
Beaver Builder vs SiteOrigin: A Comparison of 5 Key Factors
Using a page builder is a quick and easy way to create beautiful pages for your website. However, with so many options available, it can be difficult to choose the right one. The good news is we’re breaking down the key differences between two popular page builders on the market: Beaver Builder vs SiteOrigin.
In this post, we’ll explore the key features of our Beaver Builder tool and discuss the benefits of using SiteOrigin. Then, we’ll dive into a deeper comparison, finding out how these page builders stack up in essential areas. Let’s get started!
Table of Contents
An Overview of Beaver Builder
Our Beaver Builder plugin is a robust, user-friendly tool that enables anyone to design beautiful, professional-looking web pages regardless of their skill level. Additionally, Beaver Builder uses front-end editing to let you preview design changes while you create.
With over 200,000 users enjoying the free version of our tool, you can expect powerful, stable performance. Better yet, we have a premium tool with extended design features, along with white labeling for agencies and developers:
Plus, we provide theme builder support with our Beaver Themer tool. It gives you control over almost every aspect of your site, including your headers, footers, and custom 404 pages. With our suite of plugins, you can unlock the freedom of full-site building.
An Overview of SiteOrigin
Like Beaver Builder, SiteOrigin is available as a free page builder compatible with many WordPress plugins and themes. While there’s a lot you can do with the free version of the page builder, it’s also expandable with premium add-ons that improve functionality:
Additionally, SiteOrigin comes with a free widgets bundle that has 27 useful elements, including post carousels and contact forms. Furthermore, the tool provides both front-end and back-end editing, which is unusual for a page builder. You have the freedom to build visually and design the website you want.
Beaver Builder vs SiteOrigin: A Comparison of 5 Key Factors
Although Beaver Builder and SiteOrigin are both popular page builders, there are some key differences between them. Let’s explore five key factors to consider!
1. Ease of Use
One of the most important aspects of a page builder is its interface. After all, that’s where you’ll spend most of your time designing web pages.
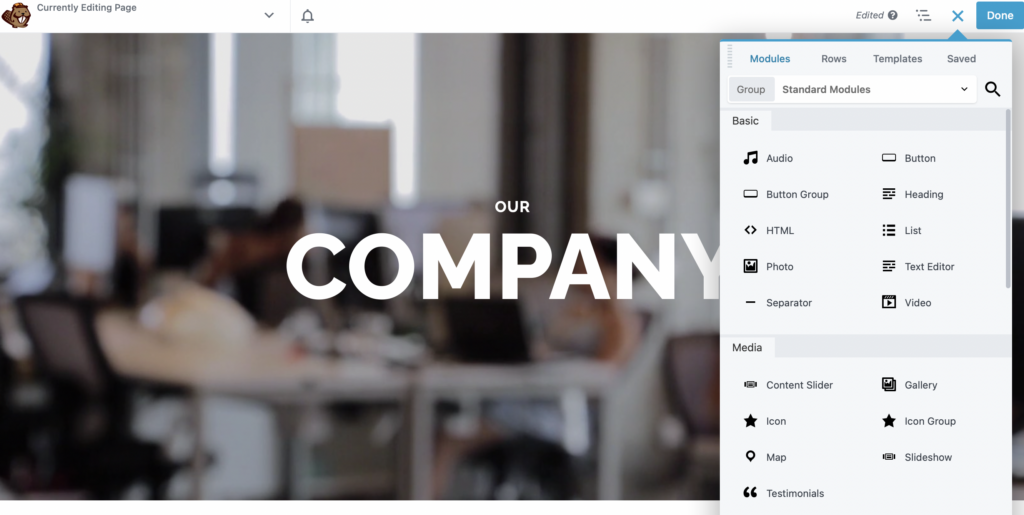
Beaver Builder provides a 100 percent visual editing experience on the front end. Our tool uses a popup editor that can be pinned as a sidebar to free up your workspace:
Using our front-end editor, you can select and drag your modules onto the page, creating a quick and easy page-building experience. What’s more, you can toggle the popup to open when you want or exit it at any time to view the page full-width.
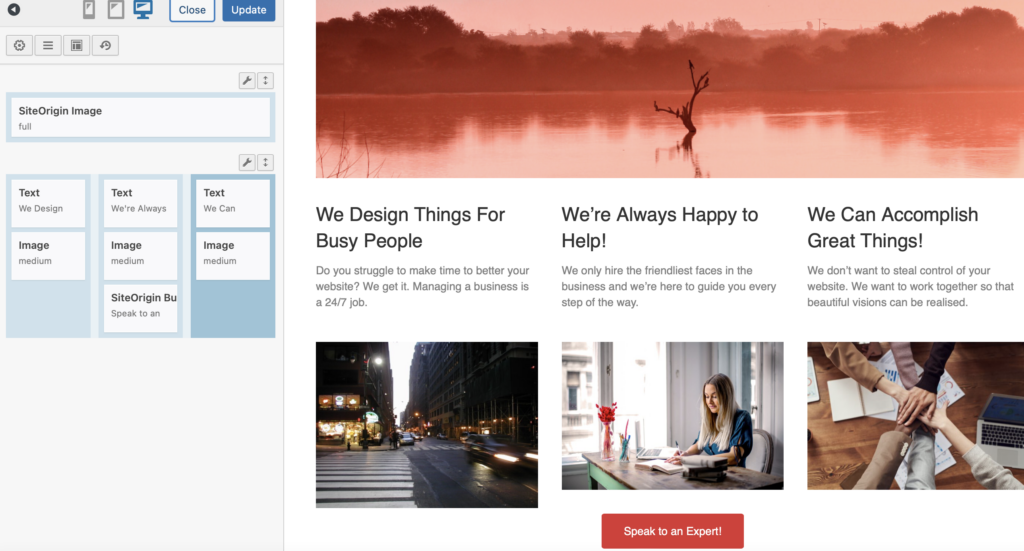
On the other hand, SiteOrigin enables you to create pages in the back end or use front-end editing. Editing takes place within the Block Editor, so you should already be familiar with this format.
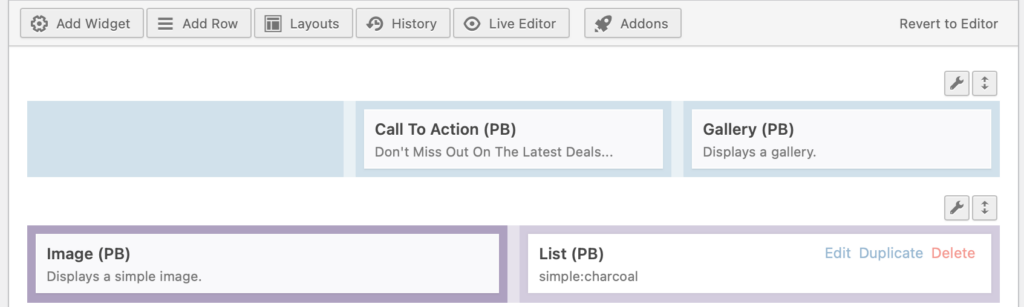
Within the Block Editor, you can shuffle SiteOrigin widgets around using an intuitive drag-and-drop builder:
The advantage of this method is that it frees up more working space on your screen. However, the problem is that you can’t see what your page looks like until you switch to the Live Editor:
Here, you can drag and drop elements on the left of your screen while viewing a live preview on the right. Unfortunately, you can’t drag elements directly onto your page. As a result, the interface isn’t as visual or intuitive as it could be. The layout is a little confusing and less suitable for beginners.
2. Widgets and Modules
When building pages with Beaver Builder, you typically start with rows that form your page’s basic structure. Then, you include columns that slot neatly within your rows. Lastly, you select the modules that will sit inside your columns:
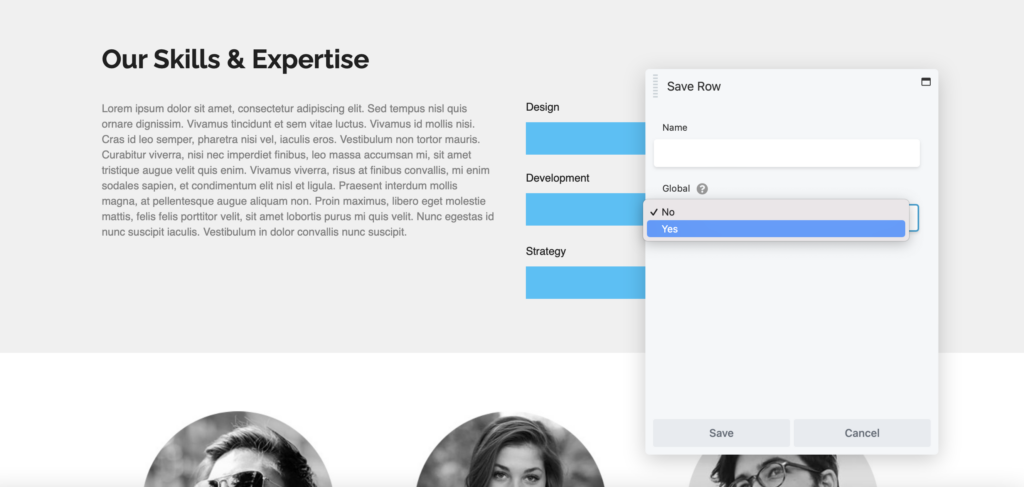
A stand-out feature of Beaver Builder is that you can make global saved content. Essentially, you can reuse any row, column, or module across multiple pages, creating a more efficient page-building experience. Simply select the wrench icon, click on Save As, and use the dropdown to change the Global box to Yes:
Our free plugin is sufficient for many users, with modules such as photos, videos, and text boxes. Upgrading to Beaver Builder premium will give you access to 30 modules, including more advanced options like subscription forms, maps, and galleries.
Additionally, you can utilize Beaver Builder add-ons such as Ultimate Add-ons and PowerPack Add-ons for greater functionality:
Then, you can design high-converting pages with modules like popups, lightboxes, and animations. Overall, these elements can create a more interactive and user-friendly website.
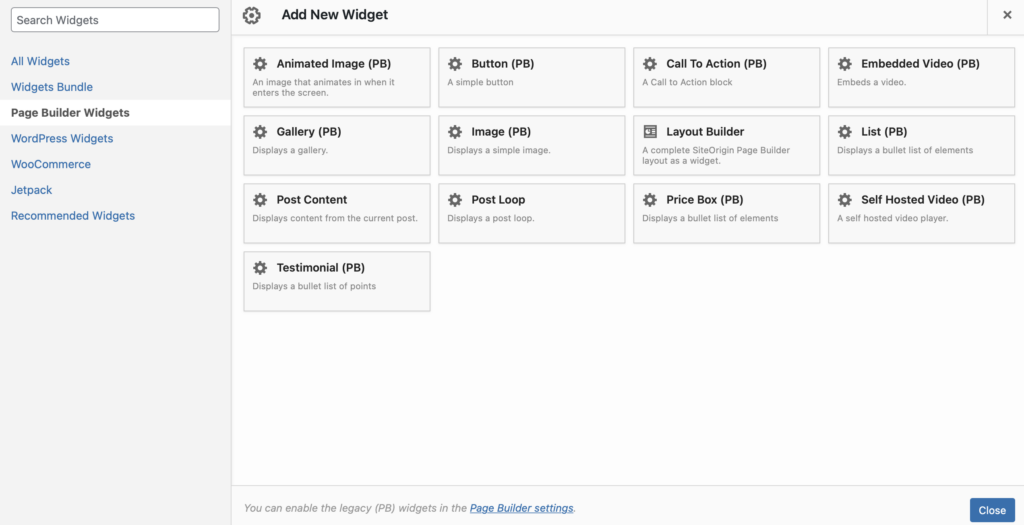
With SiteOrigin’s free bundle, you’ll get 27 free widgets, including videos, pricing tables, social media buttons, sliders, and post carousels:
Many of SiteOrigin’s widgets were created based on feedback and requests from actual users. Therefore, you can rest assured that the elements you use have been optimized for real-world applications.
3. Design
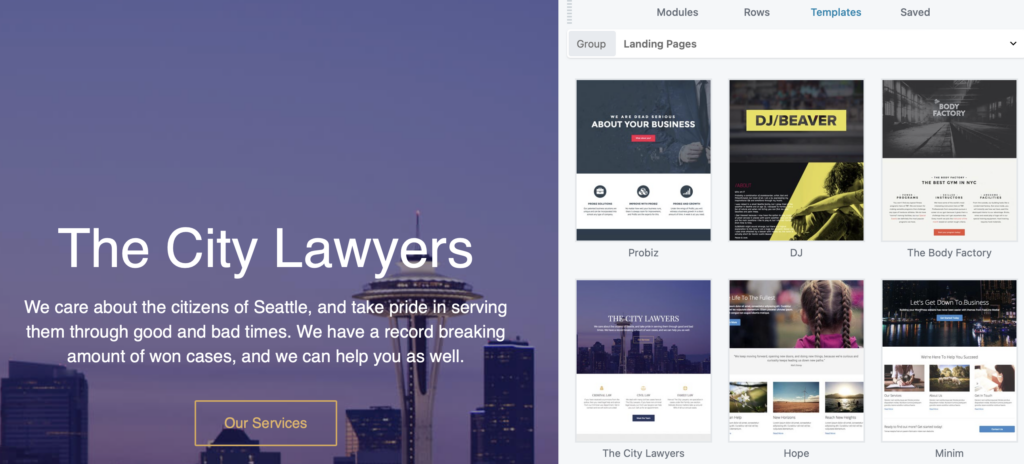
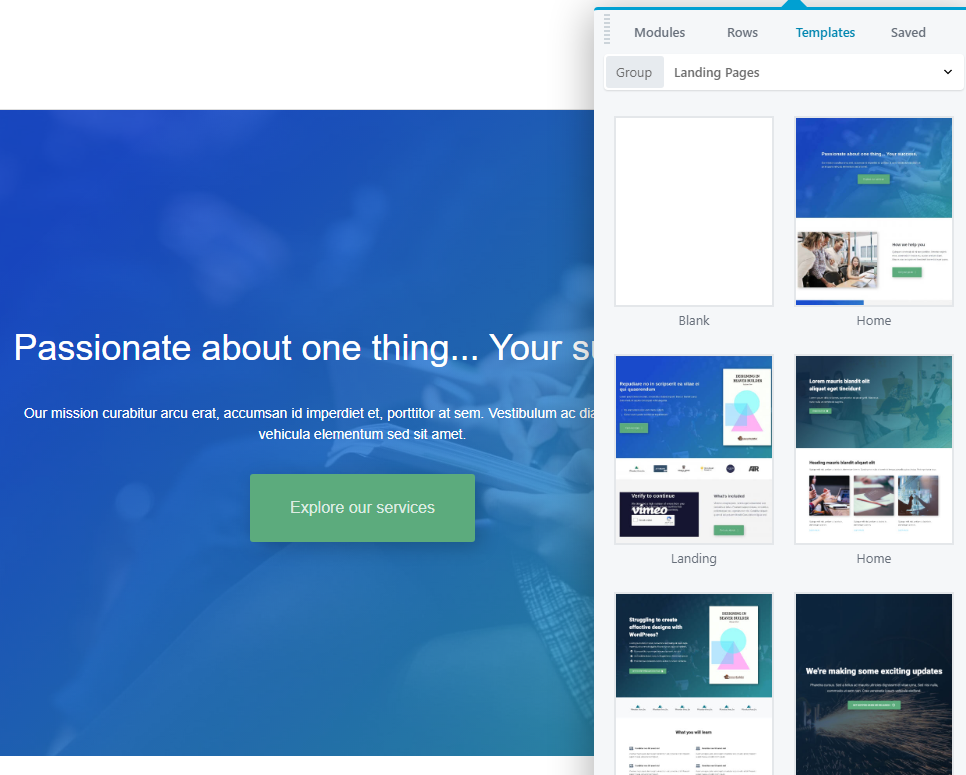
Templates play a crucial role when designing beautiful websites. They enable you to build pages more quickly than creating them from scratch. Plus, you can benefit from the style and flair of professional designs:
With Beaver Builder, you can access over 60 page templates. These are organized into content page (such as blog posts), micro page, and landing page designs:
Our fully responsive templates make your pages look good across all devices. Plus, even if you don’t use Beaver Themer — there’s no reason to worry!
Our templates inherit your theme’s settings to keep features like typography and colors consistent. Then you can override these default settings by customizing modules. While you can also customize your SiteOrigin templates, you’ll only have 26 designs to choose from.
4. Styling Options
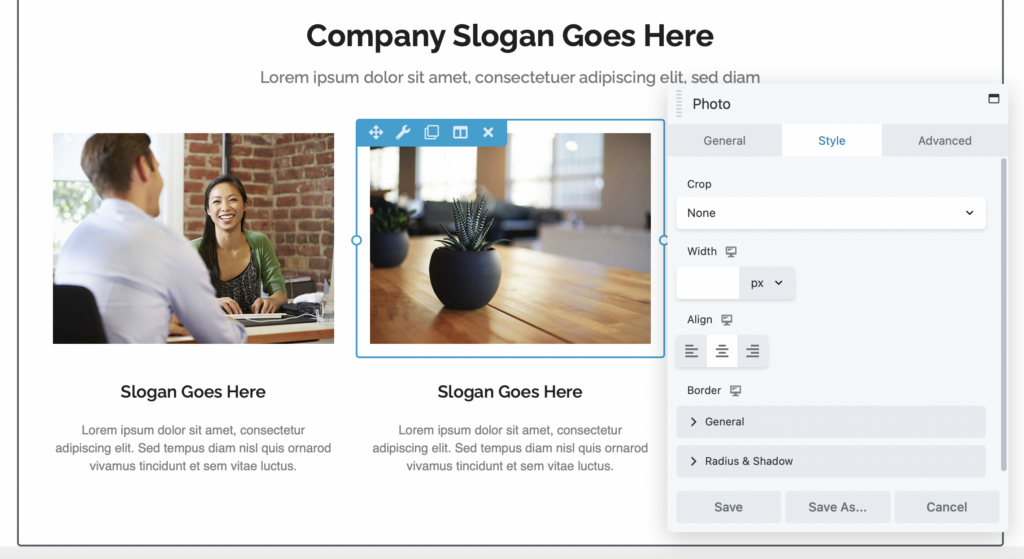
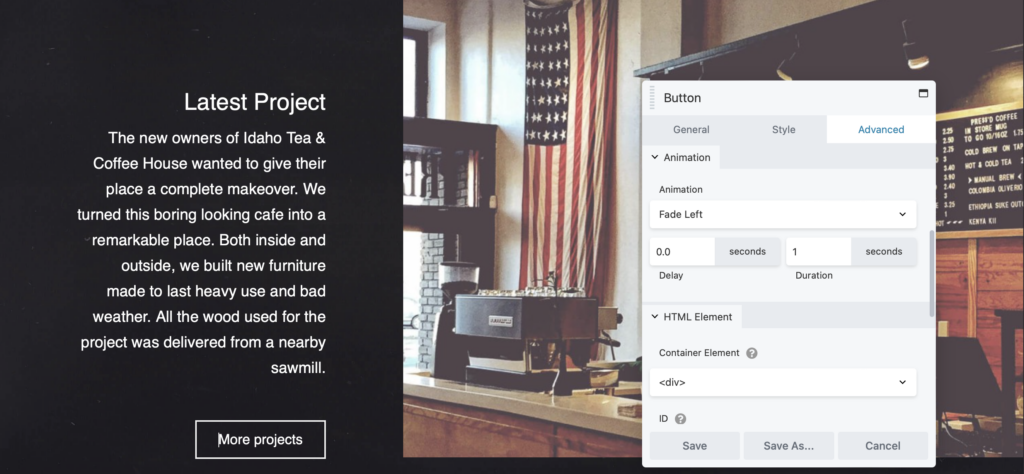
It’s also important to consider the styling options offered by your page builder. For instance, Beaver Builder gives you access to many customization options, including spacing, animation, and padding. These changes apply to each separate row, column and module so that you can achieve the exact look that you want:
Alternatively, you can apply these changes across your site using global settings. This can save time on design, enabling you to customize individual modules as needed.
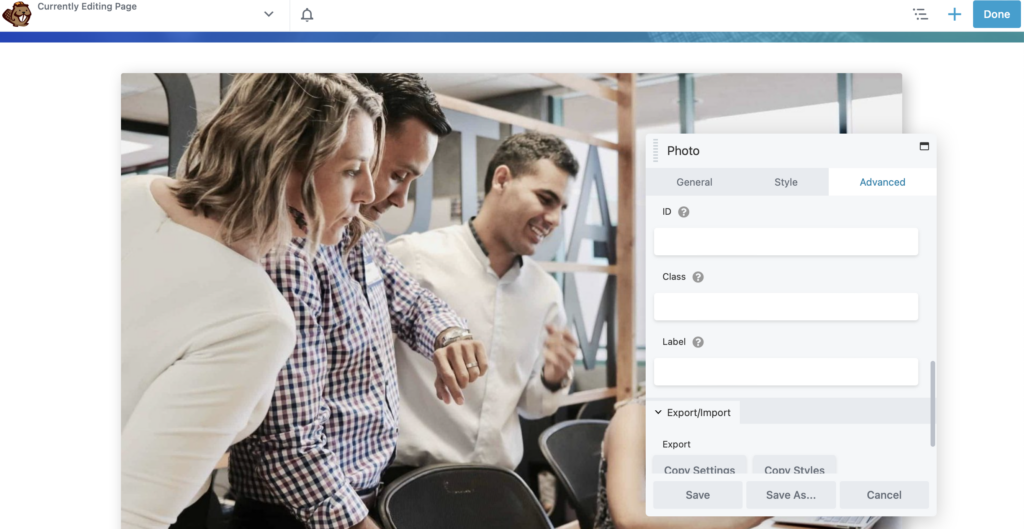
For greater control over your designs, you might want to use CSS. With Beaver Builder, you can apply specific IDs or classes to modules:
By contrast, SiteOrigin’s free version is arguably more flexible for adding CSS to your elements. It lets you directly apply CSS attributes to rows or widgets.
Furthermore, SiteOrigin provides two areas for you to customize your widgets. Firstly, you can make adjustments in the main editor using widget functionality settings.
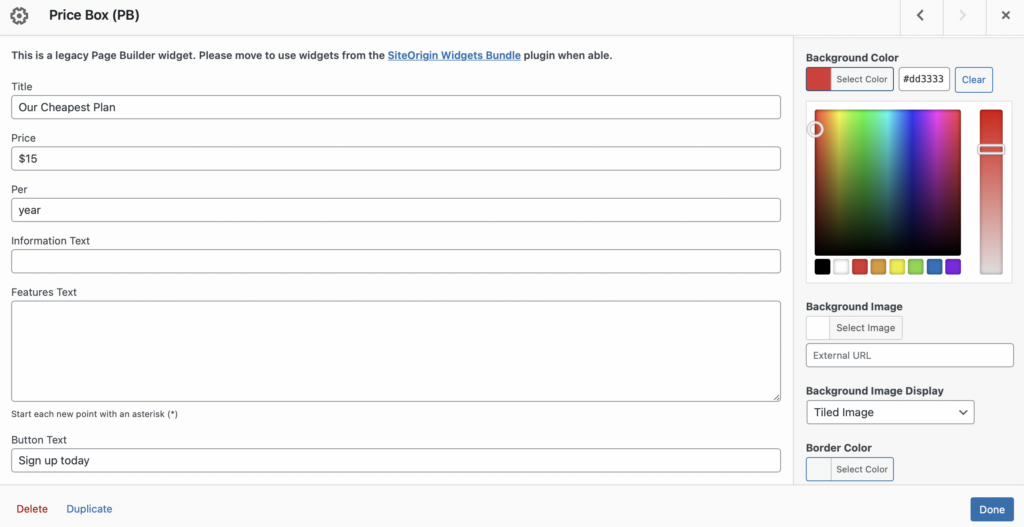
Or, you can access the sidebar for more advanced settings. Here, you might add custom padding, assign CSS classes, or apply background colors:
Unfortunately, with SiteOrigin, you can’t customize your columns, although you can edit the backgrounds and margins of rows. Also, there’s no way to save modules or rows like you can with Beaver Builder. This means you’ll have to manually build every module from scratch, which can be time-consuming for large websites.
5. Price
Both Beaver Builder and SiteOrigin offer free versions that are sufficient for simple websites or for beginners. Each page builder plugin is also available as a premium version if you want to take your designs to the next level.
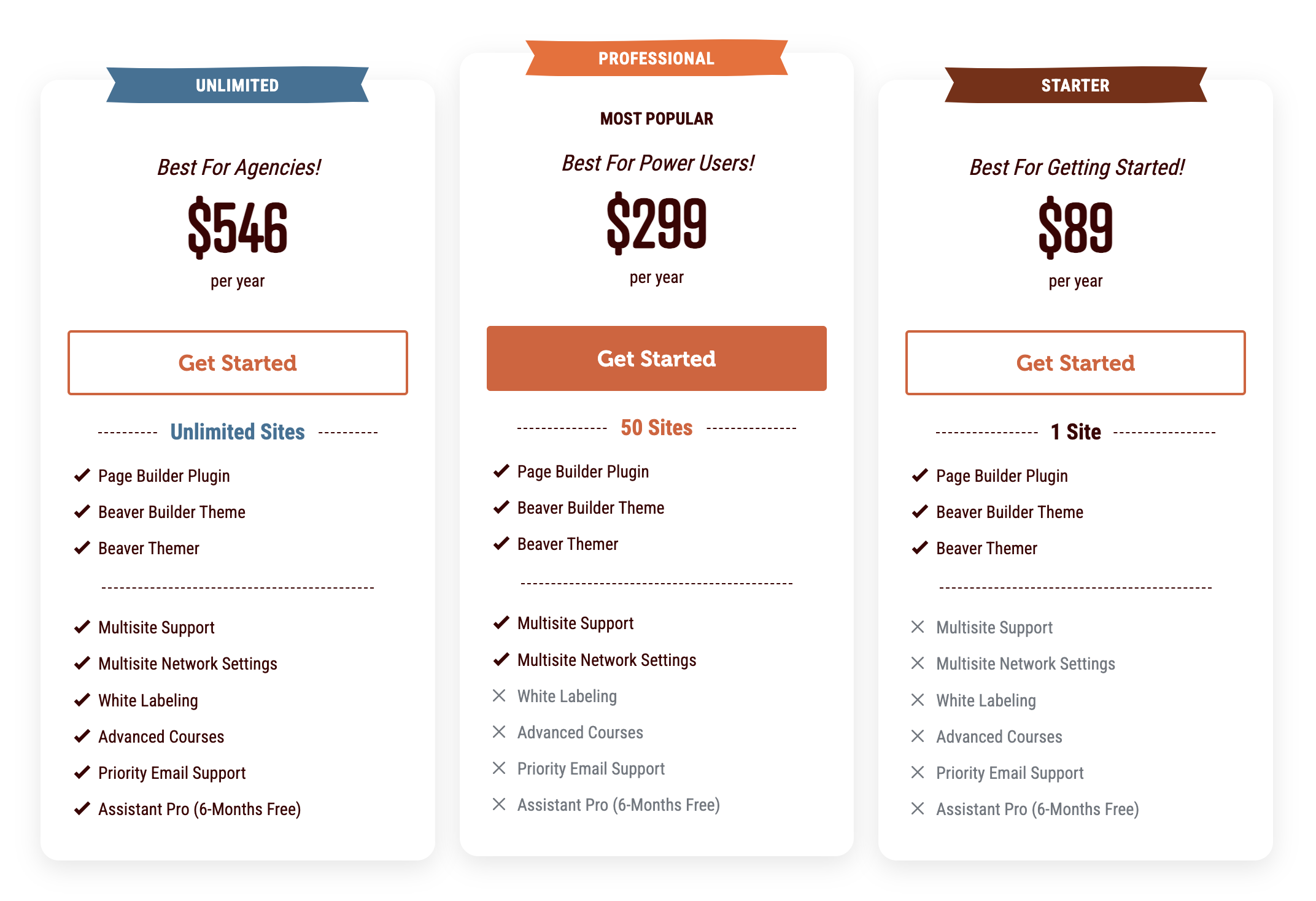
If you upgrade to Beaver Builder Premium, you have three plans to choose between:
The Starter plan includes the Beaver Builder Page Builder, Beaver Builder Theme, and Beaver Themer with one year of support, all for a single site.
For more advanced features, you can upgrade to the Professional plan, which adds support for up to 50 sites and includes Multisite Support. If you need white labeling, the Unlimited plan is your best option, offering unlimited sites, White Labeling, and 6 months of free access to Assistant Pro.
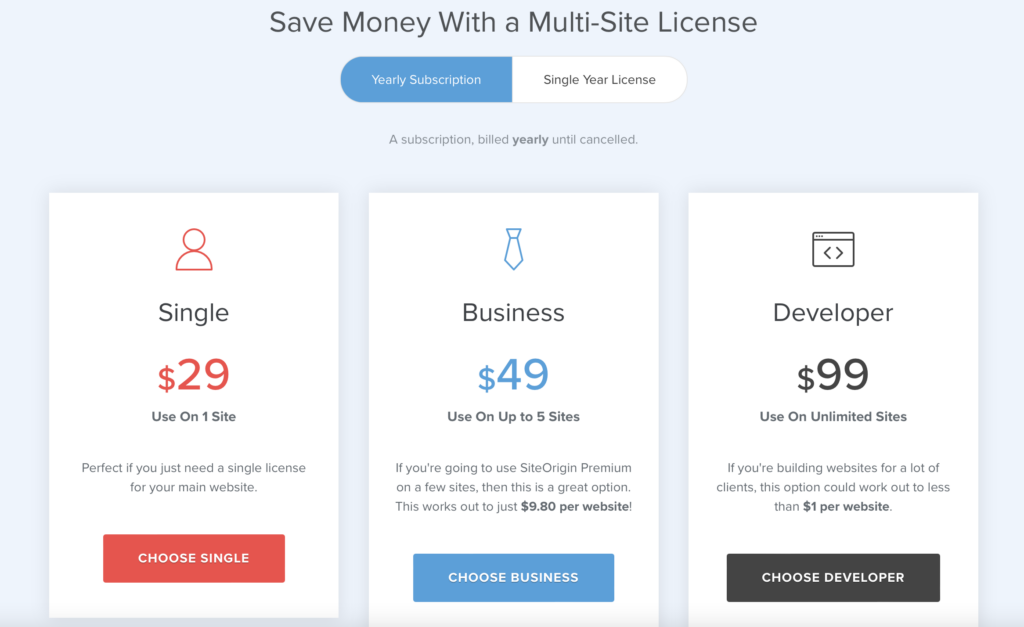
With SiteOrigin, you get a choice between three premium plans. You can opt for a yearly subscription or purchase a single-year license.
Their single plan costs $29 and is great for small business websites or blogs. Alternatively, you can upgrade to the Business plan, which covers up to five websites.
If you build multiple sites for clients, you might be better off with the Developer plan. This can be used on an unlimited number of websites:
The premium plugin also comes with speedy email support, and you’ll receive updates as they’re released. Plus, you’ll get access to more advanced widgets like testimonials, contact forms, and sliders. What’s more, SiteOrigin offers a full 60-day money-back guarantee if you’re unhappy with your purchase.
Beaver Builder vs SiteOrigin: Which Should You Choose?
Both Beaver Builder and SiteOrigin enable you to create beautiful websites. They share similar features, like intuitive drag-and-drop editors and pre-designed templates to speed up page-building.
Here’s a quick summary of Beaver Builder vs SiteOrigin:
| Feature | Beaver Builder | SiteOrigin |
| Visual drag-and-drop editor | Yes | Yes |
| Pre-designed templates | Yes | Yes |
| Free version | Yes | Yes |
| Theme-builder support | Yes | No |
| Global modules | Yes | No |
| Mobile-friendly | Yes | Yes |
Overall, Beaver Builder was designed for all types of web users. Beginners will benefit from building pages visually with a real-time preview and beautiful layouts. Meanwhile, more experienced WordPress users can utilize global modules to speed up the design process. Finally, our Beaver Themer tool and white labeling are extra perks for agencies and designers.
However, SiteOrigin might be the better option if you’re on a tight budget or looking to create a single website. Since you can access more free widgets with SiteOrigin, it’s also an excellent tool for users looking for variety.
Conclusion
Page builders enable you to design a professional-standard website quickly. However, choosing a tool that helps you achieve your site goals is important. Fortunately, there are clear differences between Beaver Builder and SiteOrigin that can help you decide which one is right for you.
To recap, here are the key differences between Beaver Builder vs SiteOrigin:
- Beaver Builder is easier to use, featuring an intuitive, drag-and-drop interface. Meanwhile, SiteOrigin provides front and back-end editing, but it’s not as visual as it could be.
- You can create global modules with Beaver Builder and access powerful add-ons. However, you’ll get more free widgets with SiteOrigin.
- Beaver Builder offers more pre-designed templates for content and landing pages. Plus, our templates work with any theme.
- You’ll get more customization options with Beaver Builder, and you can save templates to use again. However, SiteOrigin is more flexible for adding CSS.
- Beaver Builder’s plans can be used on unlimited websites, making our tool ideal for developers and agencies. Although, SiteOrigin is relatively cheaper.
Related Questions
Does Beaver Builder Use Shortcodes?
Beaver Builder provides shortcodes for saved elements such as modules, rows, columns, and templates. You can then add these snippets to text-based fields and modules. This is possible within both the Beaver Builder front-end editor and the WordPress Block Editor. In addition, shortcodes let you use your other favorite plugins along with Beaver Builder.
Is Beaver Builder Compatible With All Themes and Plugins?
As a general rule, we do our best to make sure Beaver Builder is compatible with as many plugins and themes as possible. The best way to test Beaver Builder with your plugin stack is to install Beaver Builder Lite, which is free. You also have 30 days to try out any premium version. If Beaver Builder doesn’t work with your theme or plugin for any reason, our Support team will see what we can do!
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at