
The New Post Modules Are Here!
I’m excited to announce that the new post modules have been completed and are now ready for beta testing! Those include the Post Carousel module and Post Slider module that were created to compliment the existing Posts module.
This is the first release by the Favolla team and one of many to come that we’re excited to bring to you. Current members can head on over to their account to download the latest beta of the Beaver Builder plugin.
A Note About Beta Testing
This release marks the first time that we have released a beta of the Beaver Builder plugin. We’ve done that with the theme in the past, but now that we have made some minor infrastructure improvements to the site, we’ll be frequently releasing beta versions of the plugin as well.
Our plan going forward is to push all major features/enhancements as beta releases for one to two weeks with a major version such as 1.6.1. Minor features/enhancements and bug fixes will be released immediately with a minor version such as 1.6.1.1.
Please keep in mind that with beta releases we are mainly looking to squash bugs, but we are open to your feedback. We’ll do our best to implement any enhancements based on feedback during the beta period, but we can’t make any promises.
Keep an eye on the change logs and our blog for info on the latest beta releases. There is a lot to come!
Post Carousel
The Post Carousel module comes packed with a number of different settings that allow you to create different carousel layouts for your posts. Like the Posts module, it comes with a content settings tab (aka the loop builder) that allows you to pull in the content from your posts (and custom post types) based on a number of different criteria.
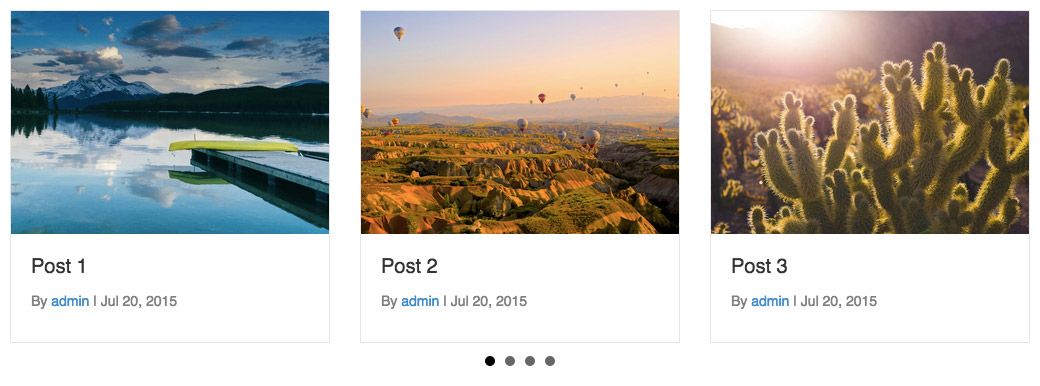
Below you’ll find a screenshot of the default grid layout for the Post Carousel module as well as the gallery layout that has the ability to create seamless carousels that go edge to edge and show the post info on hover. To achieve these different layouts, all you need to do is adjust the Layout setting under the Slider tab. You may also need to check out the Post Spacing setting under Layout > Posts to create a seamless look.
Post Slider
Like the Post Carousel module, the Post Slider module comes packed with a number of different settings that allow you to create different slider layouts for your posts, including the content settings tab.
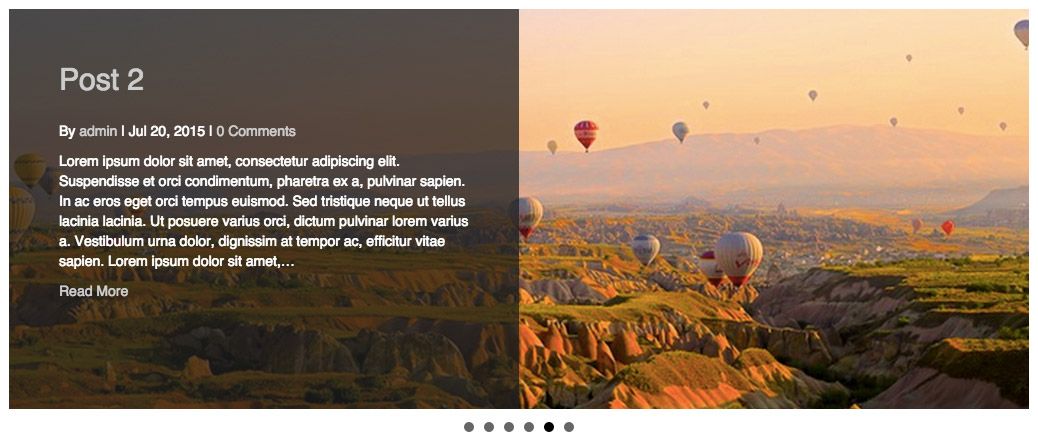
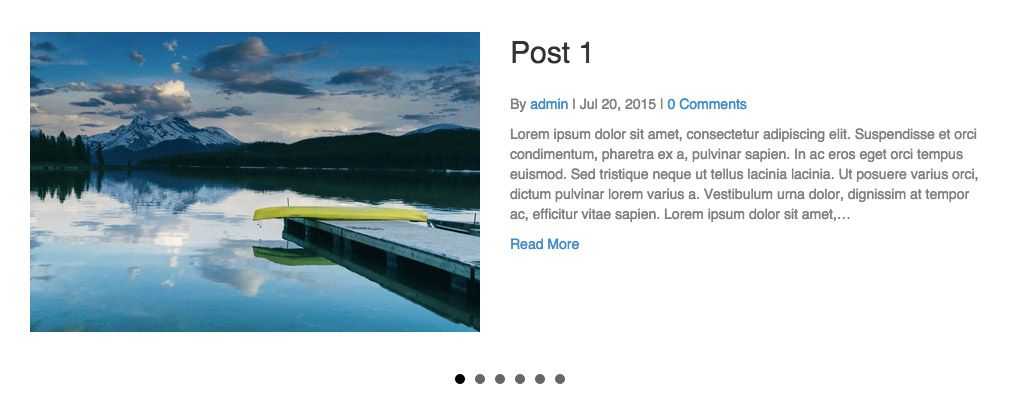
Below you’ll find screenshots of the default layout with the post text overlaying the featured image, as well as a layout with the post text beside the featured image. To achieve these different layouts, all you need to do is adjust the Image setting under Layout > Featured Image.


What’s Next?
I’m happy to say that development of the ability to save row and module templates is well under way! The current version of that feature is almost done and we are about to start working on the ability to save rows and modules as global templates. Keep an eye out for the beta of this highly anticipated feature within the next few weeks.
Let Us Know What You Think!
As always, I leave the floor to you. Don’t hesitate to let us know what you’d like to see us work on next and what you think about what we’re working on so far in the comments below.
32 Comments
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 







This all looks super cool! Looking forward to trying it out.
Thanks, Amy! Let us know what you think 🙂
Hello!
I am starting to play with the new modules and they look great so far.
I have one quick thought. To avoid having a huge list of available modules, wouldn’t it be a good option to add these two new ones to the “posts” module as Layout Styles? This way you can handle all Post Related layouts with the same module. What do you think?
Hi Carlos,
Thanks for the feedback! We did think about combining the modules originally, but the settings are so different (aside from the content settings) that it would make a single module a bit unwieldily. We’ll be reorganizing the modules into a few different groups at some point in the near future since the Advanced Modules list is getting quite long.
Justin
Wow! This is amazing. I just bought a premium plugin for a customer who wanted a post carousel. Yours doesn’t only offer more customization but looks and works better, too! Wasted money on that plugin but still happy to see you doing such great improvements! Just what I needed!!!!
Thanks, Anja! I’m glad to hear you are liking the new carousel.
Hi,
I just installed the beta, tried a post carousel, and it really dropped my load speeds.
I went from a very respectable Pagespeed score of 95 on GTMetrix, all the way down to 60. Obviously, much as I love the post module, it’s too much of a hit.
Maybe it will improve? (or am I missing something) 🙂
Hugh
Hi Hugh,
Thanks for letting us know. We’ll do some testing and see what kind of results we get and if there is something we can do. Would it be possible for you to share a link to the page in question?
Thanks,
Justin
Hi,
let me start by saying I am not expert in this stuff.
The Pagespeed score took a big hit, but the loading time seems to have been effected to a lesser degree – 3.2 seconds up to 3.9 seconds. I have uploaded screen grabs in case you want to see them to: https://venture.photo/files/reports.zip
The page in question is: https://venture.photo
Thanks!!!!
Hugh
Hi Hugh! Thanks for the feedback. We really appreciate it. We’ll take another pass and see if we can optimize things.
Hugh, would you mind setting up a test page on your site with the carousel module and sending me a link to it? My email is justin [at] fastlinemedia [dot] com. Thanks!
Great work guys, and many thanks to the Favolla Team – can’t wait to see what you guys will crank out in the future! Two things my clients and I would love to see are vertical Navigations, so we could build sites like http://resignationbrewery.com/ and the ability to Fill Tabs and Accordions via the Drag and Drop editor instead of having to rely on HTML and shortcodes. Nevertheless, you guys rock and I’m glad to be betting on the right horse in regards to the future of WordPress Development!
Thanks, Mattis! We’ll be working on more header layouts at some point in the future. We’ve also heard the tabs/accordions request a number of times and will probably be looking at that as well.
Very nice work, a great addition. It would be great is the posts module could in the future inherit the max width setting of the carousel for 4 wide l layouts. One suggestion with the carousel is with the title animation on hover, would be great to have an option to always show titles at lower break points to support tablets / mobiles.
Really looking forward to the saved rows and modules !
Cheers Dean
Thanks, Dean! I’ve made a note of your feedback.
How long do you guys keep things in beta before they go live? I ask because I’m looking forward to using this in a production environment.
Great question, David. I’m glad to hear you’re looking forward to using them. 🙂 We expect the beta periods to last no more than two weeks (unless we get a lot of feedback). So far, it looks like we’re on track to launch these early next week.
Even better answer! 🙂 Happy to hear you don’t have Google’s beta test periods! haha
Hi,
Is good.
Is possible to add the option to remove the titles of the post? This way is possible to display just images from related posts. The titles are annoying when you want to display images as gallery. The css work is needed to remove titles and paddings or margins. This Is related to the : Posts : posts settings : grid.
Now the nice part : Please!
Hi Jerzy! You should be able to do this with the original posts module. You’ll want to select the Gallery layout style. With this layout, titles are shown when the user hovers over the image. You can disable the hover effect with a bit of CSS. Hope that helps! 🙂
Hi Jerzy, we don’t have that option, but you can probably get it done with a little CSS. If you post in the forums, we can help you with that there. Thanks!
These are fantastic, I’m just trying out the Posts Slider on a new site.
They don’t appear to have the option like “Equalize Height” or some method of setting a defined height maximum. I’m finding this problematic as some posts have differing sizes of Featured Image (I’m using a very basic child theme of TwentyFifteen which doesn’t constrain the featured image size). So when using the Posts Slider on the page, content beneath gets pushed down when new image heights are presented.
I’m sure I can figure out a workaround, but that’s the only issue I’m noticing. They look fantastic, though, thank you!
Thanks for the heads up Christopher. If you don’t come up with a work around, get in touch and we can take a look. 🙂
How does it work with custom post types that contain custom fields? does the module pick up these custom fields to be displayed in the carrousel as well?
Hi Carlos! I don’t believe custom fields will be displayed. You could possibly create a custom module to display the data, though.
Hi, I try create a tamplate for create a custum details page posts, in which way is possible to link as a default post page for post?
Thk max
Hey Max. If you want to override the default post template, you’ll want to copy/paste post.php from the parent theme into a child theme. Then you can edit/modify it there. Hope that helps.
Great feature. Let’s you move content around very smoothly.
Is it possible (even by perhaps editing the post.php and moving it to my chlld theme) to limit the character count on the carousel slider? We want to include the content and add a Read More, but maybe only about 25 words. Then if so, where is the post.php. Not finding it in the parent theme files.
Thanks Lynn
The biggest problem is that a module like the post slider doesn’t show attached images of a gallery CPT or any other CPT media.
So I can’t show a slider of images from a real estate property for example.
I am a Genesis and BB newbee.
How can create my own post feed template? Do I need to use php or can I avoid that?
Example of a possible template:
Image:
Author:
Date:
Title:
Content:
Hi Hein,
You might need to use PHP for that, but the Posts module should be able to get you most of the way there. Get in touch with us at [email protected] and we can help you with that.
Justin
Is possible to add the option to remove the titles of the post? This way is possible to display just images from related posts.