
Fall is here – October Update
Howdy! The kids are back in school, it’s American* football season, Halloween is almost here, and it’s time for an update post!
This month, there is a new alpha version of Beaver Builder available and it includes the #1, most-requested feature ever! We pushed out a few minor updates. If you missed it last month, we wrote about a really awesome opportunity Beaver Builder has with GoDaddy. And lastly, we have a few events coming up and a few random announcements. Let’s do it!
What’s New
We released a few minor page builder updates since our last post. We snuck in a pretty sweet new feature, you can now use YouTube and Vimeo videos for row backgrounds! MailerLite is now supported in the Subscribe Module and, as always, there’s some other fixes and enhancements detailed in the change log.
What’s Coming
The big news of the month are all the new improvements coming in Beaver Builder 1.9 (the version name is still TBD).
We really do our best to implement feature requests and listen to your feedback. The ability to put columns in columns has been one of the most-requested features since we started Beaver Builder. It’s been on the list for a long time because we could never quite come up with an elegant way to implement it. Until now!
We have an alpha version of 1.9 available with our snazzy new column/row editing interface. Justin made a video showing off all the new features.
Because we’re making some big UI changes, we’d love to hear your feedback. Our good friend, David Waumsley, set up a live demo where you can jump right in and start playing with the Alpha version.
You can also read about all the new features in this Knowledge Base article.
Brent, who’s been putting a bunch of work and thought into the next-generation Beaver Builder UI, whipped up a slick video showing off some advanced techniques that will be possible.
Again, your feedback is wildly important to us, so please don’t hesitate to let us know your thoughts in the comments 🙏🏼.
Our Support Team is Awesome
It’s always easier to show off for someone else, and I wanted to do some showing off this month. Back in January, during the entire month, we had 411 support “conversations.” Pretty good, right?
Care to guess how many conversations we had in August? Just 8 months later?
We had 1786—a HUGE jump!
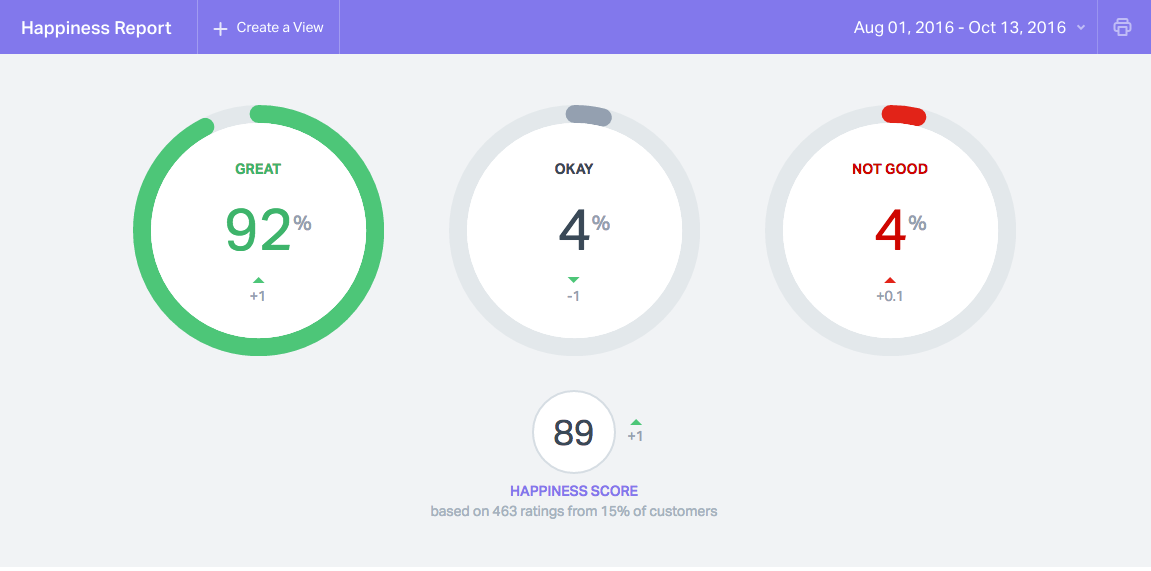
A few months back, we transitioned from a support forum to a ticketing system. We’ve always taken great pride in the quality of the support we offer, but we never really had a way to track it. Now we do. Check it out:
 92% of the reviews are great. Amazing! Over a 4x volume increase, in less than a year, and we’re still keeping a very high level of quality. Great work, guys. 🙂
92% of the reviews are great. Amazing! Over a 4x volume increase, in less than a year, and we’re still keeping a very high level of quality. Great work, guys. 🙂
Upcoming WordCamps
We’re really excited to have a few WordCamps on the schedule. All three of us will be at WordCamp Sacramento this weekend, and Justin and I will be at WordCamp US in December. Are you going to be at either event? Let us know! We’re bringing LOTS of beaver stickers!
While we won’t be there, WordCamp Seattle is coming up in a few weeks and we’re a sponsor. It should be a great event if you’re in the area.
Footnotes
Website Weekend LA
First up, we wanted to give a plug to our friends over at Website Weekend LA. It’s a weekend-long event, on October 22-23, bringing non-profits together with web professionals. I believe there is a waitlist for volunteers, but if you’re in the LA area and want to help out I imagine they’d be happy for the extra support.
BB + Toolset Integration
The Toolset suite of plugins released a Beaver Builder integration that allows you to create templates for custom post types using Beaver Builder.
Are you using Toolset and BB together? We’d love to see some examples of the two in the wild. Please feel free to share your project with us privately or in the comments.
Pippin’s Page Builder Review
If there's a competition for the most alliterative product name, @beaverbuilder and @pippinsplugins should be serious contenders. Share on XPippin, you know the guy that does Easy Digital Downloads, wrote up a really excellent and thorough review of page builders. We scored highly which was exciting.
He originally posted a funny rant about page builders on Twitter.
I’m sorry is this hurts anyone feelings, but seriously, all of the majorly popular page builders for #WordPress are terrible.
— Pippin Williamson (@pippinsplugins) September 14, 2016
After his rant, he decided to buy a copy of all the big page builders in the WP space and write a review. We welcomed the feedback and, frankly, the way he handled it all was class act. Thanks, Pippin.
Beaver Tunnels 2.0
Beaver Tunnels 2.0 is out with a new UI update and a bunch of new features and enhancements.
MaxButtons + BB Integration
MaxButtons, a prolific and highly-rated button generator plugin, released a Beaver Builder integration.
New Beaver Builder Resource
Our new friend, Martin, recently launched a new site with exclusive Beaver Builder templates and resources.
We follow the WordPress model and ask that everyone refrains from using our trademark, Beaver Builder, in a URL. Martin didn’t get that note, but very graciously changed his domain name (we all know what a PIA that is). Thanks so much, Martin.
100,000 Users on BB Lite
Beaver Builder Lite hit 100k active installs. I have to admit, I always wonder how many page views Beaver Builder pages get per day. Our jump from 90k to 100k was largely in part to our partnership with GoDaddy. On that note, they just announced the latest iteration in their WordPress hosting products: WordPress Websites.
New(ish) Knowledge Base
We announced our new Knowledge Base several weeks ago. It’s awesome. If you’re not using it now, I would highly recommend it.
Pro Beaver
I feel the need to continue to mention Pro Beaver. Davinder does the best job of curating all of the Beaver Builder news every week. His newsletters are now my go to reference when writing our blog posts. Thanks, Davinder.
In Closing
Gosh, I always think it’s going to be a light update until I get to the end and look back over everything that happened.
Beaver Builder has been growing quite quickly lately. Sometimes I forget that not everyone reading has been around since the beginning and I should backtrack a bit here and there.
We’re a company that makes lovable Beaver graphics and we also do a bit of software work on the side. We have an amazing community of Beaver Builder users out there. If you’re new to the family, come by our community hubs on Facebook and on Slack. You can say hello, ask a question, share a project, or just lurk. 🙂 We’d love to have you.
Until next time. Thanks y’all!
20 Comments
Related articles
Dev-Focused Page Builder for Modern WordPress Development
Looking for a dev-focused page builder that works with you, not against you? The problem is that many visual editors…
Visual Development with Beaver Builder: Building WordPress Sites That Scale
What’s the secret to building flexible, scalable WordPress sites that adapt to any project? Visual development is changing the way…
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





Awesome tips by Brent in that video.
and… thanks Robby for the “ProBeaver” mention and keeping Beaver “healthy”.
Agreed—and my pleasure! I meant every word of it! 🙂
Columns in columns! Awesome guys, BB just keeps getting better and better. Seriously, the BEST purchase I have made for my business.
Thanks, Alane. We appreciate the support!
Columns in Columns are great but responsive settings look like a massive time saver. I requested this a while back and your implementation is so much better than how I saw it working.
We had a few iterations on the UI for responsive columns. We liked this one, too. Thanks for the support and the feedback. Obviously, it’s quite helpful! 🙂
Great work as always.
One thing I have found myself needing from typography styling and each time I have done so via CSS in the end…
If I use a white row background most of the time text is fine, when I use a photo background even with background overlay having text-shadow options would allow me to sometimes make my text pop a little from the background photo. I am not sure on the most elegant way of including this or if you think it is overkill. At first I thought maybe overkill but considering most pages I make with rows I alternate between light background, dark text, and dark background light text however the dark background in a responsive environment is never consistent and moves to show various lightness/darkness within the photo. As a result a text shadow is sometimes a near fall back for this.
One other thing I would love to see improve (while I know Beaver Tunnels isn’t official) I would love it if their plugin had the facility to preview the template or row you are editing to put globally in situ. I am not sure if this is something that needs to be better catered for in beaver builder core or if the capability already exists?
Anyway great work! 🙂
I don’t have anything in a live environment yet but I have been testing out WooCommerce + WP Toolset Types + WP Toolset Views + Beaver Builder and having fantastic results so far.
Hey David. Thanks so much for the feedback! We really appreciate it.
I can remember way back when, text-shadow was one of those features we decided was just a bit too much. I generally create a “helper” CSS class. Something like .text-shadow that I can then apply to any element. Although, I definitely see your point. I use that helper class enough that it might be a good native/core feature. We’ll keep it in mind.
(No offend!) but whenever I read the term “columns in columns” I am slightly confused. Actually this should be called “Nested Row(s)”. Isn’t it a default grid feature since initial Bootstrap v3.0 release?!
However, BB is a nice pagebuilder solution with very logical and useful parameters. Currently judging the free version. Compared to other competitors it seems to focus on less, but the more important things. It doesn’t feel like an alien element. Since it makes use of Bootstrap3 grid, I thought “nested rows” would be a build-in feature from the beginning.
Definitely keeping an eye on BB.
Hey Pepperstreet. No offense taken at all! We really appreciate your feedback.
I think, for us, since you can drag “columns” into “rows,” the “columns in columns” label made sense. I see your point, though. We’ve been calling it “CiC” for so long now, I think it would be really hard for us to think of it differently, haha.
“Simple but powerful” was one of our original taglines. I appreciate your comment about focusing on the important. We do try! 🙂
Glad I could express myself in english 🙂
May I ask a related question? What markup is generated for nested… err… Cols-In-Cols? Did create your own CSS and grid logic? Or do you actually use the Bootstrap3 solution, and just re-labeled it 😉
Brilliant job. I have to say this is one the finest work i have seen.
Great update Robby. I’m looking forward to that light month – there’s just too much good stuff each time.
Really great to see the shout out to Martin’s https://creativebeaver.design/ site. What a nice guy. I get ridiculous excited when I get a mention. Thank you 🙂
And Brent’s video – how flipping good was that?
Thanks, David! This post was a fun one. Noted your sentiment on mentions for next month 😉
(and yes, Brent is a man of many talents. I have a feeling we’re only starting to scratch the surface)
Wow these are awesome new features, row-in-rows is a game changer for me!
Keep up your beautiful work!
Markus
Woot! Will do!
Wow BB, this is great! Columns in columns AND the new responsive settings will be brilliant. Great work, thank you. I agree with David Alexander. Text shadow options would save a huge amount of time.
Good to know! Thanks, Dianr.
Hey Guys,
nothing is as good as Beaver Builder ( Theme and Plugin).
May i ask how long till you release Version 1.9?
best Regards and Biggest Respect
That’s awesome news. Beaver Builder is one of the best front-end composer plugin in regards of updates and support.
Thanks again.