
How to Add Breadcrumbs to WordPress (3 Methods)
As your WordPress website grows, navigating it can become harder. Sometimes, users might lose track of which page they’re on, or what type of content they’re browsing. Adding breadcrumbs to WordPress solves that problem. Even better, search engines love breadcrumbs, as they provide them with information about your website’s structure.
In this article, we’ll talk about why you should add breadcrumbs to WordPress. Then, we’ll show you three ways to add them to your website. Let’s get to it!
Why You Should Add Breadcrumbs to WordPress
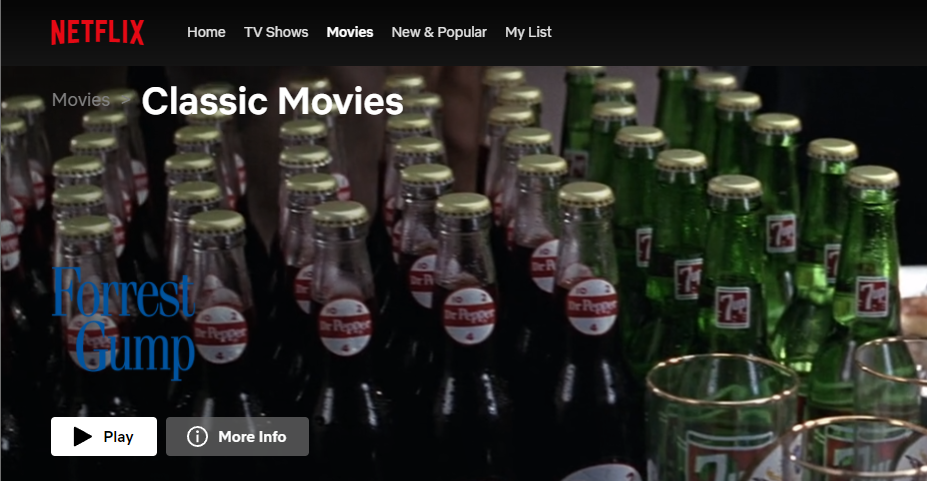
Breadcrumbs are simple text strings that show you precisely where you are while navigating a website. You’re likely to find breadcrumbs on a lot of your favorite sites. For instance, one website that uses breadcrumbs effectively is Netflix:

Netflix shows you what type of content you’re browsing and which genre you’re exploring. One of the most useful aspects of breadcrumbs is that they’re often clickable. This means you should be able to click on any part of the breadcrumbs and jump directly to that page.
Breadcrumbs might seem redundant if you have a good navigation menu. However, they make it much easier for users to move to other pages they might be interested in. If you have a blog, for example, your breadcrumbs might look something like this:
- Home > Blog > Tutorials
- Home > Blog > News
- Home > Blog > Interviews
On top of simplifying navigation, breadcrumbs also remind you what category you’re currently browsing. Moreover, they provide search engines with additional information about your website’s structure. If you have a website with multiple categories of content, services, or products, breadcrumbs can help keep your visitors on your site longer thus reducing your bounce rate.
How to Add Breadcrumbs to WordPress (3 Methods)
In this section, we’re going to explore three ways to add breadcrumbs to WordPress. All three methods require you to use a WordPress SEO plugin. There are plenty of fantastic SEO tools to choose from; however, in this article we will be using Yoast SEO.
Yoast SEO makes it easy to add breadcrumbs to your WordPress website, regardless of what website builder or theme you’re using. It also provides you with plenty of tools to optimize your pages for search engines.
1. Add Yoast Breadcrumbs to Your Child Theme
As we mentioned before, Yoast SEO enables you to add breadcrumbs to your website. The plugin offers two main ways to do this: by using shortcodes or by adding code to your theme.
The second option is often preferable, as it will automatically add breadcrumbs throughout your entire website. The only downside to this approach is that it requires you to be comfortable adding code to your child theme (which we’ll show you how to do).
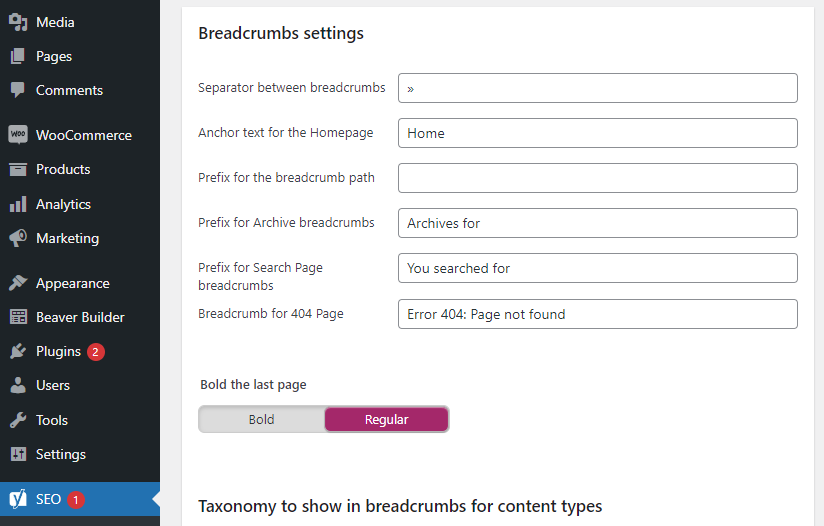
First, go to SEO > Search Appearance > Breadcrumbs. Then, configure your breadcrumb settings to use the dividers that you want, and choose what anchor text to use for the homepage (the first part of any breadcrumb):

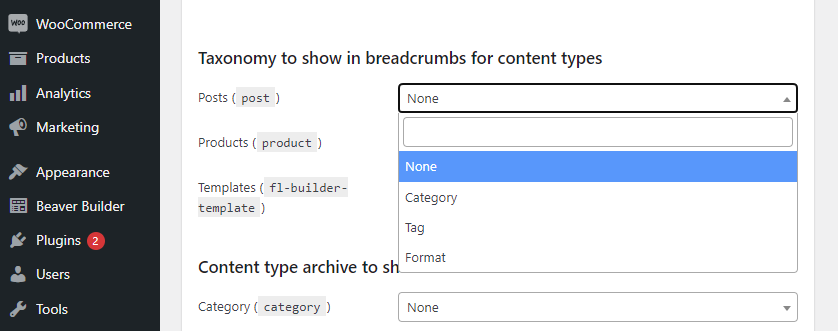
The default Yoast SEO breadcrumb settings are perfect for most websites. When it comes to separators, most sites go with either “>” or “/” symbols. You can also configure Yoast SEO to display taxonomy information for posts, products, and templates:

Once you update the breadcrumb settings, make sure that you select the Enabled option under Enable Breadcrumbs for your theme at the bottom of the page. Then, save your changes.
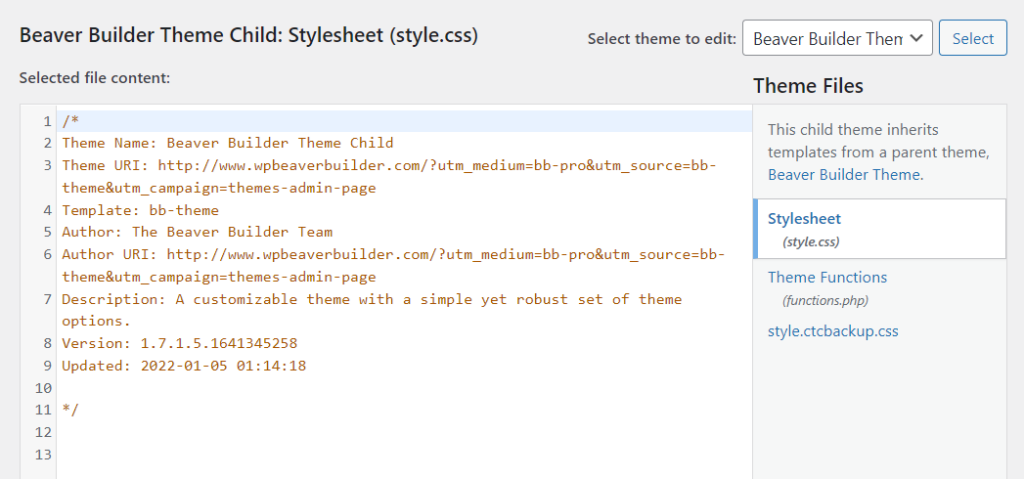
Now, it’s time to edit your child theme to display breadcrumbs. Go to Appearance > Theme Editor and use the Select theme to edit: menu to the right of the screen to choose your theme. Once you do, the theme editor will display the files available to edit on the menu to the right:

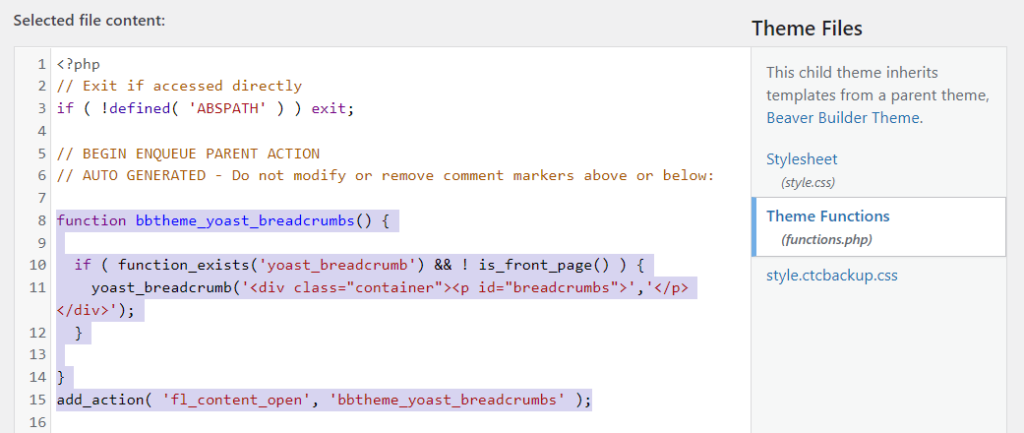
Select the Theme Functions file. Next, you’ll need to add one of the snippets codes that we’re going to provide you with. The first one will add breadcrumbs throughout your entire website:
function bbtheme_yoast_breadcrumbs() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<div class="container"><p id="breadcrumbs">','</p></div>');
}
}
add_action( 'fl_content_open', 'bbtheme_yoast_breadcrumbs' );Meanwhile, the second piece of code will enable you to add breadcrumbs on every page except your homepage:
function bbtheme_yoast_breadcrumbs() {
if ( function_exists('yoast_breadcrumb') && ! is_front_page() ) {
yoast_breadcrumb('<div class="container"><p id="breadcrumbs">','</p></div>');
}
}
add_action( 'fl_content_open', 'bbtheme_yoast_breadcrumbs' );In most cases, you can do away with breadcrumbs on the homepage as they don’t fulfil any specific purpose for that page. Copy the code snippet you want to use. Then, go ahead and paste it within the functions.php file, which will appear in the editor to the left of the screen:

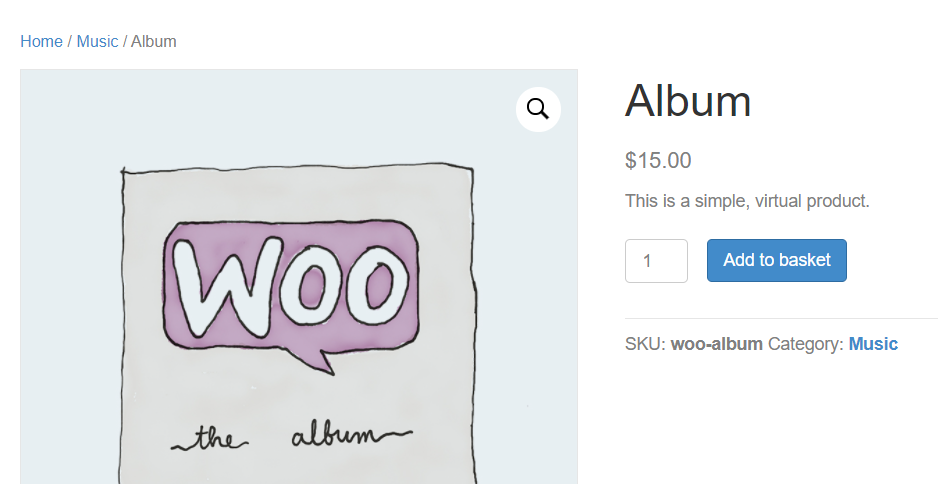
Click on the Update File button at the bottom of the screen to save your changes. Then, you can check your website. Breadcrumbs should appear near the top of the screen below your site’s header:

This approach will work with pretty much any WordPress theme that you want. However, there are easier ways to add breadcrumbs to WordPress, particularly if you use Beaver Builder.
2. Use Beaver Themer to Add Breadcrumbs in WordPress
If you’re using Beaver Builder, you may already know about Beaver Themer, a powerful theme builder that allows you to create custom theme templates from scratch using Beaver Builder’s intuitive page-building technology. With Beaver Themer, you also gain access to a wide array of pre-built sections, including headers, footers, calls-to-action (CTAs), grids, and more.
One of the useful features of Beaver Themer is the ability to easily add breadcrumbs to your theme. To do this, you’ll utilize a shortcode provided by Yoast SEO. Because you’re editing the theme itself, there’s no need to reinsert the shortcode for every individual page where you want breadcrumbs to appear.
If you’re not familiar with Beaver Builder, it’s helpful to know that all three Beaver Builder premium plans—Starter, Professional, and Unlimited—include the full suite of Beaver Builder products:
- Beaver Builder Page Builder plugin
- Beaver Builder Theme
- Beaver Themer plugin
This way, you can get everything you need to create professional, customized WordPress websites efficiently, without the need to know how to code.
Step-by-Step Instructions
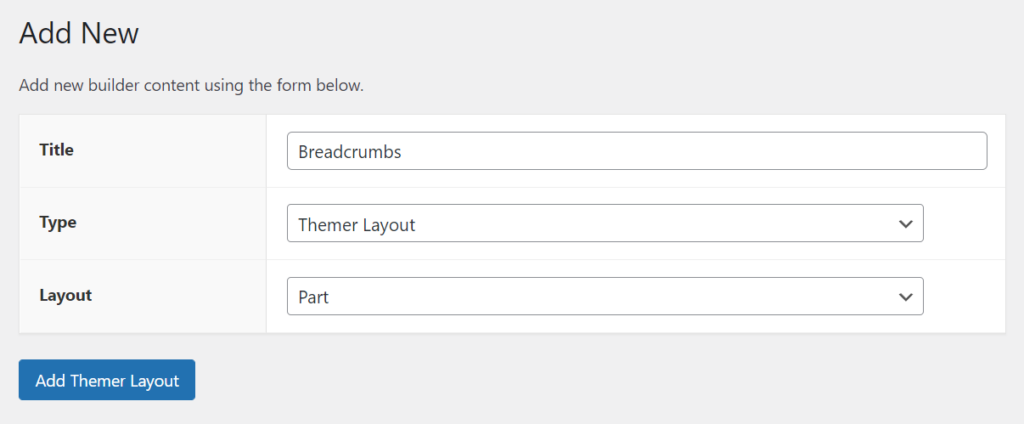
To get started, go to Beaver Builder > Themer Layouts and click on Add New. Set a name for the new template. Then, select the Themer Layout option under type, and choose Part under the Layout menu:

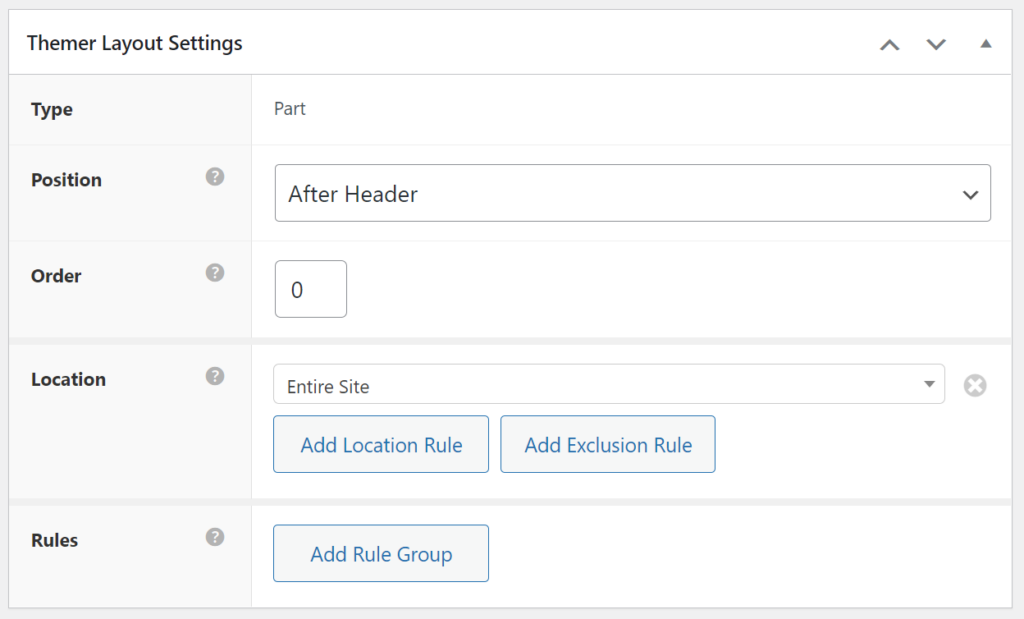
Next, click on Add Themer Layout and you’ll get to configure the new layout. Look for the Themer Layout Settings options, and choose After Header under Position (so the breadcrumbs appear right below your theme’s header). For the Location options, choose Entire Site:

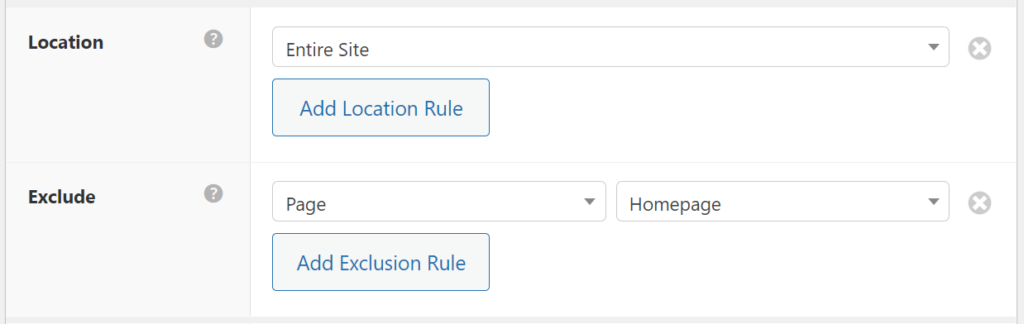
You can also add an exception for your website’s homepage using this menu. To do so, click on Add Exclusion Rule and select the Page option under Exclude. A new drop-down menu will appear, which includes all of your site’s pages. Here, you can select your homepage:

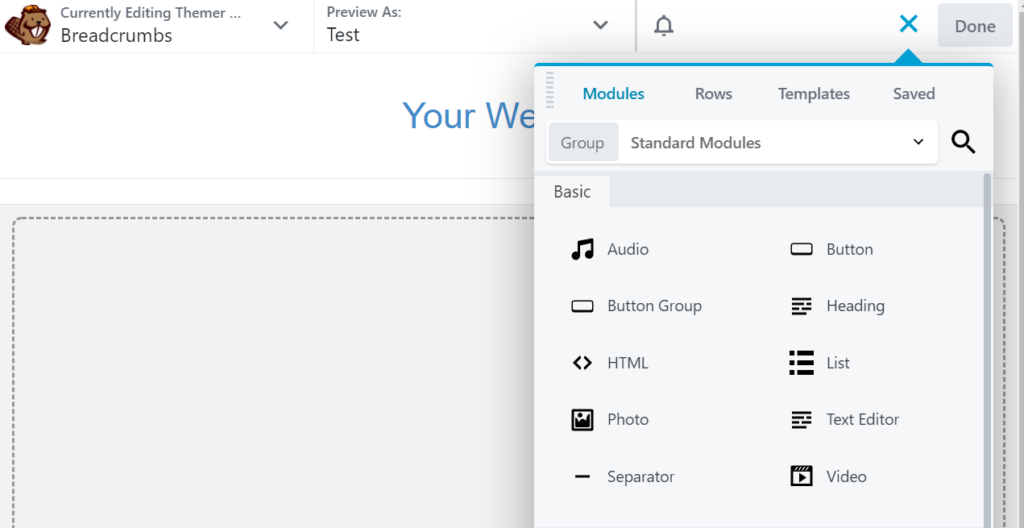
When you’re done, go ahead and click on Publish to save the layout settings. Once the page reloads, it’s time to add the Yoast SEO breadcrumbs shortcode. Click on Launch Beaver Builder and the Beaver Builder editor will open. Keep in mind that you’re working with a blank template so the editor will look very bare. Select the option to add a new module and look for the HMTL option:

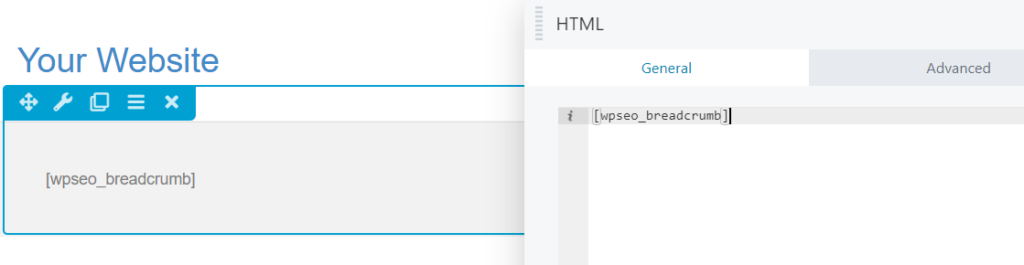
Drag and drop the HTML module onto the empty layout. Then, click on the module within the layout and open the General tab. Here, you’ll see an empty field where you can add HTML code:

The shortcode that you see reads Home » and it’s generated by Yoast SEO. Save the changes to the module, and the layout will now automatically display breadcrumbs. Click on Done, then Publish. Your new theme layout is now live.
3. Add Breadcrumbs Using PowerPack for Beaver Builder
As you know, there is a broad range of add-ons for Beaver Builder. One of our favorite options is called PowerPack for Beaver Builder and it adds a ton of new modules and templates to the Beaver Builder editor:

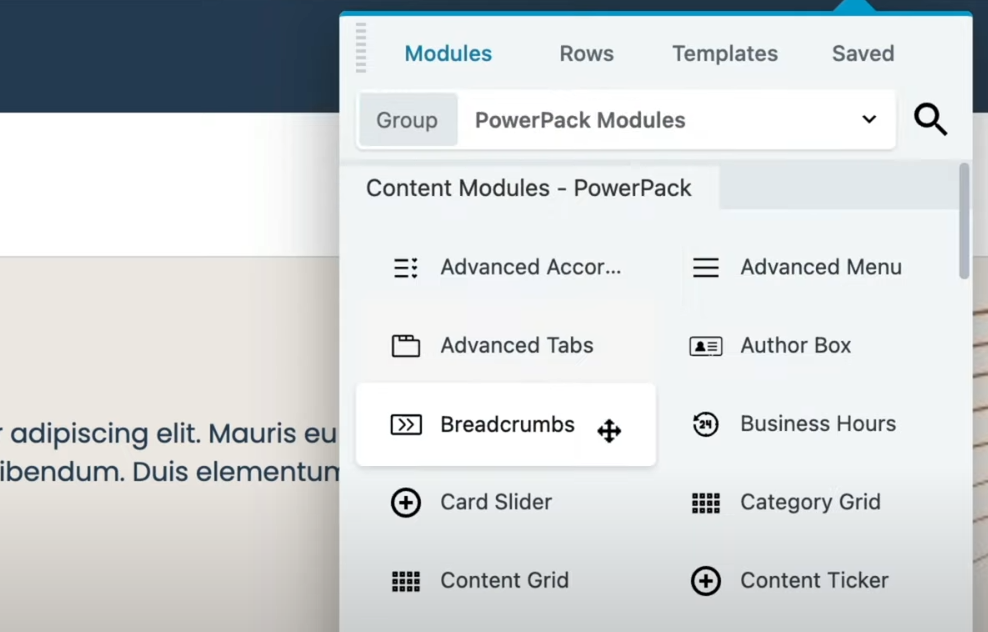
PowerPack is a premium add-on and licenses start at $59 per year. One of the many new modules that it adds to Beaver Builder is called Breadcrumbs:

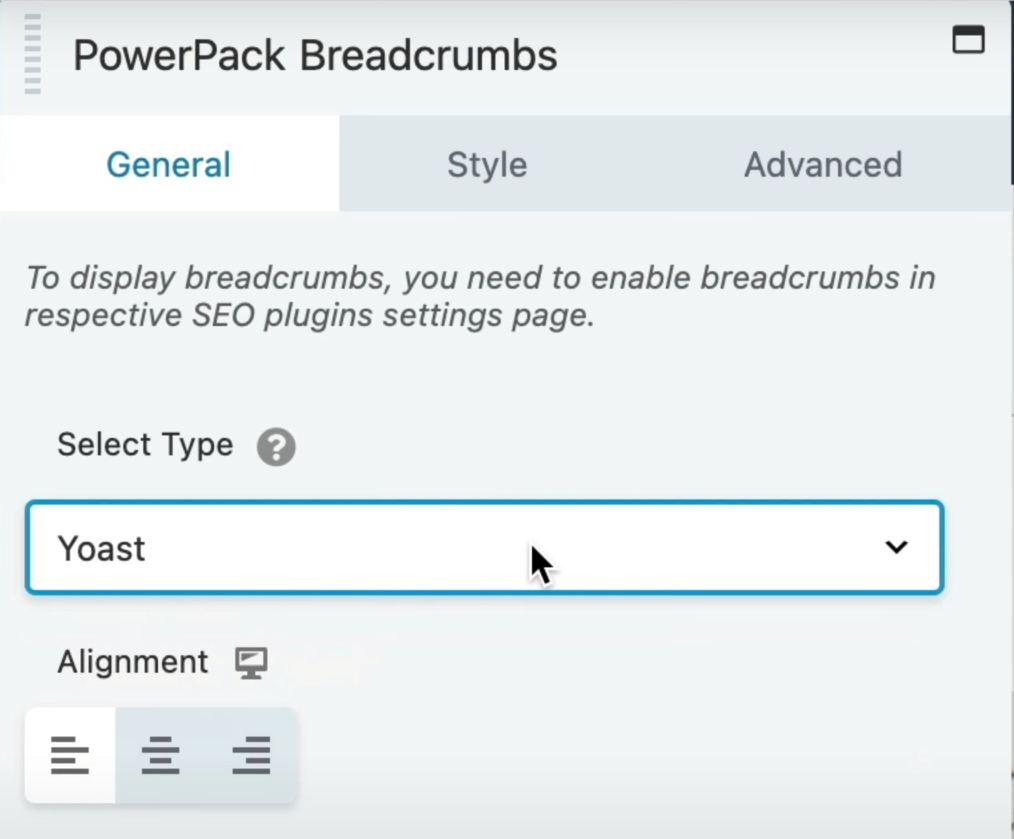
You can place the Breadcrumbs module anywhere withing the content area of your website, just as with any other Beaver Builder module. Once you add the module to a page, you’ll need to click on it. Then, it will ask you to select which SEO plugin you’re using so it can use its built-in breadcrumbs shortcode. The module includes options for Yoast, Rank Math, Breadcrumb NavXT, and SEOPress:

Note that the module also enables you to change the alignment for breadcrumbs that you place. The default option (and the one that most users know) is the left alignment, so we recommend that you opt for that setting. While you’re at it, you can also use the module’s styling options to change how it looks.
If you use PowerPack, keep in mind that you need to add the Breadcrumbs module to each page where you want them to appear. Unlike the other two methods that we discussed earlier, this one requires a bit more legwork.
Conclusion
Breadcrumbs are a commonly overlooked element that can significantly improve your site’s user experience. With breadcrumbs, users will know where they within your website’s structure. They’ll be able to jump to previous pages with a single click, and they won’t need to use the navigation menu for everything. Plus, search engines love breadcrumbs and may use them in search results.
If you want to add breadcrumbs to WordPress, there are three ways that you can go about it:
- Add Yoast breadcrumbs to your child theme.
- Use Beaver Themer to add breadcrumbs in WordPress.
- Add breadcrumbs using PowerPack for Beaver Builder.
Do you have any questions about how to add breadcrumbs in WordPress? Let’s talk about them in the comments section below!
2 Comments
Related articles
LifterLMS and Beaver Builder Integration: Effortless Online Course Websites
Introducing the LifterLMS and Beaver Builder integration. Streamline your online course website creation by combining powerful learning management tools with…
Figma to Beaver Builder: Design and Build WordPress Sites
Curious about converting Figma designs into WordPress websites? A smooth design-to-development workflow is essential for saving time and delivering top-notch…
Best Practices for Managing Web Design Clients
Managing web design clients effectively is one of the most crucial skills for a web designer, agency, or freelancer. Whether…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 




This was really helpful, thank you so much.
I always had a question that why can’t Beaver Builder have its own Breadcrumb module rather than having to rely on a SEO plugin and then do all the tedious work of playing around with the theme files, adding extra code and end up with a broken website if something goes wrong.
In short, Beaver Builder is a visual drag n’ drop page & theme builder and the average users using BB & BT are because they don’t want to mess around with the codes and theme files.
Beaver Builder by default should offer such useful modules so that their users truly enjoy the visual drag n’ drop experience.
Just my suggestion.