How to Choose the Best Restaurant Website Builder
If you want to create a website for your restaurant, you may think that you need to learn to code or hire an expensive developer. Fortunately, that’s not the case. A website builder makes it easy for anyone to create a website, with no special technical skills required.
In this article, we will discuss the benefits of using a website builder, go through a list of features that make Beaver Builder the best option for restaurant sites, and walk through how to get started. Let’s jump right in!
Table of Contents:
- The Essential Elements of a Restaurant Website
- The Benefits of Using a Website Builder for Your Restaurant Site
- An Introduction to Beaver Builder
- 5 Ways You Can Use Beaver Builder to Create an Effective Restaurant Website
- Use Templates to Create Quick and Professional Pages
- Add the Beaver Builder Theme for More Customization
- Easily Create a Menu with Pre-Built Rows and Columns
- Set the Mood with Custom Fonts
- Design a Translation-Ready Website
- Conclusion
The Essential Elements of a Restaurant Website

A quality restaurant website will have a few important elements. While your site’s needs may vary depending on your customers and niche, it is a good idea to start with the following pages.
Menu
Your menu is one of the most important pages on your restaurant site. It allows customers to see what you offer before coming in, place orders online or over the phone, and maybe even use it at their table with a QR code.
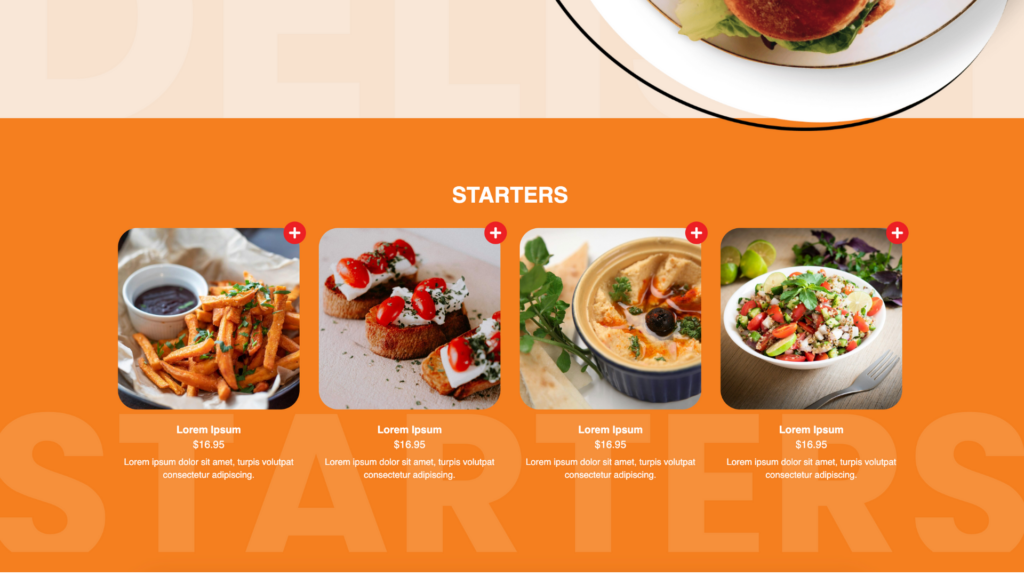
You can either copy your physical menus or redesign them for the web. You might even make your menu interactive, so visitors can place their orders online or hover over items to see picture of the dishes:
However you design your menu, it should be one of the major focuses of your restaurant’s website. You’ll want to make sure it is easy to find on the home page, and that it’s search engine optimized so people looking for somewhere to eat can stumble across it.
Contact Page
A contact page is a good idea for any business, especially restaurants that offer delivery, takeout, or catering. Customers may have questions about allergens, opening hours, how to make reservations or place orders, and so on.
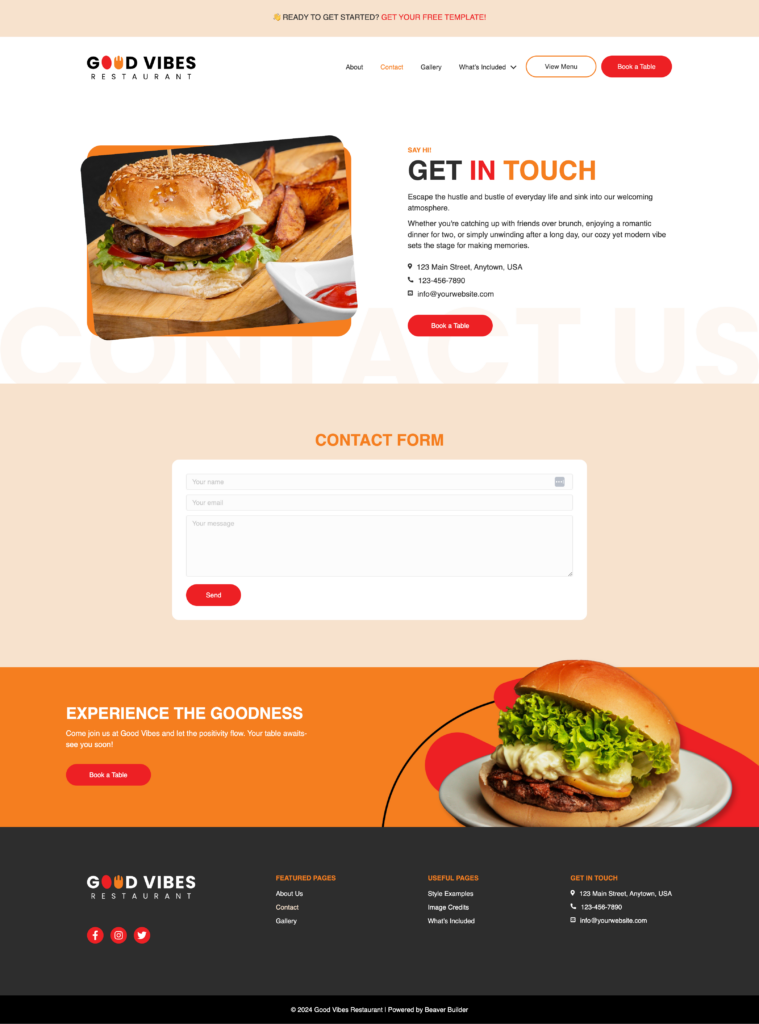
You’ll definitely want to provide a phone number, but should also consider including an email address. A contact page is also a perfect place to share social media accounts such as Facebook and Instagram:
It’s also important to include your address and directions on your contact page. This can help hungry customers find you, especially if you provide a built-in map. You can include your hours here as well.
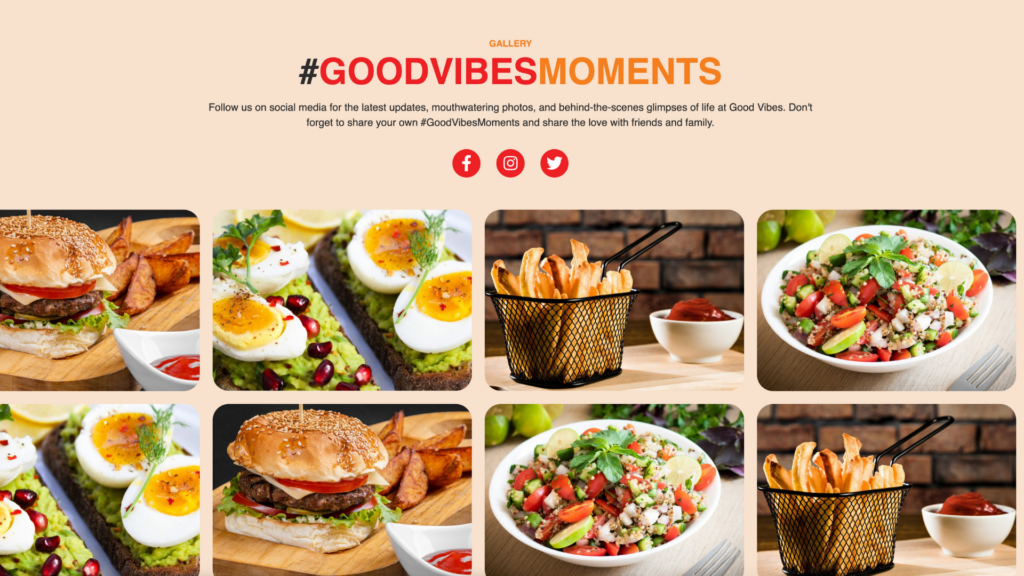
Gallery
You can use a gallery to show off your restaurant. Photos of the exterior can help hungry customers find you and highlight your curb appeal.
Images of the interior of your restaurant can show off your decor and give an idea of the style (casual or formal). You can also use these images to highlight notable features such as a bar, stage, outdoor seating area, etc.
It’s also smart to include photos of your best dishes and happy customers. A few mouthwatering pictures might just be enough to convince someone to come in:

Awards and Reviews
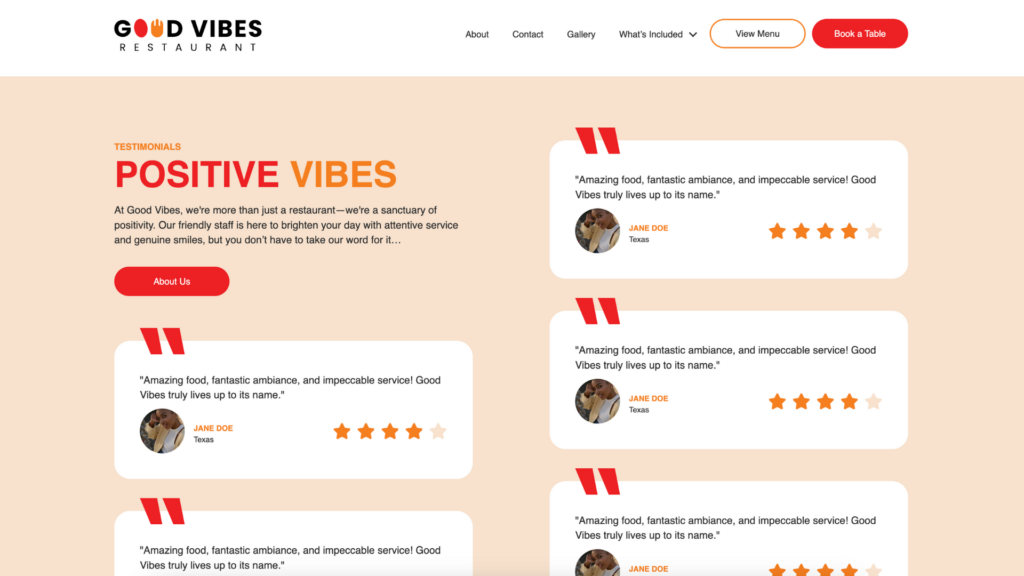
A testimonials page can be an effective way to sell your food. Many new customers looking for a place to eat will check a few reviews before making their decision:
If you have any awards, like “Best Thai Food in Metro Detroit”, it’s important to share those accomplishments on this page. This gives your customers an extra nudge to try your food and recommend you to their friends.
Honest reviews from happy customers are also fun to share. You might learn what your regulars love best about your food, and inspire others to try their favorite dishes.
The Benefits of Using a Website Builder for Your Restaurant Site
Not so long ago, creating a website with an attractive menu, gallery, and testimonials would have required a developer and a lot of work. Nowadays, this can all be accomplished by an amateur in a matter of hours, without any coding required.
WordPress is the most popular site-building platform on the web. It allows you to design and publish a website without any prior experience. However, the default feature set is fairly minimal, to allow for maximum flexibility.
That’s why you’ll want to pair WordPress with a more complete website-building tool. You’ll want something that provides you with lots of starter content, and enables you to build pages and other content using pre-built modules that you can simply drag-and-drop. Finally, it’s important that your chosen website builder provides content and features suited to a restaurant website.
For all of those reasons, Beaver Builder is one of the best restaurant website builders you can use. It offers premade templates, so all you have to do is fill in the text and images you want. There are lots of options to choose from, enabling you to match your restaurant’s mood and accurately represent your business online.
An Introduction to Beaver Builder
Beaver Builder takes what is great about WordPress and makes it even better. Our page-building plugin is extremely user-friendly, and intuitive for beginners and experts alike.
It uses a codeless, drag-and-drop interface that allows you to easily design and rearrange your web pages. The modular nature makes updating and improving your website a breeze, since individual components can be modified or removed without affecting the rest of the page:
Our page builder also features a responsive design, which is critical for the best restaurant website builder. A lot of new business comes from hungry customers on the go or visiting from out of town, so having your website function well on mobile devices is key.
While Beaver Builder is very beginner-friendly, it also doesn’t stifle your potential. It integrates well with many other WordPress themes and plugins, ensuring a better experience whether you keep things simple or add a variety of other features and tools to your site.
Beaver Builder also supports HTML, CSS, JavaScript, and PHP, so there are no limits to what you can do. It is this combination of ease of use and limitless potential that makes Beaver Builder the best restaurant website builder.
5 Ways You Can Use Beaver Builder to Create an Effective Restaurant Website
We’ve talked a little about how Beaver Builder can help you create an effective restaurant website. Now, let’s take a look at some real use cases, so you can see exactly why it may be the best restaurant website builder for your needs.
1. Use Templates to Create Quick and Professional Pages
Beaver Builder comes with a variety of templates you can use to get started. Rather than beginning with a blank page and having to add every element one at a time, a template will come preloaded with common design elements that you can add to, modify, or remove as needed. This gives you a head start on your design, saving you both time and effort.
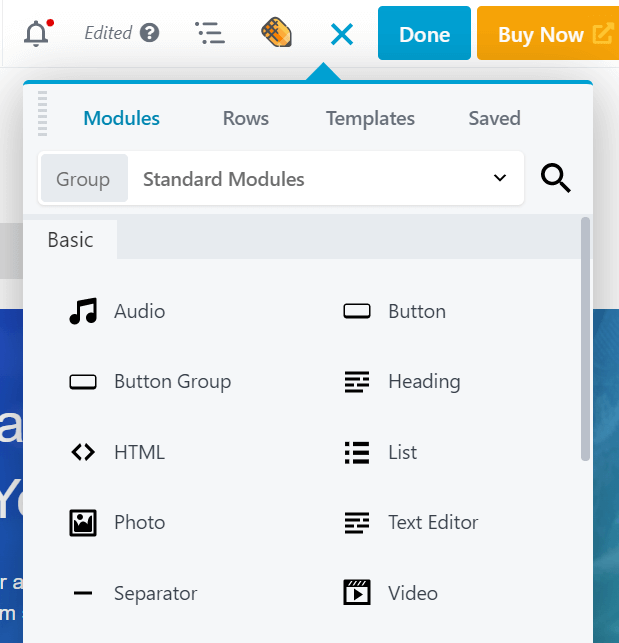
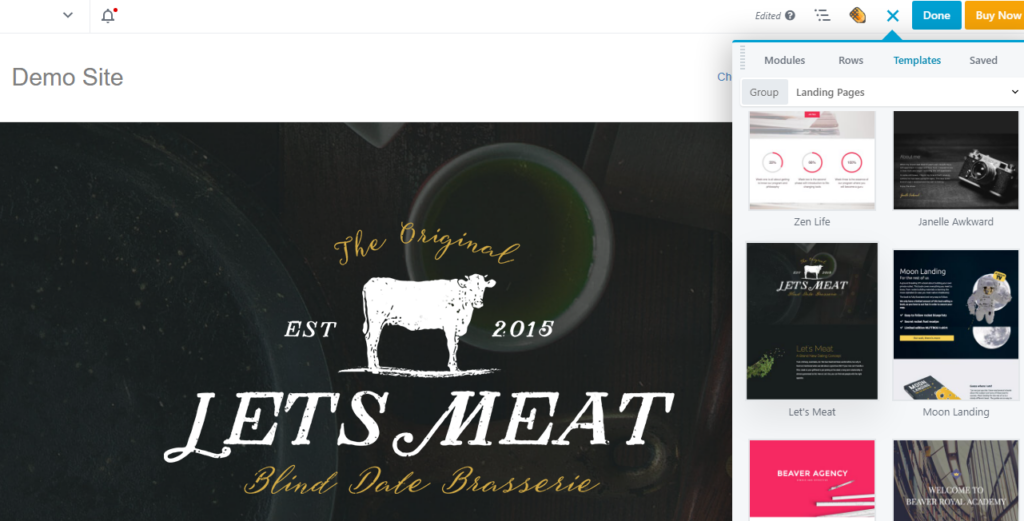
To apply a template on your site, just navigate to the Templates tab in the Content panel and select the option you wish to use. This will replace your blank page with the new template, and enable you to start modifying your page:
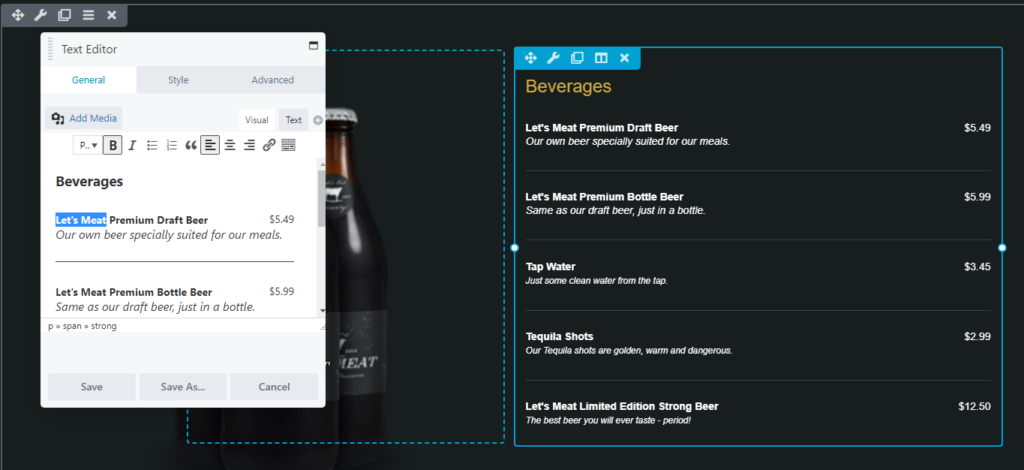
You can add and remove content with simple drag and drop controls, rearranging the elements in the template to suit your needs:
The interface is very intuitive. Simply click on what you want to change, and manipulate it following the prompts on screen. You can add additional content just as you would on a standard WordPress post or page, but you’ll have plenty of additional options from Beaver Builder to further enhance your design.
Alternatively, if you’re looking for a professionally designed restaurant website that includes everything you need to launch quickly, be sure to explore our free demo restaurant starter website. The video below will guide you through the setup process:
2. Add the Beaver Builder Theme for More Customization
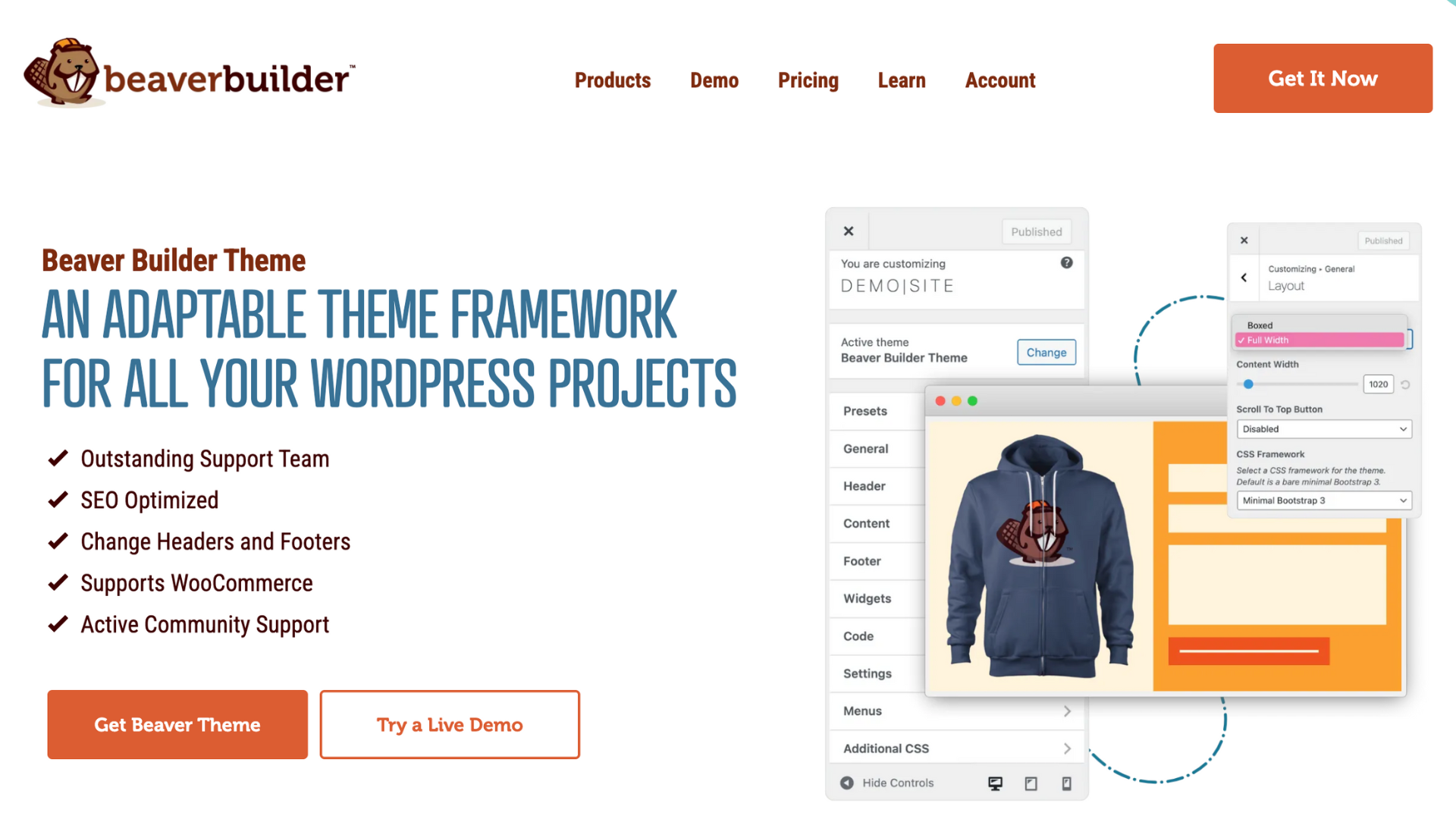
WordPress themes affect the look and layout of your entire website. There are countless options, most of which will integrate with Beaver Builder. However, there is also a dedicated Beaver Builder Theme available:
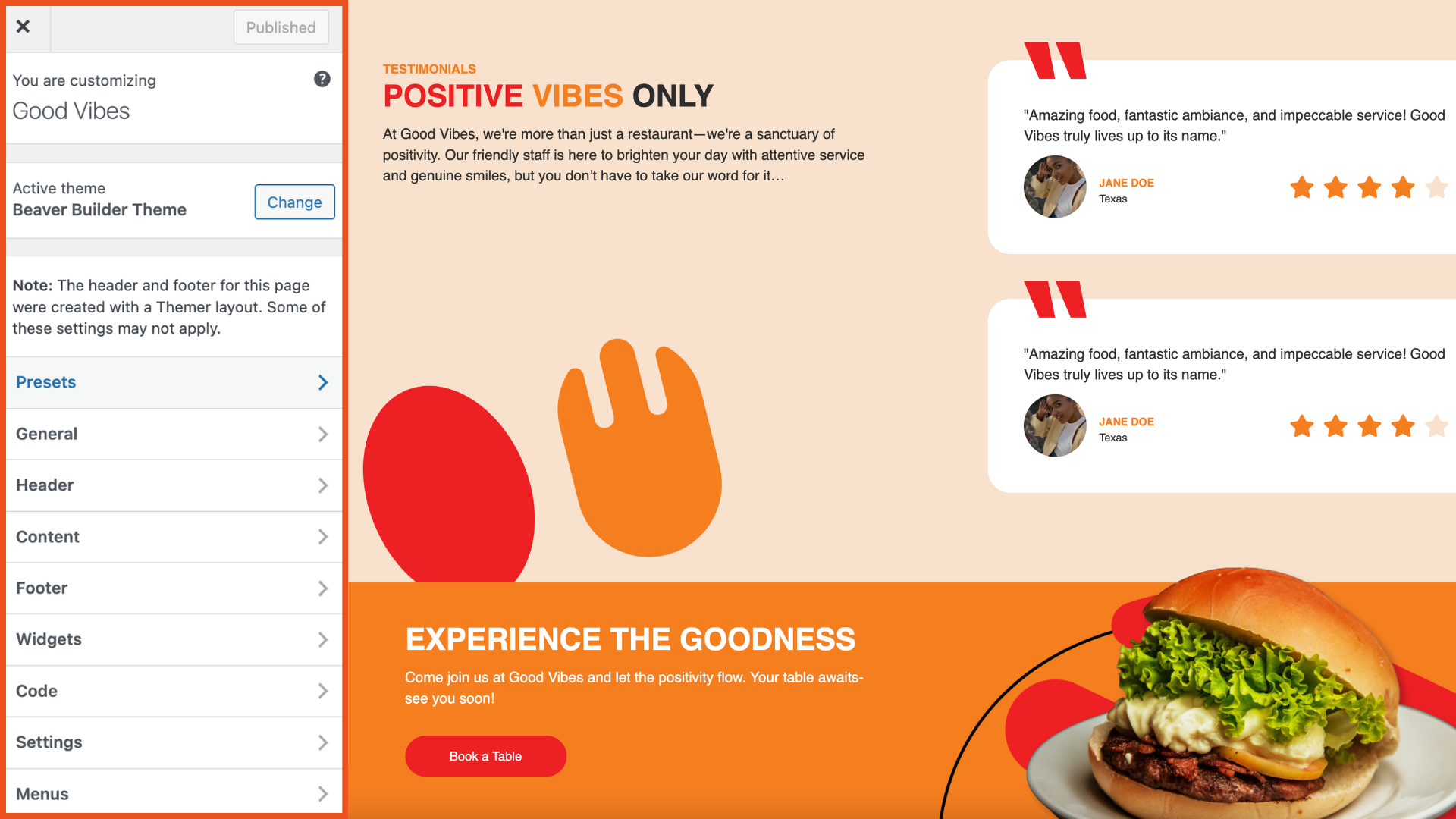
The advantage of using the Beaver Builder Theme is it was designed with our page builder in mind, giving you more control over aspects of your website’s global design. Using both tools in conjunction allows you to tweak fine details that would otherwise be difficult to modify:

The Beaver Builder Theme Customizer allows you to make real-time design adjustments to your website, ensuring a cohesive look and feel throughout. With its user-friendly interface, you can easily customize elements such as colors, fonts, and layouts, empowering you to create a unique brand identity without any coding knowledge.
Additionally, the Beaver Themer plugin, included with all Beaver Builder premium plans, seamlessly integrates with the page builder, enabling you to effortlessly customize global areas like headers and footers to function as desired throughout your site.
3. Easily Create a Menu with Grid Layouts
Creating a restaurant website with Beaver Builder is straightforward and effective. Since a menu essentially functions as an aesthetically pleasing grid of food items and prices, having access to grid building tools is essential for an optimal restaurant website design.
To get started, design your desired row and column elements using the box module or advanced grid layouts, and arrange them on the page. Once set up, you can easily fill each cell with content such as text boxes, images, or even animated galleries to create a visually engaging layout.
Watch this video for a detailed walkthrough on how to use the box module to create grid layouts:
With the power of Beaver Builder, you can even create an interactive menu that’s perfect for online ordering. If you are using QR code menus, Beaver Builder can help you improve your digital menu experience even further.
4. Set the Mood with Custom Fonts
With Beaver Builder, you’ll have access to many fonts. Professionally designed online menus rarely use a basic font like Arial or Trebuchet, so having options to match your establishment’s style is helpful.
For a formal restaurant, you might consider using an elegant cursive font for headings or titles to create a sophisticated look. However, it’s important to ensure readability by using a clearer, more legible font for the main text, such as menu items and descriptions.
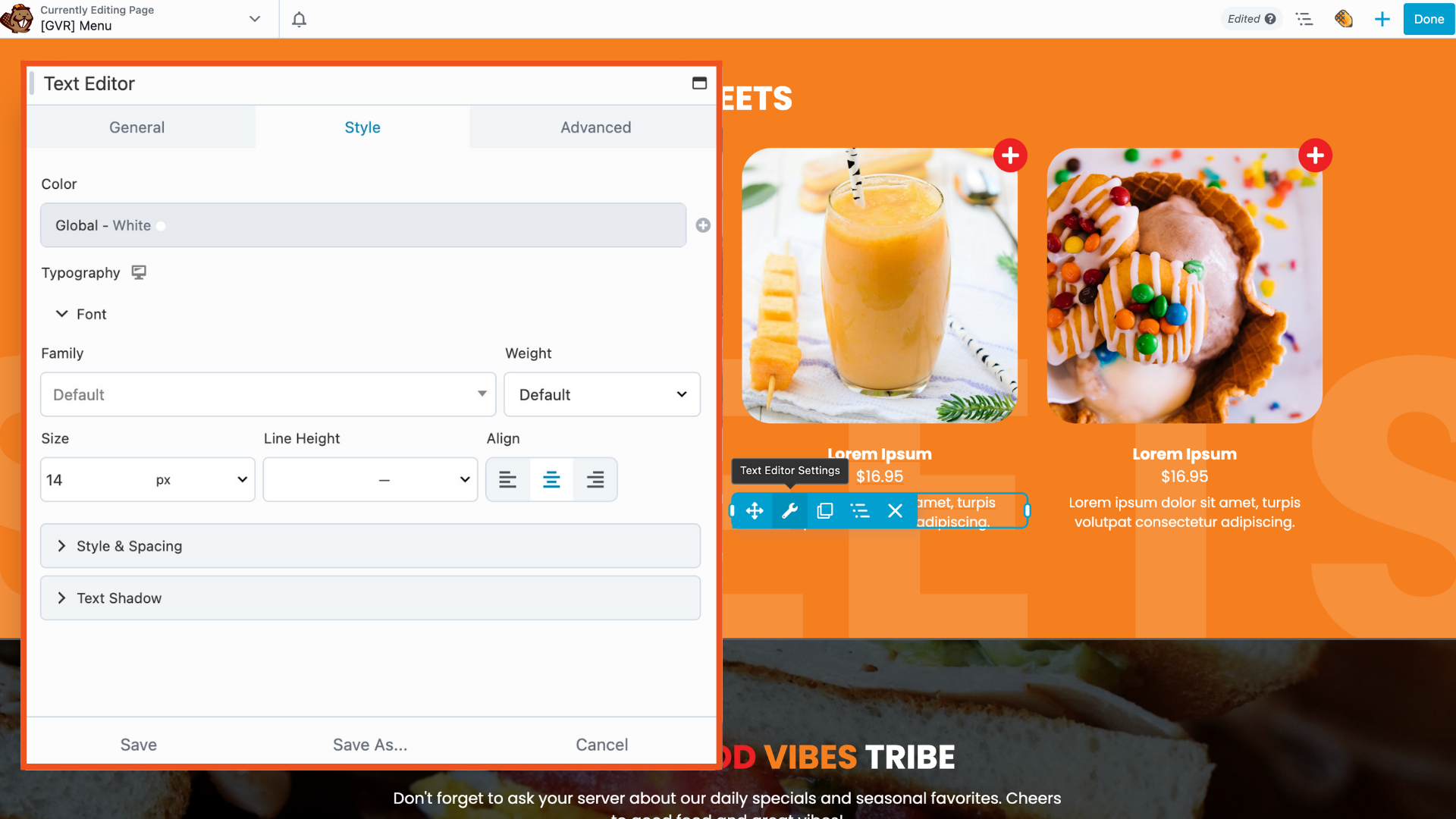
Family restaurants may want to use something more casual or kid-friendly. Either way, with Beaver Builder you can simply select a block with text and change the font (and other stylings) in the Style tab, with easy-to-use drop-down menus:
For regional cuisine, you may even be able to find something inspired by the matching language. Of course, you can modify all other aspects of your text as well, such as its size, weight, color, and spacing.
5. Design a Translation-Ready Website
Beaver Builder is also translation-friendly. This is important, because allowing visitors to select a different language than your site’s default can be beneficial to restaurants for a few reasons.
First, non-English speaking customers can translate your menu and other pages on your site, which makes your restaurant more accessible. This could win over customers who may otherwise struggle to order what they want, including out-of-town visitors.
In addition, restaurants that serve exotic cuisine can use this feature to translate the names of authentic dishes into English. For example, you might not know that the Icelandic dish hakarl is actually fermented shark!
If you opt to offer your site in multiple languages, you will need to combine our page builder plugin with another tool. We recommend TranslatePress as the easiest way to create a multilingual WordPress site with Beaver Builder.
Conclusion
If your restaurant doesn’t have a quality website, you’re behind the curve. People are increasingly pulling out their phones to decide where to eat, or even have the food delivered to them. With a well-built website, your restaurant can attract more customers and better serve your regulars.
Let’s recap five reasons Beaver Builder is the best restaurant website builder:
- Use templates to create quick and professional pages.
- Add the Beaver Builder theme for more customization.
- Easily create a menu with grid layouts.
- Set the mood with custom fonts.
- Design a translation-ready website automatically.
Are you ready to build your restaurant website? Download our Beaver Builder tools today!
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at