
How to Use Beaver Builder Modules as Blocks in the WordPress Block Editor
With Beaver Builder 2.9, you get the best of both worlds—page building and block editing. Our latest release introduces Module Blocks, letting you use select Beaver Builder modules directly in the WordPress Block Editor.
“Recently, one of my favorite features has been our block editor integrations (first ACF blocks and now Beaver Builder modules in 2.9). I use the block editor for blog posts on my personal site but wasn’t able to bring in the custom modules I was building for my Beaver Builder layouts. With these integrations, I can now use the same tools I use for page-building inside my blog posts—without extra work.” -Justin Busa, Co-Founder/Developer
Whether you’re a designer working in Beaver Builder or a content editor using the Block Editor, this feature bridges the gap for a smoother workflow.
What Are Beaver Builder’s Module Blocks?
Module blocks allow you to drop select Beaver Builder modules into the WordPress Block Editor (Gutenberg), just like any other block. It’s the same Beaver Builder power—now more accessible than ever:

This feature is perfect for teams where designers use Beaver Builder, but clients or content editors prefer working in the Block Editor. Everyone gets to use the tool they love—without breaking layout consistency.
How to Enable Beaver Builder Module Blocks
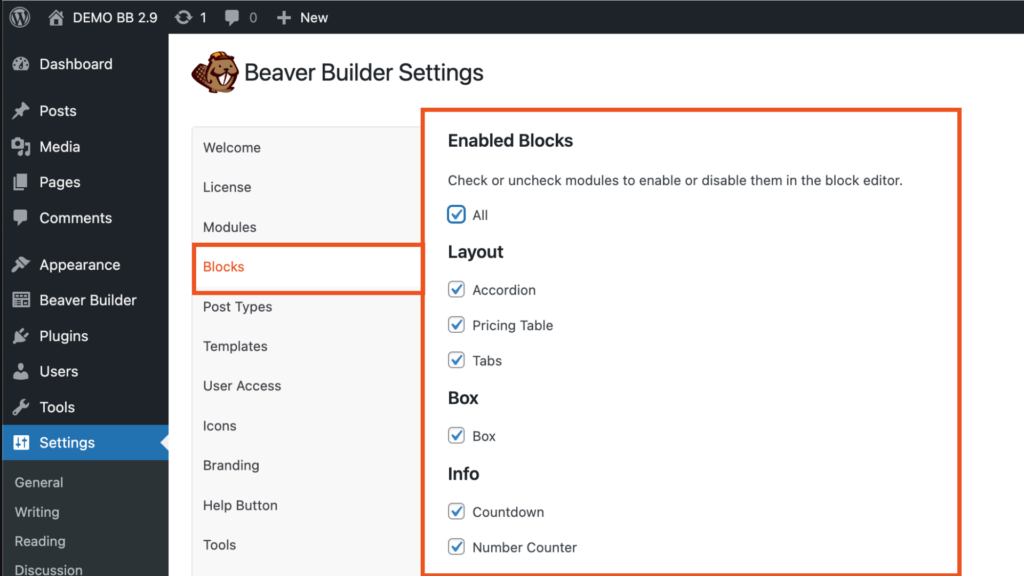
Modules in the block editor are disabled by default. To enable this feature go to Settings > Beaver Builder and select the Blocks Tab. Then, check the modules you wish to use:

Once activated, you’ll be able to use a variety of Beaver Builder modules directly in the Block Editor:
Which Modules Are Supported?
As of Beaver Builder 2.9, the following modules can be used as blocks:
- Accordion
- Box
- Countdown
- Icon
- Icon Group
- Map
- Number Counter
- Posts
- Posts Carousel
- Posts Slider
- Pricing Table
- Tabs
We’re expanding this list in future updates, so stay tuned!
Why Use Beaver Builder Modules in the Block Editor?
Beaver Builder is known for precise layout control and beautifully styled modules. Now, you can bring that same visual consistency into the native WordPress Block Editor. Whether you’re adding a pricing table, a post carousel, or an icon group, you get access to the same Beaver Builder modules you are used to.
Real-World Use Cases for Module Blocks
The ability to use Beaver Builder modules as blocks inside the WordPress Block Editor opens up new possibilities for teams, clients, and content creators. Here’s how different users can benefit:
Agencies: Design Module Blocks for Easy Client Updates
Agencies can create beautifully styled pages using Beaver Builder, and then set up select pages in the WordPress Block Editor using Beaver Builder Module Blocks. While full Beaver Builder pages remain editable only in the Beaver Builder interface, agencies can build out separate pages or reusable sections in the Block Editor using supported modules. This makes it easier to hand off smaller updates to clients, while keeping the overall design intact.
Bloggers and Business Owners: Drop In Engaging Elements
Bloggers often live in the Block Editor—and now, they don’t have to leave it to add rich design elements. Whether it’s a post carousel to highlight recent articles, a countdown to a giveaway, or an accordion for FAQs, bloggers can enhance their content on the fly. There’s no need to learn a new system or break their writing flow.
Ready to Try It?
Activate the feature from your WordPress admin and start placing Beaver Builder Module Blocks right inside your Block Editor layouts. If you haven’t updated to Beaver Builder 2.9 yet, now’s the perfect time.
Related articles
60+ New Box Module Templates for Faster WordPress Layouts
Beaver Builder 2.10 brings over 60 new Box Module Templates to speed up WordPress page building and improve layout consistency….
Why Agencies Are Switching to Beaver Builder: Performance Testing Results
By Chris Smith – HYPEsites.com For WordPress agencies, page builder choice directly impacts the metrics that matter most: project margins,…
How to Create a Mobile-First WooCommerce Store Using Beaver Builder
In today’s digital age, mobile shopping dominates online behavior. Recent studies show that over 70% of ecommerce traffic comes from…
Join the community
We're here for you
There's a thriving community of builders and we'd love for you to join us. Come by and show off a project, network, or ask a question.
Since 2014
Build Your Website in Minutes, Not Months
Join Over 1 Million+ Websites Powered By Beaver Builder.