
How to Create a Multilingual WordPress Mobile Landing Page
Landing pages are a crucial part of many companies’ marketing strategies. To be effective, they have to be done right. Ideally, this page will boast smart design, excellent performance, and accurate translation – especially on mobile devices, where each second counts.
Nailing this trifecta can be tough, but the combination of the Beaver Builder and WordPress Multilingual (WPML) plugins can help.
Beaver Builder is a powerful page builder for WordPress that makes creating mobile landing pages simple. Add in WPML for easy translation, and you have a recipe for success.
In this article, we’ll explore the importance of performance for mobile landing pages. Then we’ll walk you through creating and translating yours in three steps using Beaver Builder and WPML. Let’s jump in!
Why Performance Is Important for Mobile Landing Pages
Before we discuss mobile landing pages specifically, we first want to acknowledge that strong performance is vital for all web pages. Landing pages, home pages, about pages, blog posts – each one on your site can benefit from faster speed.
Performance has a direct impact on User Experience (UX), which in turn influences your bottom line. For example, research has found that:
- Bounce rates climb steadily as page load time increases, with 38 percent of users leaving a page if it takes five seconds or more to load.
- Every one-second delay in page loading results in a seven-percent decrease in conversions.
Page speed is also important for Search Engine Optimization (SEO). Google gives loading time a lot of weight in search engine rankings.
These considerations are magnified for both landing pages and mobile sites. Because landing pages are typically designed for a single, specific purpose – to get users to take an action – anything that reduces the possibility of that happening is bad news. As we mentioned above, slow performance is a major cause of users leaving a page.
Mobile users are also highly sensitive to performance issues. Since mobile use often happens while people are out-and-about or during brief moments of downtime, speed is the name of the game. When you combine mobile and landing pages, you end up with what might be the single most performance-sensitive type of content on your site.
How Beaver Builder Can Help You Build an Effective Mobile Landing Page
As we mentioned earlier, Beaver Builder is a popular page builder plugin for WordPress that makes creating any part of your site simple, including mobile landing pages:
Our tool offers templates to help you get started quickly, and a drag-and-drop interface that helps you modify those templates to suit your needs. The builder also includes a wide variety of modules to help you create the elements you need on your landing page, including:
- Images
- Contact forms
- Call-to-Action (CTA) buttons
- Advanced multi-column layouts
Additionally, we have a WordPress theme (known as the Beaver Builder Theme) that’s flexible and responsive, making it ideal for mobile pages. The solution even comes with several prebuilt layouts and is SEO-friendly.
You can also easily adjust the base theme to your liking via the WordPress Customizer. If you’re using Beaver Builder, we highly recommend using the Beaver Builder Theme as well.
How to Use WPML to Translate a Beaver Builder Landing Page (In 2 Steps)
Whether you want to convert your pages yourself with the WPML Translation Editor or use a translation service, WPML makes it easy to translate mobile landing pages created in Beaver Builder. Note that you’ll need both the Beaver Builder and WPML plugins installed and activated on your WordPress site to follow these steps.
If you need help installing the WPML plugin, you can check out their detailed Getting Started Guide. For advice when setting up Beaver Builder, you can view our installation guide.
Step 1: Create and Publish Your Page Using Beaver Builder
The first step is to create your landing page using Beaver Builder. While we offer a limited free version, you’ll need the premium tool to take advantage of all the available modules.
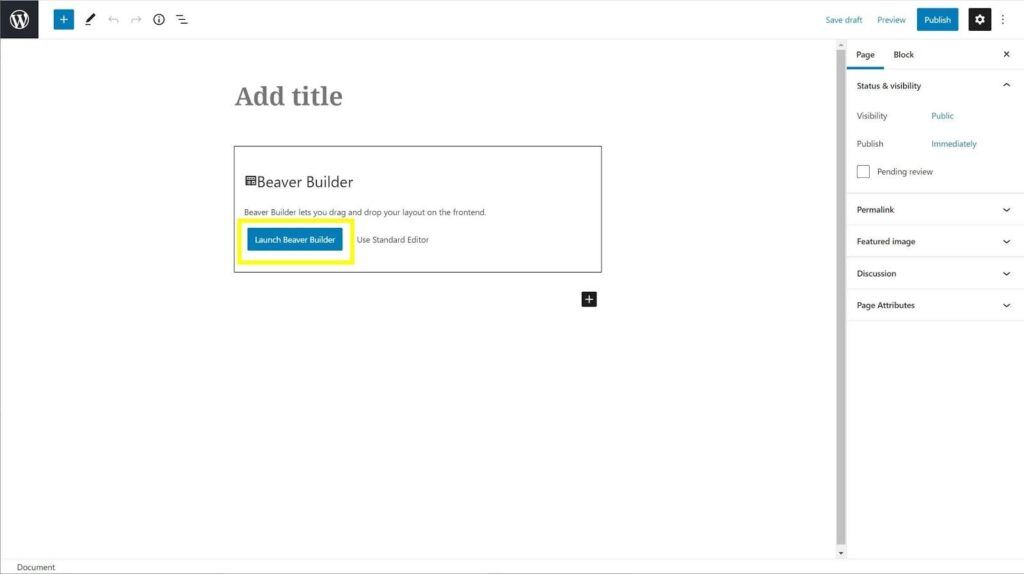
After you sign up for an account and purchase a plan, you can install and activate the plugin on your website. Then, from the WordPress dashboard, navigate to Pages > Add New:
Click the Launch Beaver Builder button to open a new page in the builder.
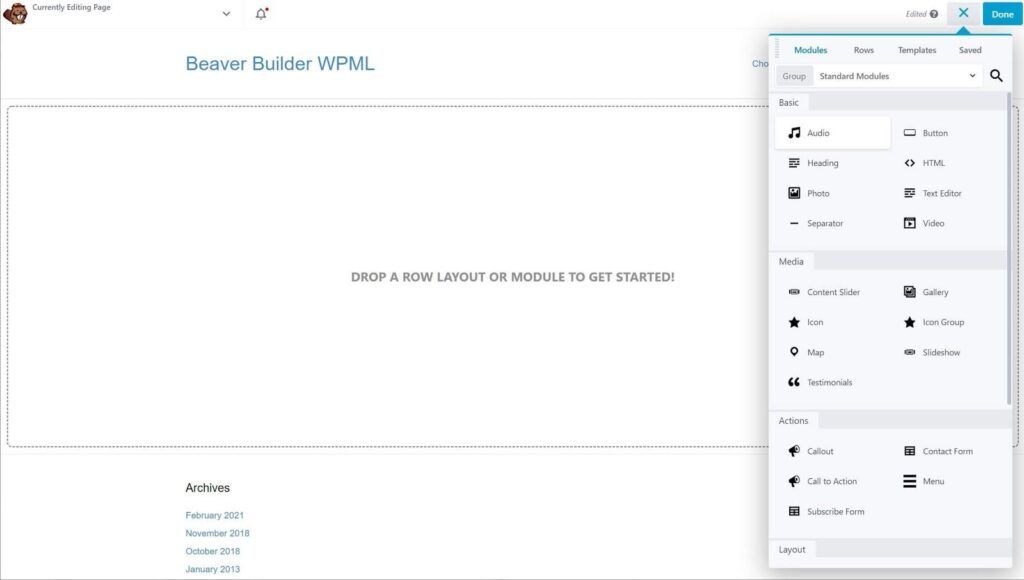
Next, you can design your page using Beaver Builder’s modules and templates. Modules can be accessed by clicking on the + button in the top-right corner of the screen:
To place the modules, you can simply drag and drop them from the menu to the page. You can also configure each module’s settings to better fit your needs.
Most of the modules have extensive configuration options that you can access by clicking on the wrench icon when the element is selected.
When you’re finished, you can publish your page by clicking the Done button and selecting Publish.
Step 2: Translate Your Mobile Landing Page with WPML
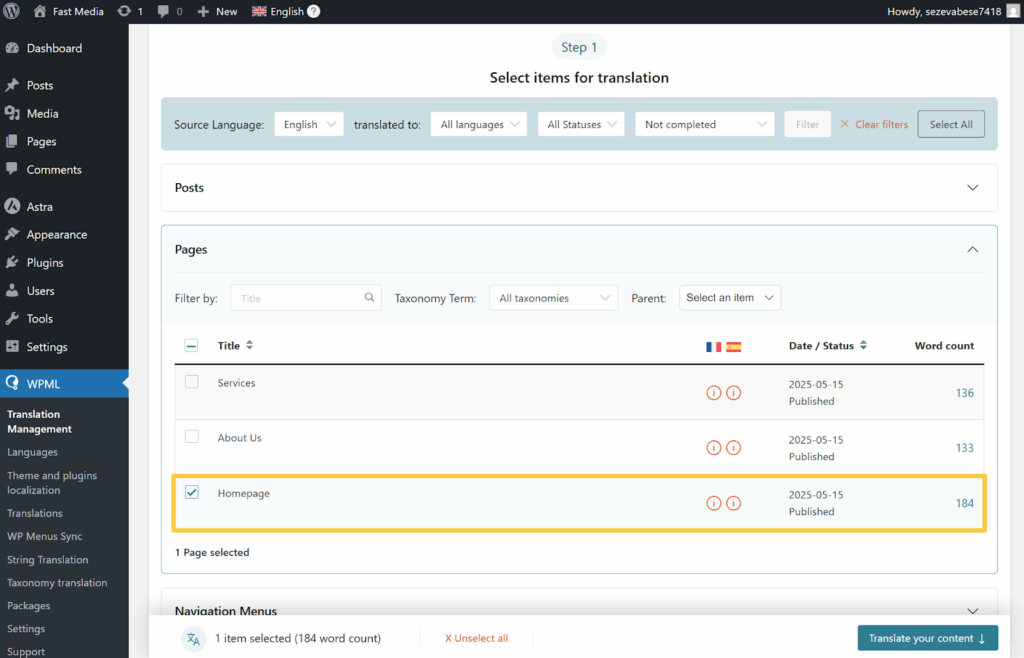
Once your page is published, you’re ready to begin translating it. To get started, go to WPML > Translation Management, and select the content you want to translate.

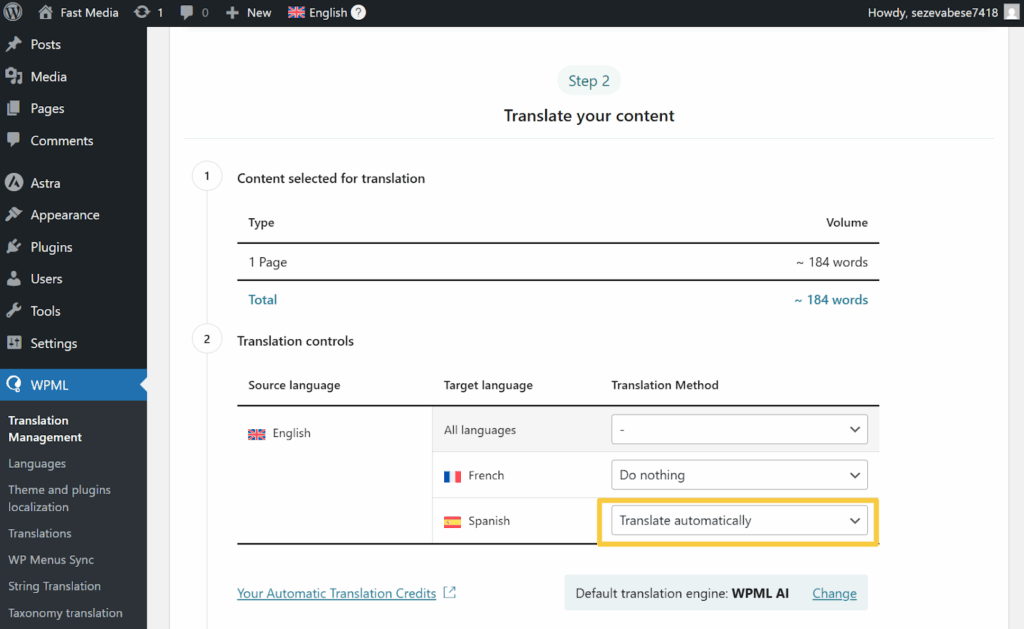
Next, scroll down to Step 2 and choose your translation method. WPML offers multiple ways to translate your content, including:
- Manually by yourself
- With professional translation services
- Automatically with AI
To create the most accurate translations, we recommend using WPML’s automatic translation.

Finally, click the Translate button to begin translating. WPML will now automatically translate your content, displaying translations on your website when done.

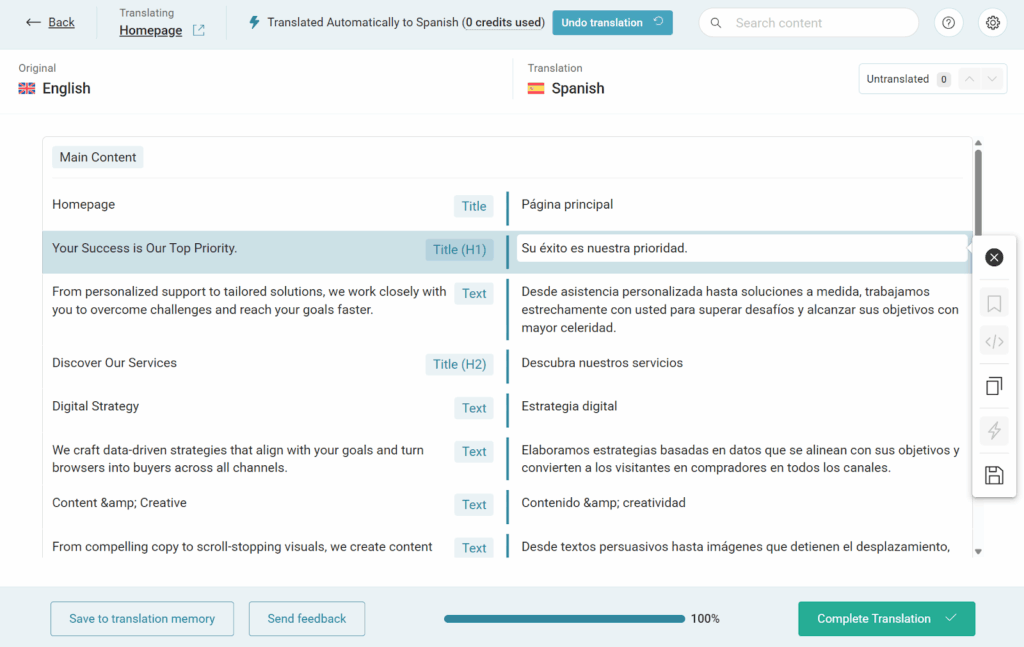
While WPML can create highly accurate translations, you can always manually edit them using the Advanced Translation Editor.

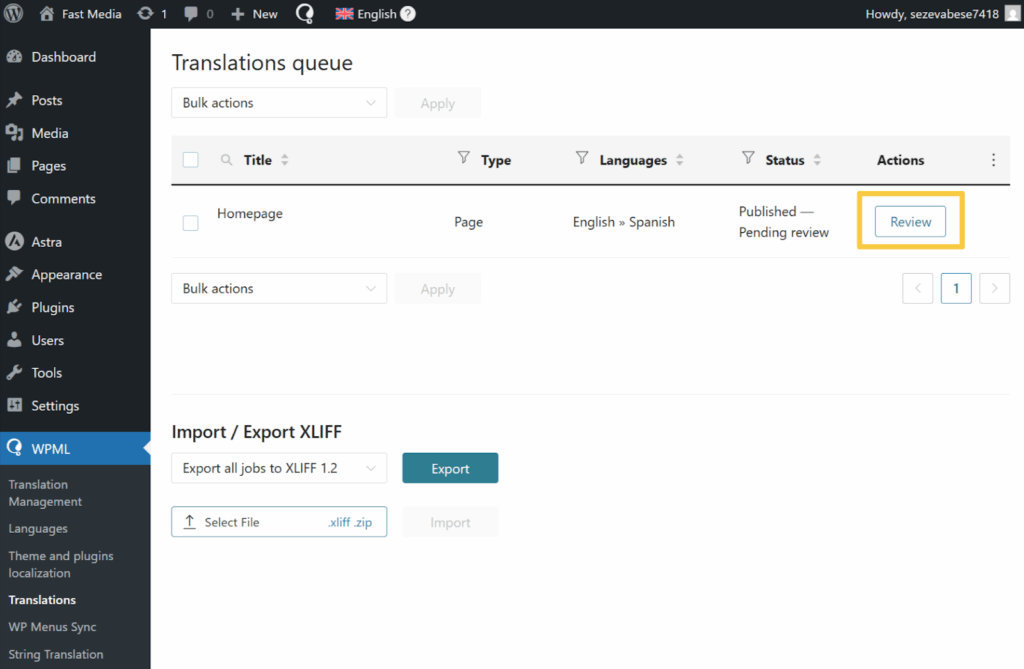
Just go to WPML > Translations and select the translation you want to edit.

If you don’t see your translations here, make sure you select Wait for review or Publish and mark for review when sending content in WPML’s Translation Management dashboard.
Conclusion
Mobile landing pages are one of the most important parts of a marketing funnel. They’re also one of the hardest types of pages to get right. The design, performance, layout, CTA, and copy all need to be spot-on. Multilingual translation adds to the challenge.
However, combining Beaver Builder and WPML can make the task of building speedy mobile landing pages significantly easier.
You can design your page in the builder, then use WPML to translate it into the languages you need quickly and easily. Just follow the three steps covered in this article to get started.
Do you have any questions about creating a multilingual WordPress landing page? Let us know in the comments section below!
1 Comments
Related articles
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Figma to Beaver Builder: Design and Build WordPress Sites
Curious about converting Figma designs into WordPress websites? A smooth design-to-development workflow is essential for saving time and delivering top-notch…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 






Dear Will,
We were reading your article with great interest.
What is not clear to is, however, whether WPML can be used to automatically translate a site / pages created with BB.
In particular, WPML integrates now with Deepl and the standard of their translations is pretty good. We ran a few tests with Deepl for some texts on our website: http://www.pairfum.com
Many thanks for your advice on this.
Kind regards,
Pairfum London