
7 Pro Tips for Using Multi-Layer Backgrounds in Beaver Builder
Beaver Builder 2.9 introduced a powerful new design feature: Multi-Layer Backgrounds. This update gives you more creative control over rows, columns, and Box Modules by letting you stack background colors, gradients, and images—all in one place.
But with more power comes the need for thoughtful design. In this article, we’ll walk through smart ways to use this new feature and share tips to help you get the most out of it.
What Are Multi-Layer Backgrounds?
Multi-layer backgrounds are a powerful addition to Beaver Builder that allows you to stack multiple background elements—such as images, gradients, and colors—within a single column, row, or Box module.
Instead of choosing just one type of background, you can combine several to create a more engaging and visually rich experience for your users:

Here’s how a multi-layer background might look:
- Base Layer: A high-quality image sets the tone and context for the section.
- Middle Layer: A semi-transparent gradient adds contrast and helps ensure text remains readable.
- Top Layer: A brand color overlay or a subtle texture ties everything together and reinforces your visual identity.
By blending these elements, you can create backgrounds that have both aesthetic appeal and functional clarity. The result is a layout with depth, contrast, and visual texture—without overwhelming the user.
Whether you’re designing a hero section, a call-to-action block, or a feature grid, multi-layer backgrounds offer flexibility and creative control that elevate your design from flat to fully dimensional.
Why Use Multi-Layer Backgrounds?
Multi-layer backgrounds are a great way to elevate your designs visually—without writing a single line of code. By stacking background colors, gradients, and images, you can create eye-catching effects that improve both aesthetics and usability:

Here are some practical reasons to use layered backgrounds:
- Improve Readability of Text: Add an overlay or gradient behind text to increase contrast and legibility—especially when using image backgrounds.
- Reinforce Your Brand Identity: Use your brand colors, patterns, or textures in background layers to create a more cohesive and recognizable visual experience.
- Draw Attention to Important Content Areas: Layered backgrounds can guide the user’s eye to key calls-to-action, featured sections, or promotional content.
And best of all—it’s all done in the Beaver Builder UI. No extra CSS or complex setup required. With just a few clicks, you can create dynamic, layered designs that are as functional as they are beautiful.
How to Use Multi-Layer Backgrounds in Beaver Builder
You can mix and match as many background types as you’d like—colors, gradients, and images—in any order:

Here’s how to add multiple backgrounds to a row, column, or Box module:
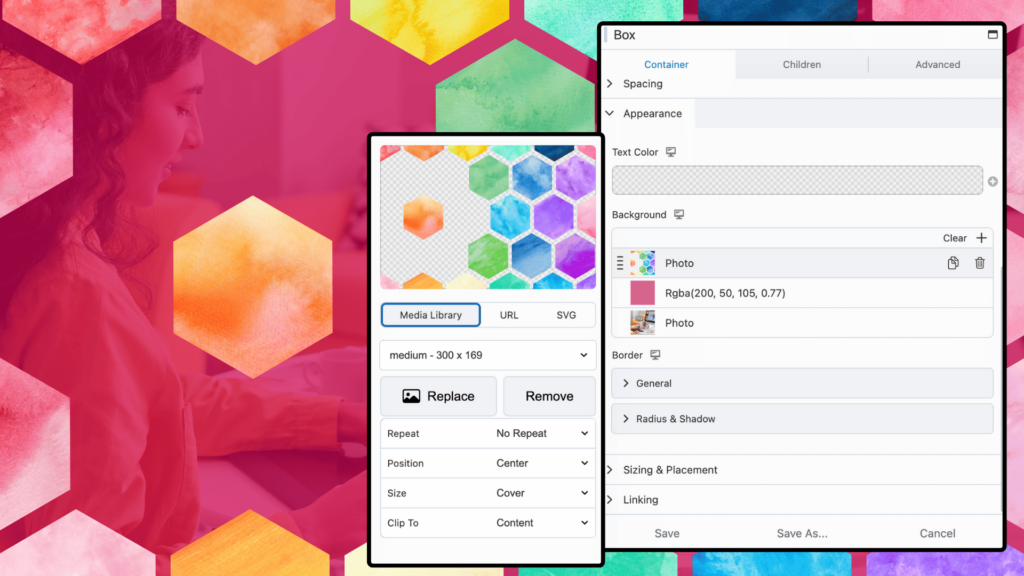
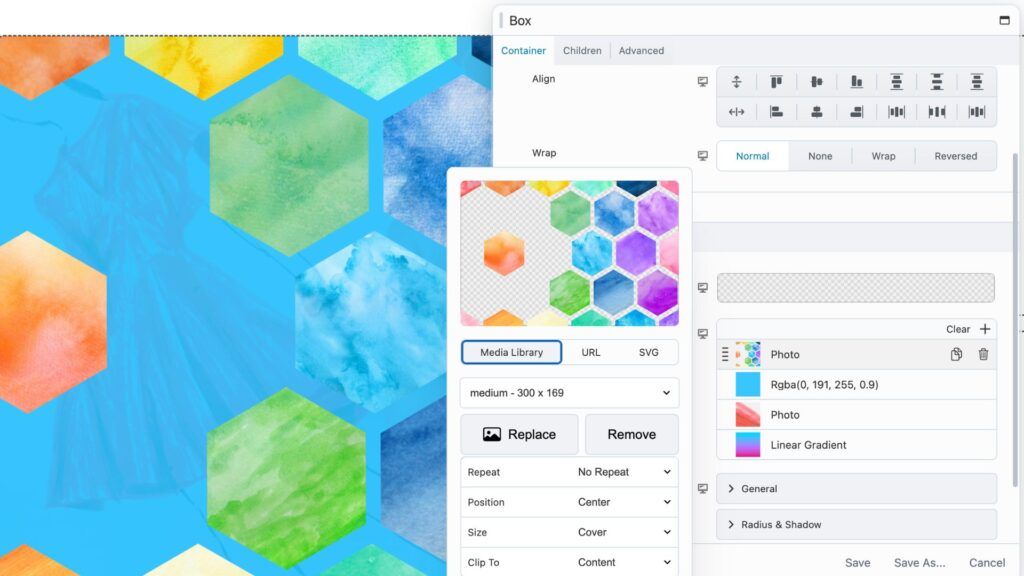
- Open the Element for Editing
Click to edit the row, column, or Box module where you want to apply a multi-layer background. - Go to the Background Settings
In the module settings panel, navigate to the Background section. - Enable Multiple Backgrounds
Select the Multiple Backgrounds option to activate layering. - Add Your First Background
Click the + icon to add a background type, then choose from color, photo, or gradient. Customize the settings as needed. - Add More Background Layers
Click the + icon again to add another layer. Repeat the process for each background type you want to stack. - Save Your Changes
Once you’re happy with your layered background design, click Save.
With just a few clicks, you can create beautifully layered backgrounds that add visual depth and enhance readability.
Design Tips for Layering Like a Pro
To help you make the most of this feature, here are seven quick tips for using multi-layer backgrounds effectively.
1. Layer Gradients Over Images for Better Readability
Overlay a dark or semi-transparent gradient on top of a background image to boost text visibility. This helps white or light-colored text pop without losing the impact of your image. It’s a simple trick that keeps your content clear and readable.
2. Keep It Subtle, Not Distracting
Less is more. Stick to 2–3 background layers to avoid overwhelming your layout. Too many textures or bright colors can distract users and hurt your message. Aim for clean, focused designs that guide attention—not steal it.
3. Use Brand Colors Strategically
Use your brand palette to create gradients or color overlays. This reinforces brand identity and adds a professional touch to your site. It’s a smart way to combine visual style with consistent branding.
4. Add Visual Interest with Layer Stacking
Combine solid colors, gradients, and images to create depth—no motion required. For example, layer a subtle texture under a translucent color overlay to give your design more richness and complexity.
5. Test for Mobile Responsiveness
A background that looks amazing on desktop might not work on smaller screens. With Beaver Builder, you have full control over responsive settings so that you can adjust layer positioning, scale, or even hide certain layers on mobile.
6. Highlight Key Sections with Visual Texture
Need to draw attention to a call-to-action or featured section? Use a textured image beneath a gradient to create subtle visual interest. This technique helps highlight important areas without disrupting the design flow.
7. Use Opacity to Blend Layers Smoothly
Adjust each layer’s opacity to create seamless blends between colors and images. Lower opacities soften transitions, allowing you to build layered designs that feel natural and cohesive.
Real-World Use Cases
Looking for inspiration on how to use multi-layer backgrounds effectively? Here are a few real-world design ideas to get you started:
- Hero Sections: Combine images with color overlays for a clean, high-impact introduction.
- Call-to-Actions (CTAs): Use bold brand colors and textures to instantly capture attention.
- Blog Highlights: Apply gradient and image backgrounds to make titles stand out.
- Bento Grids: Use layered textures and colors behind each block to create depth and visual interest.
Try these ideas in your next layout to create visually engaging pages that leave a lasting impression.
Up Next: Saved Background Layers
Coming in a future update, you’ll be able to save and reuse multi-layer backgrounds across your site. This will make it easier to keep designs consistent and cut down on repetitive setup. For now, you have the option to save your rows, columns, and modules for reuse elsewhere on your site.
Try Multi-Layer Backgrounds Today
The Multi-Layer Background Field is available now in Beaver Builder 2.9. Whether you’re designing a hero section, feature row, or callout box, this feature opens the door to endless creative possibilities—without touching a line of code. → Explore the Docs and Get Started.
Related articles
60+ New Box Module Templates for Faster WordPress Layouts
Beaver Builder 2.10 brings over 60 new Box Module Templates to speed up WordPress page building and improve layout consistency….
Why Agencies Are Switching to Beaver Builder: Performance Testing Results
By Chris Smith – HYPEsites.com For WordPress agencies, page builder choice directly impacts the metrics that matter most: project margins,…
How to Create a Mobile-First WooCommerce Store Using Beaver Builder
In today’s digital age, mobile shopping dominates online behavior. Recent studies show that over 70% of ecommerce traffic comes from…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.