
Beaver Builder 2.1 “Redridge” – Inline editing, Gutenberg support, and more
At the end of 2017, we released Beaver Builder 2.0 which featured a visual refresh and an extensive overhaul of Page Builder’s user experience. One of our original mission statements and philosophies for Beaver Builder is, “simple but powerful.”
When we started building Beaver Builder four years ago, we were a web design agency. We wanted a tool that had the power, flexibility, and code quality we were looking for as professional web developers but was also easy and intuitive enough so we could hand off sites to our clients.
In Beaver Builder 2.1 “Redridge”—named after the strong and dependable Redridge Steel Dam—we’re continuing with the mission to add features and improvements for power users while keeping things simple and intuitive for new users.
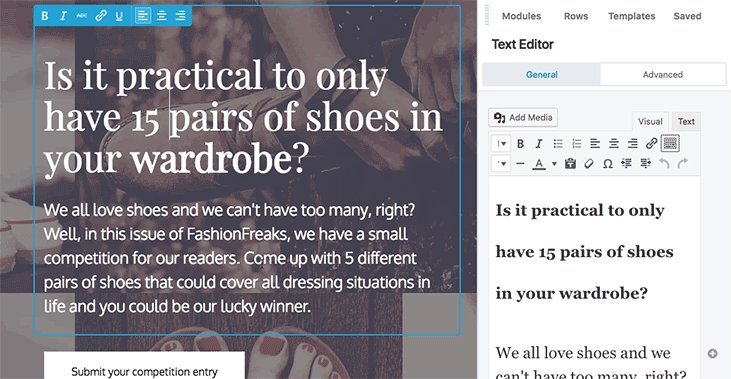
See Your Text Changes on the Page with Inline Editing

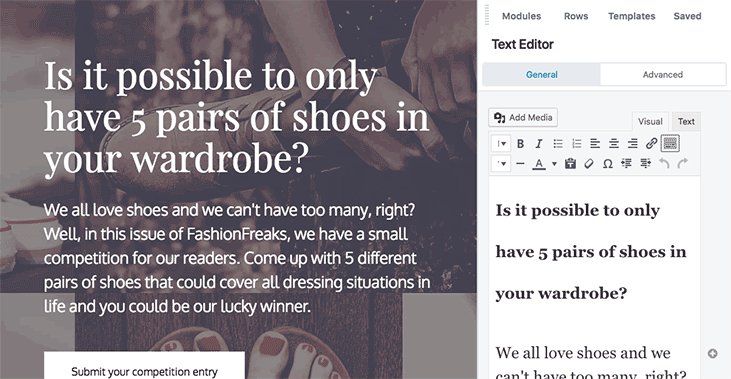
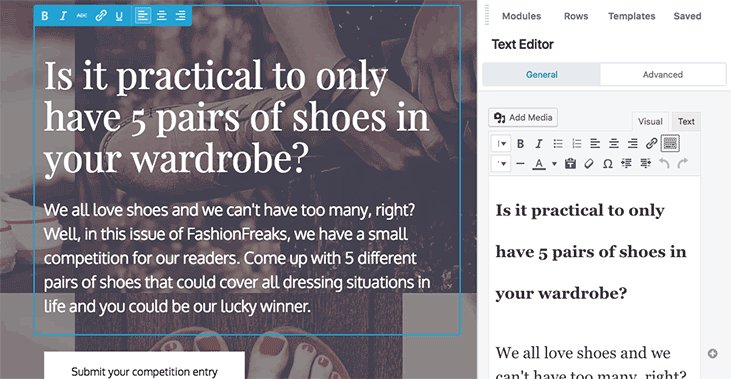
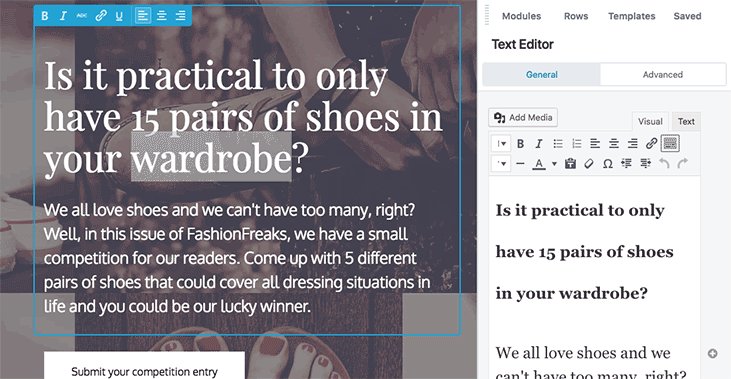
One of the more significant feature enhancements in Redridge is inline editing. You can now click on text fields to enter an inline editing mode and make edits and formatting changes directly on the page. This is one of those features that really shines once you start using it. Admittedly, I was a bit of a skeptic about the benefits of editing inline but, now that I’ve spent a bit of time using it, I never want to go back!
Keep up with News & Updates in the Notification Center
Beaver Builder has a thriving community that hangs out on Facebook, Slack, and that tunes into our newsletter (you can sign up in the footer), but there are lots of Beaver Builder users that aren’t active in the community yet. Redridge brings a new notification center to Page Builder’s UI where we can post messages and share content.
This gives us an opportunity to reach out to folks that are using Beaver Builder but aren’t tuned into what we’re up to. We’re planning to share some of our blog content and announce updates, promotions, and new features.
Did you find this blog post through the notification center!?
If so, please leave us a comment below and let us know! We’re all really curious to know if it’s working. 😉
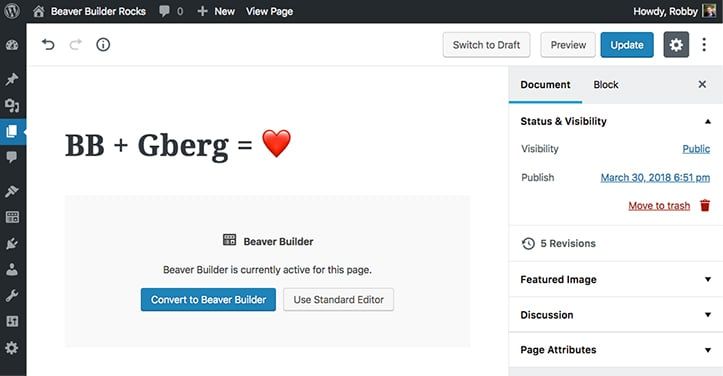
Gutenberg, We’re Ready for Ya
One of our clients from the agency days ran a CrossFit website. One of our favorite jokes about CrossFit was, “how do you know someone does CrossFit…? Don’t worry, they’ll tell you.” 😂
For some reason, that joke reminds me of Gutenberg. It seems to be the only thing anyone wants to talk about these days. We’ve published a couple posts talking about what the future of the web might be like with Gutenberg and where we see page builders in that future.

In Redridge, we’re adding full support for Gutenberg into Beaver Builder. Since “everything will be a block,” we actually created a block to switch between the Beaver Builder and Gutenberg editors. We have some ideas on how we can further embrace and build on Gutenberg but, for now, this release focuses on ensuring a painless transition to the new editor.
Data Collection and Other Goodies

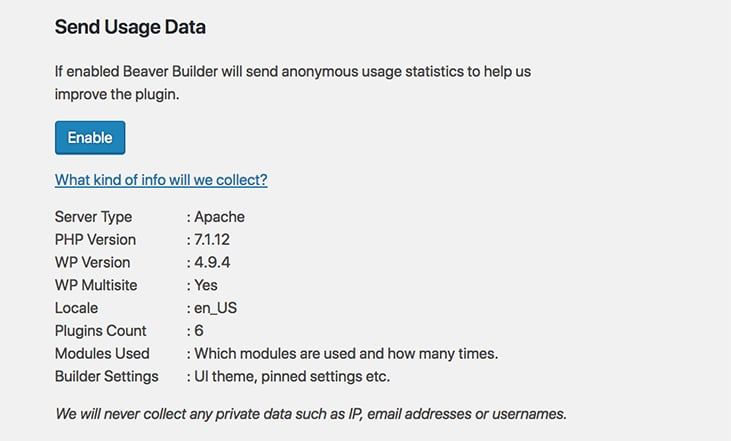
I admit, our timing on this one isn’t spectacular. For what it’s worth, we started working on this feature long before the current debacle around data privacy and the GDPR. Here’s the deal, in Redridge we’re adding an option for you to send us anonymous usage data. We pinky-promise this is a good thing for everyone.
We’re not collecting any personal data.
We’re not collecting email addresses.
We’re not doing anything malicious or skeevy with this data.
All we want is to gather information on how folks are using Beaver Builder. For example, which modules are being used? Or which themes are most popular. With this data, we can make better and more informed decisions around which features to implement and improve on.
For example, if we find out that 95% of Beaver Builder pages are using the slider module, we can give that module a bit of love. Or if a large percentage of our users are using a certain theme, we can dig a bit deeper and work to improve the experience with that theme.
You can see exactly what data we’re collecting by clicking the link in the notification prompt and in the settings. We really appreciate your help on this one!
Saved / Global Columns
In Redridge, you can now save columns the same way you can save rows and modules. Woot. This was a much-requested feature. If you set any of your saved pieces as Global, this means any changes will affect every instance of that saved element.
Prevent Builder Access by User Role
Circling back to the beginning of this post where we talked a bit about client workflows, we’re adding the ability to prevent builder access for certain user roles. This enables you to completely prevent certain user roles from accessing the builder.
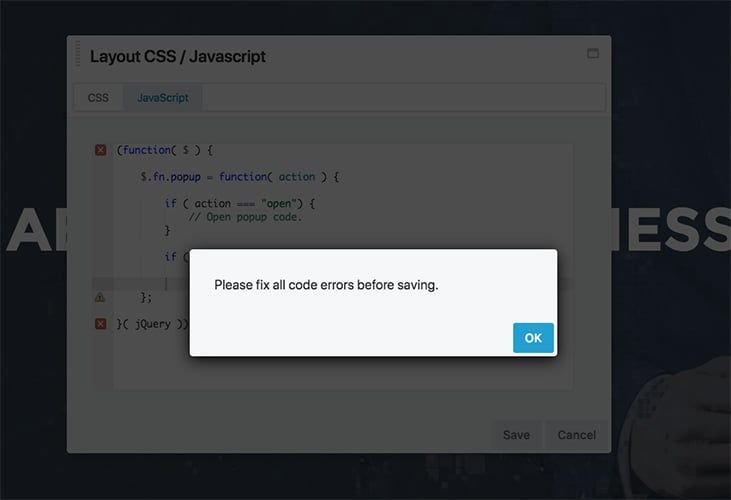
Code Validation for Your Sanity

We’re adding code validation to the CSS and Javascript fields in Page Builder. If you’ve ever spent an afternoon debugging your page only to realize the issue stemmed from one of those pesky missing quotes or semi-colons, we hope this feature will prevent that happening ever again.
Font Awesome 5 Support
FontAwesome 5.0 is out and it’s been completely re-written and re-designed from scratch. In Redridge, we’re adding support for FA5! If a page is already using the older FA4 icons, it’s still going to work just fine. For new installs, we’re enabling FA5 by default and, for existing installs, there’s an option to enable FA5.
Bug Fixes
Yup. Not to worry, Redridge will include dozens of minor fixes and enhancements. Those aren’t nearly as much fun to write about, but you can see all the little changes and fixes we’re making here on our changelogs page.
How do I get it!?
Currently, Redridge is in beta. For our customers, a download link is available on your account page. We’re planning to release Redridge at the end of April. At that point, you’ll be able to access the download or, if you’re running the beta, you’ll be able to automatically update to the stable version.
As always, we genuinely appreciate your ongoing support and your help with release testing. As a product team, solving new problems and building new features is what we live for. Thank you and enjoy!
49 Comments
Related articles
Case Study: How One Freelancer Built a Web Design Business with Beaver Builder
Wondering about Beaver Builder for freelancers? Cami MacNamara operates WebCami Site Design, a successful solo web design business in West…
Beaver Builder Keyboard Shortcuts (Double Your Design Speed)
Want to build pages faster in Beaver Builder? You don’t need extra plugins, just your keyboard. These 10 essential Beaver…
Beaver Builder Outline Panel: The Key to Faster Page Building
If you’ve ever found yourself endlessly scrolling to find that one specific element buried deep in your web page design,…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.
 Beaver Builder
Beaver Builder 





Another fantastic update!
Can’t wait for BB 2.1 to be available for use!!! 🙂 🙂
Hey Puneet!! Good to see you. I am excited for that day too 😉
Awesome! Just a thought when I read “For example, if we find out that 95% of Beaver Builder pages are using the slider module, we can give that module a bit of love.”
If 95% are using the slider module, then it is probably a quite decent module but if instead 2% are using it… then it probably needs a lot of love 🙂
Keep up the good work!
Haha. Good point. That could have been worded better, like, “we want to focus our effort on areas that are going to provide the most benefit for our users.”
Beaver Builder rocks the Web!
I’m psyched about the inline editing!
Yas! Glad to hear it 🙂
Superb!
All the new features are very exciting, can’t wait to install on our website ‘dvdasjobs.com’.
We’re using BB Plugin since 2016 and we love it. It made our website management very easy.
To prevent having to hunt down styling / formatting changes made to specific text instance(s), is it possible to disable the formatting toolbar to encourage / force use of Global styles in v2.1 when inline editing?
No, although, that’s not a bad idea. FWIW, the same text formatting option are available in the TinyMCE editor.
Thanks for the reply. Yes, I know and already have made a custom plugin to disable said unwanted functionality with TinyMCE’s handy API. I’ll probably have to look into doing with Gutenberg eventually as well.
i will like to know if is possible to export full page
Yes, it is 🙂
Hi Robby,
Just looking at the screenshot in the article above of you are making the move to work with Gutenberg. Forgive me if I ask as someone who hasn’t used Beaver Builder, but how are you working this at the moment? I mean are you just putting the workings of Beaver Builder into a block and then handing the user over to you front end interface? As I know very little at this stage about how you builder works, is it using shrotcodes behind the scenes, like other builders do or something else.
I say all this because page builders to date have given us a structure that is built on a box model from sections to rows, to columns, down to the module level. At the moment what Gutenberg offers is very rudimentary in terms of structure based on box model (it is at the incunabula stage much as printing was when Johannes started his printing revolution). I am presuming that we will need Gutenberg to eventually provide us with a more advanced structure that page builders will be able to integrate with, including an api that allows them to apply things like padding and margins, otherwise there will be a fairly big disconnect between what page builder can do now and what WordPress will afford in the future.
Hey Stephen. Currently, we’re focusing on compatibility between Beaver Builder and Gutenberg and being able to seamlessly move between the two editors. Next, we’ll experiment with deeper integration.
Yes that makes sense
Notification center in the new update brought me here. Great stuff!
Made some new tests on pages like this > https://www.colormyweb.fr/createurs-dentreprise-un-site-web-pour-faire-connaitre-votre-activite-2/
Created with Gutenberg and enhanced with Beaver Builder. Rocks and works very well !
The only “bug” is when you return on edition via Gutenberg, it does not take the changes, I succeeded in doing it through classic editor and everything was alright.
To resume :
1/ creating with Gut is ok
2/ editing that new content with BB is ok
3/ but refresh or re-edit with Gut is not possible, need to edit page via classic editor…
But sure it’s gonna work soon !
That’s amazing 🙂
Hey Frédérique! Once you switch in to Beaver Builder, it’s probably the best practice to continue editing content in Beaver Builder. You should be able to switch into Gutenberg to update things like the page slug or other page meta, though. 🙂
AWESOME
Quick question about Font Awesome 5. If I have the Pro version of FA5, do you have any plans to integrate it?
Thanks,
Zack
You can upload them yourself.
We’re working on that now. You might be able to do that with Iconmoon currently. We’re hoping to leverage the FA CDN as the pro download is ~60mb.
This is a very useful update, thanks Robby and the BB team!
One question, can we use FA5 on certain pages and FA4 on others e.g. on an older site we’ll naturally have FA4 working, so can we on a page by page basis change out those icons to FA5 over time with both FA4 and FA5 running on the site concurrently until the change has been done? And also will both iconsets be loaded on a page or only the one being used?
Yup. You can do that. If an FA4 icon was added via our UI, then it’ll still show as FA4, the CSS is loaded on demand. If you change it to be an FA5 icon then it’ll use the FA5 CSS
Great job! Can’t wait to test it all out. Just yesterday I wished for globally saved columns!!! I have the same question as Zack about FA5 Pro!
Keep up the good work! Love you and your baby!
I would rather have better mobile device editing and integration rather than notifications. Thats just me though.
Looks like another stellar update guys, keep up the awesome work. Really stoked for the FA5 support. Is using the SVG version or are there options for which format to go with? Also as asked above, but not answered yet, for those of us with Pro is there an option to use the Pro version?
I believe it’s using the SVG version, yes.
Found via notification center. Great job guys.
Nice! Keep up the good work. I am so happy to use a product that is constantly updating and keeping up with big WordPress changes.
Amazing work guys, as always! The tool is a life saver! And the support your team offer is always welcomed, keep up the good work!
Some great steps in the right direction fellas! Bravo!
I’m curious, if I have a FontAwesome5 Pro account, is there a way we can use BB to tap into the full list of premium features?
My biggest feature request would have to be a way to have “lockable Beaver Themer” templates, where I could design a layout with a sidebar for example, and lock everything except for the post box.
This way my clients
a) Don’t have to turn Page Builder on, select a template manually, replace layout and then edit.
b) They don’t risk breaking the template.
c) They still get access to use BB modules within the defined area allowed.
This would power up my theme capabilities greatly.
My work around at the moment is janky to say the least and involves setting Beaver Themer Templates, and duplicating them as normal templates that can be turned on to replace the themer layout on a per page or per post basis.
The process my end user has to go through to switch from A to B is far from ideal though.
Reach out to me if you want further input on that idea or how this causes friction currently and I will demonstrate.
Thanks for the feedback, David. I answered above, but we are working on better FA Pro support. I believe you can upload it now and use it, but we’d like to have a more seamless integration in the future.
Another awesome update. I like how you guys are almost always adding features from my top 3 things. Doesn’t happen to me with most of the tools we use.
Keep up the good work
Superb updates and features! Y’all are freaking AWESOME – at everything (communication being #1). THANK YOU!!
Awesome job guys, as usual, my business would not function without your awesome product. Well… not as smoothly. 🙂
Just a suggestion, would be great to save google fonts as presets, just like colors. Yes, I know you can set the fonts in the customizer, but you need to select the font if you want to adjust the size on a particular page.
Thanks for the feedback! Adding that to our list. 🙂
What does this mean in the changelog: Fixed a branding issue with Agency package, you can now use ‘Page Builder’ again.
One of my clients panicked because she couldn’t find the Page Builder words in the top black admin bar. It now says Beaver Builder, so that confused her.
Nevermind. I’m sure you are busy as there hasn’t been a reply for a week now. I finally figured it out. The changelog didn’t offer any other explanation, but my best guess is that the last update changed the wording of Page Builder to Beaver Builder in the Admin and if one has the Agency Package, they can rename it back to Page Builder.
Oh no! Sorry, Cindy. I didn’t see your original comment. That’s correct. Some folks were using the Agency white label feature to change the wording back to “Page Builder” but this was causing some issues. Everything should be fixed up now, though! 🙂
Thank you! 🙂
Installed redridge, flushed cache but not seeing any inline editor option. Clicking in a text area does nothing except open the module. Any advice please?
Just seen this … when you open a module, the inline editor is active in the page. Sorry guys, but IMHO, you have missed the whole point of the inline editor function. Having used the Wallace inline editor, it works because there is no distraction of the module panel in the way of the page, plus I can set user permissions . If we have to open the module first, we may as well edit directly into the module screen. If the module is docked, it may obscure or reflow layout text, so inline editing is not useful. If the module is floating, probably have to drag it out of the way, so where is the convenience here? Inline editing is especially useful for clients simply wanting to change simple text areas, numbers, proof reading etc. In your options there are no settings to open inline editing only for certain roles. I think there are better, more useful functions for inline editing and I would suggest 1) a separate admin bar button for inline editing that does not open the modules but makes text areas active and 2) options for user access permissions for inline editor only.
Thank-you for your consideration.
I know the latest updates mentioned a possibility to disable inline editing. Can you point the steps on how to do it? I can’t find out how to disable this inline editing feature. I am also on hold with updating the plugin on other website, because I think the version prior redridge is so much more efficient, loads faster and it is straight forward.
Hey Raluca! Sorry to hear that. Here’s a link to a tutorial that explains how to disable inline editing:
https://only.beaverjunction.com/disable-inline-editing/
is it possible to export full page?
Just discovered your excellent article. Helped me a lot to evaluate the Gutenberg editor. beaverbuilder is now my favorite one! Thanks from Germany!
Awesome!
All the new features are very exciting, can’t wait to install on our website ‘sforceservices.com’.
We’re using BB Plugin since 2016 and we love it. It made our website management very easy.