
How to Use the Loop Module in Beaver Builder: The Ultimate Guide
Want to display dynamic content like blog posts, products, or custom post types in fully custom layouts—without touching a line of code? The Loop module in Beaver Builder makes it possible.
Introduced in Beaver Themer 1.5 and Beaver Builder 2.9, the Loop module is a powerful tool that allows you to design repeatable layouts using standard Beaver Builder modules. Whether you’re building a blog, portfolio, event listing, or WooCommerce shop, this module gives you full design control with dynamic content at its core.
In this guide, we’ll break down how to use the Loop Module to build modern, dynamic layouts that enhance your site’s design, performance, and flexibility.
What Is the Loop Module?
The Loop module is a flexible container that loops through queried content and displays it using a layout you create. Instead of relying on default WordPress templates, you can build your own custom designs—complete with modules, field connections, and conditional logic.

The Loop module isn’t limited to blog posts or custom post types—it can handle a wide range of dynamic content. Here are a few powerful ways you can use it to create custom layouts and enhance your site:
- WooCommerce Categories or Tags – Display related product categories or tags on individual product pages by using the Taxonomies query source.
- Custom Content Grid – Show dynamic content like team members or testimonials using the ACF Repeater query source on pages such as “Meet the Team” or service listings.
- Related Posts – Feature relevant blog content on single post pages with the ACF Relationship query source, helping boost engagement and reduce bounce rates.
Each item in the loop uses your custom design and pulls in dynamic data such as the post title, featured image, excerpt, and more.
Key Features of the Loop Module
The Loop Module is packed with capabilities that make it ideal for building flexible, content-rich pages:
- Query dynamic content from any post type (standard or custom)
- Use any Beaver Builder module inside the loop layout
- Connect fields dynamically (e.g., title, featured image, post meta)
- Choose from multiple layout types like list, columns, or categories
- Add filters and pagination to enhance the user experience
This combination of customization and automation lets you create advanced layouts without writing HTML, PHP, or CSS.
How to Build a Custom Loop
Creating a custom content layout with the Loop Module is simple, flexible, and doesn’t require code. Whether you want to start with a ready-made layout or build your own from scratch, the Loop Module gives you full control over how your dynamic content is displayed.
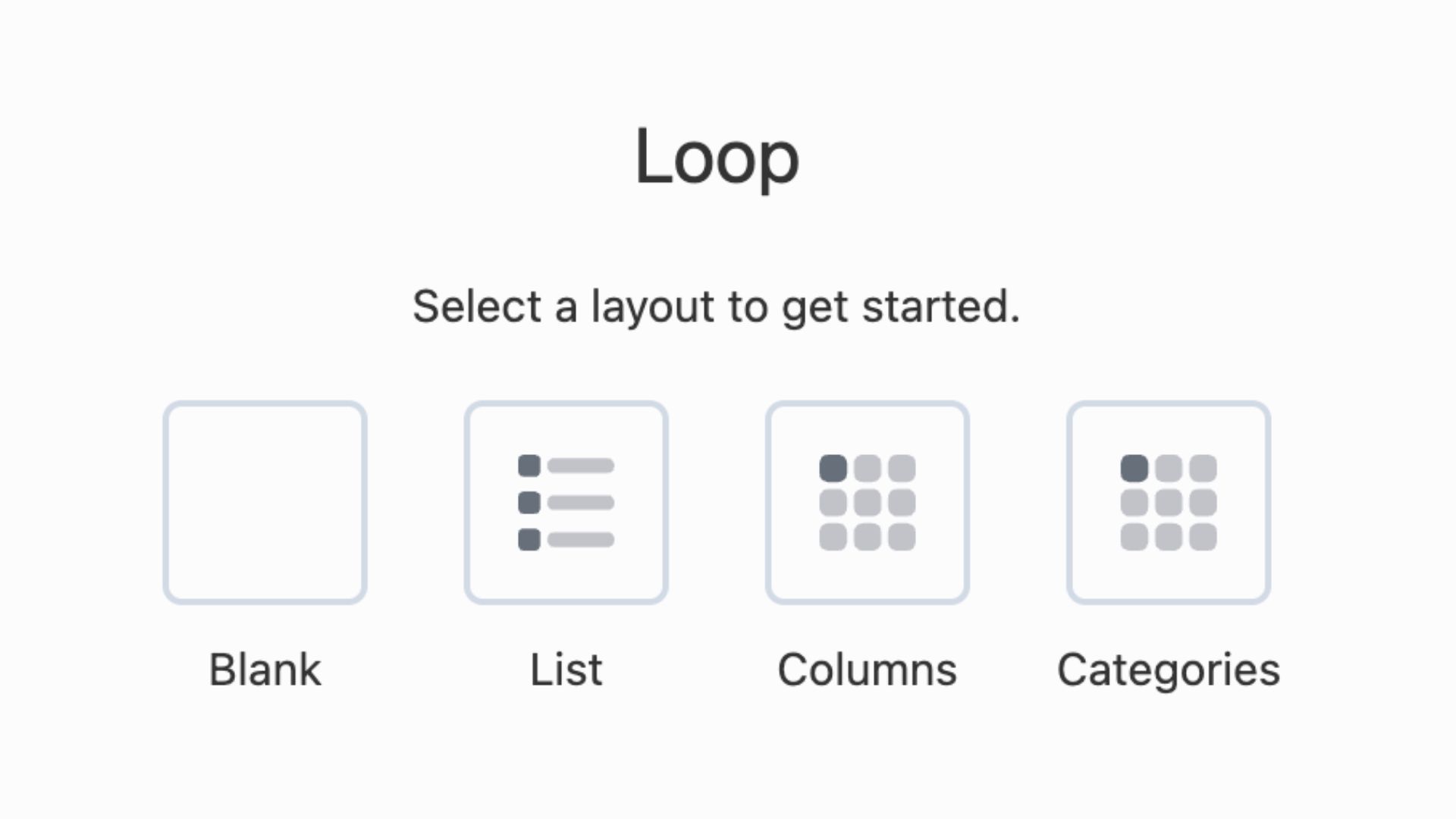
Loop Module Preset Layout Options
When you first drag the Loop module onto your page, you’ll be prompted to choose from the following preset layouts: List, Columns, Categories, and Product Categories.

Preset layouts give you a head start by offering pre-arranged modules you can fully customize. Adjust loop settings to fit your needs, rearrange or remove existing modules, and add new ones to fine-tune your layout. These ready-made designs help you create polished, responsive content displays faster.
Build from Scratch with a Blank Layout
Prefer to create something totally custom? Choose the Blank layout option and follow these steps:
- Add the Loop Module to your page or post in the Beaver Builder editor.
- Select the Blank layout to begin with an empty loop container.
- Configure the Loop settings to define what content you want to display—such as blog posts, WooCommerce products, ACF repeater fields, or custom post types.
- Drag modules into the loop container to build your layout from scratch. Add any Beaver Builder modules you need, such as Headings, Photos, Icons, Buttons, and more.
- Use field connections to pull in dynamic content like titles, images, prices, or custom fields for each loop item.
- Arrange and style your modules using Beaver Builder’s drag-and-drop tools.
This setup works great for advanced users or designers who want total control.
Use it to build custom blog layouts, product grids, or team directories—no code required.
Use the Box Module for Layout Control
The Box module is an essential companion to the Loop module when it comes to layout precision and styling flexibility.
- Wrap the Loop module inside a Box module to manage the outer container’s width, padding, margin, and background styling. This gives you full control over how your looped content sits within the overall page layout.
- Nest a Box module inside the Loop to group the inner content of each loop item. This setup allows you to take advantage of advanced layout techniques like CSS Grid or Flexbox. For example, you could create a two-column layout within each loop item. Place an image on the left and text on the right—with complete control over spacing and alignment.
Using the Box module strategically helps maintain clean, responsive designs while enhancing the visual structure of your dynamic content.
Query Settings: What Content Will Display?
The Content tab in the Loop Module lets you control how loop content is queried and displayed such as:
- Choose the post type (posts, pages, CPTs, products, etc.)
- Filter by taxonomy, category, tags, or author
- Display content based on post status or date
- Set offsets, sort order, and post limits
This includes query source, number of items to show, ordering, and advanced filter options.
Pagination
The Pagination tab lets you control how content is divided and displayed across multiple pages—ideal for improving navigation and user experience.
- Numbers: Displays numbered links beneath your posts. Clicking a number loads a new page with the corresponding set of posts.
- Scroll: Automatically loads additional posts as the user scrolls, keeping content on a single page.
- None: Disables pagination. Use this option to display a limited number of posts—such as the latest three—without navigation controls.
- Posts Per Page: Sets how many items appear per page. The default is 10.
These options help tailor content delivery to your layout and user interaction goals.
Dynamic Data with Field Connections
Inside your loop layout, you can use field connections to dynamically pull in post data such as:
- Post title
- Featured image
- Excerpt or full content
- Custom fields
- Author, date, category, tags
Any module that supports dynamic content (like Heading, Photo, Button, HTML, etc.) can be connected to the post data.
Advanced Styling and Conditional Logic
Want to style different post types differently or show/hide elements based on conditions? The Loop Module supports conditional logic and custom CSS classes.
For example, you could:
- Hide buttons if a custom field is empty
- Add badges for featured posts
- Apply different colors or styles based on post category
This allows you to fine-tune the user experience and maintain consistent branding across your content.
Real-World Loop Module Use Cases
The Loop module in Beaver Builder is incredibly versatile, letting you display dynamic content in layouts that match your design needs. Here are some powerful ways to use it:
- Blog Archives: Create a visually engaging grid or list of your latest blog posts with featured images and excerpts.
- WooCommerce Products: Showcase WooCommerce products in a customizable grid with dynamic pricing, images, and add-to-cart buttons.
- Portfolio Showcase: Highlight your projects or case studies with flexible layouts that reflect your brand style.
- Testimonials: Display client testimonials from a custom post type and style them to match your website’s design.
- Event Listings: List upcoming events or webinars chronologically, with dates, locations, and event descriptions.
- Team Members: Introduce your team with photos, names, titles, and bios—link each item to a detailed profile page.
- Real Estate Listings: Present real estate listings with property images, pricing, and key details using a custom post type.
- Course Catalog: Display a catalog of online courses or workshops, complete with titles, descriptions, and enrollment links.
- Job Listings: Build a customized job board with dynamic listings that include titles, locations, and brief role summaries.
- Recipe Index: Feature a collection of recipes with images, titles, and descriptions—ideal for food bloggers.
These use cases demonstrate the versatility of the Loop module in Beaver Builder. It can be used across various industries and websites, helping you create dynamic, engaging, and customized content layouts.
Final Thoughts: Why Use the Loop Module?
The Loop module in Beaver Builder gives you the power to create fully custom, dynamic layouts with ease. Whether you’re building a blog, a store, or a complex content directory, this module lets you control how your data is displayed—while keeping your workflow visual and code-free.
If you’re serious about building modern, custom WordPress sites with Beaver Builder, the Loop module is a must-have in your toolkit. Explore the full Loop Module documentation here.
Related articles
60+ New Box Module Templates for Faster WordPress Layouts
Beaver Builder 2.10 brings over 60 new Box Module Templates to speed up WordPress page building and improve layout consistency….
Why Agencies Are Switching to Beaver Builder: Performance Testing Results
By Chris Smith – HYPEsites.com For WordPress agencies, page builder choice directly impacts the metrics that matter most: project margins,…
How to Create a Mobile-First WooCommerce Store Using Beaver Builder
In today’s digital age, mobile shopping dominates online behavior. Recent studies show that over 70% of ecommerce traffic comes from…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.