
A Complete Beginner’s Guide to Beaver Builder
So you decided to use Beaver Builder.
Now what? What do you do next?
Beaver Builder is meant to be easy to use but to make things even easier for you, we have created this beginner’s guide to walk you through how you can use Beaver Builder.
Getting Started
First of all, you need to know what Beaver Builder can do. In WordPress, the content area is different from all the other areas like the header, footer, and sidebar.

The Beaver Builder plugin can be used to create layouts specifically for the content area. Using the Beaver Themer plugin, you can also create layouts in the areas that are outside the content area.
Getting Started with the Beaver Builder Plugin
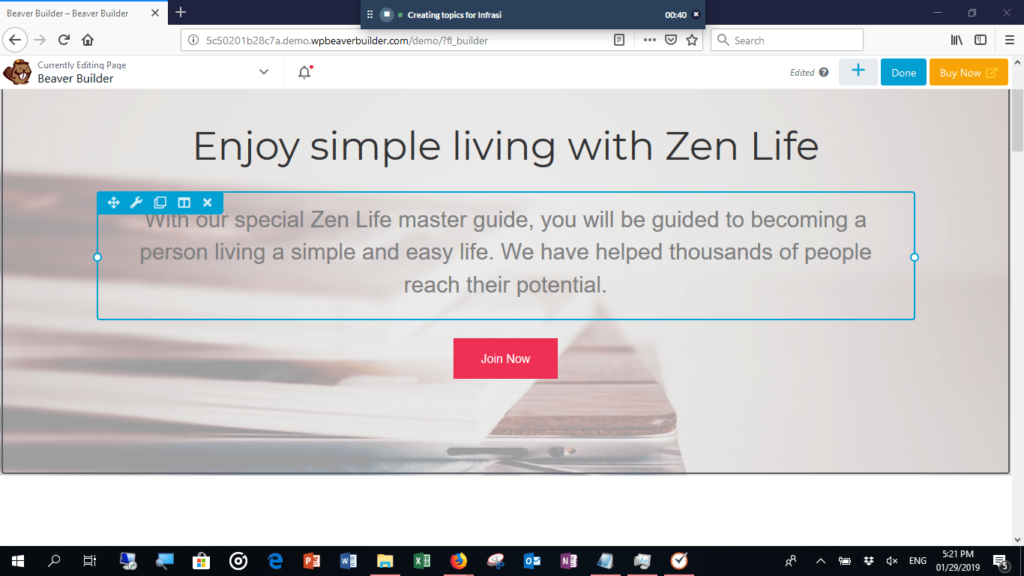
Beaver Builder will allow you to create intricate layouts and designs for the content section of your website. As you are working, you’ll see a WYSIWYG (what you see is what you get) view of the section you are working on, so you do not have to guess how it will appear once you are done. You will see exactly how it will appear live.

You have the option of starting from scratch, or you can use one of the layout templates from Beaver Builder. After you have created a new WordPress Page, you just have to click on the Launch Beaver Builder button.
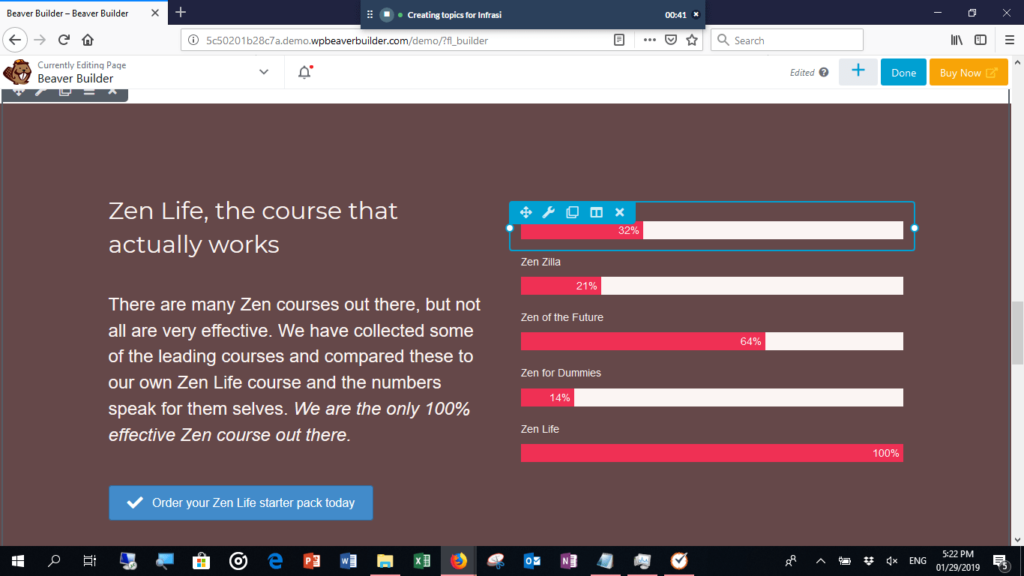
Once you click on that, you will see the editing page. Once there, you can start dragging and customizing the different modules that you want to see on your site.
If you don’t want to start from scratch, then you can click on the tab that says Templates and use one of the existing layouts that are available there. You can modify those existing layouts to suit your needs.
Content Area Layouts
Simply drag the content modules and place them into the layout area. As you add more and more modules, designing will become a bit tricky. It would be best for you to place rows first and then add the content modules inside the rows.
Responsiveness, Global Save, and Use for WordPress Posts
Beaver Builder is designed so that your layouts will look good on tablets and smartphones. You can make further changes to the spacing of the various elements to further improve the responsiveness of your site. Read our in-depth article about how to build a responsive website using Beaver Builder.
You can choose to save the layout that you are working on globally. That means changes you make in one location will be reflected in other locations.
You should remember that, by default, Beaver Builder can only be used for WordPress pages. You can enable it so you can use it to lay out individual blog posts.
The Beaver Builder Theme
As mentioned earlier, Beaver Builder will enable you to build and customize the content section of a site. In order for you to make changes to the sections such as the header, footer, and sidebar, you’ll need to use Beaver Themer or make changes to your site’s theme.

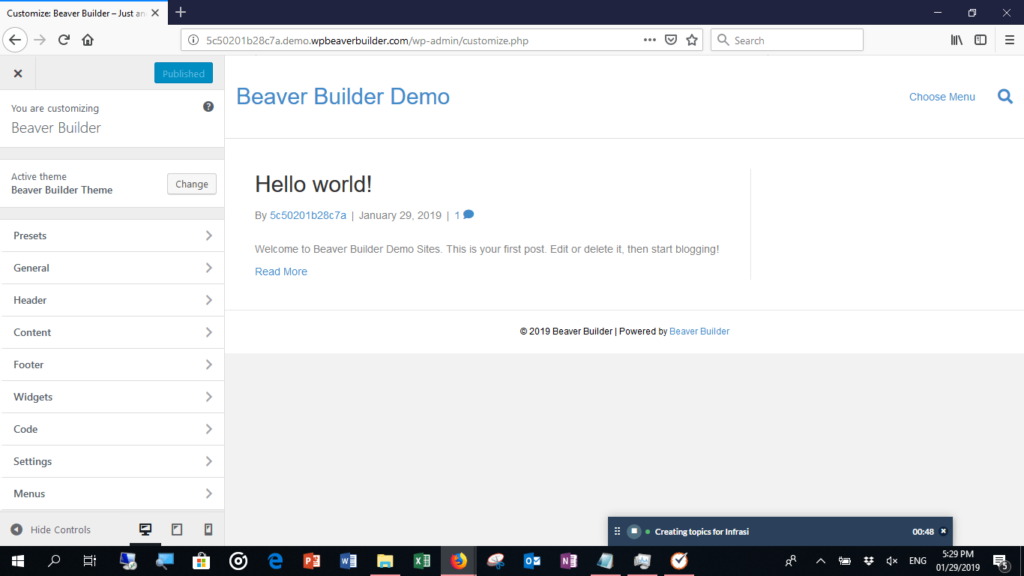
This is where the Beaver Builder Theme will make your life easy. It can be customized for the following categories:
- Header layout and styling
- Blog archives layout
- Beaver Builder style settings
- An area that will allow you to add code to your pages
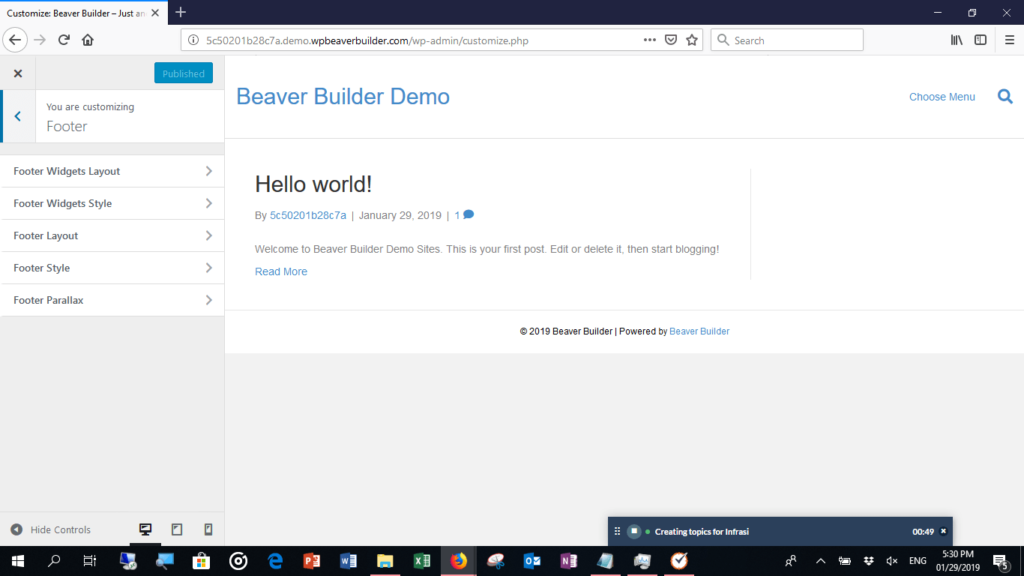
Header, Footer, and Sidebar
The header and the footer have two areas each. For the header, there is the top bar and the main header. For the footer, there is the main footer area and one for footer widgets.

By default, the sidebar is not enabled. When you enable it, the sidebar can be made to appear on all the pages of your website. You can add and remove widgets from the sidebar from the widgets section of the WordPress admin panel.
You can set some of the styling defaults for the layouts of your site with the Beaver Builder Theme including:
- Accent color
- Background
- Current year shortcode
- Headings
- Lightbox
- Text
System Requirements
When it comes to content layout building, the supported browsers are the following:
- Edge
- Chrome
- Firefox
- Safari
Operating systems (iOS and Android) for mid-sized and small devices like iPad are not supported.
For performance and security reasons, we recommend using the latest version of WordPress and the highest version of PHP available on your host.
Coverage of Support
We provide support to all products sold on www.wpbeaverbuilder.com. Old versions of the product are going to be supported until the subscription expires. We will answer general questions, assist with configurations for installations, and help with general usage.
The support we provide also covers fixing bugs. We do our best to fix those as soon as they are brought to our attention.
Support is provided through the support ticketing system. The system is secure, and we make sure that all information you provided while requesting support will only be accessible to our support team and you.
While our official support ticketing system should be able to help you with all your concerns, there are thriving Beaver Builder communities on Slack and on Facebook. These are great places to ask general questions, share your work, and meet other Beaver Builder users.
Go Ahead and Create
Those are just some of the things that you should know when getting started with Beaver Builder. We want you to be free from worries about technical matters so you can create the design and layout that you need for your website.
With Beaver Builder, you can easily build the website that you want on your own. You will not be restrained by the limitations set by WordPress.
Now get to building a beautiful site!
20 Comments
Related articles
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Beaver Builder Keyboard Shortcuts (Double Your Design Speed)
Want to build pages faster in Beaver Builder? You don’t need extra plugins, just your keyboard. These 10 essential Beaver…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




How do I contact Beaver Builder support to transfer account ownership from a 3rd party agency to in-house now that we are managing our own website? I would like to make a smooth transition from their account to us setting up a new account. I just don’t know who to reach out to for help on doing this?
Hi Tracy, you can reach support here: https://www.wpbeaverbuilder.com/beaver-builder-support/
If you already have purchased BB and have your own license you should just be able to jump into BB’s settings, deactivate the current agency’s license then add/activate your own.
Very Newbie to all of this. Graphic designer. Never built a web page before but have great designs I wish to create. I researched and chose to purchase Beaver Builder Pro and Beaver Themer. Have watched countless videos, still don’t get it. For one thing, when I am in Themer, the dashboard does not have on my site what I see in the videos. Also, Do I build the site with Builder and then add theme? I am lost. With the theme I can change colors but can’t move anything around except the menu order of pages. it looks more like a simple blog page than a webpage.
Sorry you’re having trouble. Attempting to learn WordPress and Beaver Builder all at the same time can be a bit daunting. You might want to research some videos on how to set your WordPress homepage and navigation menus. This functionality comes from WordPress, not Beaver Builder. Then, you can use Beaver Builder to design your site’s pages.
I am still very confused how it all works to be honest. Watched a ton of vids but it seems all vids I find are explained from a point of view as if we all are already experts with designing themes on BB. I am looking for the core answers. We are not really building a website correct? We are building a theme. So I can transfer my blog content from the boring WP theme over to my new theme. I do not want to drag and shift and fight with modules every time I decide to write a blog entry. Like the normal WP themes all you do is simply write a blog. So how do I transfer/save my theme I created so I can find it on an other WP account and apply that theme to let’s say a friends blog? I wish you guys would create a video where you make a full (simple) website from the start including menus, home page, blog pages everything till saving it as a WP theme. I am COMPLETELY lost here.
Hi Jerryll I can see how this can be confusing if you haven’t used a page builder before. I like your idea of doing a tutorial of building a simple website from beginning to end. I’ll definitely work on recording that in the near future.
Anthony, Did you create the tutorial? I am looking for something similar. I have already been using Beaver Builder in my current theme, but I’d like to see a tutorial of how to use the Beaver Builder theme to create a new theme.
I would also like to see a tutorial on this topic.
I want to see a full tutorial about how to make a theme using beaver builder.
Hi Anthony…did you ever make that tutorial? Very interested…
Hi Martina, sorry haven’t created the tutorial yet. But we can recommend a good Beaver Builder course here: https://www.wp101.com/course/beaver-builder-101/
My web designer built my website using Beaver Builder and has since abandoned me. What do I do now? There don’t seem to be any manuals on using Beaver Builder, which is ridiculous. What is the difference between Beaver Builder Pro and Beaver Themer? Do I need to purchase one or both to be able to maintain the site if I transfer account ownership? If I disable Beaver Builder to just work in Wordpress, will I lose the theme, layout and overall design?
Hello Bronwyn. We have alot of great resources available to you =) We have a free Facebook Group, Slack Channel, Community Forum… you can get the links to them on the sidebar of this blog post. We also have a great Knowledgebase that has tons of documentation you can reference. https://kb.wpbeaverbuilder.com/
Beaver Builder Pro includes our page builder plugin and theme. Beaver Themer is our optional addon plugin that opens up more features for you to customize headers, footers, archive pages, etc. You shouldn’t need to disable Beaver Builder to work within WordPress. We also list some great courses listed on our resources page: https://www.wpbeaverbuilder.com/recommended-resources/
I get the modules and rows in place. Question is how do I get to write in those rows/?
Hi Susan, you can drag and drop one of the Modules like “Text Editor” to write content or “Heading” module for titles and subtitles.
Why is there no step by step how to video for Beaver Themer?
Hi Murray, you can find some step-by-step videos for Beaver Themer: https://youtube.com/playlist?list=PLRrH_bswjXLw3IfD7qAj7fkkwlujjBSbQ
Where does Beaver builder actually run, inside Wordpress?
I normally get a host, install WP/ launch WP and edit themes inside WP.
So BB in installed inside WP as a plugin? Or do I edit/create online?
Would he helpful to know.
Hi Len, thank you so much for your question.
Yes, the Beaver Builder page builder is installed as a plugin. Once activated, you will be able to edit the content area of your pages visually on the front end of your site. For more information on how to get started and what you can do with Beaver Builder, check out this article: https://docs.wpbeaverbuilder.com/beaver-builder/getting-started/what-can-i-do-with-beaver-builder
If you have specific questions not answered here, feel free to open a support ticket: https://www.wpbeaverbuilder.com/beaver-builder-support/
Hope this helps!