
How to Build a Photography Website Using Beaver Builder and Modula
If you have a photography business these days, it’s essential you also have a website. After all, a website is one of the easiest ways for your clients to find you and see what you have to offer. Not to mention, it’s the best way for customers to get in touch with you and your team.
Luckily, building a professional-looking website that showcases your best work is a cinch when you use a content management system like WordPress.
Throw in a plugin like Modula on top, integrate it with an exceptional page builder like Beaver Builder, and you’re all set.
In this post, we’ll introduce you to Modula. Then, we’ll show you how easy it is to use it alongside our Beaver Builder page builder to create stunning photography portfolios that impress potential customers and convert more sales.
So, let’s dive right in!
The Benefits of Creating a Photography Portfolio
Okay, so the truth is, many photographers already have a website.
However, for those of you that are just starting out, or those in need of a website facelift, creating a beautiful photography portfolio might be just what you need.
A well-designed photography website, complete with a portfolio highlighting all of your best pieces, is a great way to establish your brand, despite the competition.
It tells your site visitors in a visual way what you’re capable of doing as a photographer and also gives them a chance to purchase some of your work for their own enjoyment.
Still not convinced? Take a look at the benefits you stand to gain from creating a photography portfolio:
- You take full ownership of your work and establish yourself as an industry leader.
- Your brand is more effectively communicated.
- Potential customers can view your photographs and be encouraged to buy.
- It brings your site more traffic and generates more customers.
- Your business has no choice but to grow.
- You can promote your photography skills, share your creations, and target your audience – all from one spot.
- Sales on your photography website generate income for you with little expense.
In the end, a photography portfolio is a perfect place to display your best pieces and show the world how talented you really are.
Of course, it’s going to take the right platform and tools to get your photography website and portfolio generating traffic and sales. That’s where Modula comes in.
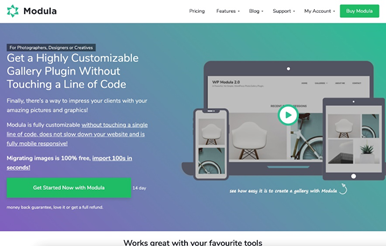
Introducing the Modula Plugin
Modula Gallery is a WordPress plugin that gives you full control over how your images and videos are displayed on your website.
The plugin allows you to create unique galleries and requires zero coding experience. In fact, you can have an image or video gallery up and running with just a few clicks.
Built as a freemium plugin, Modula features a ton of options and customizations, as well as a beginner-friendly user interface to help you navigate your way.
For example, you can password-protect your images, migrate galleries, organize your albums, take advantage of white-label capabilities, and much more.
Using Modula and Beaver Builder to Create Your Photography Portfolio
In a nutshell, the Modula plugin gives you plenty of customization options over your image galleries. And the best part? It has a seamless BeaverBuilder integration making your life that much easier!
With both the Beaver Builder page builder and Modula, you’ll undoubtedly create the most stunning photography website your site visitors have ever seen.
Our Beaver Builder plugin allows you to take full control over your site’s pages. Plus, thanks to the Beaver Themer add-on plugin, you can edit specific areas such as headers, footers, sidebars, archive pages, blog posts, and even 404 pages.
In addition, you can modify every row’s background using colors, gradients, photos, or videos. Choose to pay for the PRO version of Beaver Builder, and you can expect to benefit from more prebuilt rows and layout templates or even create your own unique layout and save it as a template.
Once you’ve set up your site’s pages with Beaver Builder, it’s time to take advantage of Modula’s features to create the most beautiful image and video galleries.
Using both of the plugins together, you can create:
- A unique layout for your website
- Backgrounds that match your images
- Headers, footers, and sidebars with more information about your work
- A pricing table, complete with your images and their prices for selling your photos online
- Testimonial sections for collecting feedback from your clients.
By doing this, you’ll enhance the look of your photography website and grow your business. And it can all be done with any premium subscription to Beaver Builder.
How to Build a Photography Portfolio Using Beaver Builder and Modula
The first thing you’ll need to do is install and activate our plugin, as well as familiarize yourself with Beaver Builder’s functionalities if it’s not already set up on your website. If you’re new to Beaver Builder, a little bit of setup is required.
From there, you take advantage of the drag and drop page builder feature to design your webpages. This can be done in as little as a few minutes.
After your portfolio page is set up, it’s time to tap into Modula and see what it can do for you in terms of galleries.
Step 1: Install and Configure Modula
Modula is a gallery plugin that has both free and premium versions. If you want advanced features such as the ability to integrate video content with images, password protect your work and create organized albums, you’ll need to invest in the PRO version of Modula.
Once you have Modula in your hands, you can install and activate it on your website.
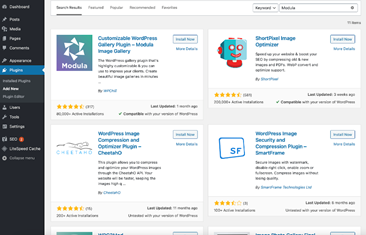
If you want to try the free version, a simple search for “Modula” in the Plugins section of your WordPress dashboard will suffice.
Step 2: Create and Customize Your Gallery
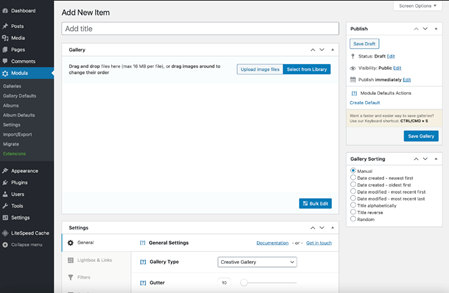
To get started with your first gallery, click on Modula > Galleries > Add New.
Next, add a descriptive title for your gallery and upload image files or select them from your Media Library.
After you’ve named your gallery and uploaded your images, it’s time to scroll down and start customizing your gallery.
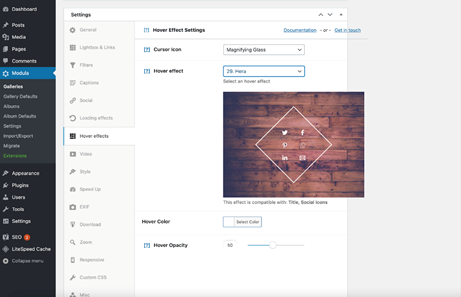
Here you’ll find all features that we discussed earlier such as hover effects, grid layouts, and social share buttons.
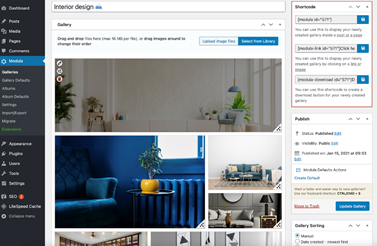
When everything is customized to your liking, click Save Gallery.
When you do, a shortcode with a copy link will pop up on the right side of the page that you can cut and paste into your site’s portfolio page.
However, if you’re using Beaver Builder, you don’t have to bother with shortcode because you’ll find a Beaver Beaver “Modula Gallery” module and a “Modula Albums” module that you can just drag into your layout, as we describe in the next section.
Step 3: Create Your Photography Portfolio Page
Now that you have a custom gallery created for your photography website, you can further customize your portfolio.
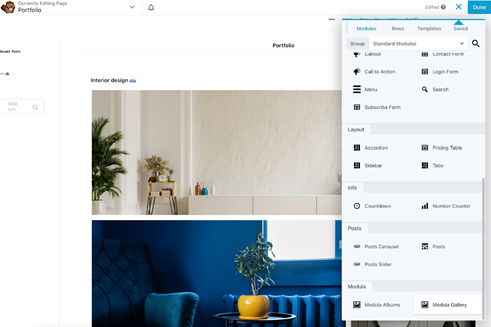
For instance, add headers, rows, columns, sidebars, footers, and much more. For this example, we’ll use the gallery that we created in the previous step using Modula.
You can find the Modula Gallery module in the Beaver Builder content panel and drag it into your portfolio post or page layout.
The image gallery you created will appear on your page.
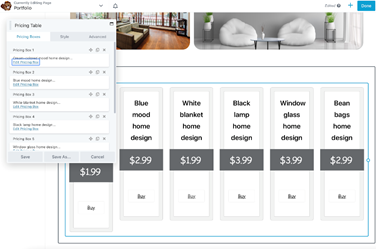
You can also drag and drop a Beaver Builder Pricing Table module into your page layout.
It’s pretty customizable and comes with a lot of functionalities such as the ability to name your product, add prices and buttons, change colors, and more.
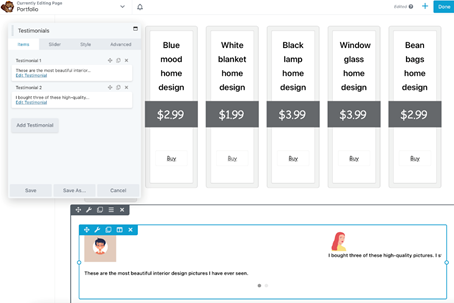
Lastly, you can attach a Testimonials module that’s designed to help encourage your potential customers to buy your products.
And there you have it!
As you can see, you can build a stunning portfolio and show people your best pieces front and center on your photography website.
When you do, you create a great first impression and help establish trust with your site visitors.
Conclusion
Running a photography business takes a lot of time and effort if you want to be successful. But with the right tools in hand – WordPress, Beaver Builder, and Modula – you can’t go wrong.
Ready to get started? You can begin enhancing your photography portfolio by:
- Installing and configuring Modula
- Creating a custom gallery
- Building your photography portfolio page
Do you have any questions or suggestions on how to keep your photography business going? Let us know in the comments below!
5 Comments
Related articles
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Beaver Builder Keyboard Shortcuts (Double Your Design Speed)
Want to build pages faster in Beaver Builder? You don’t need extra plugins, just your keyboard. These 10 essential Beaver…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 













Just curious are there any major benefits to using the Modula gallery plugin instead of any of the built in gallery modules in Beaver Builder, UABB, or Powerpack?
Hi Andreea,
I don’t really see the added-value compared to a module suite like Powerpack. It has great gallery and album tools… For more or less the same price as Modula, you also have a ton of other very useful modules… Am I missing something?
Very good article. We include PowerPack, along with Beaver Builder Pro and Beaver Themer, with every WordPress website we provide to clients.
Modula Gallery, however, is a great addition to a photography website because it simplifies tasks in ways not available with PowerPack. Plus, the price is very affordable.
Interesting article Andreea!
Is Modula more tightly integrated with BeaverBuilder than Envira Gallery?
Hi Joel, they both work equally well.