
Beaver Builder 2.3 “Folsom” – Touch Support, Undo/Redo, Copy/Paste
Over the last year, our team has released dozens of updates with minor features and fixes. This week, we’re pushing out a major update that we are all really excited about. Beaver Builder 2.3 “Folsom” – named after the Folsom Dam which is just up the road from Justin and Billy’s neighborhood – features a host of quality of life and performance improvements.
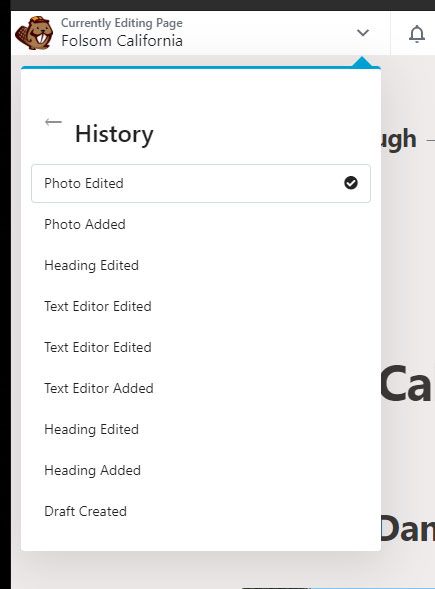
History Manager & Undo/Redo
I’ll be the first to admit, one of the most infuriating things that could happen when using Beaver Builder was accidentally doing something, instinctively hitting command-z, and having nothing change. We’ve been trying to work out the kinks of an undo/redo system for a long time and I am proud to say we finally dialed it in!
This feature reminds me of way back when we released “live preview” and eliminated the loading icon when saving settings. It was a seemingly small change that took a ton of behind-the-scenes work and totally changed the experience of working with BB. Along with undo/redo, we added a history manager tab where you can view and roll back changes made while editing a page. The history manager works, in real-time, alongside the revisions manager which allows you to roll back to previously saved or published versions of a page.
Copy/Paste Module and Module Styles
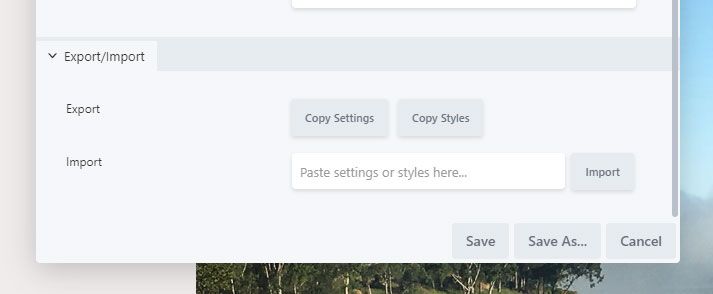
In Folsom, you can now export any module’s settings or styles to the clipboard and paste them into another module in the same layout or any other Beaver Builder layout on the internet. This is really handy for a quick copy of a module to another page or another site.
This functionality is in an Export/Import section of the Advanced tab of every module, as shown in this screenshot.
BIG Page Load Time Improvements
Performance and stability have always been a major focus of our development philosophy. This post is getting a bit nostalgic… I remember back when we were just getting started with Beaver Builder and we read a “wake up call” blog post by Chris Wallace, formerly of UpThemes. He warned that themes were in a feature race, constantly adding more and more bloat, and the result was the clunky mega-themes that we now, as a community, shy away from.
We adopted this “simplicity as a feature” approach for Beaver Builder. Performant sites do better in search engines, they provide better user experience, and they’re more accessible to anyone browsing the internet on a slower connection.
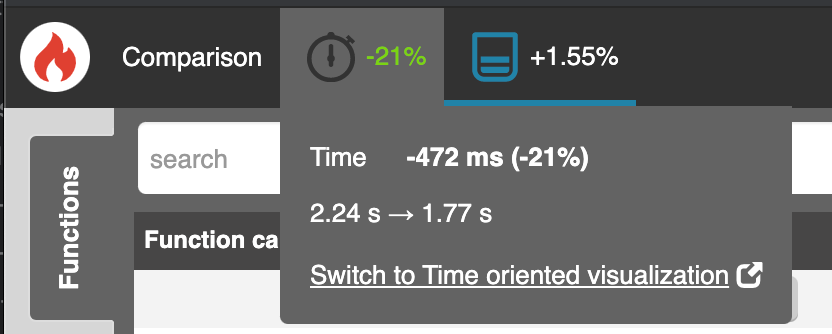
We’ve made a number of minor performance improvements throughout the years. This time, we managed to decrease the average page load speed of Beaver-Builder-generated pages by 20%! In a world of micro-optimizations, that’s a HUGE step forward.
Touch Support
I chuckled to myself as I was writing this post. All of our buzzwords this time around sound like they’re coming from the 90s; “Undo/redo,” “Copy/paste,” etc. Maybe we should change our tagline, “Beaver Builder – the Graphical User Interface for building web pages for the World Wide Web.” 🙂
Don’t worry, we have a few modern buzzwords in this update as well. Touch support!
Imagine for a second trying to port the process of clicking, dragging, and dropping to a touch screen. It’s tricky. We finally figured out a way to make this happen that we’re proud of! Maybe someday we will all exclusively use touch screens for web design. I am planning on keeping my trusty mouse around for a while still, but now you can jump into Beaver Builder on your iPad or touch-screen device and make tweaks and emergency updates.
More Quality of Life Improvements
Like all major updates, we have a handful of big features and a slew of smaller updates and fixes. If you’re curious, you can find all of the changes in 2.3 on our changelog page. These include…
- Persistent tabs in settings
Beaver Builder remembers which settings tab was last open when opening new settings windows. - You can enable Font Awesome Pro kits or the CDN in Settings > Beaver Builder > Icons, and there are new color settings for for the FA Pro Duotone icon set.
- Use shortcodes in Layout CSS & JavaScript settings, accessed from the Tools menu
See this article for details and examples. - You can add a filter to prevent modules from loading site-wide.
After adding this filter, module counts will appear at Settings > Beaver Builder > Modules. - If you have the BigCommerce plugin for WordPress installed, there’s a BigCommerce Products module that you can access in the Standard modules group in the Beaver Builder editor.
If you’d like to learn more about how to use the new additions, you can visit the 2.3 overview article in our Knowledge Base. There is also a discussion thread from the beta period on our community forum.
Lastly, we’d like to take a moment to thank everyone that installed and helped test the alpha and beta versions of Folsom. Your feedback and real-world usage are invaluable to our development team as they tackle bugs and compatibility issues. Thank you!
30 Comments
Related articles
5 Common WordPress Site Mistakes (And How to Fix Them)
Building a WordPress site is an exciting project, but without careful planning it’s easy to run into common WordPress site…
How to use Beaver Builder Box Module (with Easy Video Tutorials)
The Beaver Builder Box Module allows you to create stunning layouts with ease. By leveraging Flexbox and CSS Grid, the…
Best Practices for Holiday Landing Pages (Beaver Builder Tips)
Curious about the best practices for holiday landing pages? The holiday season presents a golden opportunity for businesses to engage…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Free Beaver Builder Templates! Get started at
Free Beaver Builder Templates! Get started at 








Hi!
Thanks Robby and the rest of our team for yet another beast of an update.
We at SupremeWP Hosting have more or less built our entire business around BB. The consistency and readability you have proven is second to none.
We’re our ambassadors out in the field and true fans in the office!
Never ever stop what you’re doing because we amongst so many others need you to remain stellar. 🙂
Kind regards!
André G
Thank you Andre for your nice feedback. Just shared it with the team and it made our day =)
Thanks Robby. This is a fabulous update. It includes two of my requests which makes feel all warm inside.
I recently renewed my subscription for my 6th year with Beaver Builder and I am just as excited as when I started.
Really appreciate that, David!
thanks for enabling touch, I had a client ask the other day if they could use their tablet and I had to let them down. Now I can give them the good news 👍
COPY AND PASTE MODULE STYLES. AND TOUCH SUPPORT! YAAAAASSSS!!!
We’re excited that you’re excited about our latest update =)
That’s a nice feature. Have you looked into syncing styles and settings across modules from a global module?
Divi has this feature and it’s clutch.
https://www.elegantthemes.com/documentation/divi/selective-sync/
Hmm. Interesting. I am not familiar with it but I’ll take a closer look. Thanks for the heads up. 🙂
Thanks for the update and the great work guys! I love the plugin and the undo/redo and cut and past options are killer!
Awesome update. Seems 3.0 worthy. I’m interested in this item but link is not working:
You can add a filter to prevent modules from loading site-wide.
Sorry about that, Mark. You can find the filter here:
https://kb.wpbeaverbuilder.com/article/117-common-beaver-builder-plugin-filter-examples
Undo has been a long time coming. Thank you for adding this feature, it’s going to make the BB workflow much improved.
Thanks, Athlone! I agree 100%. 🙂
Copy and paste module style is a game changer to me. So cool. Thanks!
Yes! Thank you for adding the undo/redo functionality and improving the page load speed/optimization! 🙌 So been wanting the undo/redo for a while – this will be a life-saver! 🙂
Copy and Paste with Undo/Redo alone are like belated holiday gifts 🎁! Reaffirmation that I made the right call to stay right here with you guys.
Keep up the great work. Happy New Year!
Many more cool things in the works this year Kenny. Cheers to a great 2020!
Gotta say, I don’t know how you added a History Manager with undo & redo without adding a mighty heft, but I’m all over this feature! Thank you!!
Yay! We aim to please Stephen =)
Hey, Stephen! Appreciate the kind words.
I create short carousels on various topics and would like to be able to include a mix of posts and pages in the carousel, but have never found any way to do this. Is this a feature you will add in the future?
Thank you Acacia. Will share this to our development team.
Great job guys, a pleasure to be your client since 2015.
You’re the best Pablo!
BB was already a lean plugin but I love that you guys are continuing to improve the speed optimization. Well done! 👏
Thanks, Tyler! Good to see you. 🙂
Thank you so much for these updates!
We’re happy when you’re happy Kathy =)
I have read this article and I think it is great, I had my doubts about using beaverBulider but you have convinced me, thank you very much for your contribution.