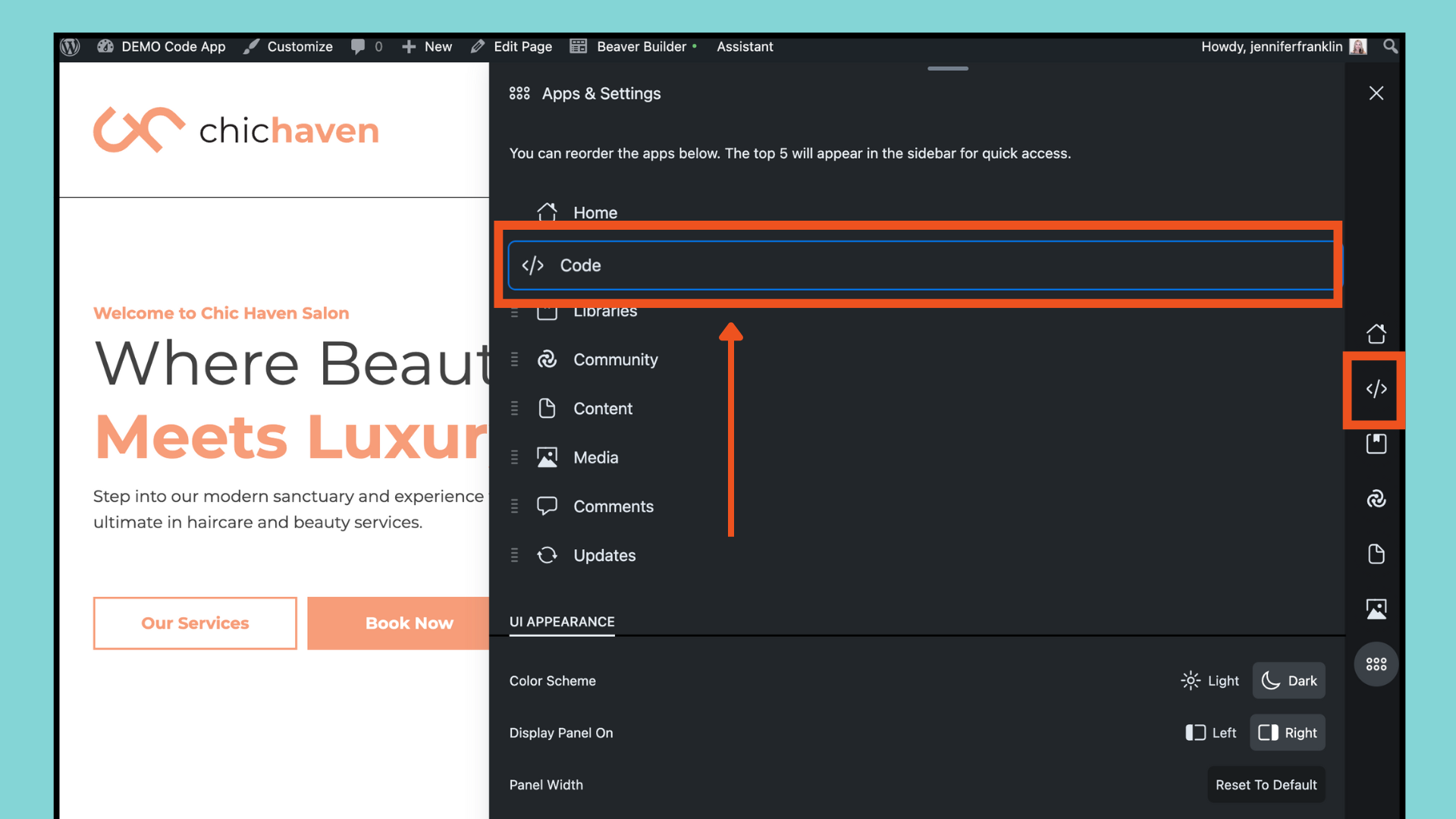
Note that if you want the Code App icon to display in the sidebar, you can reorder the apps by dragging the Code app up higher on the list:

Step 2: Create a Snippet using the Code App
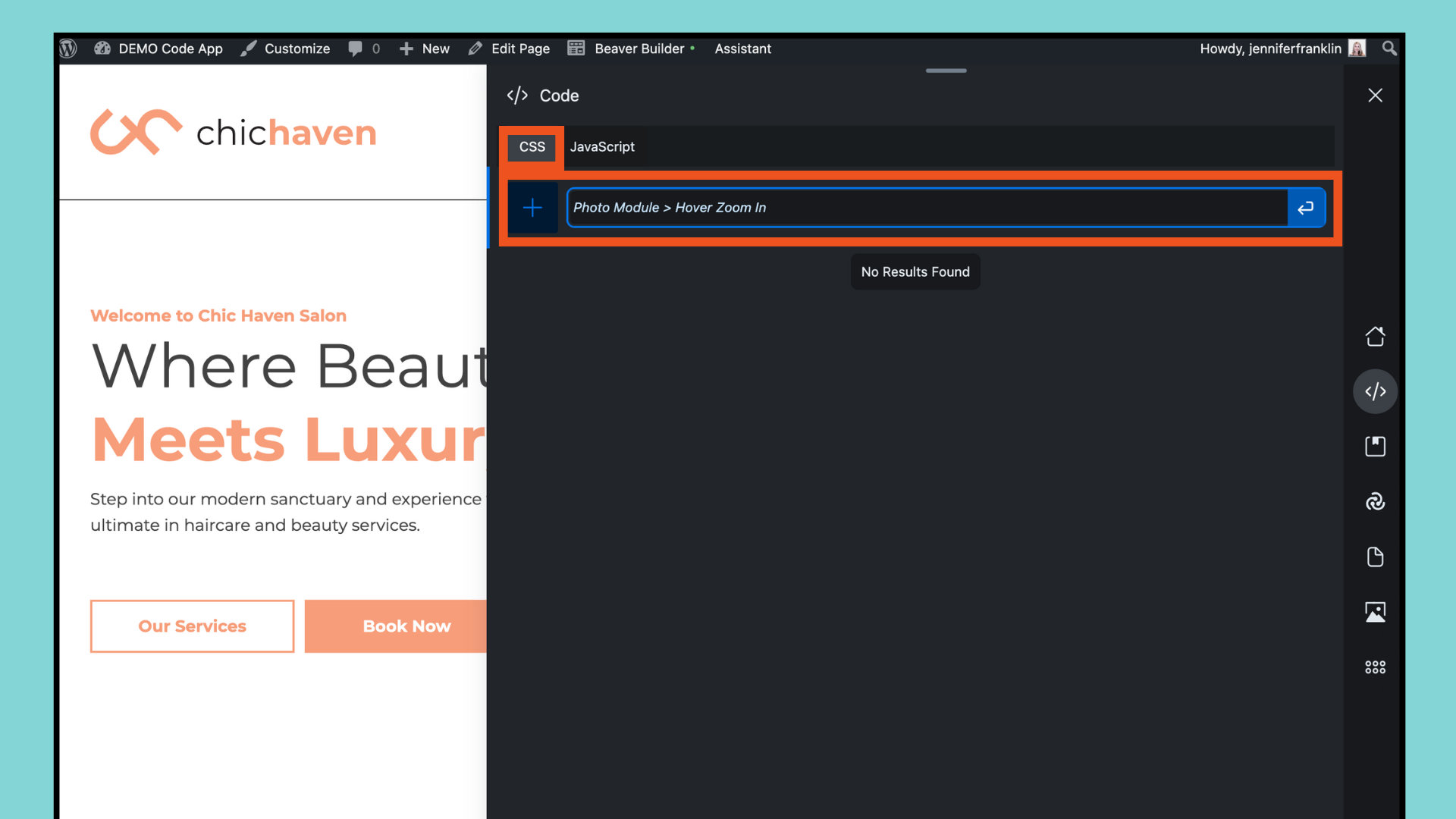
Now we are ready to create our first code snippet. In this example, let’s create a CSS file by first ensuring the CSS tab is selected, then entering a Title, and clicking the return button:

On the next screen, you will see that the Code App accepts the following:
- Title: This is the unique name for your code snippet.
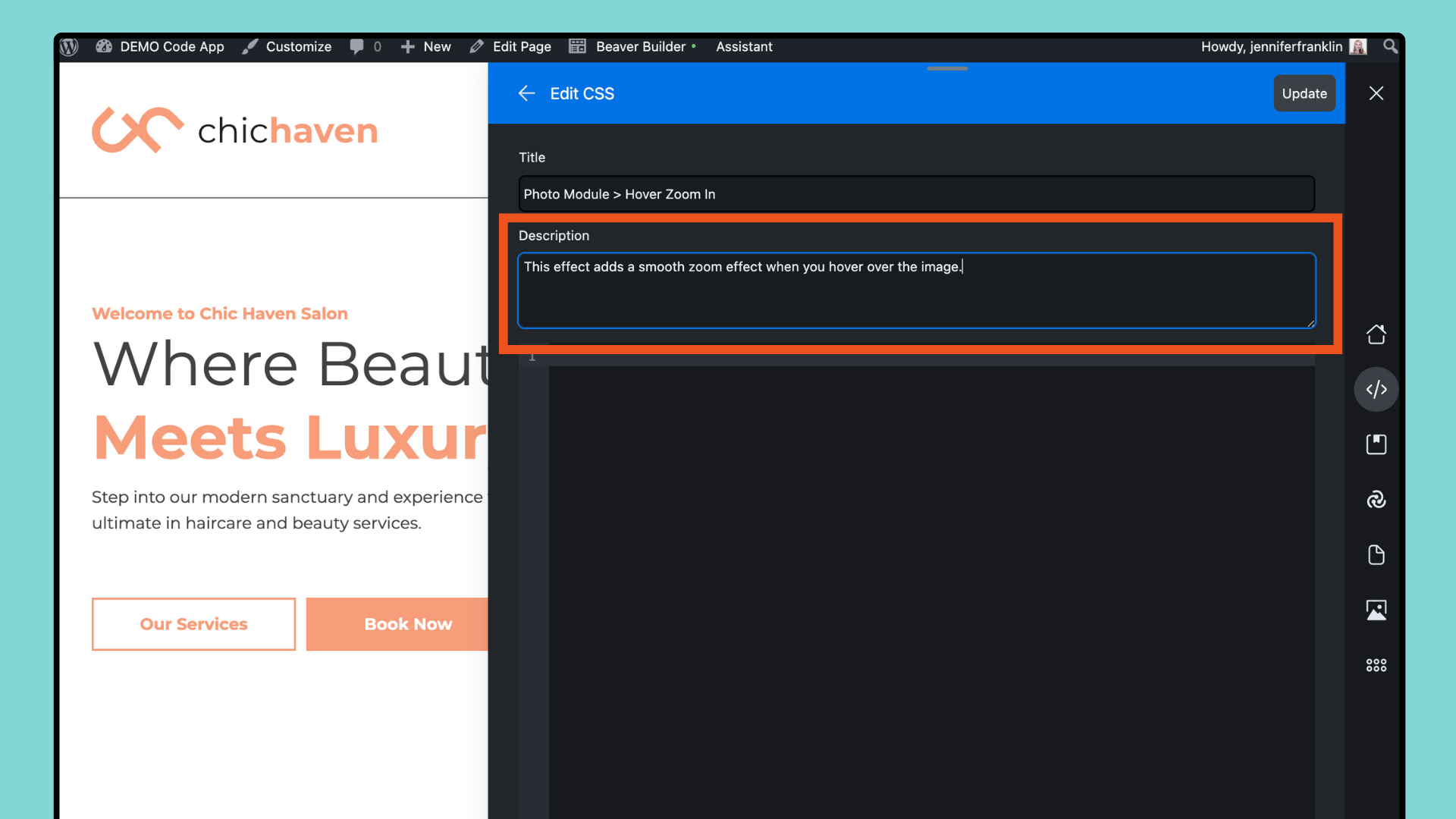
- Description: Explain what the code is being used for or any other important information for you or your team to remember:

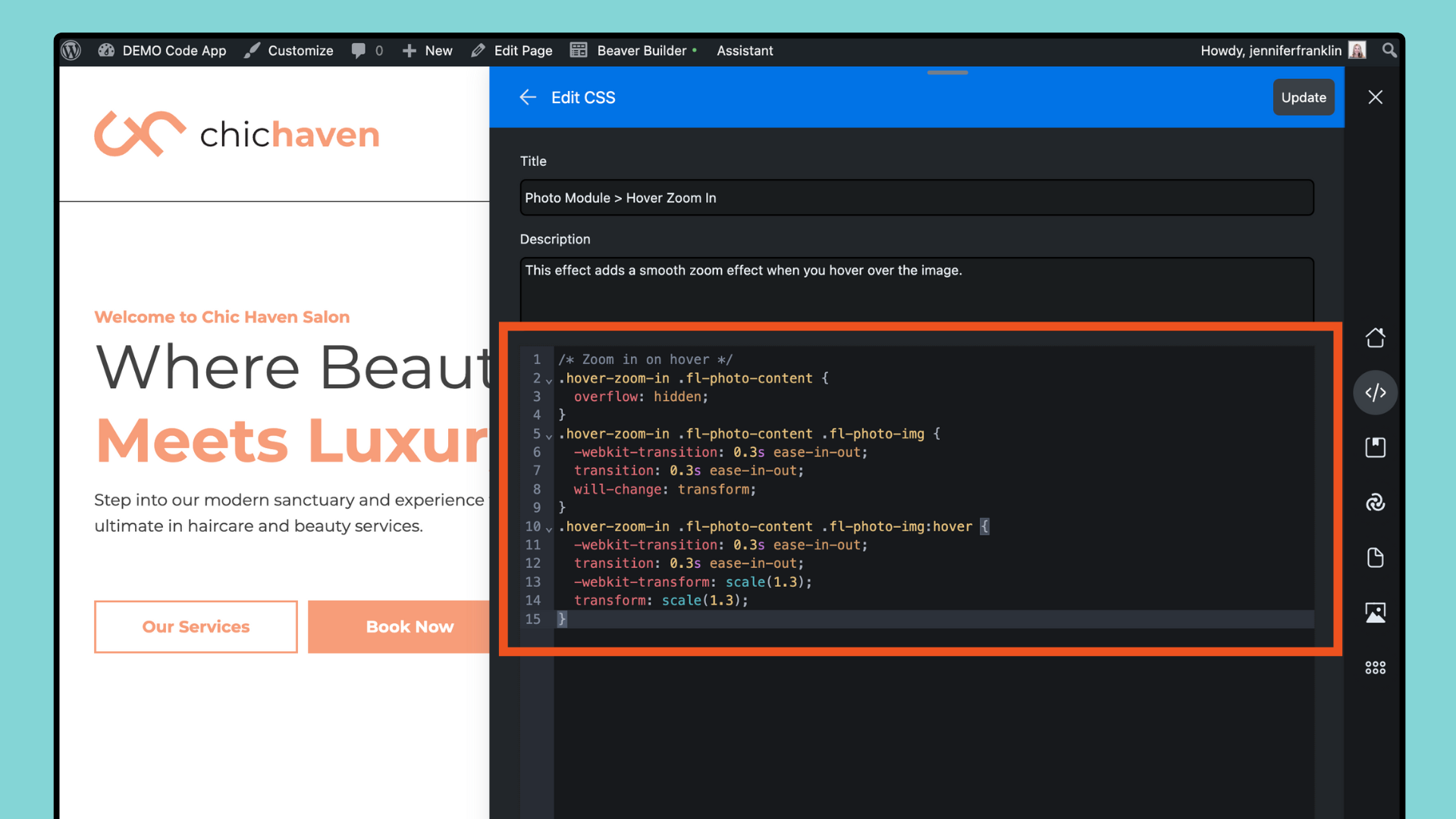
- Code Snippet: Enter your code snippet in the code block:

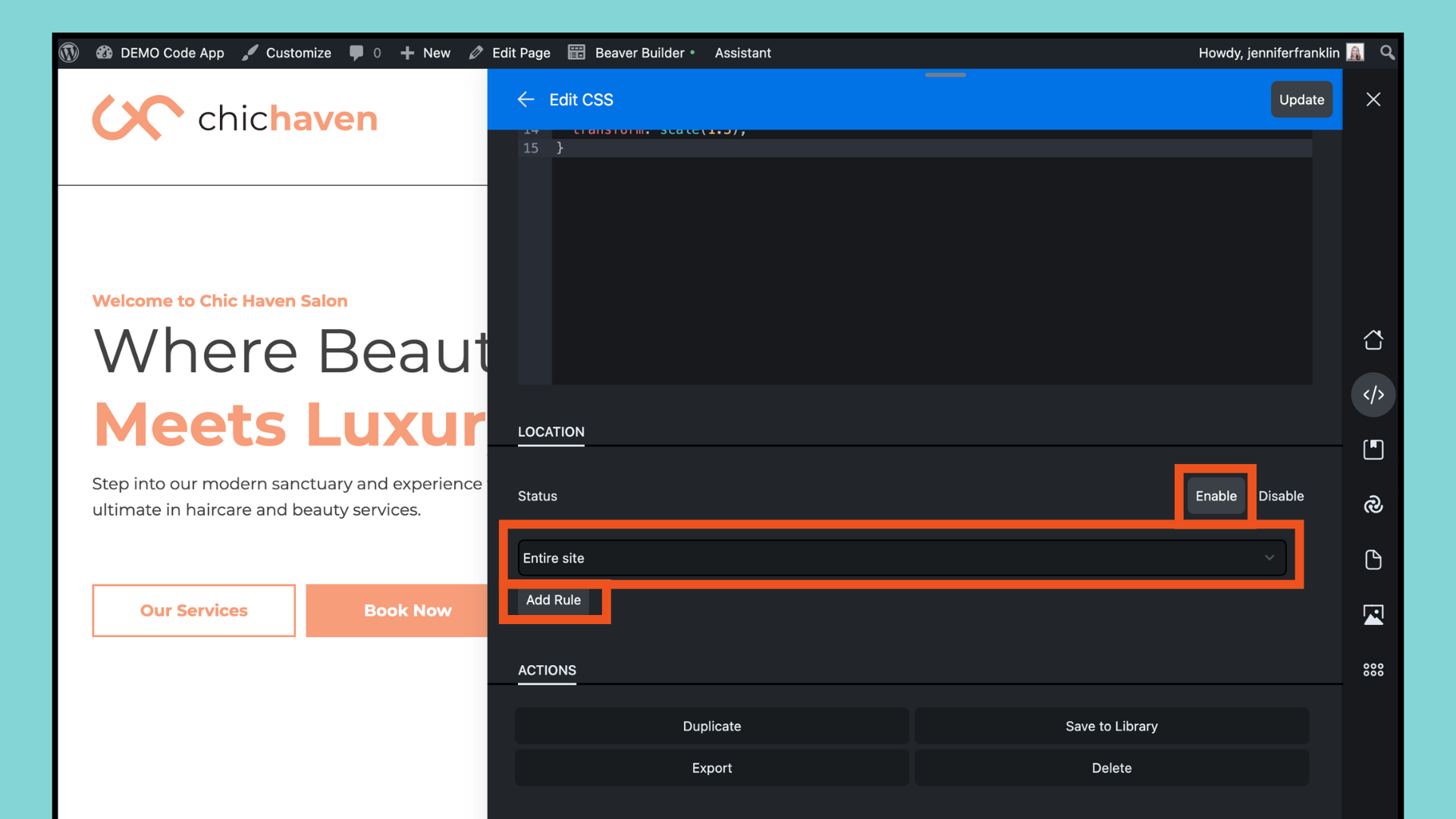
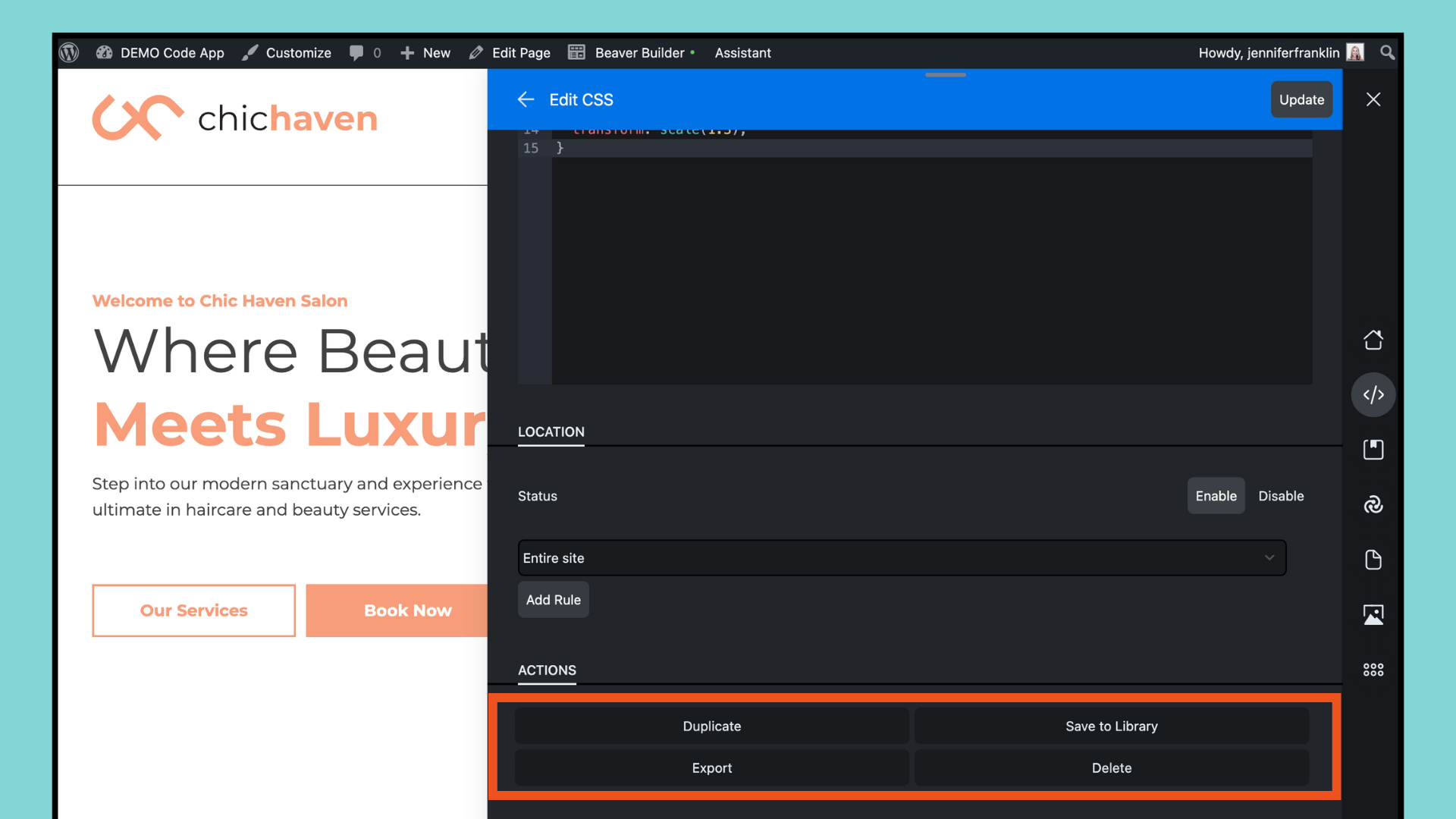
Scroll down to the Location section and assign the status and rules to your snippet:
- Status: Toggle to Enable or Disable the status of the code snippet.
- Rules: Choose where you want this snippet to load. This looks similar to Themer Location rules. Click Add Rule to enable additional rules.

Step 3: Click Update to Save Your Changes
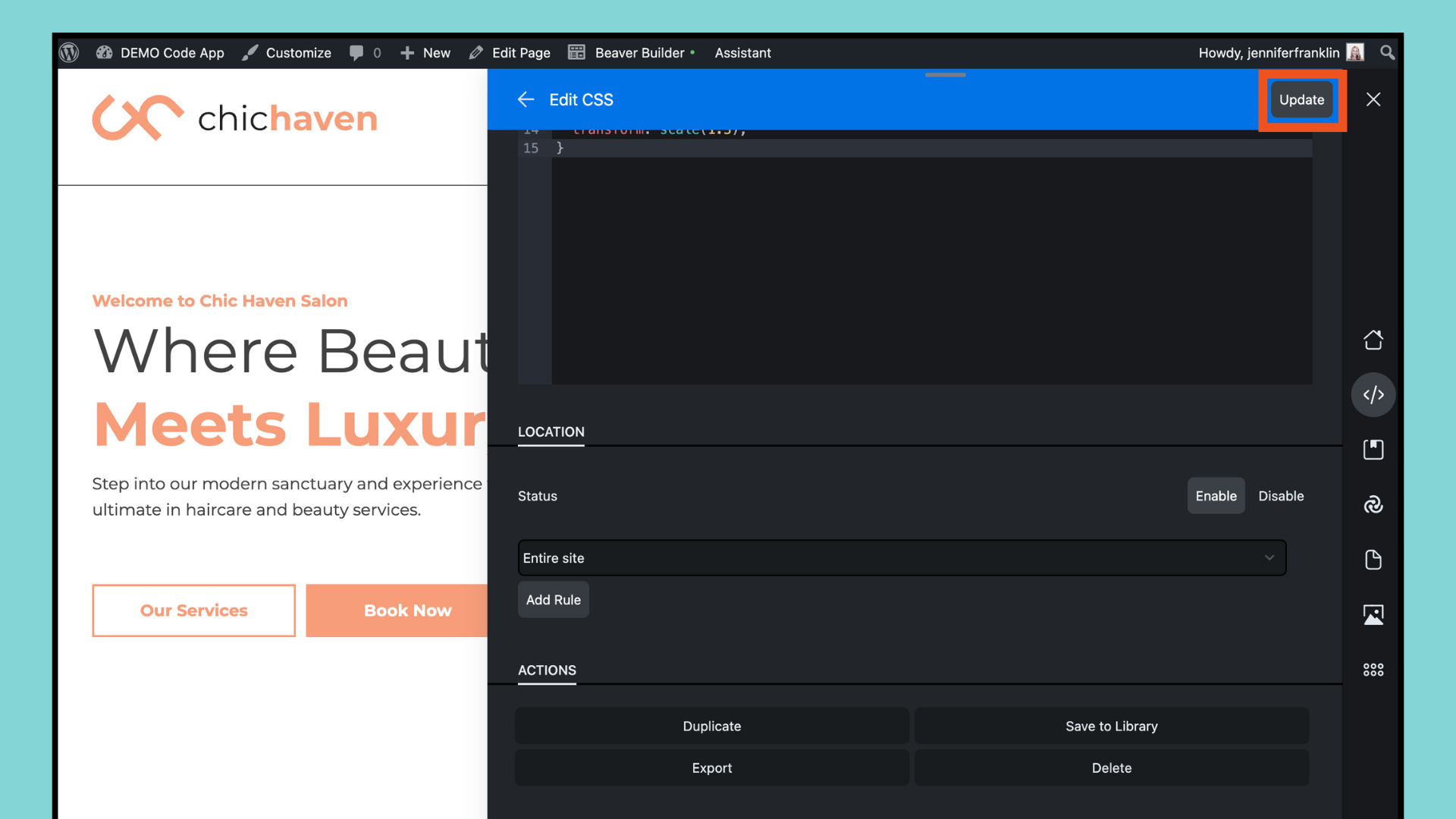
Once you have finished adding your code snippet within the Assistant Code App, click the Update button located in the upper right hand corner to save your changes:

Next, refresh your page for your changes to take effect.
Duplicate, Save to Library, Export or Delete Code Snippets
After adding your first code snippet using the Code App, let’s explore some additional features. Scroll down past the Location section to find options within the Actions section:

Here, you can manage snippet settings such as enabling, duplicating, exporting, or saving to your library with Assistant Pro, giving you greater control and flexibility over your website’s customizations.
- Duplicate: Create an exact copy of the current code snippet. You can also click the duplicate icon when viewing the List view of a code type in the Code App.
- Save to Library: An Assistant Pro connection is required for saving to a cloud library. When you save a snippet to a library, it will not save the location you assigned the snippet. When you import a snippet from a library, you will then need to assign the snippet to a location.
- Export: Export the code snippet file as a .txt file.
- Delete: This will permanently delete the code snippet from Assistant. You will see a confirmation message to ensure you want to delete the snippet. This action cannot be undone.
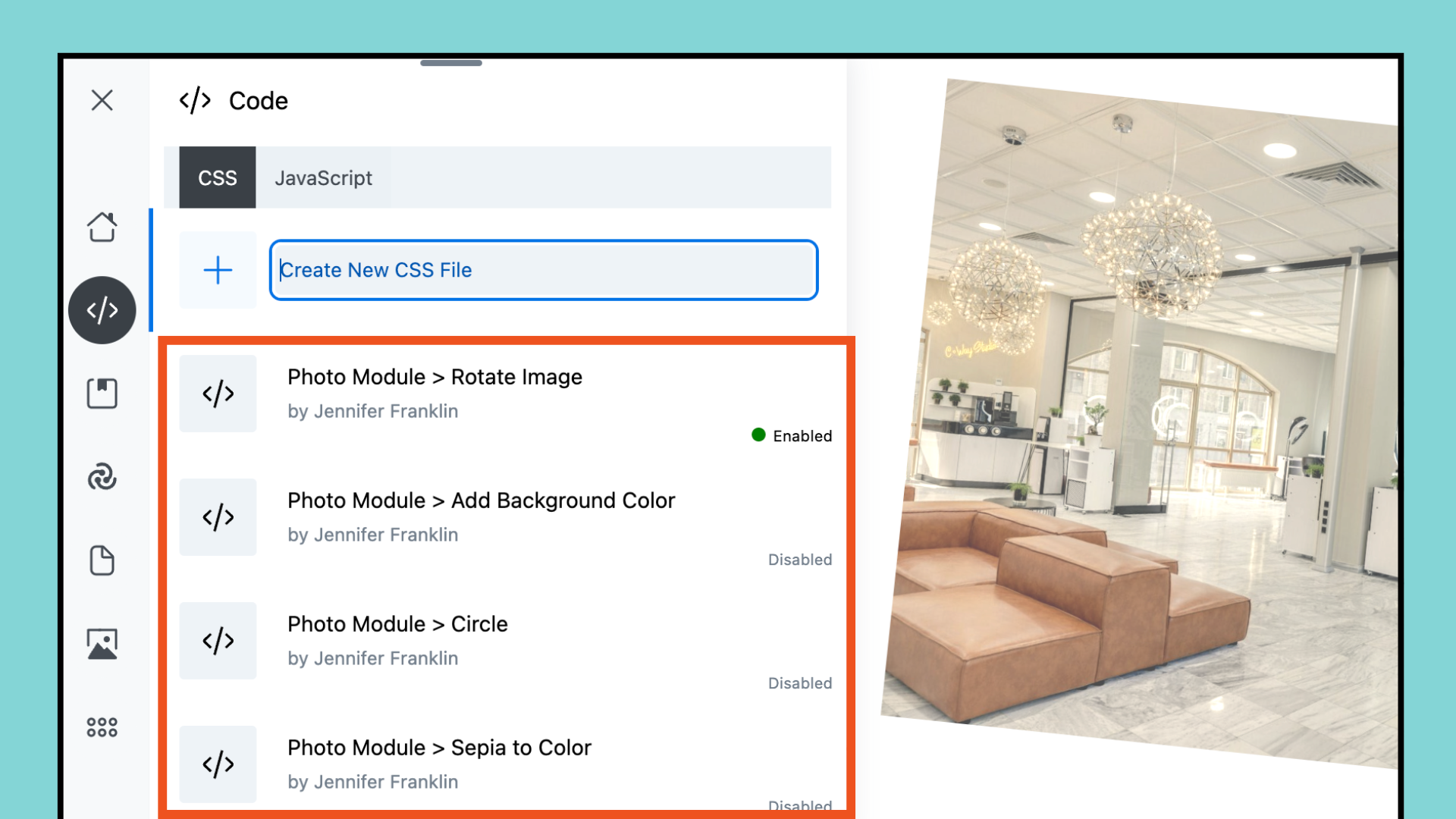
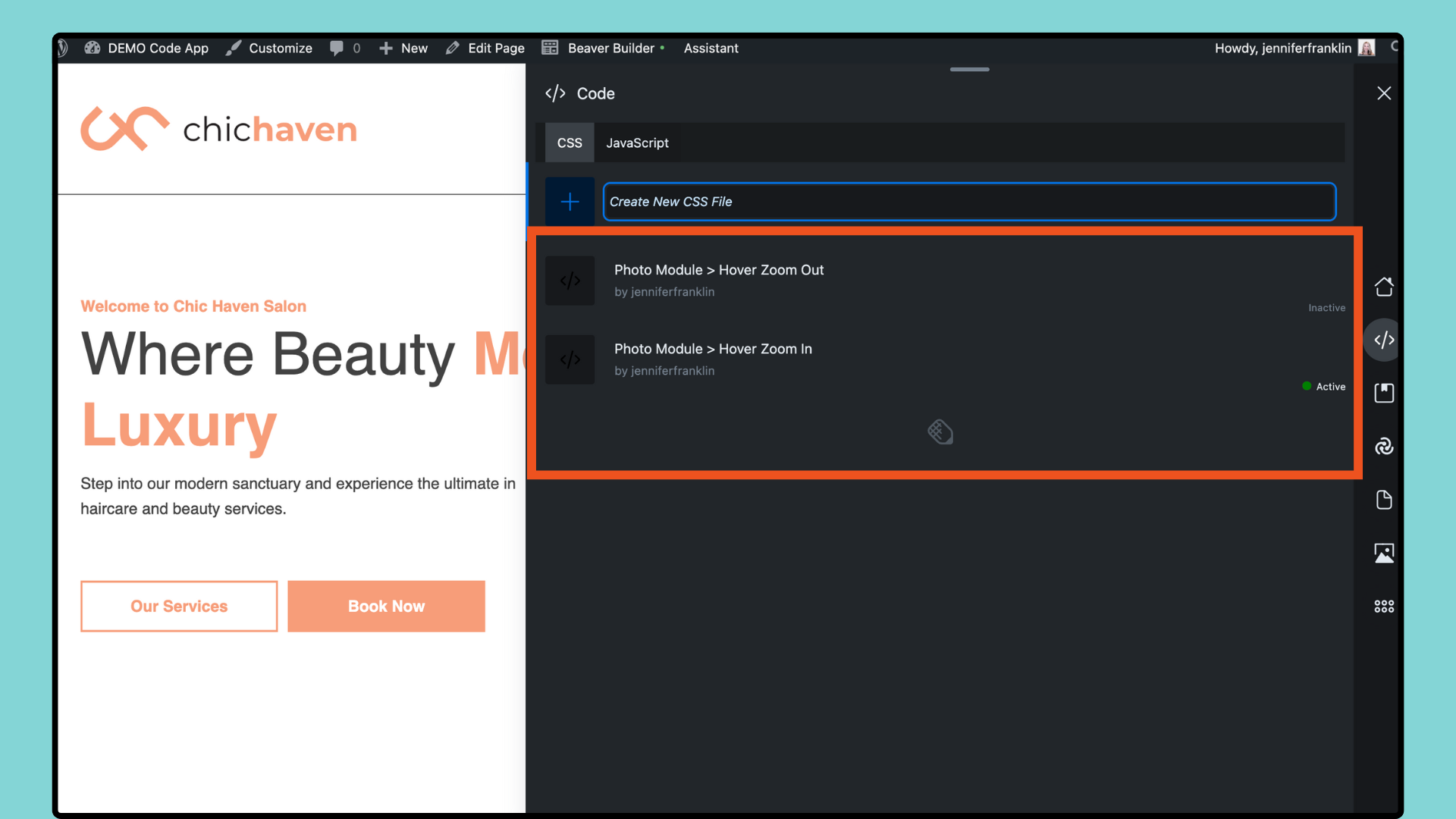
Now when you click on the Code App icon, you will see all of your code snippets in list view and all in one location:

Note that while in list view you have the ability to toggle individual snippets on and off without the need to edit each one separately, saving you time and effort. If a snippet is disabled, you will see Disabled and if it’s enabled you will see Enabled with a green dot. You can quickly toggle it by clicking on that indicator.
WordPress Code Snippets Examples
There are many CSS and JavaScript code snippets for WordPress that are commonly used to enhance functionality, style elements, or add interactivity to websites. Here are some popular examples:
CSS Code Snippets
- Custom Fonts: Implement custom fonts using CSS, either from Google Fonts or other sources.
- Styling Forms: Customize the look and feel of forms on your WordPress site.
- Hide Elements: CSS code to hide specific elements or sections of your site.
- Animations: CSS animations or transitions to add visual effects to elements.
- Hover Effects: Add hover effects to buttons, links, images, etc.
- Customizing Navigation Menus: Style navigation menus to fit your site’s design and layout.
- Sticky Headers/Footers: Make headers or footers stick to the top or bottom of the page as users scroll.
- Dark Mode: Implement a dark mode theme for your site using CSS.
JavaScript Code Snippets
- Smooth Scrolling: JavaScript code to enable smooth scrolling when users click on internal links.
- Lazy Loading Images: Implement lazy loading to improve page load times by loading images only when they’re needed.
- Modal Windows: Create modal windows or pop-ups for displaying additional content or messages.
- Accordion/Collapsible Sections: JavaScript code to create accordion-style sections that expand or collapse when clicked.
- Toggle Visibility: JavaScript code to toggle the visibility of elements on the page.
- Infinite Scroll: Load more content as users scroll down the page, without requiring them to click on pagination links.
- Dropdown Menus: Enhance navigation menus with dropdown functionality using JavaScript.
- Slider/Carousel: Create image sliders or carousels to showcase content in a visually appealing way.
- Ajax Load More: Load additional content dynamically without reloading the entire page, useful for blogs or portfolios.
These are just a few examples, and there are countless other CSS and JavaScript snippets you can use to customize and enhance your WordPress site. As always, be sure to take a backup of your site before you begin and ensure that any code you add is properly tested and doesn’t conflict with your existing theme or plugins.
Conclusion
Ready to take your web design workflow to the next level? Look no further than our Assistant plugin’s latest addition, the Code App. Whether you’re working on your next WordPress project or troubleshooting a coding challenge, this tool is designed to streamline your workflow and enhance productivity.
But that’s not all – with a free Assistant Pro account, you’ll unlock even more features to supercharge your development process. Join fellow web developers in reclaiming valuable time and effortlessly organizing your projects. Don’t wait any longer – sign up today and experience the difference for yourself!
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 



