
Saved Row and Modules Are Now in Beta!
Update #1: Since writing this post, we’ve changed the terminology from Row and Module Templates to Saved Rows and Modules. There may be a few reference to the legacy terminology.
Update #2: This is now live as of version 1.6.3!
Today I’m happy to announce that the Menu module is live and the update everyone has been eagerly awaiting is finally in public beta. Saved rows and modules have arrived!
If you haven’t already, head on over to your account area to download a copy of the beta and test it out. Here’s a look at how to save and reuse rows and modules, as well as a fancy new extra for our Agency members.
Beaver Builder's saved rows and modules feature has arrived! Share on XSaved Rows/Modules vs. Global Rows/Modules
This update gives you the ability to save rows and modules and to set them as globals.
Standard Saved Rows/Modules
When a saved row or module is inserted into a layout, it becomes part of the page’s layout. Changes made to the row or module won’t affect other instaces of that saved row or module elsewhere. This makes it a great option to create templates that can be reused and tweaked on every page.
Global Rows/Modules
When a global row or module is inserted into a layout, the settings for the row or module will be linked with every other instance. If you want to use the exact same module or row on many pages, global rows is the best option.
Saving Row and Module Templates
Within the row and module settings panels, you’ll now see a new Save As button. When clicked, the settings for either the row or module you are currently editing will be saved and the save template dialog will be loaded.

The New “Save As” Button
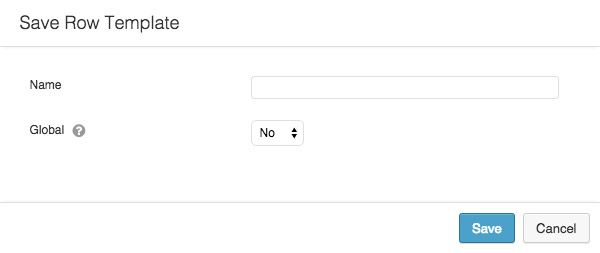
Within the save template dialog you’ll see two options, one for the name and one for whether it should be saved as a global or not. If you choose to save as a global, the row or module that you are currently working on will be converted to a global template within your layout.

Row and Module Template Settings
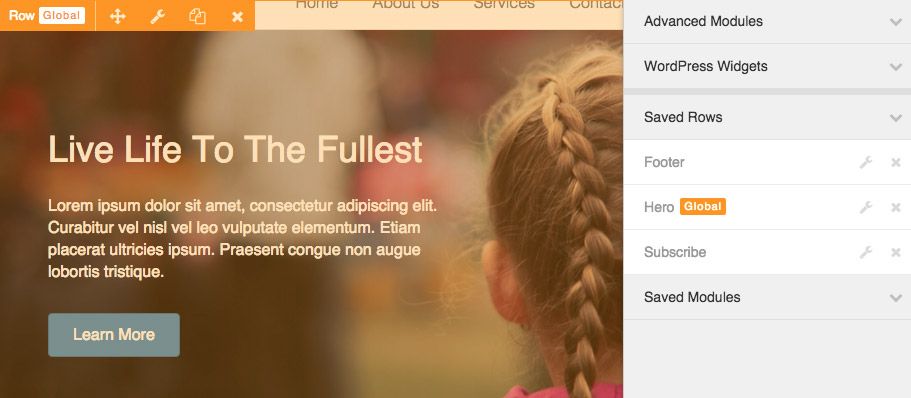
After saving, your row/module will be added to either the Saved Rows or Saved Modules section of the builder’s panel as shown below.

The New Saved Rows and Modules Sections
As you can see, saved rows and modules show up in their respective sections just as the built-in rows and modules do. The only difference is that global rows and modules will have the orange Global tag next to them so they can be easily identified as global. You’ll also notice the wrench and x icons for editing and deleting templates in that screenshot. We’ll be discussing those in a bit.
Using Saved Rows and Modules
There is one thing to note about dragging and dropping for global rows. You can only drag and drop in or out of a global row while you’re editing that template within the template editor. To modify the content of a global row, you’ll need to open the edit page from the sidebar.

You Can Only Edit Global Rows Within the Template Editor
Editing Saved Rows and Modules in Your Layouts
When you drop a global row or module into your layout, you will now see an orange overlay with the Global tag instead of the standard blue overlay.

Global Template Overlay
Global rows and modules can be moved, duplicated, or deleted from your layouts just as the built-in rows and modules can. The difference comes into play when you try to edit their settings.
Editing Global Modules
When editing the settings for a global module from within your layout, the settings panel will appear as normal, but you will see the global tag in the panel’s header to let you know you are editing a global module.

Global Module Settings
Important: When you make changes to a global module, all other instances of that module and the module itself are updated.
Editing Global Rows
Since rows contain modules, they can’t be edited from within your layouts. Instead, when you click on the settings icon for a global row (or click on the row itself), the master editor will open in a new window.
From within the template editor, you can make changes and either publish, discard, or save a draft. If you decide to publish, the row editor will close and your layout will be updated with the changes.
We decided to take this approach as opposed to allowing you to edit global rows within your layouts as we felt that this was the most user-friendly approach and would prevent any accidents from happening that would affect other pages on your site. Imagine if you could edit a global row within your layouts. What would happen if you dragged something into or out of it? It would have to update the published copies across your site instead of letting you choose to save a draft or discard your changes as the template editor does.
Editing Saved Rows and Modules in the Master Editor
The master copy for all saved rows and modules can be edited from within the master editor by clicking the wrench icon in the page builder panel. When clicked, the master editor will launch in a new window with the row or module that you are editing.
Edit a Template
Just keep in mind that editing the master copy of a global row or module will update all instances of it across your site.
Deleting Saved Rows and Modules
In addition to editing, the master copy for all saved rows and modules can be deleted by clicking the x icon in the builder’s panel for the template you want to delete.
Delete a Template
Important: When deleting the master copy of a global row or module, all copies of it across your entire site will become unlinked and you will no longer be able to edit them all in one place. If you don’t want to unlink global rows or modules, don’t delete the master.
Exporting and Importing Saved Rows and Modules
Saved rows and modules can be exported and imported the same as standard layout templates by using the WordPress exporter and importer.
When exporting a post or page that contains a global row or module, you must also export the row or module as well. That way, when you import the post or page, the global rows and modules can be relinked to the master template on the new site.
Disabling Row and Module Templates
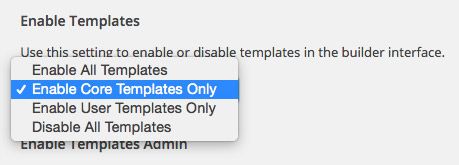
Since saved rows and modules are considered templates, they are disabled in the same manner under Settings > Page Builder > Templates > Enabled Templates. To disable the ability to use saved rows or modules , select either the Enable Core Templates Only or Disable All Templates options as shown below.

Disable User Templates
Working With Saved Rows and Modules in the Templates Admin
If you have the Templates Admin enabled under Settings > Page Builder > Templates > Enable Templates Admin, you will be able to edit or delete your saved rows and modules in the WordPress Admin just as you can standard layout templates. When enabled, that is found under the Templates menu item in the admin menu.

Enable the Templates Admin
Just keep in mind that any changes made in the Templates Admin to global rows or modules work the same as they do from within the builder as mentioned above.
Changes to the Templates Admin
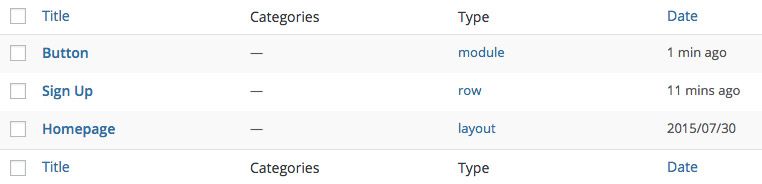
In the database, saved rows and modules are saved just as standard layout templates are. They show up in the Templates Admin as well. To help you differentiate between template types in this view, we have introduced the new Type column as shown below.

Changes to the Templates Admin
While you can edit and delete saved rows and modules from within the Templates Admin, you can’t create them there.
Agency Members: Show Your Templates Within the Builder Panel
Thanks to some keen feedback from Beaver Builder customer Mike McKearin, our Agency members now have the option to add categorized saved rows and modules to the builder’s panel!

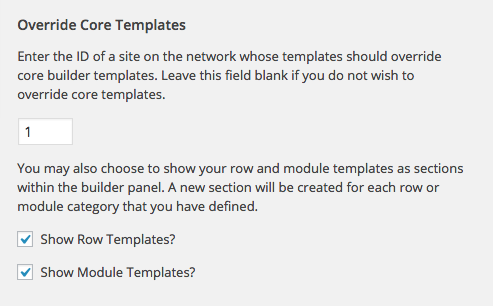
Network Template Settings
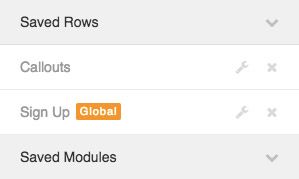
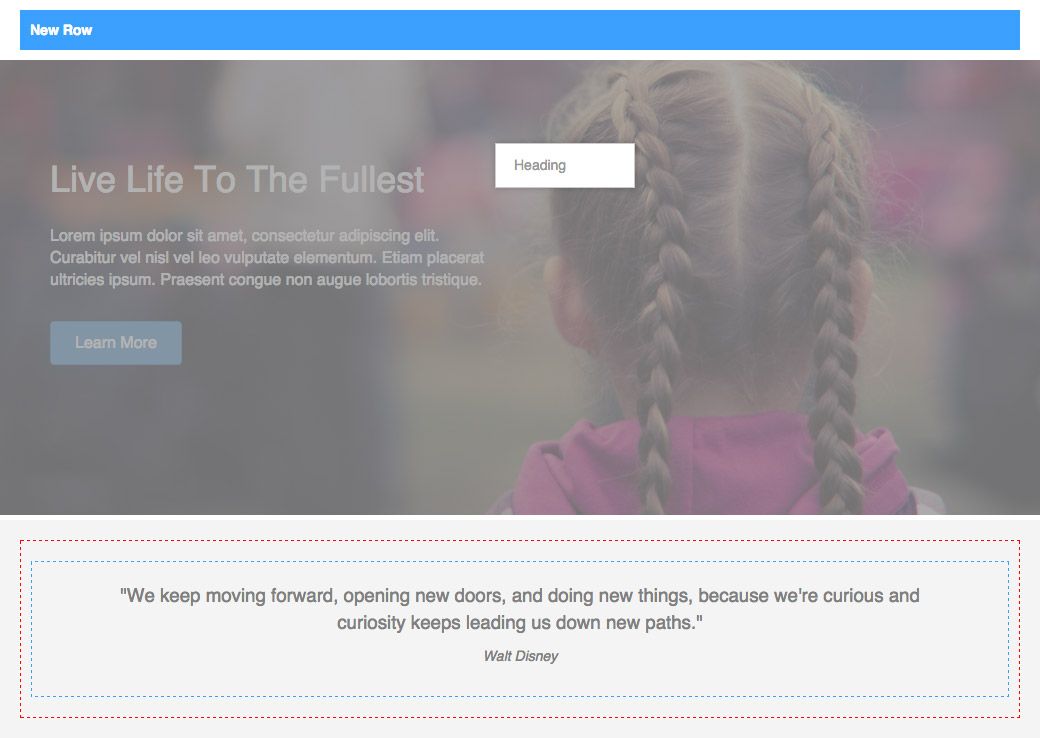
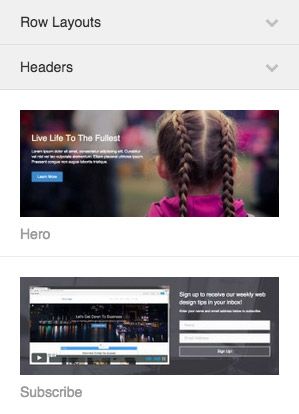
In addition to adding a thumbnail (as shown below), rows and modules are also displayed in sections based on the categories that you put them in.

Template Sections in the Builder Panel
These templates will show up on your entire network (for multisite installs) and can be dragged and dropped into a layout just like the built-in rows and modules. So cool!
What’s Next?
If you’re a member of the Facebook users group, you might have seen the screenshot that I teased of the new color picker that allows you to save presets. The Favolla crew is currently working on that and have even finished the new Animated Numbers module that should be in beta very soon.
Aside from those items, we’ll be starting work on enhancements to working with columns as well as hiring a new designer to help refresh our current lineup of templates. We’re working hard to bring you some exciting updates that I can’t wait to tell you more about!
Let Us Know What You Think!
We’re really pumped for this release. It’s something we’ve needed in our own client work and a feature request that we have received often. It wasn’t easy to accomplish and it took us some time, but I think you’ll agree that it was worth the wait!
As with all of our beta releases, we’re planning on having this in beta for the next two weeks unless anything major comes up. Expect it to hit a live update the week of September 1st.
If you haven’t already, head on over to your account area to download a copy of the beta and be sure to let us know what you think in the comments below.
47 Comments
Related articles
5 Common WordPress Site Mistakes (And How to Fix Them)
Building a WordPress site is an exciting project, but without careful planning it’s easy to run into common WordPress site…
How to use Beaver Builder Box Module (with Easy Video Tutorials)
The Beaver Builder Box Module allows you to create stunning layouts with ease. By leveraging Flexbox and CSS Grid, the…
Best Practices for Holiday Landing Pages (Beaver Builder Tips)
Curious about the best practices for holiday landing pages? The holiday season presents a golden opportunity for businesses to engage…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 





oh man… oh man…
Hi Justin,
I have tried the new beta and very happy about what you have implemented in this update. This is really a major update/feature. I also very excited about what you’re working on.
I really liked the Menu Module, the menu customizing options are perfect. Are you planning to implement same menu functionality in BB Theme menu? Because BB Theme menu really need these extra customizing options.
Thanks, Jay! Can you tell me what options you’d like to see in the theme? We weren’t planning on it, but we’re definitely open to the feedback.
Thanks for reply Justin!
Would it be possible to implement following menu customizing option for BB Theme.
> ‘Hamburger Icon + label’ Mobile Style
> Vertical Layout. Example: http://www.interiorsvatsaal.com/ (My Client’s Site, using bb theme)
I am a big fan of BB Theme. I was using Divi before I started using BB Theme, so when it comes to theme customization I always get into comparing Divi options and BB Theme options. I love the BB Theme for it’s present customizing options but always feel some feature are missing. such as Vertical Header, Full Width content layout, Custom Margin and Padding, Custom layout width, Custom Responsive Layout Breakpoints. Many of these options are already present in BB Plugin’s Global setting and I think they should also available in BB Theme.
Thanks for the feedback, Jay. We are planning for a vertical layout the next time we work on the theme (no eta yet though). I’ve made a note of your feedback when the time comes.
Hello Jay!
Just a quick thought… You could probably use a Global Row as a header, instead of the theme’s header. This way you could add the menu module and have more flexibility.
Take care!
Awesome job guys! Beaver Builder has been an amazing way to make custom layouts and now you can save them. Job well done!
Thanks, Jason! We’re really excited about this one!
So now I can create a website for parts. For example: laout block for the footer, content and etc. I saved these parts in temaples, correct?
And I will give in CREATE PAGES and pull the templates I created and put on the page I want, right?
That’s right! The big takeaway is that if you create a template for your footer and use it on a 100 page website, you’ll be able to edit the footer template in one place and the change will by applied to all 100 instances!
Hello.
First of all, thank you for being so awesome. I was expecting this feature for a long time, I am glad it is almost done.
I have been playing around a little, and found some issues.
I took an existing row with a menu module on it and saved it as a Global Row. Once I created it, the row would not have the orange overlay for global rows/modules. It will then allow me to click on the menu module inside it to edit the settings, but instead of displaying the setting it displays this error “Warning: Invalid argument supplied for foreach() in /home2/cdivas2/public_html/chia/wp-content/plugins/bb-plugin/includes/settings.php on line 19”
I then erased the row and tried to drag and drop the global row that was saved, but when I drop it on my page it will not show up. This last “no show” issue also happens for standard templates.
I also have one suggestion.
– It would be great if we could have a global row, or any row, to be fixed. This could help us if we create a global row to be the header of the page.
– When you create the color presets feature, it would be great if those presets could be taken from either the theme customizer or the editor.
Thank you!
Thanks, Carlos! I’ll look into the issue. I’m thinking that it could be related to the menu module. Thanks for the feedback as well!
Hey Carlos,
Just checking in to see if you’re still experiencing issues with saving global rows that have a menu in them. I tested this on my end with the latest beta and couldn’t recreate it. Let me know!
Justin
Hello.
I actually erased the plugin, reset my database and installed the plugin again. I am not getting any issues now.
Everything is working as expected.
Thank you!
Great! Thanks for letting us know!
This is a game changer! Thanks guys. Keep up the great work.
Thanks, Mike! We agree! 🙂
so excited to try this!
p.s. how do I join the facebook group? Or is it the facebook business page for beaver builder?
Good to hear, Grant! You can join the Facebook group here… https://www.facebook.com/groups/beaverbuilders/
Justin – you guys have done an amazing job. This changes so much. So far it’s working beautifully for me and I’m really impressed how user friendly you’ve made it. Clearly a lot of thought has gone it.
Also as someone considering upgrading to Agency next renewal I’m delighted to see the addition of custom thumbnails.
This might not be the right place to ask…but if you do upgrade on renewal do you get the discount too on the new package or do you need to wait the year to get the extra discounted. It’s a minor detail as BB is worth far more to me than I pay, but I hate to miss an opportunity.
Thanks, David! We really appreciate the kind words.
As for upgrading, since it’s a subscription, your upgrade will actually be prorated based on the length your current subscription has left. You can click the upgrade button for the Agency to see what that is.
Thanks Justin. I like that!
Guys thank you for making BeaverBuilder easier to use and more powerful. Alongside all my other work I pushed out three one page landing page websites last week with BeaverBuilder. The speed and ease with which it was done would not have been possible with any other system I’ve used. And now it’s even quicker and more powerful.
You’re welcome, Athlone! I’m happy to hear that Beaver Builder is working out so well for you. We’ve had the same speed and ease increase in our own client work. It’s great!
Great job guys! I’ve just found a weird behaviour : while adding a simple diaporama in a row, it only displays after clicking on Finish.
Can you replicate this issue ?
Best regards,
Frank
Thanks, Frank! Regarding the issue, can you post the details in the forums so Ben can look into it for you?
Hello!
It would be great if a specific Column could be saved as a template. This way we could have saved “sidebars”.
Take care!
Hey Justin,
Done 🙂
This is just jaw-dropping! Even simpler than i could imagine. This will be extremely handy on larger sites 😀 Awesome work!
Thanks, Martin!
looks good.
Thanks, Edward!
These are incredibly complex (and welcomed) changes.
Hopefully, Colin will create video lessons to explain some of these ideas. The new template system is so novel it really begs for a demonstration.
Thanks, Jason! Colin has been buried in work the last few months but should be back soon. Admittedly, we’re lacking in the video department right now.
Alas! Now just come up with the grid columns and we are in business for sure!!!
Hmmmm….I don’t seem to have any Beta versions in my account. I do have the Pro version.
Hi William, this actually went live today so the beta was removed. You can update to 1.6.3 to try out the new stuff!
Now already can use this version of end customers sites , or in production sites?
Yep! You can update in wp-admin or download the latest from your Beaver Builder account.
Hey guys – really love the new menu addition. Any way you can build an option to make this sticky? Check out http://harpdesignco.com on the homepage. This was one of our earlier sites, built with Enfold before we made the switch to BB. They have a great option for making the menu sticky once it reaches the top of the screen. Just a thought and think it would add a lot of value, especially for those who want to switch up the hero area and have a menu BELOW the image/tagline intro.
Thanks again!
Hello Guys!
I think this would be of great help (more when you implement the Full Height rows).
Maybe have a Global Row to be sticky, and have the menu module on it. And have a condition that only one row can be sticky or something similar.
I hope this helps! Great Work!
Hello!
It would be great if a specific Column could be saved as a template. This way we could have saved “sidebars”.
What do you think?
Take care!
Hello Guys!!
When I am using BB templates in 18.5 screen, the whole content is distorted however it’s working fine in other screen.
Before drag and drop I increased the width of the container still the Beaver Builder templates are not appearing responsive.
Hey Rashmijain! Sorry you’re having trouble. Could you please post about this in our support forums? We’re a lot more efficient answering support questions there. Thanks!
Please, pretty please, in future release link to this help content from within the templates area… very important context switch from the template layer management to the save dialog of a row. This was very helpful content, but the how to manage is not easy to sort out in the UI.
Hello,
I have a question about the Global setting, in my website when I use a Saved Row in Global and edit it, it will only show the changes on the page I’m actually editing, not all of the page that contain this same Saved Row. So I have to manually go on each page of my website, press on “page builder” to enter in the edit mode, and then save. At this moment only it’s taking the changes of the Saved Row – Global i have edited..
PLEASE ANSWER TO THIS QUESTION, YOU ALREADY DIDN’T ANSWERED TO ME ON OTHER POST, BUT THIS TIME I NEED A SOLUCION FROM YOU!
Thanks for you time
Hey Marco! No need to yell, hehe. 🙂
Can you please open a support ticket about this issue? We’d be happy to help out there: http://www.wpbeaverbuilder.com/support/
Thanks!